はじめに
今更感たっぷりですが、Xcode8 & Swift3を1から勉強している際にドキュメントコメントの書き方が非常にわかりづらく、苦戦したので情報をまとめておきます ![]()
今回はこちらの関数に対してドキュメントコメントを自動的に入力してくれる方法を探しました
func sampleMethod(value: String) -> String {
return value;
}
試したドキュメンコメントの書き方
AndroidStudioで使用している/** + Enterや
Unityで使用している///を
入力してもドキュメントコメントの雛形が自動生成されず、
下記のようになるだけでした…
/** + Enterの場合
/**
func sampleMethod(value: String) -> String {
return value;
}
/** ... */でコメントアウトはできるものの、自動的には*/の補完はしてくれず、ドキュメントコメントの雛形が自動的に入力されることはありませんでした
///の場合
///
func sampleMethod(value: String) -> String {
return value;
}
こちらも同じくコメントアウトとしては成立するものの、関数コメントの雛形が自動的に入力されることはありませんでした
外部プラグインを使う
VVDocumenter-Xcode
http://dev.classmethod.jp/references/vvdocumenter-swift/
この問題を解消するために外部プラグインを作った方がいたので早速インストール
が、こちら上手くインストールできず
追ってみたところXcodeプラグインのインストールはAlcatrazというXcodeプラグインのパッケージマネージャーを使うのが一般的なのですが、AlcatrazがXcode8から非対応になったようです…
なのでXcode8からはVVDocumenter-Xcodeなどの外部プラグインの導入が難しい状態となっているようです
(少なくとも現状では)
追記
正式な対応とは少し違いますが、
AlcatrazをXcode8で利用する方法は存在しているようでした
https://github.com/alcatraz/Alcatraz/pull/488
なのであくまで"VVDocumenter-Xcodeは今までの手法では導入できない"でした
誤情報失礼しました ![]()
実は公式に導入されていたVVDocumenter-Xcode
で、こちらの記事を見ると、以下のショートカットでドキュメントコメントの入力ができるよ、とのこと
Alt + Cmd + /
早速試して見ると…
/// <#Description#>
///
/// - Parameter value: <#value description#>
/// - Returns: <#return value description#>
func sampleMethod(value: String) -> String {
return value;
}
できた!
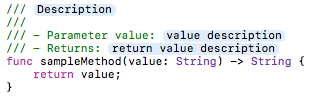
<#と#>が入っている分見た目が少し変ですが、実際はこんな感じです

結論
Xcode8未満の人:
[VVDocumenter-Xcode] (http://dev.classmethod.jp/references/vvdocumenter-swift/)を導入すれば対応可能
Xcode8以上の人:
外部プラグイン等の導入は不要
Alt + Cmd + / を入力することで以下のようなドキュメントコメントの雛形が自動的に入力される
/// <#Description#>
///
/// - Parameter value: <#value description#>
/// - Returns: <#return value description#>
func sampleMethod(value: String) -> String {
return value;
}