sc5-styleguideを使ったので自分用のメモになります。でも誰かの役に立つと嬉しいです。
sc5-styleguideを選んだ理由
下記投稿を参考にさせていただきました。
・スタイルガイドジェネレータを比べてみた
最初はstyledoccoを使う予定だったが、更新頻度やchrome環境での崩れなどが上がっていた、
前にhologramを試したことがあったがRubyは触りたくない、
上記の2点の理由と最近も更新されているということからsc5-styleguideを採用しました。
とりあえず動かしてみる
1.インストール
gulpを使用します。必要なパッケージは以下の通りです、
・gulp
・sc5-styleguide
・gulp-sass
npm install sc5-styleguide gulp gulp-sass --save
2.gulpfile.jsを作成する
var gulp = require('gulp');
var styleguide = require('sc5-styleguide');
var sass = require('gulp-sass');
var path = 'styleguide';
gulp.task('styleguide:generate', function() {
return gulp.src('src/**/*.scss')
.pipe(styleguide.generate({
port: 4000,
title: 'test-styleguide',
server: true,
rootPath: path,
overviewPath: 'src/overview.md'
}))
.pipe(gulp.dest(path));
});
gulp.task('styleguide:applystyles', function() {
return gulp.src('src/**/*.scss')
.pipe(sass({
errLogToConsole: true
}))
.pipe(styleguide.applyStyles())
.pipe(gulp.dest(path));
});
gulp.task('default', ['styleguide:generate', 'styleguide:applystyles']);
sc5-styleguideのデフォルトのport番号が"3000"になっており、自分の場合は同時にbrowserSyncも使用するため、sc5-styleguideのport番号を変更しております。
普段sassのコンパイルは"gulp-ruby-sass"を使用するのですがうまくいかず"gulp-sass"を使用しています。
("gulp-ruby-sass"で上手く言った方いらっしゃいましたらご教授いただきたいです。)
3.overview.mdの作成
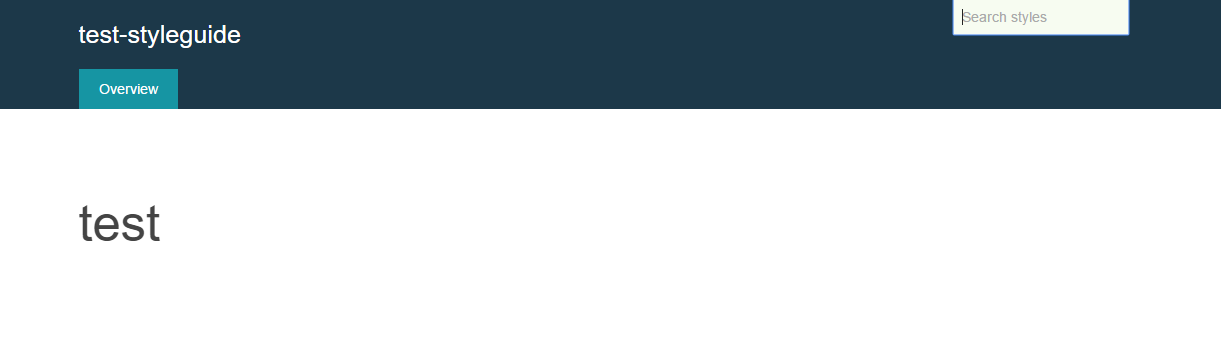
# test
インデックスになるファイルです。
4.一旦動かしてみる。
gulpを起動しlocalhost:4000で確認する。
下記のようになればとりあえず大丈夫です。
モジュールを登録してみる
5.sassファイルの作成
任意のディレクトリにscssファイルを作成してください。
自分の場合はgulpfile.jsの設定通り"/src/scss/"内に作成します。
// Button -- 1
// -- 2
// ボタンです。 -- 3
// -- 4
// Markup: -- 5
// <div class="button"><a href="#">Button</a></div>
// -- 6
// Styleguide 1.0.0 -- 7
.button {
width: 240px;
margin-left: auto;
margin-right: auto;
& > a {
display: block;
text-align: center;
font-weight: 700;
line-height: 1.25;
padding-top: 12px;
padding-bottom: 12px;
text-decoration: none;
color: #333;
border: 1px solid #ddd;
&:hover {
color: #fff;
background: #000;
}
}
}
設定コメントには結構厳しめの制約があり、フォーマットに準じていなかったり、ミスがあるとすぐエラーになります。
設定コメントの各行の説明が下記になります。
1.セクション名(ページタイトルになります)
2.セクション名の下は一行空けないとエラーになります。
3.コメント(改行したいときは
を入れてください)
4.ここの一行も空けないとダメっぽいです。
5.HTMLを記述します。ここに書いたタグや構造がスタイルガイドに反映されます。(必ず"Markup:" と宣言してからHTMLを書く)
6.必要な空白
7.通し番号になります。(重複しているとエラーが出ます。)
上記のbutton.scssをコピーして使う場合は、設定コメントの数字は削除してご利用ください。
6.実行
gulpを実行します。
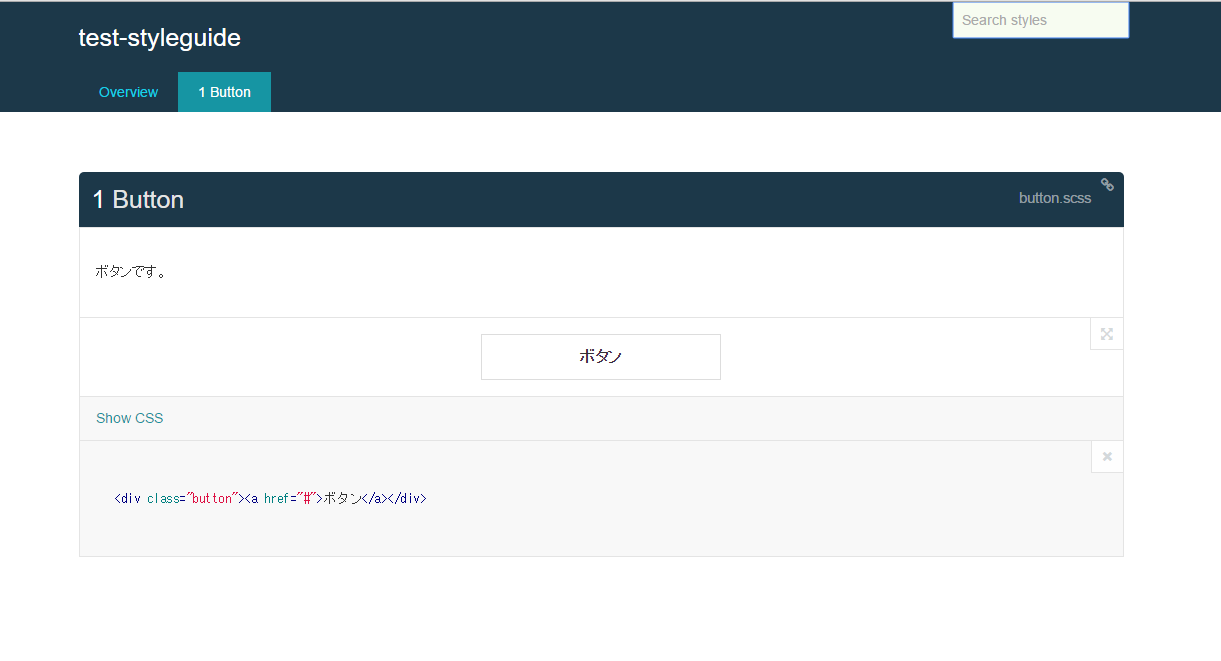
buttonのタブが生成され、ボタンが追加されました。
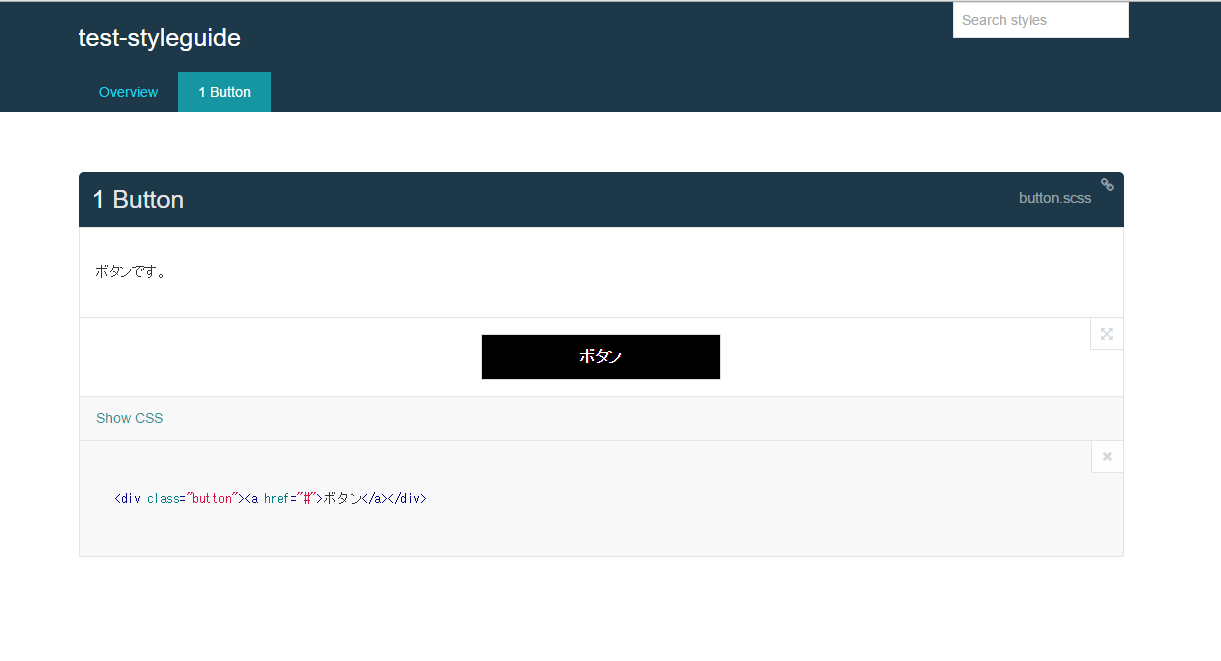
以下画像、ホバー時。
その他
7.モジュールを追加する
// Heading
//
// 見出しです。
//
// Markup:
// <h1 class="heading">見出し</h1>
//
// Styleguide 2.0.0
.heading {
margin-bottom: 26px;
line-height: 1.6;
font-size: 32px;
}
設定コメント一番下の、番号を変えるのを忘れないでください。重複するとエラーになります。
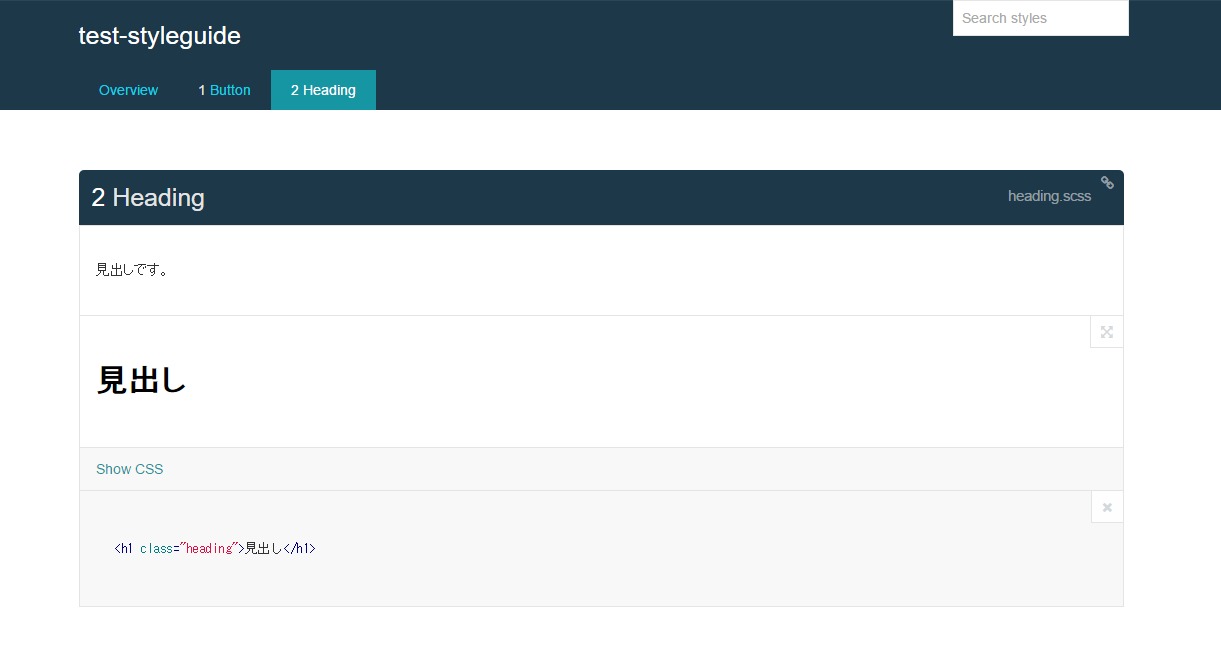
gulpを再起動するとHeadingのタブが追加されました。
8.節?を作る
BemやflocssなどのCSS設計を使用しているとModifierの記述が必要な場合も出てきます。
そんな時は下記のような記述方法が個人的には良い気がしています。
// Red
//
// 見出し、赤バージョンです。
//
// Markup:
// <h1 class="heading heading--color_red">見出し</h1>
//
// Styleguide 2.1.0
.heading {
&--color_red {
color: red;
}
}
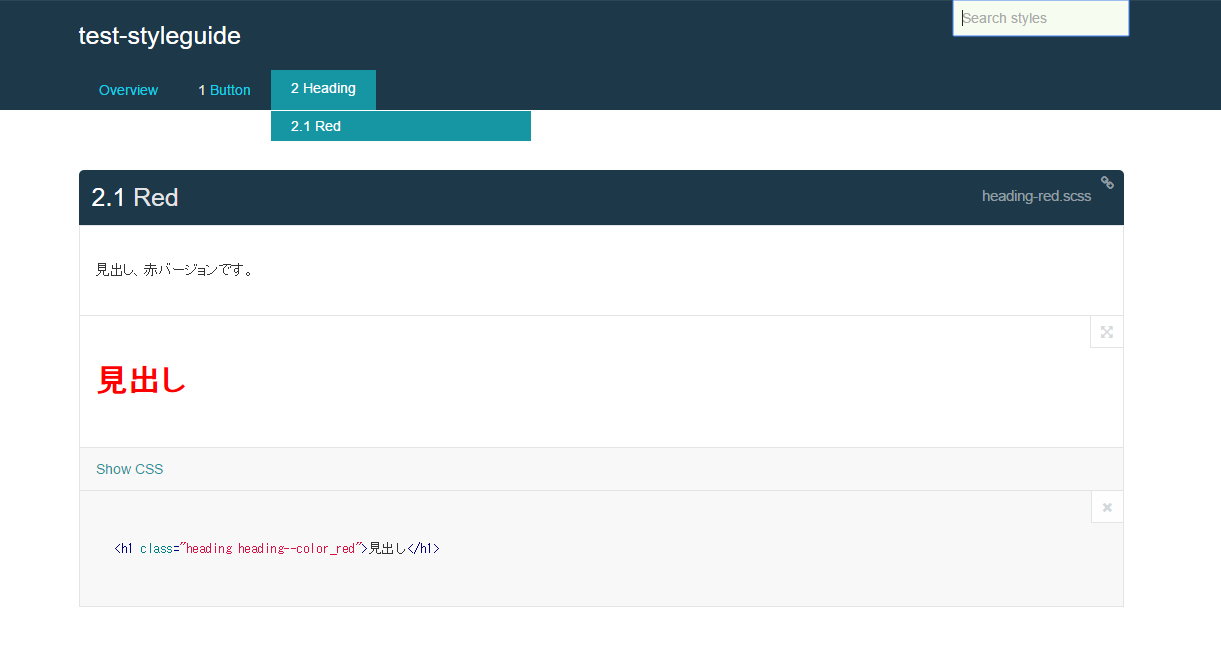
設定コメント一番下を"2.1.0"のようにすると、2-1のような扱いになります。
gulpを再起動すると、下記画像のようにHeadingのタブがドロップダウン形式になり、Modifierのモジュールが追加されます。
他にもブラウザからsass変数を変更したり、いろいろできるようなのですがまだ試していないので今後試したら追記したいと思います。
間違っているところなどありましたら、ご一報いただけますと幸いです。
参考にさせていただいた記事
・スタイルガイドジェネレータを比べてみた
・スタイルガイドジェネレータのsc5-styleguideがいい感じそうだったので試してみた
・sc5-stylgeduigeの記述方法