Ruby | Gviz で Reveal.js を利用したスライドサーバーの開発・運用構成図を作成する
概要
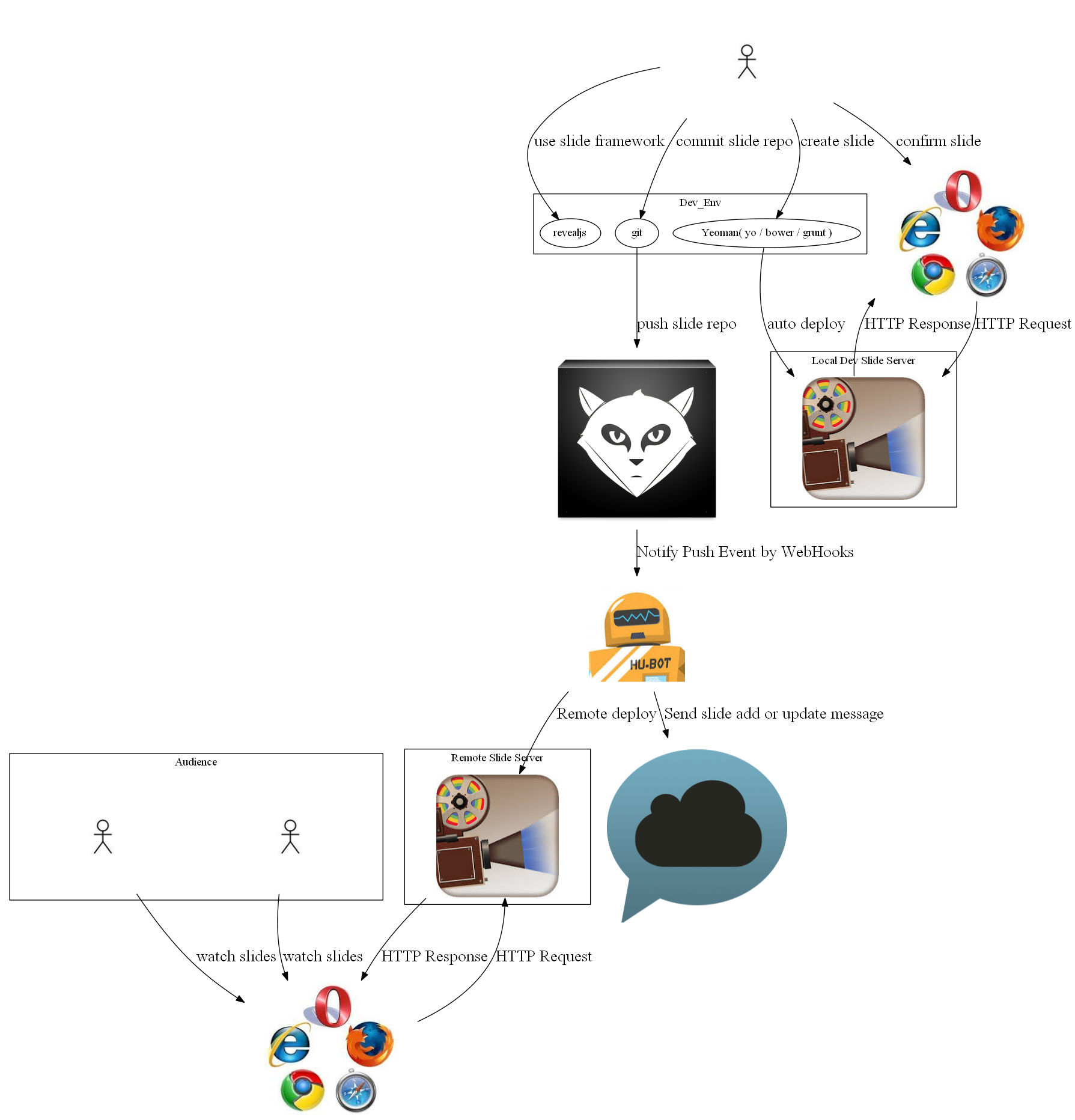
Gviz で Reveal.js を利用したスライドサーバーの開発・運用構成図を作成します。
コード
require "gviz"
Graph do
global layout:'dot', overlap:false
nodes fontname:'MS UI GOTHIC', fontsize:20
server_nodes = {width: 3, height: 2, shape: :none, fontsize:40, label: ''}
edges fontsize: 20
node :User3, {image: "./actor.jpg", label: 'creator'}.merge(server_nodes)
node :Kandan, {image: "./kandan.png"}.merge(server_nodes)
node :Hubot, {image: "./hubot.jpg"}.merge(server_nodes)
node :GitLab, {image: "./gitlab.png"}.merge(server_nodes)
node :Browsers, {image: "./browsers.jpg"}.merge(server_nodes)
subgraph do
global label:'Audience'
node :User1, server_nodes.merge({image: "./actor.jpg"})
node :User2, server_nodes.merge({image: "./actor.jpg"})
end
subgraph do
global label:'Dev_Env'
node :revealjs
node :yeoman, {label:'Yeoman( yo / bower / grunt )'}
node :git
end
subgraph do
global label:'Local Dev Slide Server'
node :DevSlideServer, server_nodes.merge({image: "./slide.png"})
end
subgraph do
global label:'Remote Slide Server'
node :SlideServer, {image: "./slide.png"}.merge(server_nodes)
end
node :BrowsersForLocal, {image: "./browsers.jpg"}.merge(server_nodes)
edge :Hubot_Kandan, {label: "Send slide add or update message"}
edge :GitLab_Hubot, {label: "Notify Push Event by WebHooks"}
edge :Hubot_SlideServer, {label: "Remote deploy"}
edge :SlideServer_Browsers, {label: "HTTP Response"}
edge :Browsers_SlideServer, {label: "HTTP Request"}
edge :User1_Browsers,{label: "watch slides"}
edge :User2_Browsers,{label: "watch slides"}
edge :User3_yeoman, { label: "create slide" }
edge :yeoman_DevSlideServer, { label: "auto deploy" }
edge :User3_revealjs, { label: "use slide framework" }
edge :DevSlideServer_BrowsersForLocal, { label: "HTTP Response" }
edge :BrowsersForLocal_DevSlideServer, { label: "HTTP Request" }
edge :User3_BrowsersForLocal, { label: "confirm slide" }
edge :User3_git, { label: "commit slide repo" }
edge :git_GitLab, { label: "push slide repo" }
save :"slide_structures", :png
end