とにかく
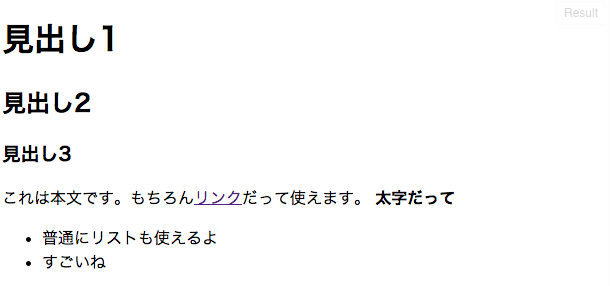
とにかく、これを見てください・・・
markdown.html
<!DOCTYPE html>
<meta charset="utf-8">
<title>Markdown with HTML5</title>
<div id="content">
# 見出し1
## 見出し2
### 見出し3
これは本文です。もちろん[リンク](http://www.google.com)だって使えます。
** 太字だって **
* 普通にリストも使えるよ
* すごいね
</div>
<div id="jscontent">
<script src="marked.min.js"></script>
<script>
var content = document.getElementById("content");
content.innerHTML = marked(content.innerHTML);
</script>
</div>
※marked.min.js は これ。
これをブラウザで開けばmarkdownがhtmlとしてレンダリングされます。編集したければいつものお気に入りのテキストエディタでOK。
CSSを作れば、見た目を良くすることも可能。なんなら、JavaScriptとCSSをインライン化すれば、Markdownで書いた資料を上司や顧客にそのまま渡すことだって可能になるのでは・・・!?
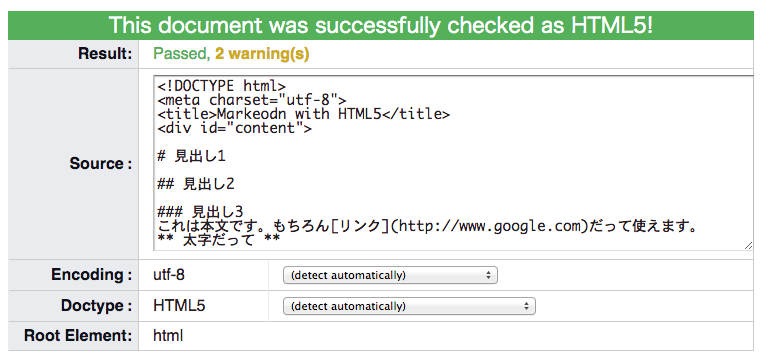
しかもValid
シンプルなMarkdownにノイズを混ぜないようにhtml、head、bodyと言ったタグを思い切って排除してみたんだけど、HTMLをしっかり書きたい人にとってこれは気持ち悪いかもしれないですね。
でもこれ、Validなんだぜ・・・?
これってつまり、
- 構築の手間をほぼかけずに
- 小細工なしの標準の技術のみで
- ほとんどすべてのプラットフォームで動くMarkdownの閲覧・編集環境
が手に入るってことなのでは・・・?
おそらく、ちゃんと使おうと思ったら色々欠点は出てくると思うのだけど、Markdownの気軽さと、HTML5のクロスプラットフォーム性はとても親和性が高いんじゃないかと大きな可能性を感じたので投稿。