はじめに
私は新規サービス・製品を企画開発する部署に所属している関係で、リーンキャンバスを書く機会が割とあります。
みなさんはキャンバスを書くとき、どんなツール使ってますか?
私の場合はExcelです。
Excelという慣れたツールで気軽に書けるのはとても良いことですが、歴史を刻んだキャンバスでは色々と苦しくなってくる側面もあります。
- いつ、どこを変更したかわからない。
- 変更することになったトリガー、背景がわからない。
「変更履歴書けよ」とか「自動で履歴残す機能あるよ」って声が聞こえてきそうですが、多くの場合履歴を書くのをサボる私のような人が出てきたり、自動で履歴が残ったとしても編集理由までは記録できません。
また、草案レベルではMarkdownでカジュアルに編集することも多いので、「Markdownがそのままリーンキャンバス(HTML)になったら良いんじゃね?gitで管理できるし」ということでツールを作りました。
置き場所はこちらです。
https://github.com/tanksuzuki/easel
インストール
https://github.com/tanksuzuki/easel/releases からWin/Mac/Linuxでお好きなものを落としてください。
Macな方はbrewでいけます。
brew tap tanksuzuki/easel
brew install easel
使い方
$ easel help
easel is a tool for write down your lean-canvas using markdown.
https://github.com/tanksuzuki/easel
Usage:
easel command [args]
Commands:
get Preview the markdown on the web
init Generate markdown template
watch Run the preview server
write Convert the markdown to HTML
version Show the easel version information
Use "easel help [command]" for more information about a command.
Markdownのテンプレートを生成
$ easel init > sample.md
# PROBLEM
# CUSTOMER SEGMENTS
# UNIQUE VALUE PROPOSITION
# SOLUTION
# CHANNELS
# REVENUE STREAMS
# COST STRUCTURE
# KEY METRICS
# UNFAIR ADVANTAGE
各項目を記入
生成された見出し配下に内容を記入します。
無駄に:beer:記法で絵文字が使えたり![]() 、ほとんどのMarkdown記法が制約なく使えますが、下記のきまりごとがあります。
、ほとんどのMarkdown記法が制約なく使えますが、下記のきまりごとがあります。
- トップレベルの見出し(
# 見出し)を編集するのはNG(順番は変えても良い) - 新しくトップレベルの見出しを追加するのはNG
また、最初に出現するトップレベルの見出しより前に書かれたものはキャンバスに出力されないため、コメントで何か残したりとかメモ的に使えます。
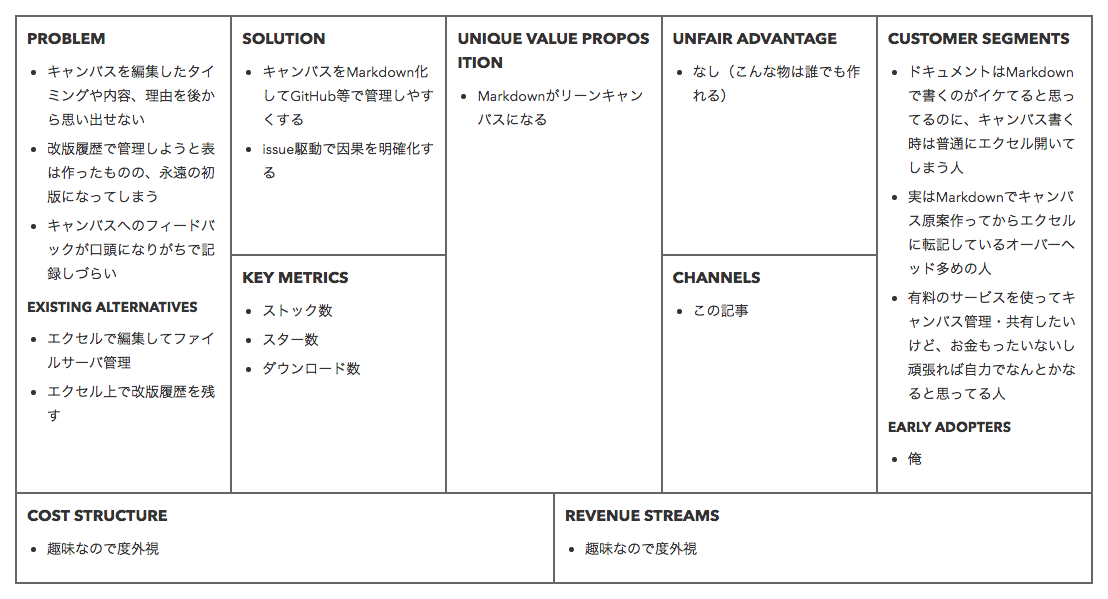
下記は実際に書いてみた例(内容は適当です):
__この部分はキャンバスに出力されません。__
最初に出現するh1(# PROBLEM)以下がキャンバス化の対象になります。
# PROBLEM
* キャンバスを編集したタイミングや内容、理由を後から思い出せない
* 改版履歴で管理しようと表は作ったものの、永遠の初版になってしまう
* キャンバスへのフィードバックが口頭になりがちで記録しづらい
## EXISTING ALTERNATIVES
* エクセルで編集してファイルサーバ管理
* エクセル上で改版履歴を残す
# CUSTOMER SEGMENTS
* ドキュメントはMarkdownで書くのがイケてると思ってるのに、キャンバス書く時は普通にエクセル開いてしまう人
* 実はMarkdownでキャンバス原案作ってからエクセルに転記しているオーバーヘッド多めの人
* 有料のサービスを使ってキャンバス管理・共有したいけど、お金もったいないし頑張れば自力でなんとかなると思ってる人
## EARLY ADOPTERS
* 俺
# UNIQUE VALUE PROPOSITION
* Markdownがリーンキャンバスになる
# SOLUTION
* キャンバスをMarkdown化してGitHub等で管理しやすくする
* issue駆動で因果を明確化する
# CHANNELS
* この記事
# REVENUE STREAMS
* 趣味なので度外視
# COST STRUCTURE
* 趣味なので度外視
# KEY METRICS
* ストック数
* スター数
* ダウンロード数
# UNFAIR ADVANTAGE
* なし(こんな物は誰でも作れる)
HTMLへ変換
$ easel write sample.md > sample.html
リアルタイムプレビュー
$ easel watch sample.md
ブラウザでlocalhost:3000へアクセスするとキャンバスが表示されます。
また、引数で指定したMarkdownが変更されると自動的にページがリロードされます。
Web上のMarkdownをプレビューする
リモートリポジトリ等、Web上のMarkdownを手元でプレビューしたい時は下記のようにgetを使います。
$ easel get https://raw.githubusercontent.com/username/reponame/master/sample.md?token=xxxxxxxxxx