はじめに
7 月に Unity で VR アプリケーション開発することをやめ、 Python や Rails の世界に入りました。
VR 開発の進化のスピードは非常に早く、ここに書くノウハウはすぐに古い情報になると思います。既にもう古いものもあるかもしれません。
ですが、これから VR を開発される方が少しでもラクに開発できればと思い、 2 ヶ月前の記憶を辿って記事にしておきます。
1. ユーザー間コミュニケーションの実装
Photon が手軽。スケールできるまでは無料で使える(20人同時接続まで無料)。
* 価格: Photon Pricing
* Asset Store にライブラリあり
* 音声通信は PUN Voice
2. アバターを動かす
自前で IK を実装するのは大変です。まずは Final IK を使いましょう
Oculus Rift / Oculus Touch や Vive Controller の位置を Final IK の頭や手の位置と紐付けると、自分の動きが VR 空間上で再現できる。
3. 一人称の移動
視線を定速や加速をかけて移動させると VR 酔いにつながるため、テレポートが主流。
参考記事: HTC ViveでThe Labのような瞬間移動の実装
HTC Vive の The lab のように放物線で移動先を選択させると、極端に遠いところに移動することもなくユーザー体験も良い。
4. VR 空間のメニュー
常にどこかにメニューが見えていると邪魔です。腕時計をメニューにしましょう。

5. 声から口の形を推定したい
アバターコミュニケーションをする時に口の動きは大切です。OVRLipSync を使いましょう。
https://www.youtube.com/embed/vk0FypceXJw

6. 触覚フィードバック
ものに触れた時、人に触れた時には触覚フィードバックを。
- Oculus では OVRHaptics
- HTC Vive では device の TriggerHapticPulse
で実装。
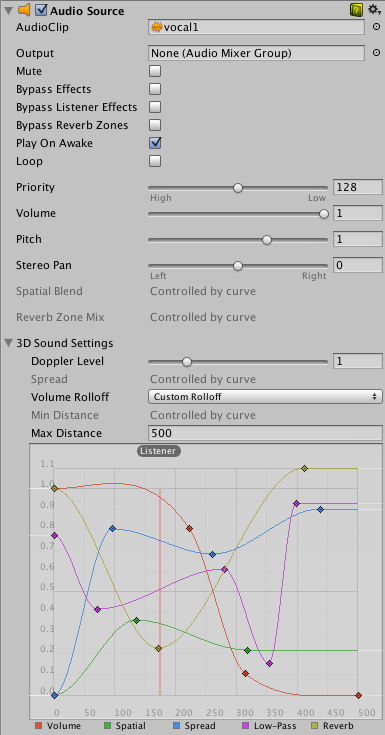
7. 音声は 3D サウンドで表現
Unity の AudioSource で簡単に設定できます

参考: https://docs.unity3d.com/ja/540/Manual/class-AudioSource.html
8. Facebook や Twitter へのソーシャル拡散
これが結構面倒だった。
ブラウザには Embedded Browserを使い、Collider を設定してタッチでスクロールやタッチができるようになるといい感じ。タブレッドデバイスのように操作できる。キーボードは別途実装して、キータッチを Browser 側のクラスに投げてインプットできるようにする。
認証は面倒なので シェアURL で認証無しで乗り切る。
9. 動画撮影・録画・再生
撮影・録画は RockVR のプロジェクトが無料で優秀。
* Video Capture
* VR Capture
再生は UMP が良かった。
10. FPS
FPS は常に気にする。FPS が低いと VR 酔いにつながりやすいし、 Oculus は 90 FPS 以下だと申請も通らない。
- カメラの数は少なく
- ポリゴン数は少なく
- メッシュコライダーはできるだけ使わない
- ライトはできるだけベイクする
- 遠目の景色は Skybox で
- Asset bundle のロード時はローディング用のビューを見せ、カクつきを見せない
まとめ
以上、他にも大事なことがいくつもあった気がするが、自分が詰まった部分や印象に残っている部分を抽出しました。
また、大事なことを思い出したら追記するかもしれません。