Jupyterでデータを触っていて、可視化のためにグラフをインラインで表示したいことは多々あると思います。
多くの場合は
%matplotlib inline
で十分だと思います。
しかし、データが多すぎて読めないグラフが表示されたり、もっと綺麗な図で見たい場合もあると思います。
そこで、動的な綺麗なグラフをJupyterで出す方法をみつけたので試してみました。
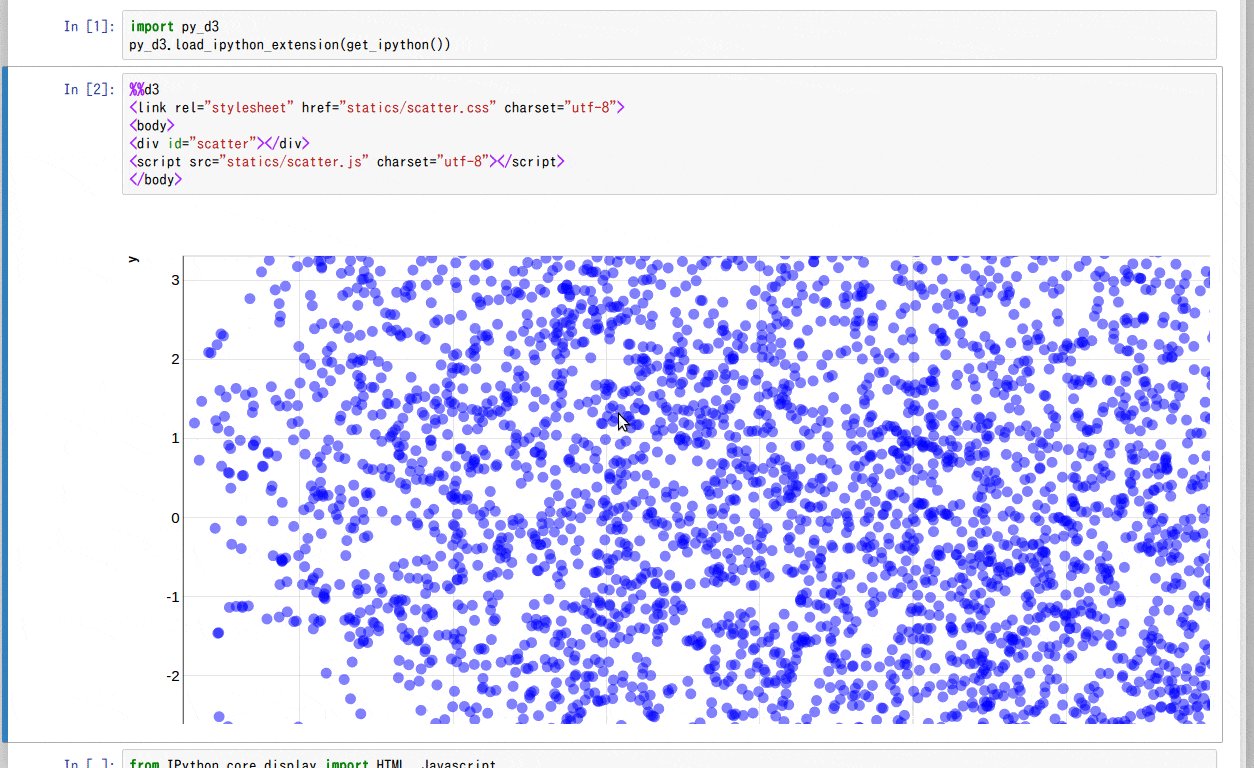
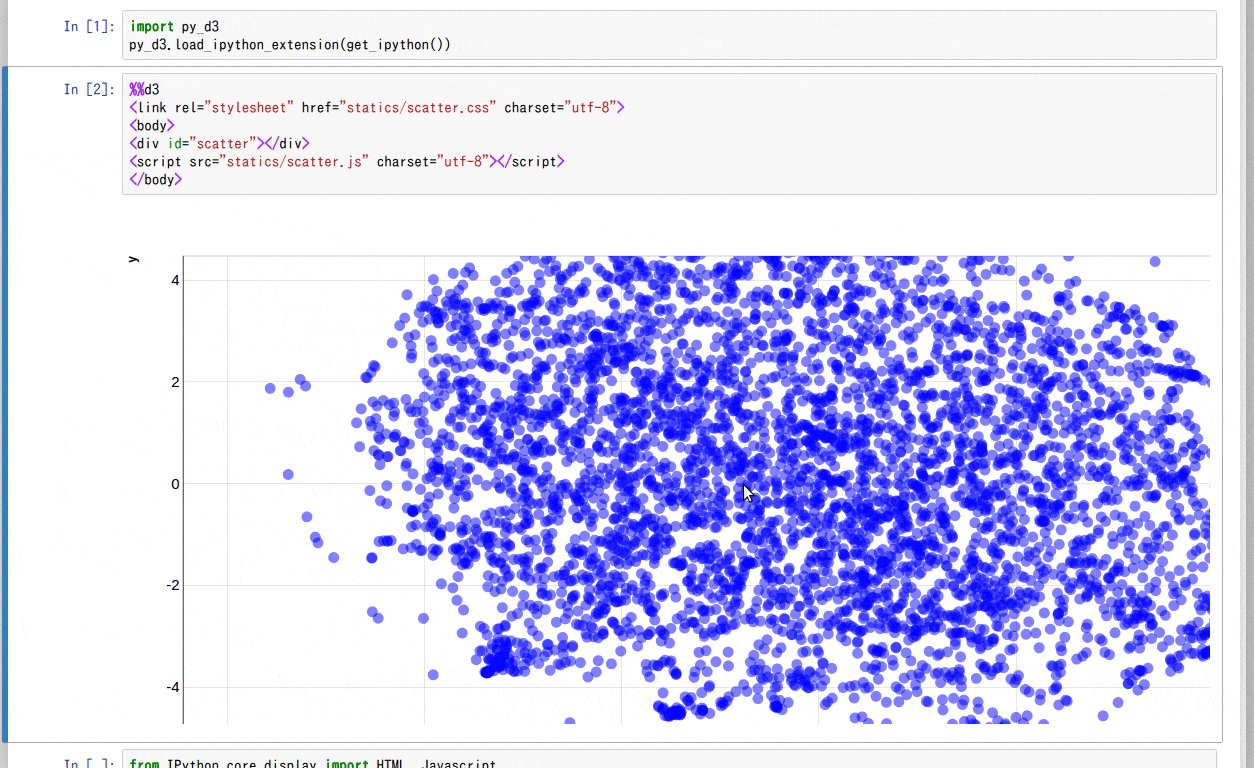
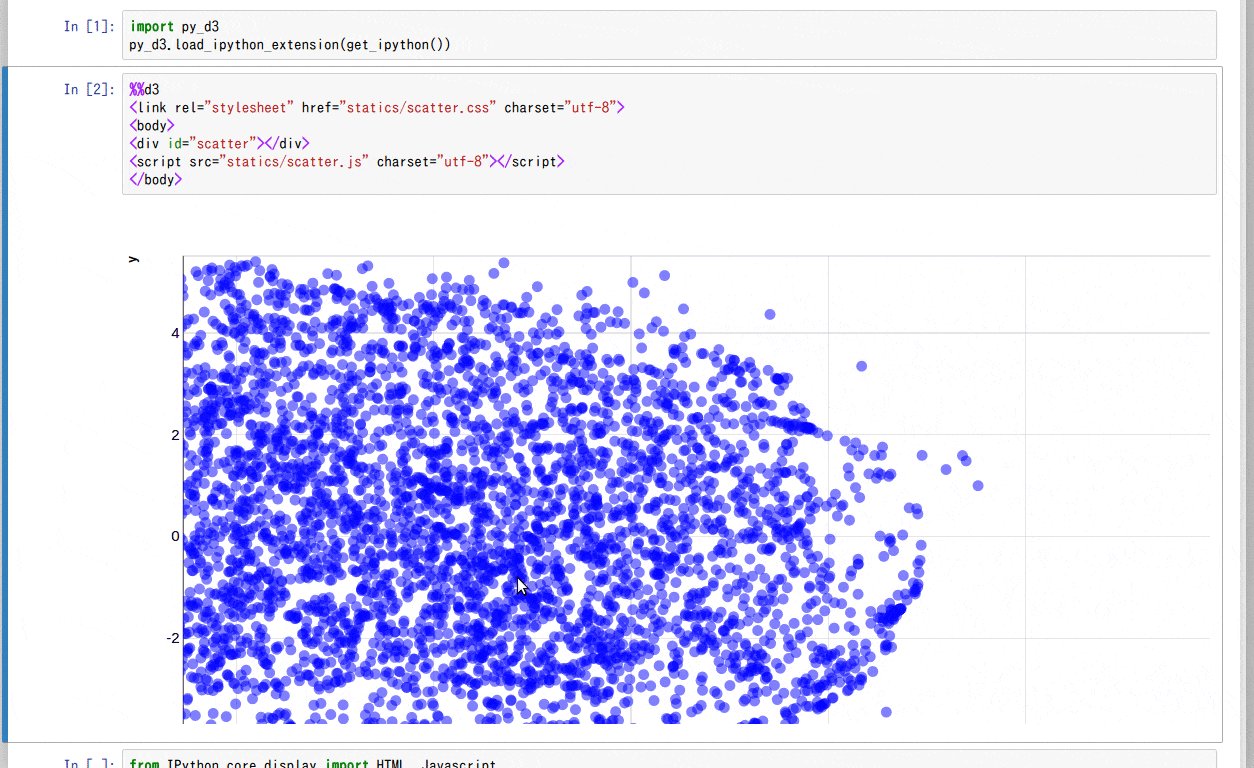
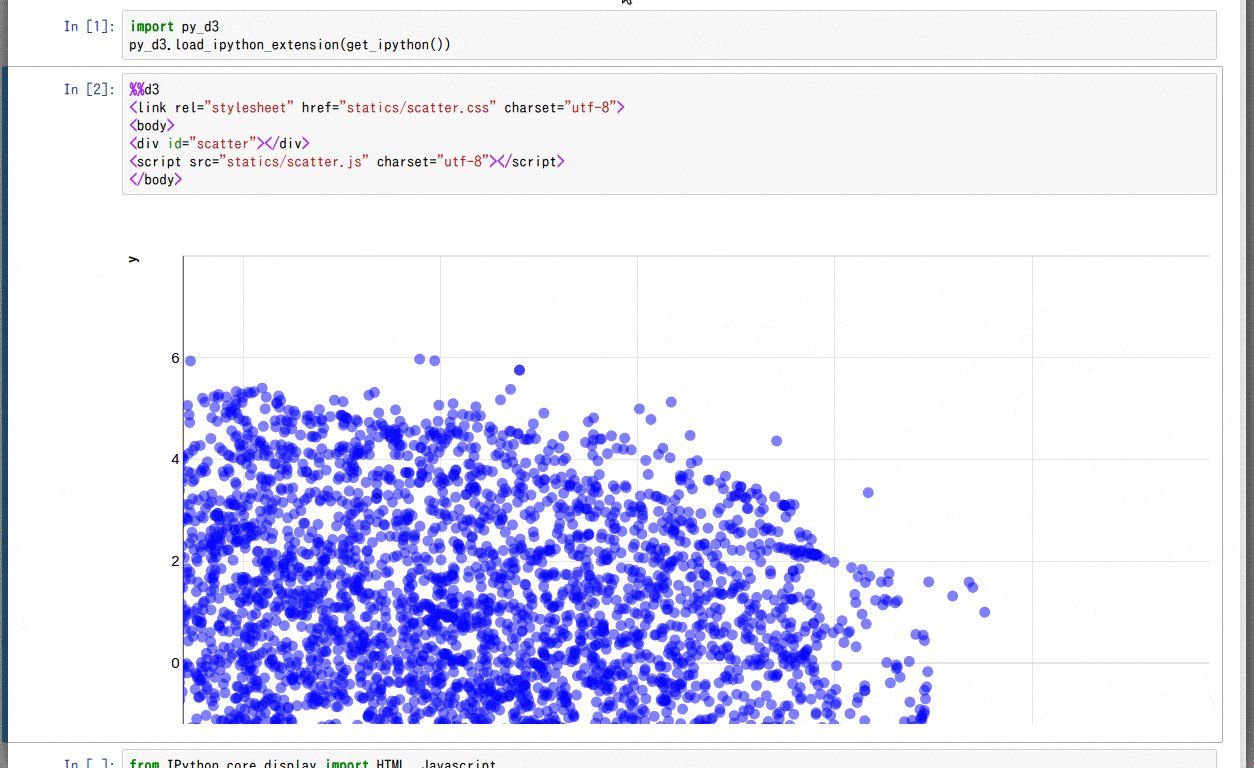
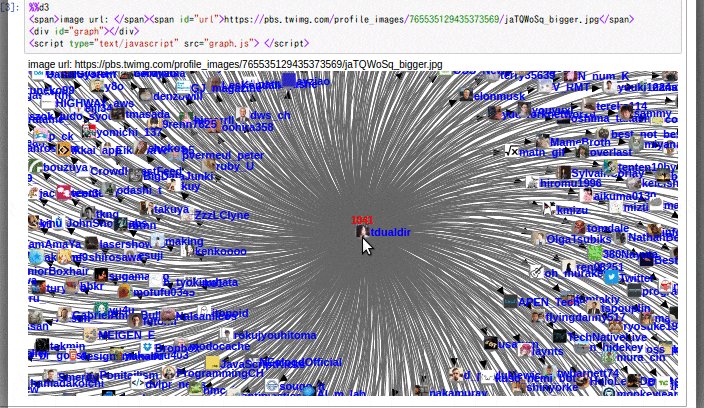
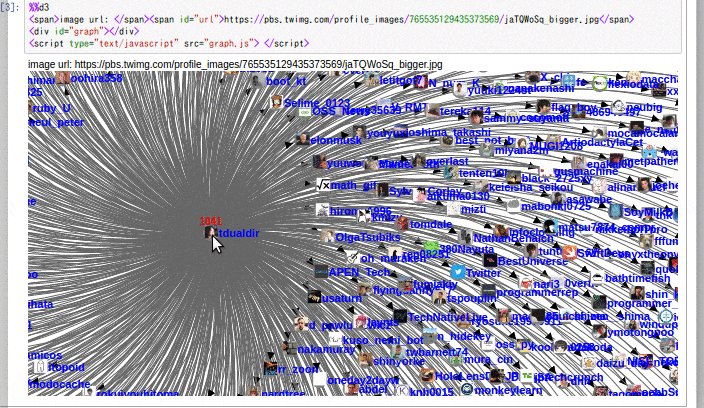
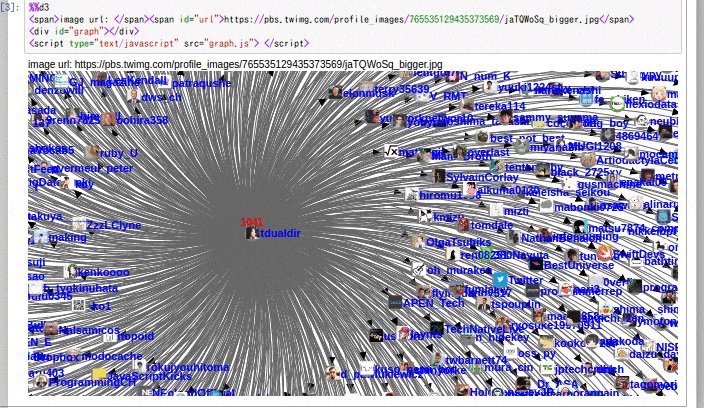
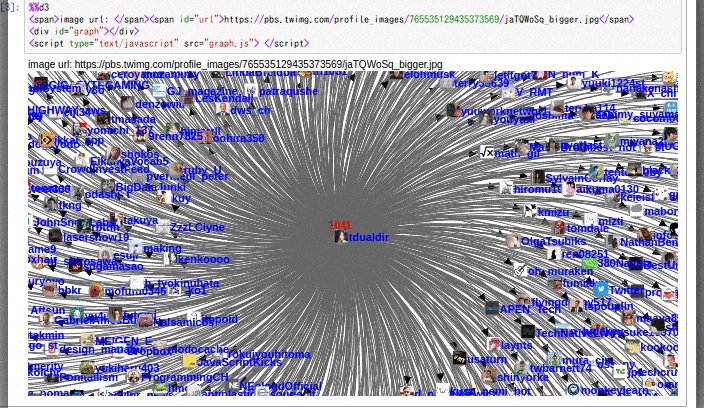
まずはデモを見てください。
具体的にはD3.js(https://d3js.org/ )というデータの可視化に特化したJavaScriptのライブラリを使った結果をJupyterにインライン表示します。
まず、jupyterを動かしている環境にpy_d3というエクステンションを入れます。(https://github.com/ResidentMario/py_d3 )
pip install py_d3
jupyter notebookでインポートしてエクステンションをロードしてください。
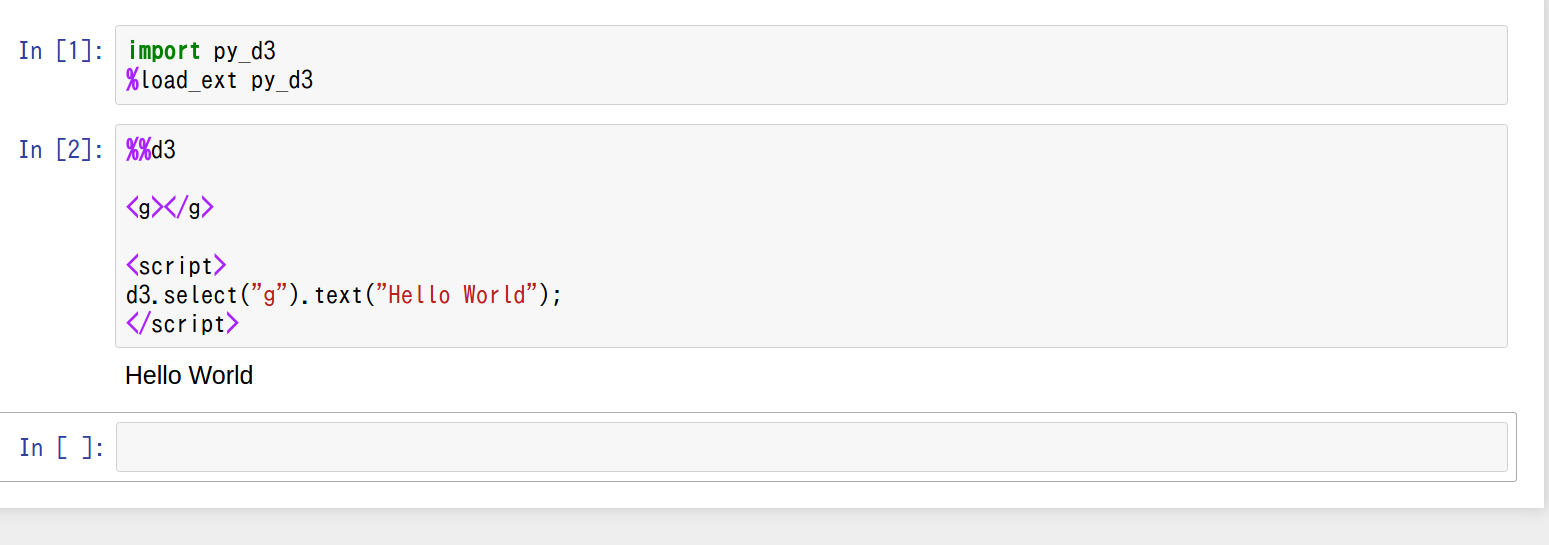
import py_d3
%load_ext py_d3
そうすれば、セルの先頭で%%d3というマジックをつければD3.jsが使えるようになります。
%%d3
<g></g>
<script>
d3.select("g").text("Hello World");
</script>
こんな感じです。
また、外部のJSファイルやCSSも読み込めるので、過去に作ったものがあるならすぐに実行できます。
D3.jsを使ったことある人は何が出来るのか想像出来ると思いますが、そうでない人はD3.jsの公式サイトやpy_d3のgithubのREADMEを見ると感じがつかめると思います。思っている以上にすごいことが出来ます。