gulpでwatch中に、何かしらエラーが発生した場合、通常watchもろともgulpが終了してしまい、もう一度watchをしなくてはならなくなってしまいます。
これが何度もあると非常にストレスが溜まって体に良くない。
ここで便利なのが、gulp-plumber。こいつを用いることによってエラーをした後もwatchが止まらないで済みます。gulp-notifyというやつを入れると通知が出てさらに便利になります。
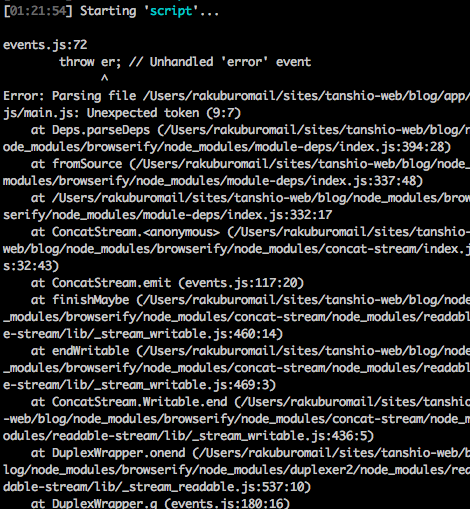
しかし、browserifyでjsをがっちゃんこさせるときに、jsがおかしいとplumberでもエラーを制御することが出来ませんでした。
gulp-starterで解決
上記ファイル内の、
var notify = require("gulp-notify");
module.exports = function() {
var args = Array.prototype.slice.call(arguments);
// Send error to notification center with gulp-notify
notify.onError({
title: "Compile Error",
message: "<%= error %>"
}).apply(this, args);
// Keep gulp from hanging on this task
this.emit('end');
};
上記ファイルを、gulpfileでhandleErrorsという名前でrequireしてあげることでうまくいきます。
gulp.task('script', function () {
return browserify("./app/js/main.js")
.bundle()
.on('error', handleErrors)
// .pipe($.plumber())
.pipe(source("main.js"))
.pipe(gulp.dest("dist/js/"));
});
通知が出ました。これでwatchで停止せずに、browserifyの恩恵に預かることが出来ます。
今までgulpfileにタスクを全て詰め込んできましたが、gulp-starterなどを見て、最近はファイルを分割するのもいいもんだなと感じました。