esa.io で、 Markdown を使って
esa.io で、 Markdown を使って  スライドショーを作成し、外部公開する #esa_io
スライドショーを作成し、外部公開する #esa_io
 概要
概要
![]() esa.io で、 Markdown を使って
esa.io で、 Markdown を使って ![]() スライドショーを作成し、外部公開します
スライドショーを作成し、外部公開します
 esa.io のスライドショーについて
esa.io のスライドショーについて
基本的な話はこちらのエントリにまとめてあります。
esa.io で、 Markdown を使ってスライドショーを作成し、内部公開する
 2015/01/13 外部公開機能の追加
2015/01/13 外部公開機能の追加
2015/01/13 に、新機能として 記事およびスライドの外部公開設定が追加されました。
 外部公開機能追加の経緯
外部公開機能追加の経緯
esa.io 運営得意のツイートからの「やりましょう(暗黙)」駆動です。
@yasainet 現在のところできませんが、いずれ何らかの形で実装したいと考えています。実装の際に参考にいたしますので、よろしければどのようなシチュエーションで外部公開したいか教えていただけないでしょうか?
— esa_io (@esa_io) 2015, 1月 7
@yasainet なるほど、理解しました。ありがとうございます!
— esa_io (@esa_io) 2015, 1月 7
@yasainet デキター (\( ⁰⊖⁰)/) https://t.co/QzsmOgsqOB
— esa_io (@esa_io) 2015, 1月 12
早速外部公開機能を使ってみる
元ネタ
私が CodeIQ で出題している デスマコロシアム問題 の告知用スライドを esa.io に移転してみます。
現在, このスライドは reveal.js + GitHub Pages の構成で作成しています。
Markdown の移行
まずは、Markdown の記事を作成します。
前述の GitHub に公開していた、 Markdown は 1ページ 1 ファイルになっていましたが、
1つの Markdown へとマージします。
(少し情報をそぎ落として移行します)
結果、以下の様な記事になりました。
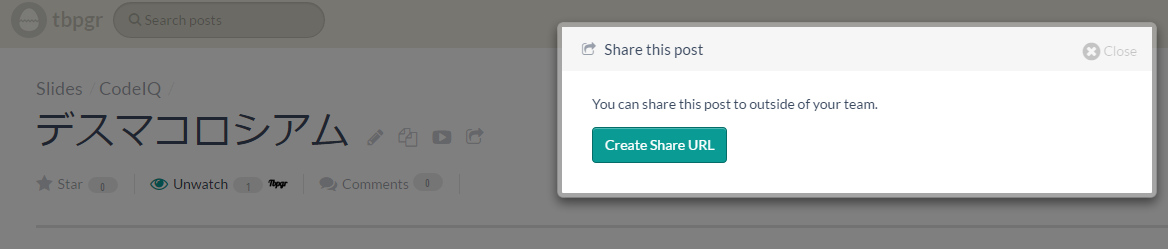
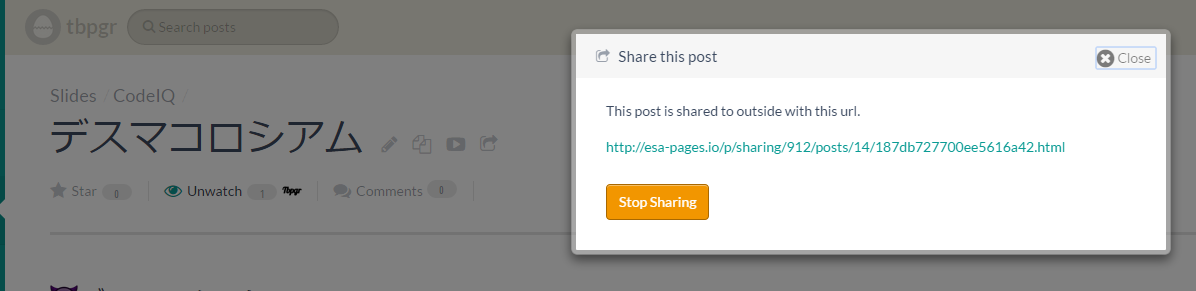
public 公開の設定
- Share Port ボタンを選択
- ダイアログが表示されるので Create Share URL を選択します
 esa.io で
esa.io で  スライドを再生
スライドを再生
無事移行できました。
Reveal.js で保守していた頃は、
- yo でプロジェクトのひな形生成
- yo でページのひな形を生成
- 各 Markdown のページを編集
- grunt でプロジェクトのビルドを実行
- GitHub にリポジトリを作成
- GitHub にプロジェクトを push
という手順が必要だったのが、
- esa.io で Markdown の記事を1つ作成して保存
- Share Port ボタンで外部公開する
だけになりました。