各種統計情報を可視化するために、行政区分ごとに整理し、地図上で色分けすることがある。その際に用いることのできるAPIはさまざまなものがあるが、ここではGoogle Charts APIのGeochartとYahoo!スタティックマップAPIを紹介する。
なお、どちらも静的な地図イメージを生成するものであり、スクロールでの移動やズームなどの動的な地図を提供するものではない。そのような動的なサービスには、Google Maps APIやYahoo!JavaScriptマップAPIが提供されている。
Google Charts API Geochart
Google Charts APIのGeochartで都道府県別に色分けをするのには次のように行う。
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["geochart"]});
google.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable([
['Region', 'Data'],
['北海道', 5],
['青森', 12],
['岩手', 15],
['宮城', 8],
['秋田', 3],
['山形', 18],
['福島', 22],
['茨城', 67],
['栃木', 32],
['群馬', 17],
['埼玉', 67],
['千葉', 56],
['東京', 50],
['神奈川', 49],
['新潟', 89],
['富山', 92],
['石川', 93],
['福井', 90],
['山梨', 95],
['長野', 70],
['岐阜', 73],
['静岡', 75],
['愛知', 78],
['三重', 74],
['滋賀', 76],
['京都', 59],
['大阪', 60],
['兵庫', 49],
['奈良', 99],
['和歌山', 90],
['鳥取', 63],
['島根', 62],
['岡山', 61],
['広島', 79],
['山口', 60],
['徳島', 64],
['香川', 64],
['愛媛', 64],
['高知', 62],
['福岡', 71],
['佐賀', 63],
['長崎', 63],
['熊本', 53],
['大分', 53],
['宮崎', 53],
['鹿児島', 54],
['沖縄', 53]
]);
var options = {
region: 'JP',
resolution: 'provinces',
legend: 'none'
};
var chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="regions_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
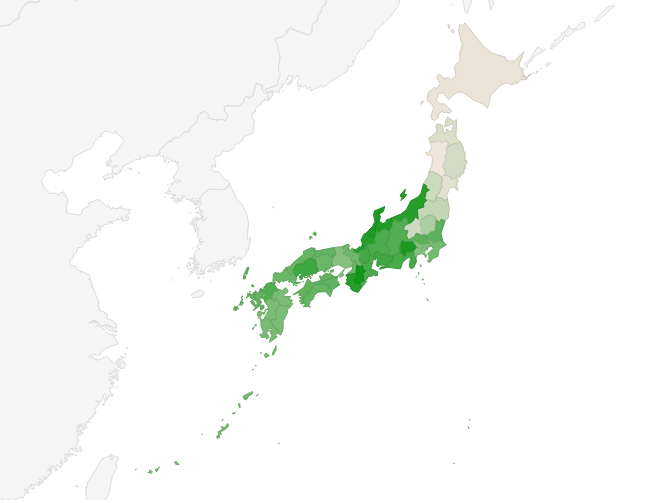
以上の指定で次のような地図が作成できる。
都道府県名の部分はJP-01の形式でも指定できる。"JP-"の後に都道府県コードを付加することで都道府県を指定できる。
また、色分け以外にも、マーカーを載せることもできる。
https://developers.google.com/chart/interactive/docs/gallery/geochart#marker-geocharts
Yahoo!スタティックマップAPI
Google Charts API Geochartでは都道府県単位でまでしか区分けが出来ないが、Yahoo!スタティックマップAPIを用いることで、市町村単位での区分けも簡単に行える。
例えば、次のようなコード(実際には1行)を実行すると、指定された神奈川県の一部の市町村を色分けすることができる。
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?
width=600&height=600&lat=35.4&lon=139.4&z=11&appid=アプリID
&mode=blankmap
&style=bm.p.14401:B0C4DE|
bm.p.14212:DCDCDC|
bm.p.14205:ADD8E6|
bm.p.14207:DCDCDC|
bm.p.14213:B0C4DE|
bm.p.14211:DCDCDC|
bm.p.14301:DCDCDC|
bm.p.14203:B0C4DE|
bm.p.14214:DCDCDC|
bm.p.14116:B0C4DE|
bm.p.14204:ADD8E6|
bm.p.14130:B0C4DE|
bm.p.14113:DCDCDC|
bm.p.14210:DCDCDC|
bm.p.14342:DCDCDC|
bm.p.14103:DCDCDC|
bm.p.14206:ADD8E6|
bm.p.14115:DCDCDC|
bm.p.14321:7FFFD4|
bm.p.14118:DCDCDC|
bm.p.14105:DCDCDC|
bm.p.14104:87CEFA|
bm.p.14101:DCDCDC|
bm.p.14117:DCDCDC|
bm.p.14102:B0C4DE|
bm.p.14108:ADD8E6|
bm.p.14100:DCDCDC|
bm.p.14110:DCDCDC|
bm.p.14201:B0C4DE
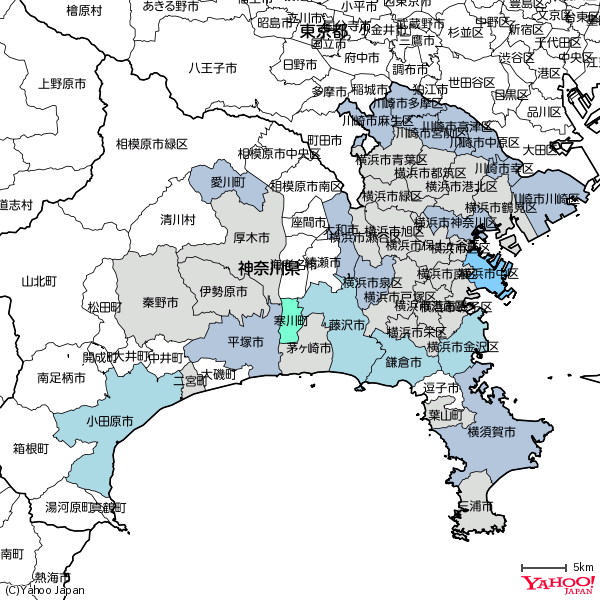
以上の指定で次のような地図が作成できる。
指定できるパラメーターについてはYahoo!スタティックマップAPIのリクエストパラメーター一覧を見て欲しい。
mode=blankmap で白地図となり、例のような色分けができるようになる。style=でポリゴンや境界線、背景、注記の色を指定できる。bm.p.{code}の形式でポリゴンの色を指定するが、ここでcodeに行政コードを使うことで、自治体を指定できる。
なお、Yahoo!スタティックマップAPIの利用にはアプリケーションIDの登録が必要である。登録はこちらから行う。