Unityで作ったゲームをWebGLで書き出し、それをGithubのgh-pagesを使ってWebサイトとして公開する方法を紹介する。
WebGLの主な利点は
- WebPlayerと違ってプラグイン無しで遊ぶことができる
- WebPlayerと違って、Chromeでも遊ぶことができる。
である。またGithubを利用すると無料で公開することができる。
流れは
- UnityからWebGLで書き出す
- githubのgh-pagesブランチにコミットしプッシュする
の二段階である。
UnityからWebGLで書き出す
ゲームが作り終わったとします。
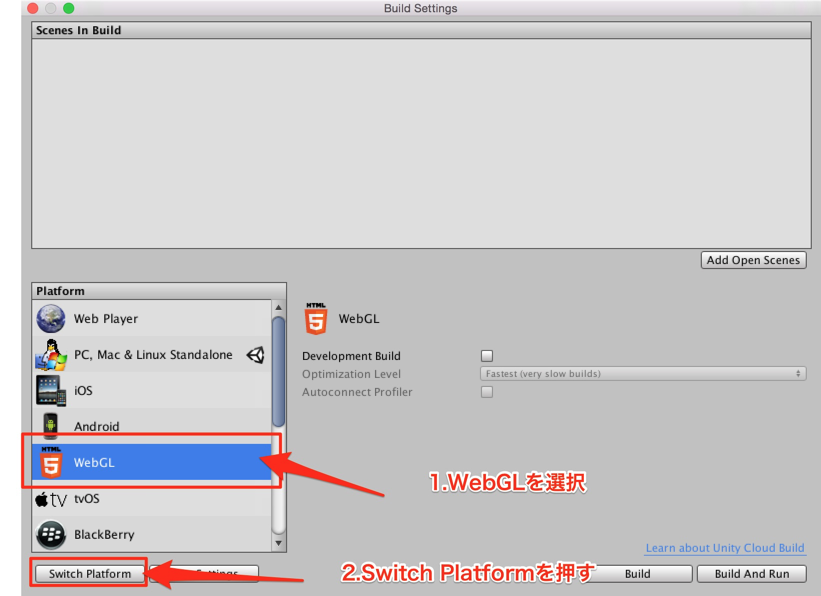
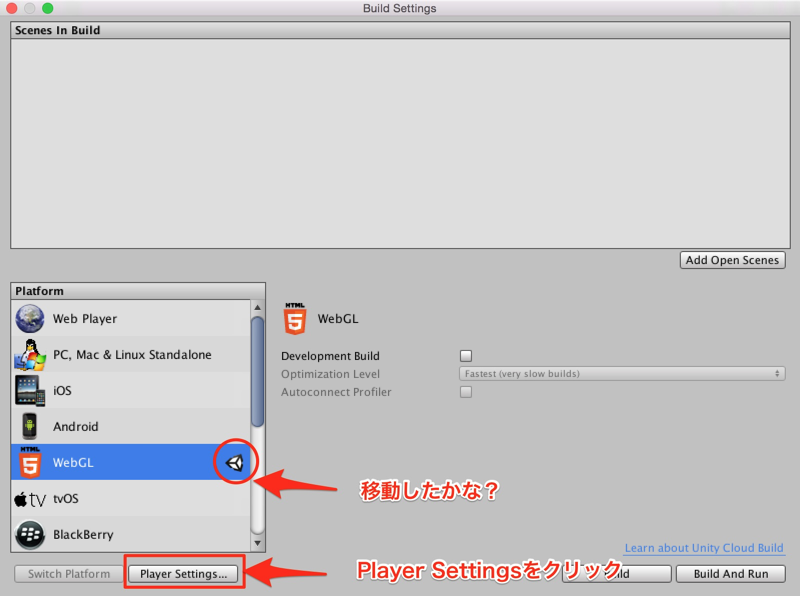
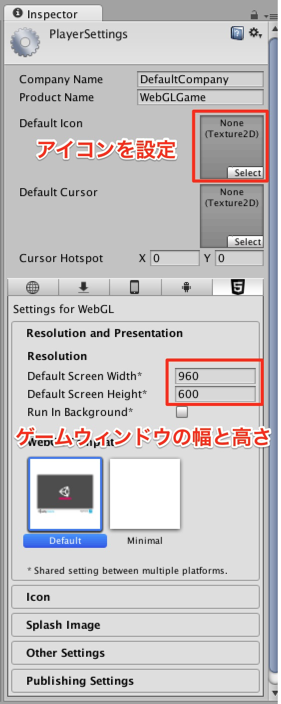
まず、Build Settingsを開いたのち、WebGLにプラットフォームを変える。
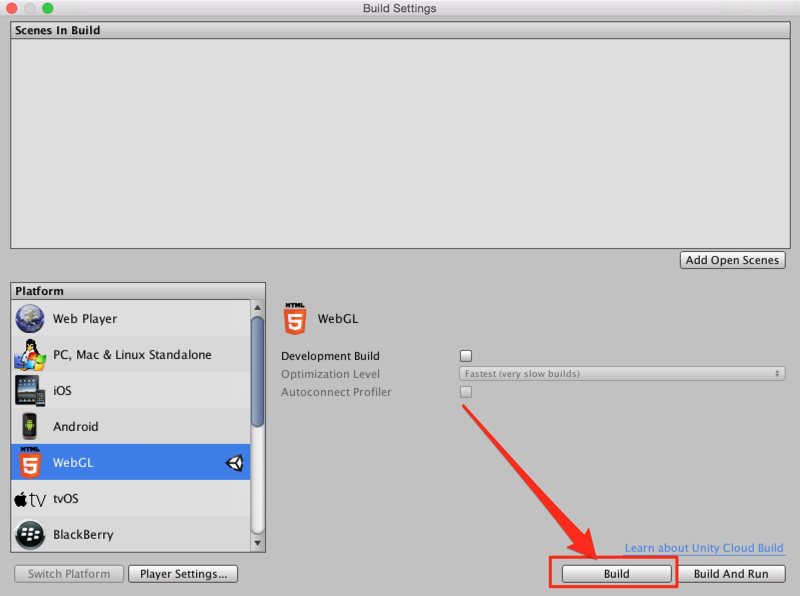
これらを設定したら...Build!
保存場所はどこでも良い。
GitHubの設定
ここからは色々なやり方(ターミナル使ったり、Source Tree使ったり)があるが、さっきのWebGLの書き出しデータをgh-pagesというブランチにプッシュすれば良い。
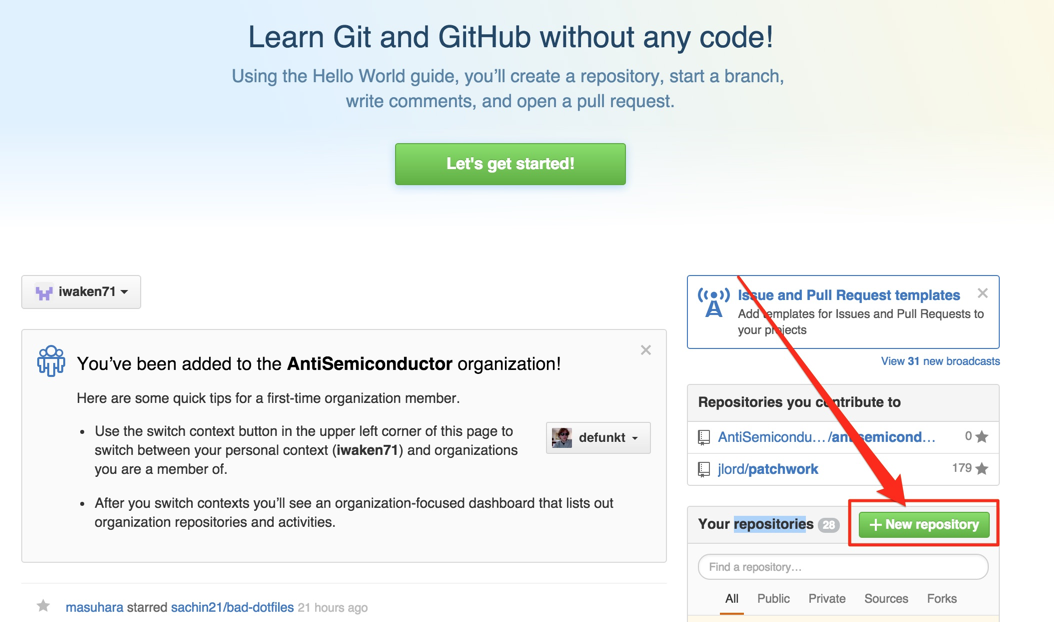
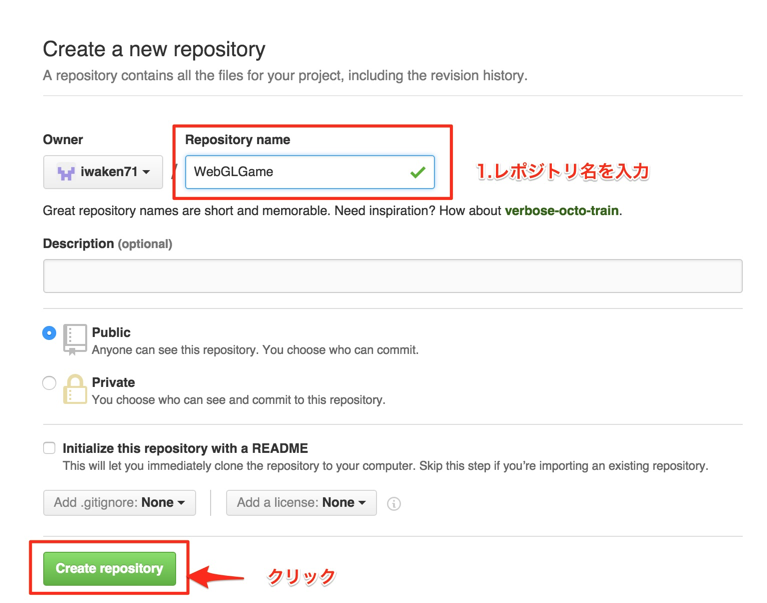
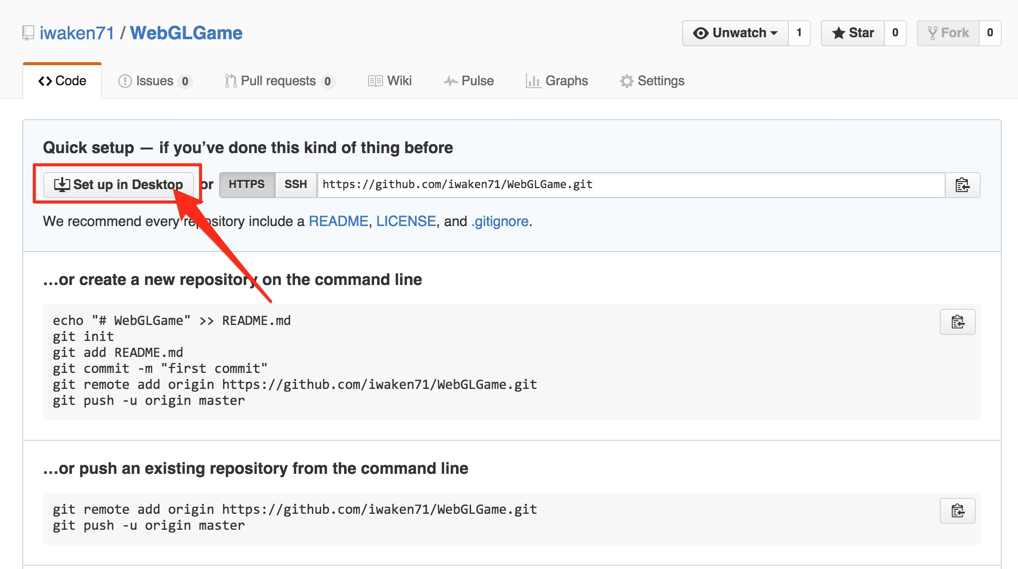
GithubにアクセスしNew Repositoryをクリック
https://github.com/
SetUp in DeskTopをクリック。(もっと賢いやり方があるかもしれません)

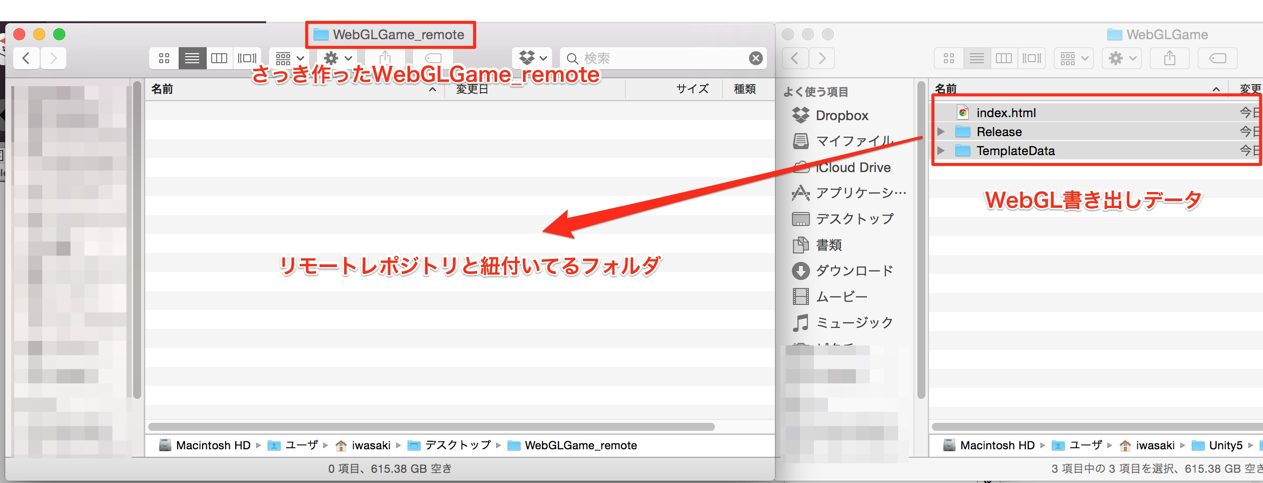
デスクトップにフォルダを作る。
わかりやすく「WebGLGame_remote」という名前にした。
そしてさっきの書き出しデータを、今作ったフォルダに入れる。
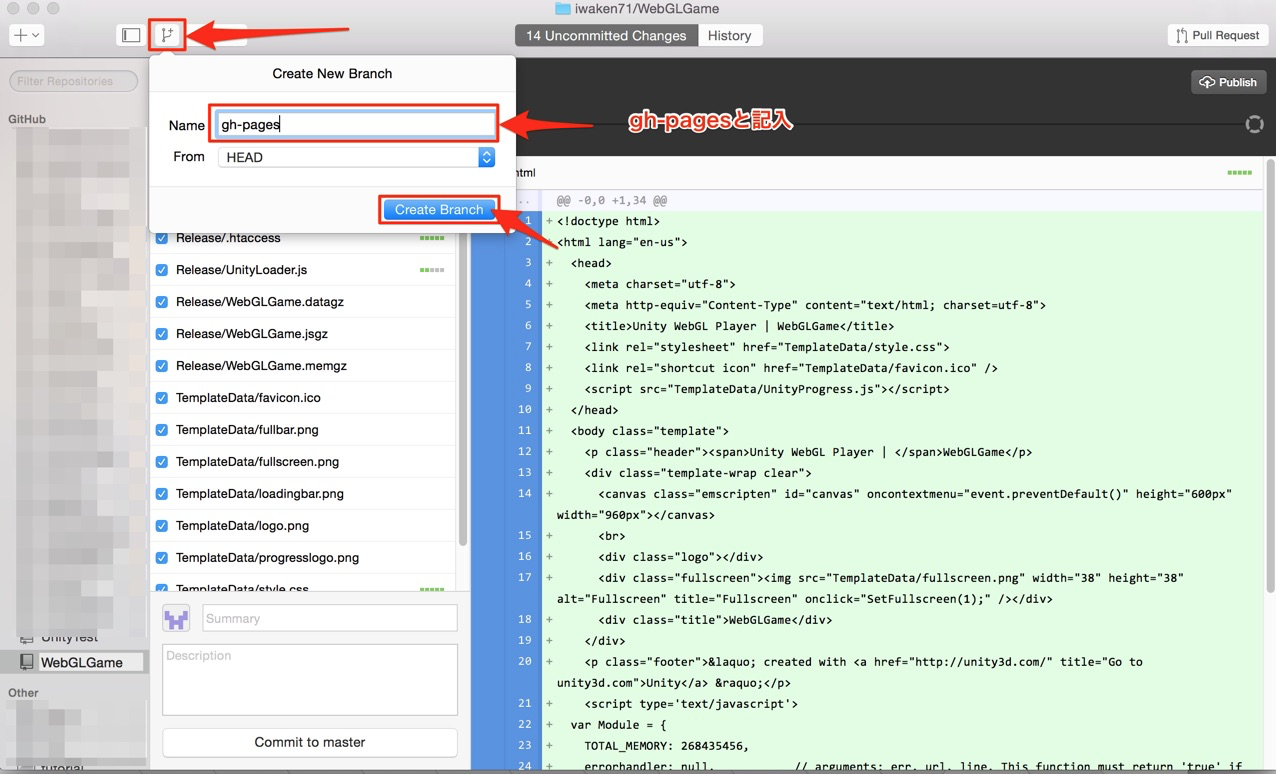
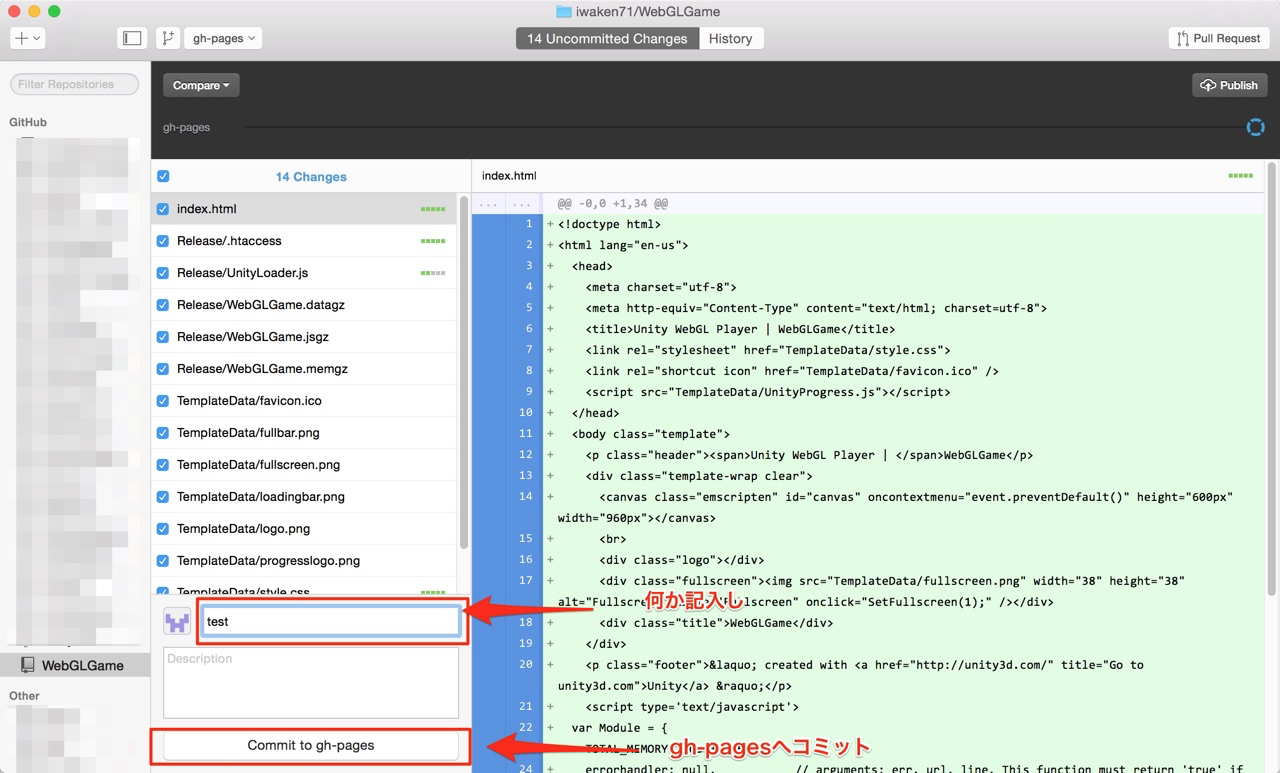
GithubDesktopを開き、gh-pagesという名前でブランチを作り、そこにコミットする。(手段は何でもよい)
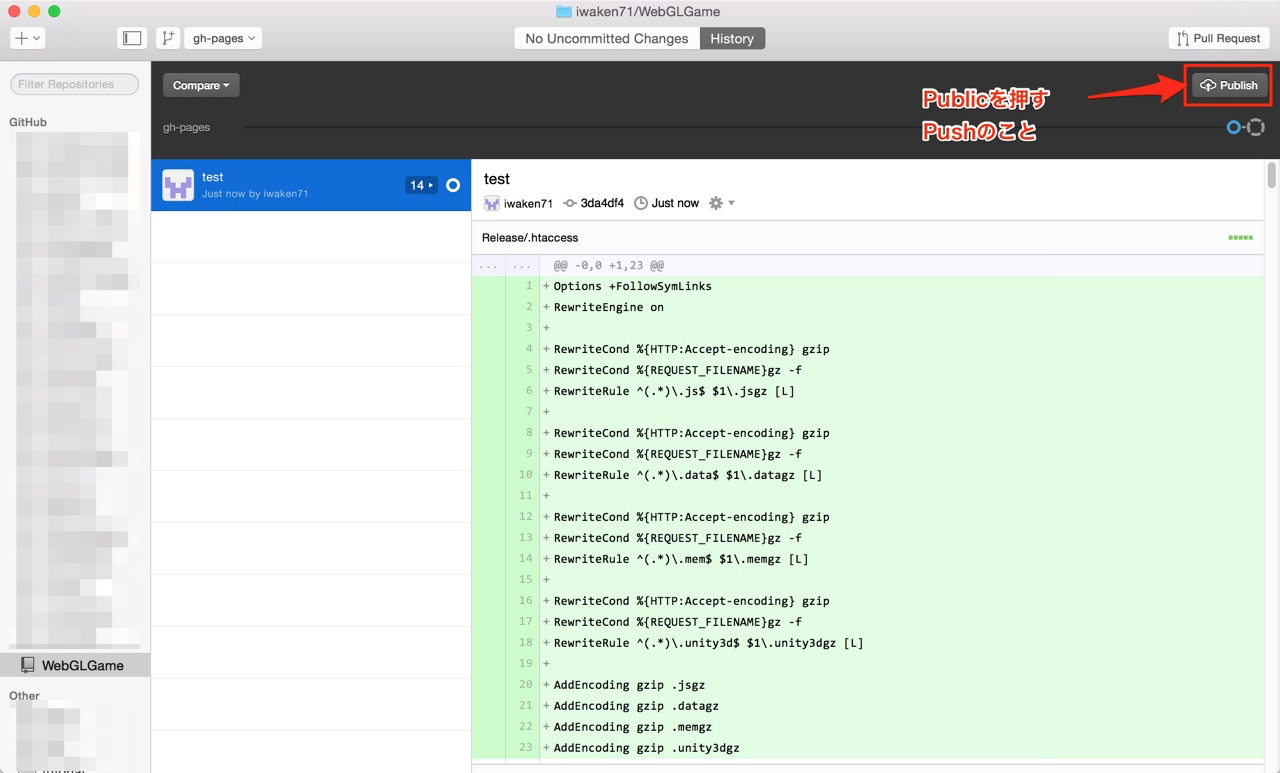
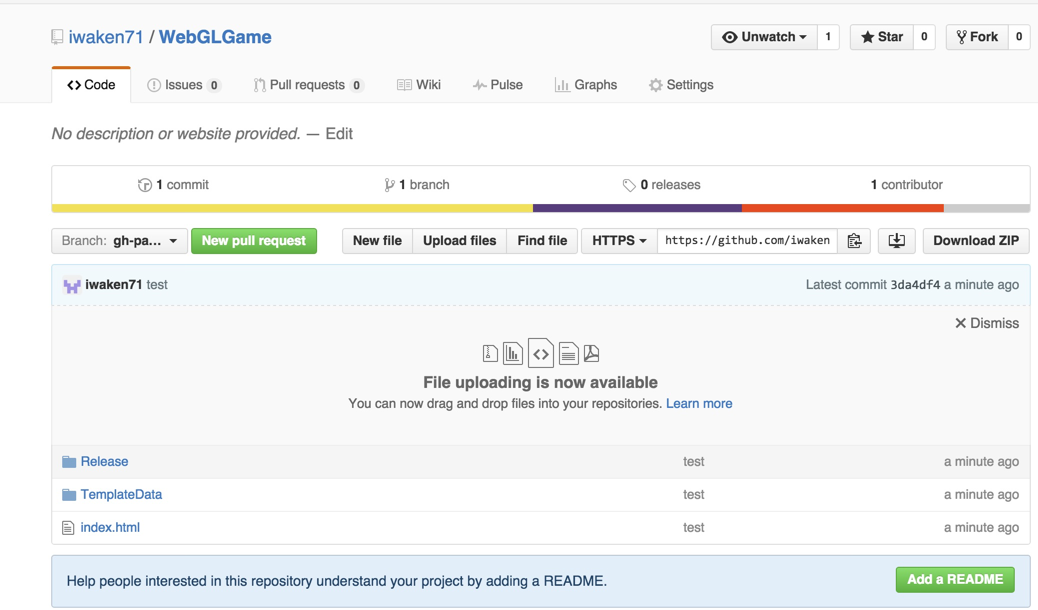
このようにGithubにあがっていることが確認できていればOK

これで完成です。
公開したゲームのリンク
URLで
http://"githubアカウント名".github.io/"レポジトリ名"/
とうつとすでに公開されているのがわかります。
たとえばgithubアカウント名[iwaken71]、レポジトリ名[WebGLGame]だとこんな感じです。
このゲームはクリックするとボールの色がランダムに変わるゲームになっています。
ちなみにWebPlayerも全く同じ流れでGithubで公開することができる。