S3でブログの最新の投稿を表示した話
結論
Feed43で rss を配信して、
FeedWindでブログパーツにしてくっつけた話です
対象者
私の前回の投稿
S3でWordpressブログを表示した話
では、対象者をS3で既にサイトを運用していて、さらにブログを運用したい方、としていました。
この状況で、せっかくブログを書いたのであれば、こんなブログがあって投稿してますよ、というのを自動でサイトの方に表示したくなるわけです。
それを実現したい方になります。
全体像
- Feed43
- FeedWind
1. Feed43
Feed43 は無料で使える、RSSを配信できるサイトです。
あるページのパターンを認識させると、それをXMLとして公開してくれます。
1.1 使い方
まずは CreateAccount でアカウントを作成します
その後 Create your own feed でフィード作成に取り掛かります。
ここからが本番です
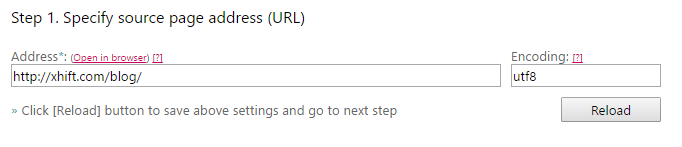
1.2 Specify source page address (URL)
まずはURLの指定をします。
これは問題ないのではないかと思います。
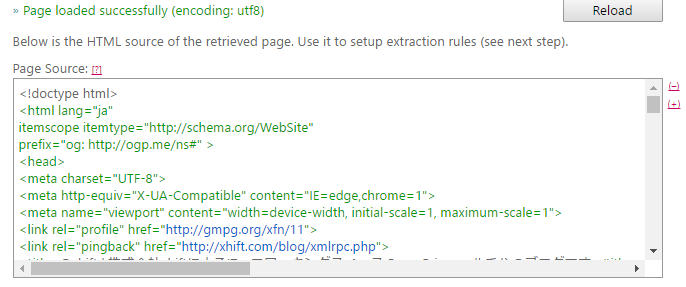
成功すれば以下のようにHTMLが読み込まれます
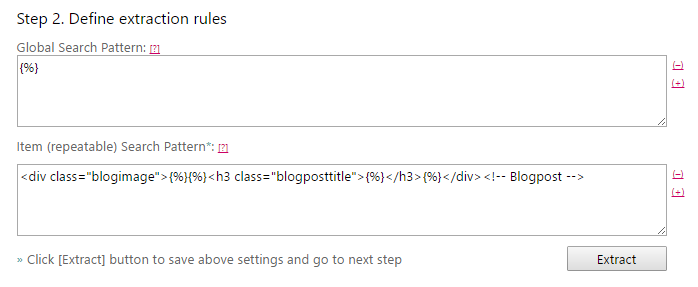
1.3 Define extraction rules
パターンの定義部分です。
1.3.1 Global Search Pattern の指定
これは {%} で良いんじゃないですかね。
1.3.2 Item (repeatable) Search Pattern
探査パターンの指定部分です。
[?] の部分にカーソルを当ててみるとチュートリアルが見れるのでそれが参考になります。
http://feed43.com/tutorial.html
基本的には {%} と {*} さえ使えればなんとかるかと思います。
チュートリアルの例で言えば、
<h1>{%}</h1>{*}<div class="content">{%}</div>
のようにすると、{%}の部分が後で参照出来るようになります。
{*}の部分はスキップされます。
ここだけだと簡単な気がしますが、落とし穴がありまして、
例えば
<a href="http://xhift.com"></a>
を切り取る場合はおそらく <a>タグをまるごと切り取らないといけないっぽいです。
そこに気をつければ難しいことはないかと思います。
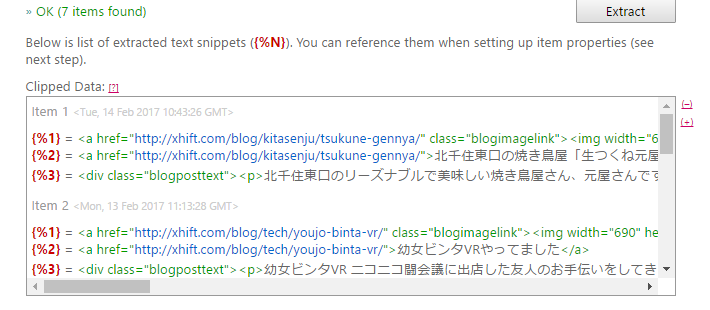
成功していればこのようにリストアップの結果が表示されます。
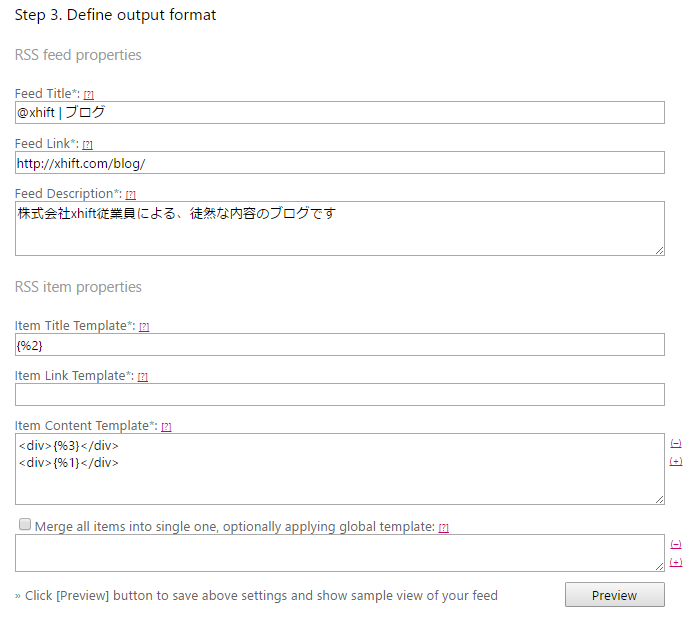
1.4 Define output format
Step 2で{%}で指定したものがここで参照可能です。
{%1}は1つめの{%}で指定したものが参照できます。
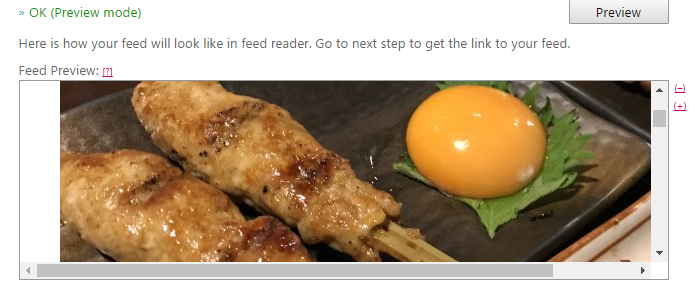
あとは Preview で見てみて、期待通りの内容が出ていれば完了です。
1.5 Get your RSS feed
エラーが起きていなければ Feed URL is ... のところでURLが取得出来ます。
これは後ほど使うのでメモしておきましょう。
ちなみにここまでの設定の保存ボタンなどはありません。
Preview等を見た際に自動で保存されます。
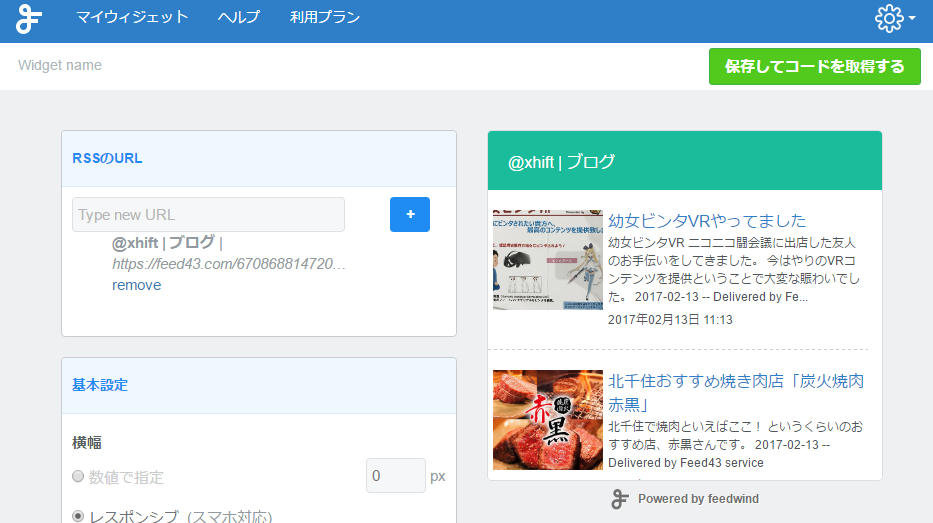
2. FeedWind
こちらはXMLで配信されているRSSをブログパーツにしてくれるサービスです。
日本語対応もされているのでこちらは困らないかと。
URL入れた時点で右の方にパーツの表示がされるのでちゃんと動作するかどうかはそこで確認出来ます。
XMLの方の反映が遅れている事もあるので少し時間を置いてからの方が良いかもしれません。
問題が無ければ右上の「保存してコードを取得する」を押して出てくるHTMLを
埋め込みたい場所に記述するだけです。

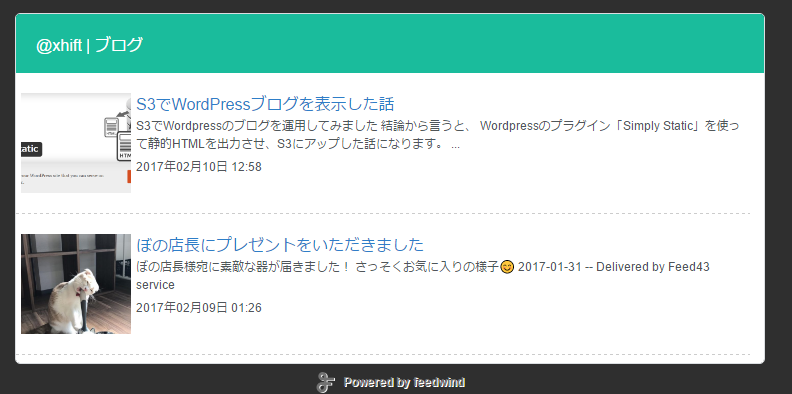
実際の反映された状況は
http://xhift.com/bonopri/
でみることが出来ます。
この内容は
@xhift(ブログ) でも投稿されております。
お仕事募集しております
株式会社xhift
北千住でコワーキングスペースも運営しております
Bono Prince(ぼのプリ)