tl;dr
@_sgtnです。Dockerが既存のありふれた技術を組み合わせて利便性を向上させた結果、人気を博したのは記憶に新しいと思います。
milkcocoaも同様にnodejs, mongodb, socketioを組み合わせてフロントエンドアーキテクチャの考え方を少しだけ変えうると思っているので、簡潔に紹介しようと思います。

今日は@syuhei_hiyaがcacooっぽいのを作ってました。1日1プロトタイプですね。
知っておいてもらいたい4つの関数
dataStore.query({}).done(function(){})
ユーザーが初めてそのSPA(シングルページアプリケーション)に訪れた際に、レンダリングするデータを取得する役割を持つパターンが多いです。そのデータストアから全てのデータを取得します。
dataStore.push()
データの保存に使用します。マウスイベントの全てを保存しても全く問題のないタフな奴です。
dataStore.send()
ユーザー間でオブジェクトの位置情報やアクションを共有する際に利用するパターンが多いです。socket.ioを用いて他のブラウザに約20~100msでデータを送信します。
dataStore.on(event, function(e){})
あるユーザーのイベントのコールバック関数を、milkcocoaでコネクションを確立している全てのユーザーで実行したいときに使用するパターンが多いです。pushイベントやsendイベントを監視しているクライアントだけがデータを受信できます。
これらの関数が何を抽象化して新しい概念を生んだか
milkcocoaが生んだ概念は2つあります。ひとつは、イベントの全ユーザーでの共有が当たり前のように簡単になったことです。あるユーザーが起こしたイベントを、そのSPAを仕様する全てのユーザーでリアルタイムに共有するためのバックエンドを作るのは骨が折れます。少なくとも日曜日のハッカソンで利用するような代物ではありませんでした。しかし、mikumapやmilkchatのように、数日で作るカジュアルなアプリに当たり前のように取り入れることが可能になりました。「DOMイベントをひとつのブラウザだけのものとせず、全てのユーザーで共有した」とも言えるかもしれません。
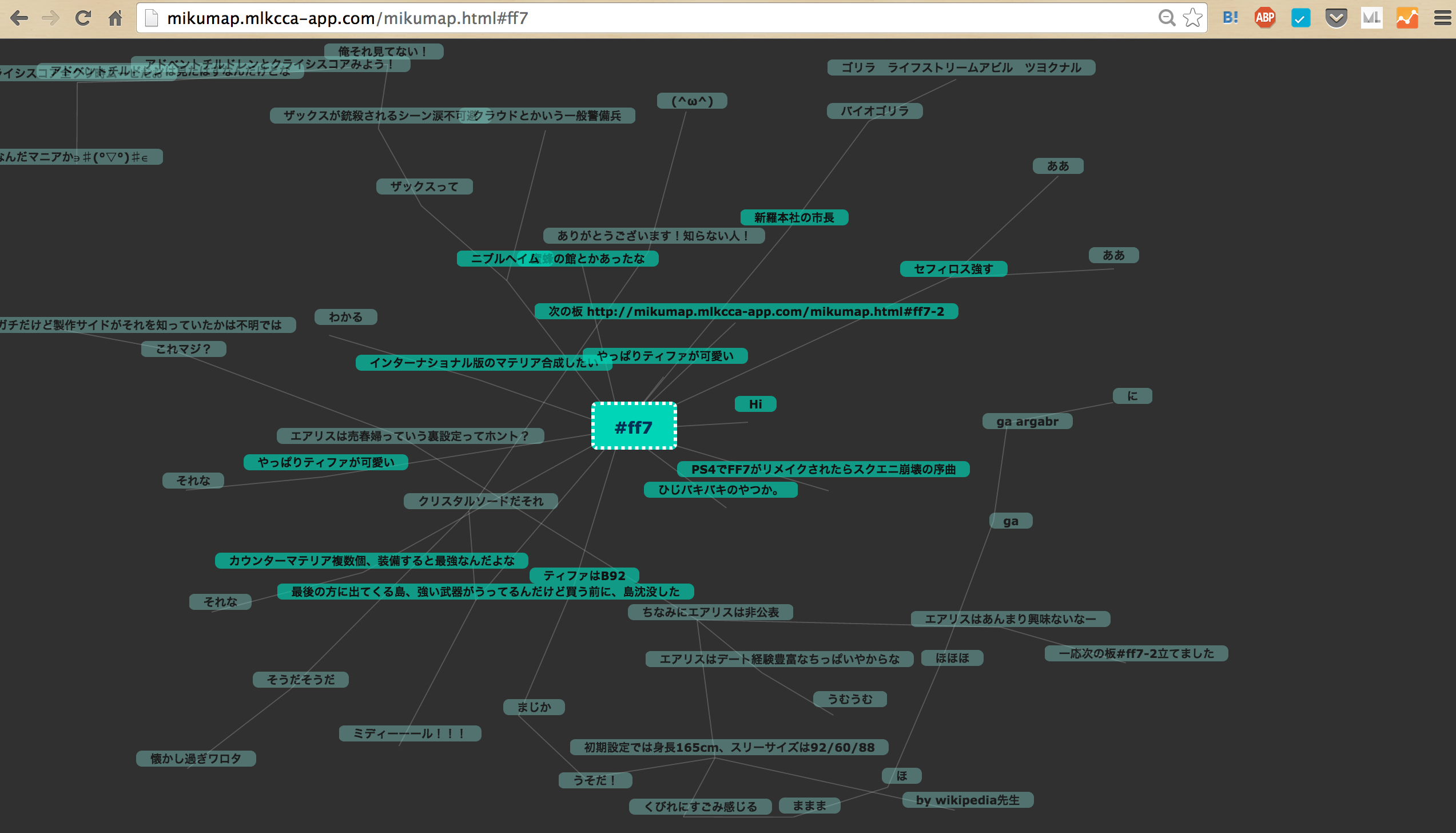
もうひとつは、データの階層化がフロントエンドエンジニアが片手間に行えるほどに容易になったことです。mikumapのFF7板などを見ていただきたいのですが、URLのハッシュ値で板を区別しています。このハッシュ値がひとつのデータストアに対応しているので、板のデータを区別し、新しい板を簡単に作成し、板ごとにアクセス権限を付与するなどが直感的に理解できるようになりました。フロントエンドエンジニアとバックエンドエンジニアの境目を少なくすることで、より柔軟でアイデアを殺さないプログラミングスタイルが実現できると思っています。
道具は思考を支配する。
自分が何を使えるかは、無意識にアイデアの限界を決めます。もし、何か制限があって諦めていることがあるなら、milkcocoaで遊んでみて、新しいパラダイムを吸収してみるのも一興かと思います。
P.S. プロフェッショナル版を開発中です