大学の実験「大規模ソフトウェアを手探る」で,Firefoxのソースコードを手探った際に,Firefox自身のJavaScriptファイルをデバッグしたくなったので,その方法について調べたものをまとめます.
JavaScriptのデバッグ
例えば,"Firefox javascript debug"などで検索して見ると,多くのそれらしいサイトがヒットしますが,その多くが"Firefoxを用いて,Webサイト上のJavaScriptをデバッグする"内容になっており,Firefox自身のデバッグについては扱っていません.
しかし,"mozilla javascript debug"で検索すると,Debugging JavaScriptというサイトがヒットし,このサイトはFirefox自身のデバッグについて記述してあります.
必要な設定と起動方法
まずは,Firefoxからデバッガを使うための設定を行う必要があります.上述のサイトに書いてありますが,ここでも説明します.
- URLBarに"about:config"と入力し,Firefoxの詳細設定画面を出します.
- 検索ウィンドウに"devtools.chrome.enabled"と入力すると,同名の設定項目が表示され,"false"となっているところを"true"に変更します.
- "devtools.debugger.remote-enabled"についても同様に検索し,falseの所をtrueに変更します.
- 一度Firefoxを再起動すると,一番上のメニュー画面からTools/Web Developer/BrowserToolboxという項目が利用可能になり,これを選択します.
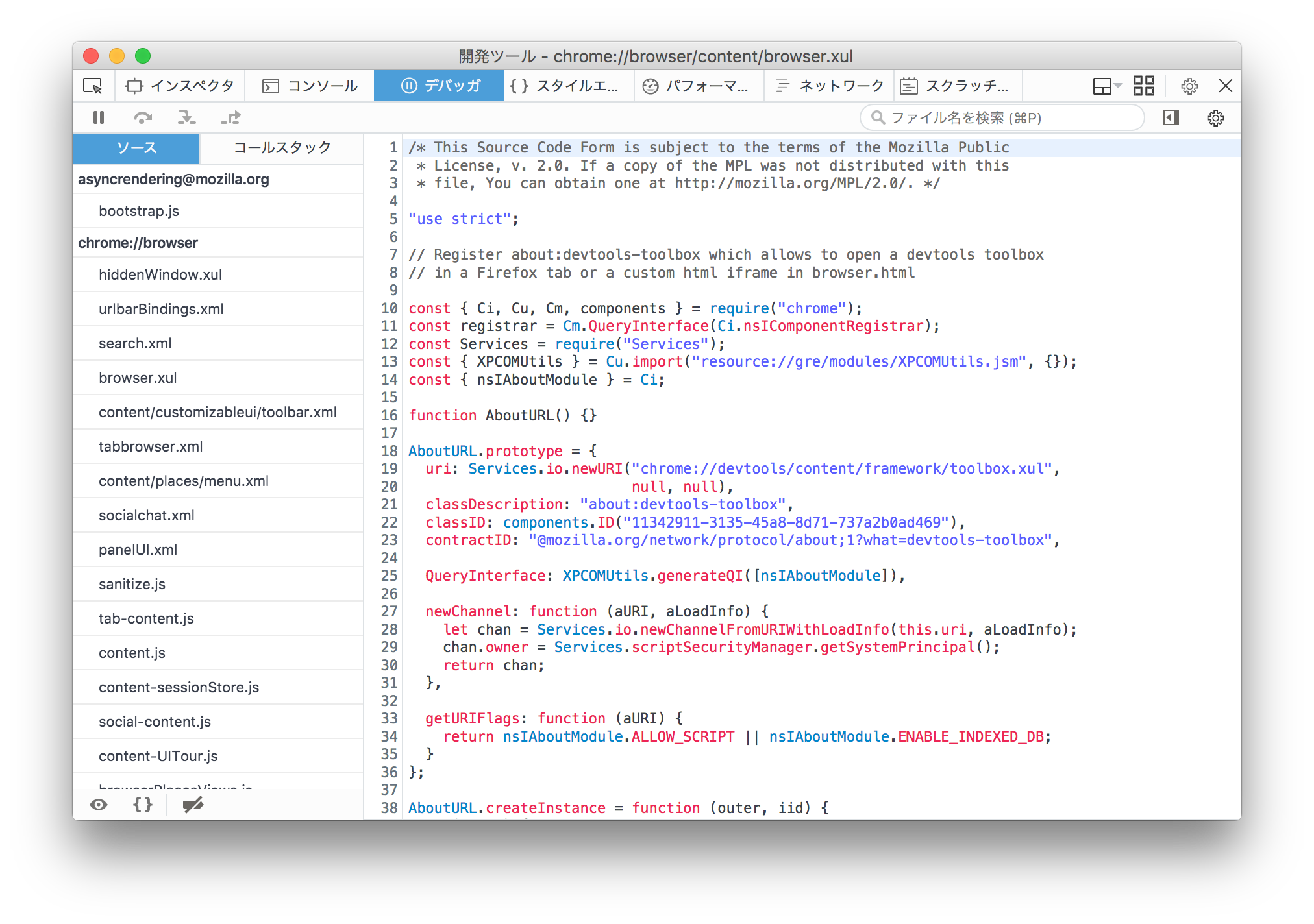
- リモートデバッグ接続要求という表示が出ますが,OKを押します.すると次のような画面が出てきます.
使い方
使い方は一般的なデバッガと同じです.
インスペクタ,コンソール,デバッガ…とありますが,このうちデバッガを選択すると,左にソースのツリー表示,右にソースコード表示が現れます.
左のツリー表示からブレークポイントを設置したいファイル名をクリックして開き,コードの行番号の部分をクリックすると,ブレークポイントが設置されます.
Firefox側で対応した動作をすると,そのブレークポイントで止まることが確認できると思います.
止まったら,左上にある4つのボタン(run/pause, stepover, stepin, stepout)を駆使して,作業を行います.
最後に
おそらくこのデバッガは多くの機能を備えていると思われますが,今回私が使用したのは必要最低限の機能だけでしたので,このまとめでも必要最低限の機能しか説明しておりません.
Firefox自身のソースを見ることはアドオンでも作らない限り滅多にないことかと思いますが,この際にデバッガで追いながらソースコードを読んでみてはいかがでしょうか?