Web サイトを制作するときにはみんな対応ブラウザに悩むと思う。最近はモダンブラウザが多数を占めるので悩みは減ったものの Internet Explorer ってどのバージョンまで対応しなきゃならないかなって悩みは尽きない。また、PC からの閲覧環境が安定してきても、スマホからの閲覧が多くなってきているので、新しい悩みがまた生まれている。
そんなことを悩んでみて、ちゃんと決める手順を準備したらいいんじゃない?と思ったので、考えたことをメモっとく。とりあえず、今回は PC からの閲覧に限定してまとめてみた。
あと、記事の末尾にチェックリストを付けといた。
想定されるユーザーのペルソナを決める
想定されるユーザーのペルソナを決める。まずはここから始めよう。しっかりした手順を踏まなくてもいい。Web サイトを閲覧する人はどんな人でどんな風に見るのかを考えてみよう。
例えば、結婚式に関連する Web サイトを制作するとすれば、きっと男性と女性の二人で見るタイミングがあるだろうし、年齢層も30代前後を中心に20歳〜40歳くらいが多くなるだろう。スマホで閲覧することが多いかもしれない。
別の例で、Linux でのサーバー構築に関する Web ブログを制作するとすれば、きっと PC の前で作業しながら閲覧するだろう。それは、会社で仕事をしながらかもしれないし、自宅で勉強しながらかもしれない。そんな彼らが Internet Explorer 8 を使っていることは考えにくいよね。
自分の Web サイトをどんな人に読んでもらいたいかは考えといたほうがいい。ブラウザシェアなどの統計とにらめっこする前にユーザーのことに思いを巡らせてみよう。
この記事では「Web サイト制作者に向けた記事を掲載する小規模でシンプルな Web ブログを制作する」ということにして、ペルソナは「Web サイト制作経験があって、Web サイト制作について色々な疑問を持っていて、それを論理的に解決したいと思っている日本人 Web エンジニア」というような感じにしよう。
想定されるユーザーの閲覧環境
さて、想定されるユーザーの閲覧環境を考えていこう。閲覧環境で検討するのはブラウザだけじゃない。OS や画面解像度もなかなか重要な要素だ。
言語
まずは言語。言語の裏には文化があり、同じ言語を使っていても地域が変われば文化も変わる。日本語だと日本でしかほとんど使われてないので、日本語前提だとあまり気にしなくてもいい要素。英語になると地域が広範にわたるので文化のことも考えないとならないのだけど、この記事の範囲外とさせてもらう。
この記事では「日本人 Web エンジニア」向けなので「日本語」を言語としよう。
国
次に国。日本語なら「日本」。英語やスペイン語のときは国を考えないとならないのだろうけど、これもこの記事の範囲外とさせてもらう。
この記事では「日本語」を言語として想定しているので「日本」を国としよう。
デバイス
次にデバイス。ほとんど PC でしか閲覧されない Web サイトもほとんどスマホでしか閲覧されない Web サイトもあると思う。その場合はどちらかだけの対応でいいはずだ。ただ、両方に対応することも多いと思うので、そうなったらレスポンシブ Web デザインなど考えることは増えてくる。
この記事では「日本人 Web エンジニア」向けなので「PC」と「スマホ」の両方に対応する。彼らは当然 PC もスマホも持っているはずだ。情報収集の効率を考えるとメインは PC だと思うのだけど、外出先などでスマホで調べることもあるかもしれないからね。
ただ、PC とスマホでは考えることが広すぎる。この記事の後半では PC に絞って想定環境を考えていく。スマホはまた別の記事にまとめよう。
OS
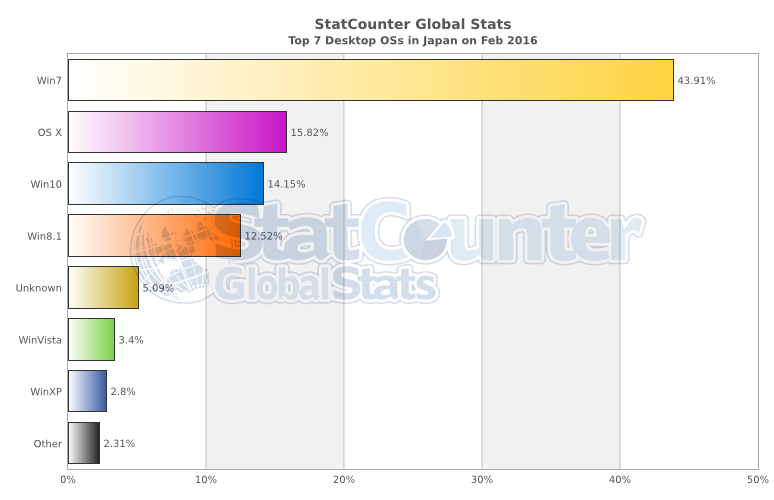
次に PC の OS。デフォルトブラウザの情報だったり、使用可能なブラウザだったりに影響を与えるが、標準でインストールされているフォントという観点でも重要になってくる。
StatCounter の統計的には Windows 7 以降の Windows と OS X に対応しておけば86.4%のユーザー環境に対応できる。
この記事では「日本人 Web エンジニア」向けなので「Windows 7 以降の Windows」と「OS X」に対応する。彼らが Windows Vista や Windows XP を普段使いしている印象はないからね。
ブラウザ
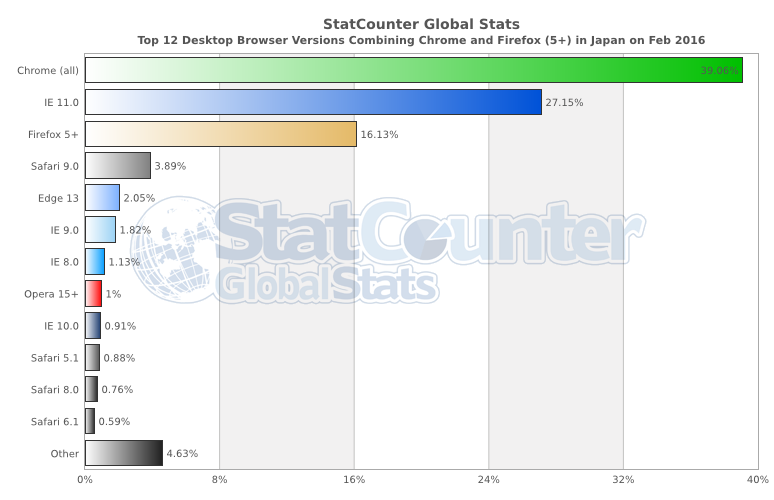
次に PC のブラウザ。HTML・CSS・JavaScript などの対応状況で重要になってくる。
StatCounter の統計的には Chrome・Internet Explorer 11・Firefox・Safari・Edge に対応しておけば88.28%のユーザー環境に対応できる。Internet Explorer 10 以前のシェアは今後減少していくので対応しないという選択はあり。
この記事では「日本人 Web エンジニア」向けなので「Chrome」「Internet Explorer 11」「Firefox」「Safari」「Edge」に対応することにしよう。彼らが古いブラウザを普段使いしている印象はないからね。
画面解像度
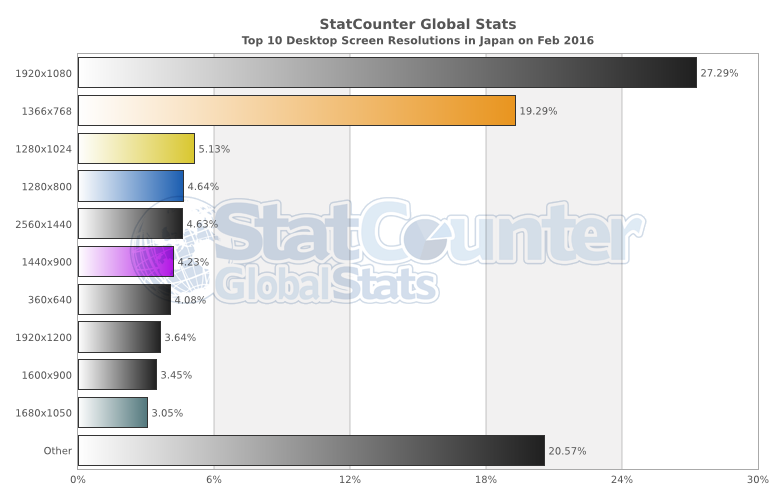
次に画面解像度。Web サイトの横幅をいくつにするかと、Above the fold の意味での縦幅をどこまでとするかに関わってくる。Windows だと「スナップ」機能があるので、画面解像度の横幅の半分を検討対象に加えてもいい。
StatCounter の統計的には FHD (1920x1080) と HD (1366x768) の画面解像度シェアが合わせて46.58%と大きい。小さな画面だと WXGA (1280x800)、大きな画面だと WQHD (2560x1440) のシェアがそれなりにある。360x640 は通常の PC 環境ではなさそうなので除外する。(この解像度は何のデバイスの解像度なのだろう?)
Web サイトの横幅の制限がないくらい高解像度が主流。PC 向けには逆に広くなりすぎないよう Web サイトの横幅を押さえておくことが必要みたい。ただ、ブラウザの端から端までの画像を表示するようなデザインが含まれるようであれば、高解像度の画像が必要になるかもしれない。横幅が 1280 px 以上の Windows 環境であれば「スナップ」して読む人もいるかもしれないので、640 px の横幅でも閲覧できるような Web サイトが良さそう。それは、レスポンシブ Web デザインで対応という感じでもいいと思う。
Above the fold の縦幅は高解像度が主流なので表示されたタイミングで読ませたいコンテンツは 700 px 以下に収まるようにしたい。また、CSS を遅延読み込みさせてレンダリングブロックを避けるような実装をする場合でも縦幅 1000 px 程度は綺麗に表示できるのに十分な CSS をインライン化しておこう。
この記事では「日本人 Web エンジニア」向けなのだけど画面解像度は人それぞれな気がする。通常のサイトは 1280 px からスクロールバーのサイズなどを引いて 1200 px 以内に収まるようにする。「スナップ」して閲覧しながら開発することも考えて 640 px でも閲覧できるようにしたい。「Web ブログ」なので、Above the fold を 700 px と想定して、700 px 以内に記事のリード文が含まれるようにしよう。
検索エンジンとソーシャルメディア
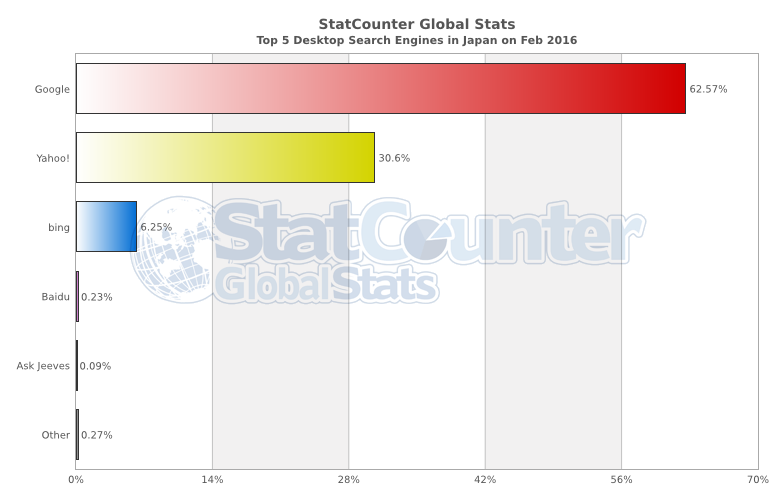
最後にユーザーとの接点になる検索エンジンとソーシャルメディア。
検索エンジンは StatCounter の統計的に Google と Yahoo! Japan が圧倒的である。Yahoo! Japan のクローラーは Google の技術なので Google だけを考えればいい。Google の Search Console のドキュメントを読んで、きちんと Google のクローラーにコンテンツの内容を伝えて、検索結果を見た閲覧者が見るべきか見ないべきかを判断できるようにしよう。
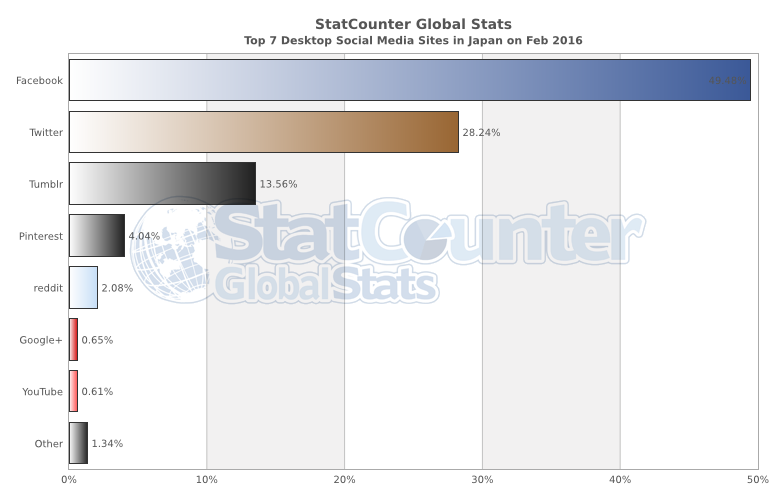
ソーシャルメディアは素直に想定ユーザーのペルソナから考えればいい。StatCounter の統計は掲載するがあまり参考にはしなくていい。
Google にクロールしてもらって、Facebook ページを制作して、Twitter アカウントも作成してということを何も考えずに始めないでほしい。まずは Web サイトのコンテンツがあって、想定ユーザーのペルソナがある。想定ユーザーとの接点がキーワード検索ならキーワード検索でユーザーの自然流入を増やして、流入してきたユーザーを満足させよう。
この記事では「Web サイト制作について色々な疑問を持って」いる「日本人 Web エンジニア」向けなので、キーワード検索が接点になるだろう。なので、「Google」に評価されるユーザーが満足するコンテンツを制作しよう。
まとめ
ユーザーのことを考えれば対応ブラウザなどの想定環境は自然に論理的に決まるはず。
チェックリスト
- ユーザーの一日が思い描けるくらいペルソナを妄想したか?
- ユーザーの言語と国は何か?
- ユーザーのデバイスは何が考えられるか?
- ユーザーの OS は何が考えられるか?
- ユーザーのブラウザは何が考えられるか?
- ユーザーの画面解像度は何が考えられるか?
- ユーザーとの接点は何が考えられるか?
参考文献