Ruby | Gviz gem で様々な attrs を試す
概要
viz gem で様々な attrs を試します。
graphviz では様々な attrs = attributes が用意されており、
表示サイズ・色・等々を制御できます。
attrs の各属性の調べ方
attributesについては Graphviz 下記公式資料で内容を確認できます。
http://www.graphviz.org/content/attrs
Used By
http://www.graphviz.org/content/color-names#brewer
の一覧の Used By に設定されている E, N, G, S はそれぞれ Edges / Nodes / Graph / Sub Graph を表す。
ノードに関わる属性を調べたければ N を含む項目を探す。
様々な attr を試してみる
Node の色・枠・フォント関連の変更
フォントを変更。デフォルトは Times-Roman になっている。
node :sample1, {
:color => :red,
:fontcolor => :darkgreen,
:style => :filled,
:fillcolor => :yellow,
:fontname => 'Impact',
:fontsize => 40
}
色の指定については下記を参照。
http://www.graphviz.org/content/color-names#brewer
Node をいろんな形状( shape )に設定
こういった一括設定をする時に graphviz のDOT言語を直接操作せずに、
Gvizを利用する恩恵を感じるのでしょうね。
%i(
egg triangle diamond tripleoctagon star
note tab folder box3d component
).each.with_index do |e, i|
rank_value = i%3==0 ? :min : i%3==1 ? :same : :max
node e, {:shape => e}
rank rank_value, e
end
__END__
・10種類の shape をシンボルの配列にしてループしながら設定しています
・シンボルの %記法による配列は Ruby 2.0 からの文法
・1種類ごとに rank を min / same / max にすることで表示位置を調整
各形状( shape )については下記参照
http://www.graphviz.org/content/node-shapes
Record-Based Node
ひとつの Node に複数の要素を詰め込む場合 = Record-Based Node。
node :VirticalRecord, {
:shape => :record,
:label => "{ a | b | c }"
}
node :HorizontalRecord, {
:shape => :record,
:label => " a | b | c "
}
node :MixRecord, {
:shape => :record,
:label => " d | {e|f} | g "
}
Egde にラベルを設定
route :fromEdge => :toEdge
edge :fromEdge_toEdge, {label: 'edge\'s label'}
サンプルコード
上記の設定をまとめて行ったサンプルコード
require 'gviz'
Graph do
node :sample, {
:color => :red,
:fontcolor => :darkgreen,
:style => :filled,
:fillcolor => :yellow,
:fontname => 'Impact',
:fontsize => 40
}
route :fromEdge => :toEdge
edge :fromEdge_toEdge, {
label: 'edge\'s label'
}
%i(
egg triangle diamond tripleoctagon star
note tab folder box3d component
).each.with_index do |e, i|
rank_value = i%3==0 ? :min : i%3==1 ? :same : :max
node e, {:shape => e}
rank rank_value, e
end
node :VirticalRecord, {
:shape => :record,
:label => "{ a | b | c }"
}
node :HorizontalRecord, {
:shape => :record,
:label => " a | b | c "
}
node :MixRecord, {
:shape => :record,
:label => " d | {e|f} | g "
}
save(:attrs, :png)
end
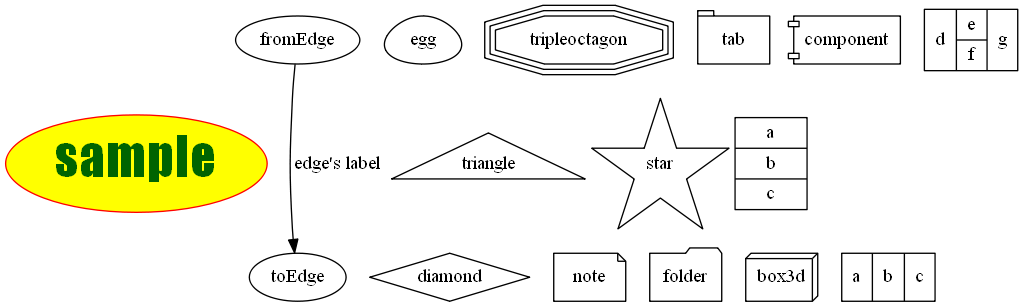
サンプル出力
参照