去年もDartのこと書いたんで、今年もDartのこと書きます。
Dart Advent Calendar 2015もよろしくお願いします。
さて、「Dartなんてまだあったんだ。へぇ」くらいの感覚の方が多いのではないかと思います。
「Dart?何いってんの、TypeScriptでいいじゃん」であるとか、
「まだaltJSで消耗してんの?ES2015ってのがうんたらかんたら」とか、
そういった話を振られる事が無い程度には、みなさんDartの事を忘れているかと思います。
実際問題、いまプロダクトにDartを投入することを、Dart大好き人間である私が躊躇してしまう程度には「開発途上」な言語であることは否めません。
が、着実に大きく発展してきており、この2015年は大転換期で、
いくつもの重大なトピックが生まれましたのでご報告しておきます。
かわいいよDartかわいいよ。
ざっくり何が起こったか
- DartVMをブラウザに搭載する事を諦めた
- Dart Developer Summit 2015 の開催
- EclipseやSVNを捨てる
- dart2jsを捨ててDartDevCompilerへ変身
- FletchやらFlutterやらでブラウザ以外へ殴りこみ
ひとつずつ見ていきましょう。
DartVMのブラウザ搭載を諦めた
Dartが元々目指していた世界に、DartVM(Dartの実行環境)を各ブラウザに搭載して、
.dart ファイルが直接ブラウザ上で実行できるようにしたかった、というのがあります。
強力な言語機能であったり、JSが持つ古の縛りであったりを無視したうえで、
パフォーマンス的にも優れた言語をブラウザ上で実行できる、
といった大きな夢を抱えた言語でした。
ChromiumにDartVMを乗せたDartiumとよばれるブラウザがあることから分かるように、
技術的な課題はそれほど無かったのだと思います。
しかしながらその世界を実現するためには、Chromeだけではなく、
IE、Firefox、Safari、Operaといった主要各ブラウザのPCおよびモバイル版で対応が必要で、
そうなると政治的な調整も各ブラウザの開発コストもバカにならないわけで、
その辺りを「それでもDart対応しないとまずいなぁ」と各社に思わせるほどには、
Dartという言語は盛り上がらなかったわけです。
というわけで、Dartは夢見る年頃ではなくなり、現実を直視することで、
「俺、もっとWEBで愛されるようになる!」 という決意を新たにしたわけです。
Dart for the Entire Web
http://news.dartlang.org/2015/03/dart-for-entire-web.html
“Google Chromeに限定されず、ユーザとWebにとってのベストを求めるなら、DartをJavaScriptへコンパイルする道を選ぶべきだ”、Dartの協同ファウンダLars BakとKasper Lundが今日そう書いている。“そこで、Dart VMをChromeに統合しないことに決めた”。
引用: TechCrunch Googleは“モアベターなJavaScript”をねらったDart言語をChromeでサポートしないことに決定
ようするに、Dart開発チームのリソースを、JSコンパイルの部分やその他の効果的な部分に注いでいくことで、夢は夢として現実にDartを世界中で使われる状態にしていこうという方針転換が行われたわけです。
DartのJSトランスパイラである dart2js というライブラリは、
正直なところパフォーマンス的にも成果物的にもあまりイケてなくて、
リフレクション系のパッケージをロードするとそれだけでメガバイト級のJSを出力してくれてたりしました。
そういった部分の改善(後述:DartDevCompiler)であるとか、JSコンパイル以外へのアプローチであるとか、そういった「現実的にDart使うのアリなんじゃね?」と感じさせる、 現実的な夢 を我々に提案してきたのがこの2015年のはじまりでした。
Dart Developer Summit 2015 の開催
今年の4月28日と4月29日の2日間にサンフランシスコで
Dart公式のカンファレンスであるDart Developer Summit 2015が開催されました。
Dart Developer Summit 2015
https://www.dartlang.org/events/2015/summit/
これは(恐らく)初めてのDart公式の大型カンファレンスで、
会場はそんなに大きくなさそうでしたが、
Dart開発者にとってはいろいろと驚きの2日間でした。
※Youtubeで生放送されてました
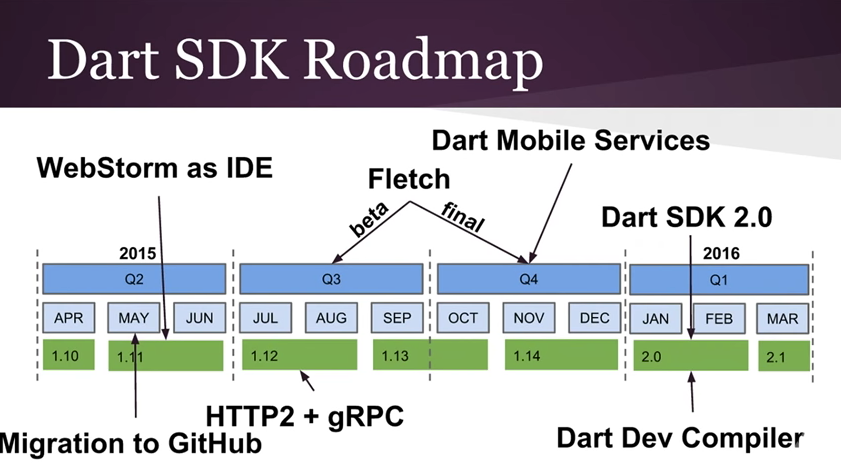
一番大きかったのはDartのロードマップがここで発表された事です。
引用: https://youtu.be/FiXiI2Atexc?list=PLOU2XLYxmsIIQorIS8gagUiMau9S84vZV&t=1435
先述の「DartVMの搭載を諦める」事をしたうえで、じゃぁ具体的にどうしていくのか、
という気になっていた部分への答えを突きつけられました。
このロードマップだけでも大興奮だったのですが、
「実際に仕事でDart使ってみたぜ」系の発表もたくさんあり、
「へぇーへぇーへぇー」な感じでした。
(英語が聞き取れないので雰囲気駆動視聴でしたが)
SVNやEclipseを捨てる
- Migration to GitHub
- WebStorm as IDE
とあるように、Dart(SDK)はこれまで「SVN」でコードが管理され、
開発者は(オフィシャルには)EclipseベースのIDEであるDartiumを使う事が求められていました。
しかしながらこれはツライものがあり、DartSDKのC++のコードを読みたくなる事はあまりないですが、
いわゆる標準パッケージとよばれるDartで書かれたライブラリの中の実装をオンライン参照するのに、
あの使いにくいGoogleGroupsのSVNレポジトリをたどっていくしかありませんでした。
これが今ではGitHubの使い慣れたUIでコードをたどる事ができて非常に楽ちんになりました。
dart-lang
https://github.com/dart-lang
IDEも普段IntellijIdeaを使ってるとEclipse何て使いたくないよ・・・という状況だったので、
Eclipseを捨ててWebStormに集中されたのは非常に良い判断だったと拍手したい気持ちです。
ただ、元々IntellijIdea用のDartプラグインは公式で存在してましたので、個人的には何の影響もなかった変更ではあるのですが、今後より強力にこのプラグインがサポートされることは非常に嬉しいです。
「え!?有料IDEが必要なの・・・!?」という方もいらっしゃるかと思いますが、SublimeTextのプラグインやAtomのパッケージ、EmacsやVimのプラグインもあったりするみたいなので、それらを利用してもいいと思います。
Recommended IDEs / Other IDEs and editors
https://www.dartlang.org/tools/
これらはDartが開発された当初のスタンダードな環境であるが、
現代ではちょっと古いな、という環境から、モダンな環境への移行が適切に行われた好例だと思います。
dart2jsからDartDevCompilerへの移行
ロードマップでも2016年の1月末頃に矢印が引いてあるので、現時点ではまだ公式に利用可能な状況には無いのですが、DartDevCompilerというものの開発が進められています。
dev_compiler
https://github.com/dart-lang/dev_compiler
通称DDCです。
READMEを翻訳しますと以下のような感じです(間違ってたらごめんなさい)。
Dart Dev Compiler (DDC) は 実験段階の 開発ツールとトランスパイラで、現段階ではまだまだ時期尚早です。
DDCは以下のようなことを目的としています。
- 標準Dartルールより厳密な型ルールに従った静的チェッカー
- Dart to ES6トランスパイラモジュールのDartプログラムの静的チェッカー
DDCは可能な限りクリーンに自然なEcmaScript6(ES6)にマッピングしようとします。
これをDartのセマンティクスと結合しつつ行うには、DDCは静的型情報や静的チェック、実行時アサーションに強く依存する事になります。DDCは巨大なDartのサブセットをサポートする事を目的としています。
プログラムが静的チェックされない場合、DDCは有効なコードを生成しません。
我々のゴールは、ランタイムアサーション無しにチェックドモードやプロダクションモードのDartプラットフォームで同じようにプログラムが(もちろん有効なプログラムとして)実行される事です。DDCは型を使わないDartコードもサポートしていますが、可読性が低く、非効率なES6を出力する事になるでしょう。
DDCはプロジェクトのゴールを以下のようにもっています
- 効果的な静的チェックとエラーの検出。
- すべてのモダンブラウザにおけるデバッグのソリューション。
- 可読性の高いアウトプット。
- Dartコードの高速なモジュールコンパイル。
- 生成したコードをJavascriptから扱いやすいようにする。
DDCはまだES6を選択した事によってまだまだアーリーステージにいます。
ES6自体が各モダンブラウザでアクティブに開発中で、様々な段階のサポート状況です: kangax.github.io/compat-table/es6我々はChromeでサポートされているES6のサブセットをターゲットにしています。
DDCを試してみたりフィードバックをいただける場合は usage ページをご覧ください。
というわけで、可読性が低くてちょっとアレでソレな現在のdart2jsが出力するJSを、
DDCでは「ES6にクリーンに準拠した可読性の高いJS」を出力するようになりそうです。
Dartは「オプショナル型」というユニークな特性(型をつけても付けなくてもよく、型解釈は実行時には行われない)を持っているのですが、よりクリーンなES6コードを出力するためにも、今後はより、静的型付言語としての側面が強くなっていきそうです。
still in a very early stage とのことなので、まだまだこれが使えるようになるには時間がかかるかもしれませんが、DDCができた暁には、AltJSの急先鋒として名乗りを上げても良い時代が来そうな気がします。
FletchやらFlutterやらでブラウザ以外へ殴りこみ
何だかんだいってDartはこれまでブラウザ上で実行するためにJSにトランスパイルするか、
スタンドアロンなDartVMを実行してNodeJSのようにサーバーサイドで使うことしかできませんでした。
ここに第3の選択肢としてネイティブアプリに使えるようになりそうな気配が漂ってきています。
JSもネイティブアプリを書くのに使えますが、THE JSな感じでWebViewを使う(Cordova等)か、
ネイティブコードに変換する(Titanium)かのどちらかがほとんどだと思います。
DartもJSに変換してWebView実行、であればこれまでもできたのですが、
やはりWebView実行はパフォーマンス的な問題がどうしても出てきてしまいます。
そこでDartは「モバイル用のレンダリングエンジン作ればよくね?」という謎回答を導き出し、
JSへの変換作業無しにモバイルデバイス上で高速に動作するフレームワークFlutterの開発をはじめました。

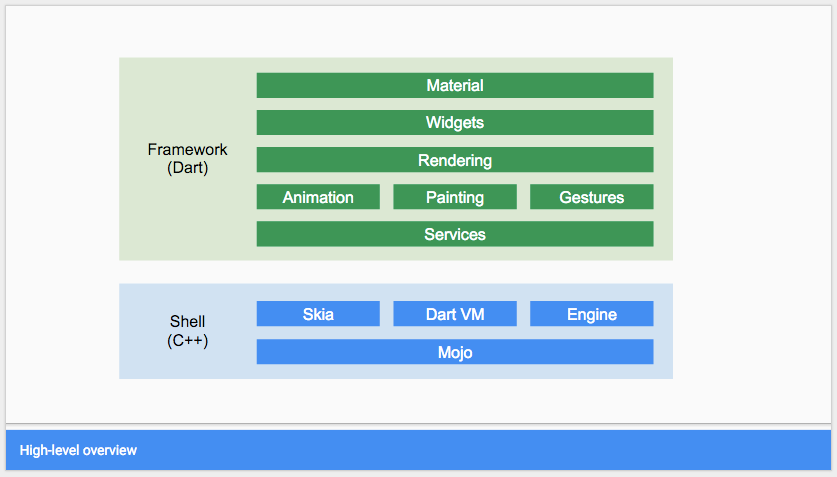
引用: Flutter System Architecture
Flutterは上記のようなアーキテクチャのフレームワークであり、Framework(Dart) の部分はまぁ何かマテリアルデザインとかやりやすいように良い感じになってるDartな世界なだけなのでどうでもいいんですが、Shell(C++)の部分がキモくて、MojoというChromeのレンダリングエンジン周りのモニョモニョを抜き出したやつ(?)とかSkiaっていう独自の2Dレンダリングエンジンであるとか、そういった独自のレンダリングアーキテクチャを作り、利用する事で、Dartを使った高速なモバイルアプリケーションが作れるようになります。
Flutter
http://flutter.io/
FlutterのGettingStartedは翻訳してるのでよかったらやってみてください
Getting Started with Flutter(日本語)
http://takyam-git.github.io/flutter.github.io/getting-started/
つまり(恐らく)2D主体のこれまでWebViewでいっかなーとしていたアプリケーションを高速なDartアプリケーションに置き換えることができる何かすごいやつです。
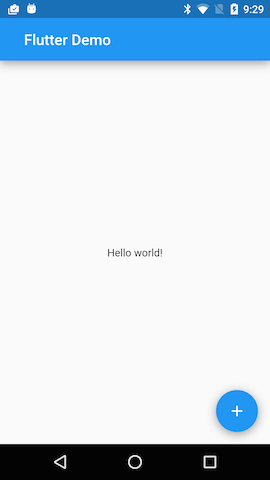
実際にGetting Startをやってみると、中身としては恐らく以下の2行でそれっぽい雰囲気がでてくる。
import 'package:flutter/widgets.dart';
void main() => runApp(new Center(child: new Text('Hello, world!')));

引用: Getting Started
現時点だとおそらく Material Design にのっかったアプリをさっくり作れますよ、が主目的になってると思うので利用シーンはそこそこ限られると思うのですが、とはいえマテリアルデザインしか扱えないって事はないと思うんで(どうなんだろ)将来に期待大なフレームワークです。
さて、Flutterの登場で(完成すれば)ブラウザ・サーバー・アプリと、WEB開発者に必要なところは大体カバーできるかなという感じなのですが、DartはそれだけじゃなくてIoTも目指していくみたいです。
Fletch
http://dart-lang.github.io/fletch/
このFletchは(おそらく)ミニマムなDartVMのようなもので、非力な環境下で動作するDartVM(のようなもの)だと思われます。現時点では当然のように実験的段階(pre-alpha)なので将来どうなるかは分かりませんし、今のところはRasberry Pi 2しかサポートしてないみたいなので、汎用的にガンガン使っていけるぜ!というかたちでは無いですが、サンプル一覧を見るとそこそこ動いているようです。
Fletch project samples
http://dart-lang.github.io/fletch/samples.html
おそらくrubyにおけるmrubyのような立場を目指しているのだと思われます。
FlutterもFletchも順調にすすめば、Dartに死角なし、Dartさえできれば何でもできる、といった世界がくるかもしれませんね(JSみたいなもんですね)。
まとめ
今年はDart界隈になかなかたくさんの話題が降り注ぎました。
DartSDK(本体)も1年で 1.8.3 から 1.14.0 と、かなりの数の更新が走ってます。
言語構文も ?? が取り入れられたりとさらに強力になってきています。
とはいえまだまだBreakingな更新もチラチラ見受けられますし、
Pub(Dartのエコシステム)もまだまだパッケージ数は少なく、
Flutterなどの関連プロジェクトも実験段階のものばかりです。
まだまだ普通の開発者が普通のプロジェクトに普通にDartをチョイスできるような状況には程遠く、トライした場合もいくつもの苦労をする事が目に見えています。こういった状況のまま無闇矢鱈に「Dartいいよ!」「どんどん使っていこう!」という事をまだ言いづらいのですが、ポテンシャルとしては非常に高いものを秘めています。
先日のNode学園祭の「The State Of JavaScript」という発表のなかでES2015に関するアレやコレの話がされていましたが「Dartならそれもうあるよ!」という気持ちでいっぱいになりましたし、RxJSがうんたらかんたらみたいな話が聞こえてくるときも「Streamあるよ!Dartならあるよ!」っていうツッコミをしたくてしょうがなくなりますし、何ていうか言語的には一歩も二歩も先を歩いている言語だとは思いますので、これからのDartにご期待ください。
俺たちの戦いはこれからだ。