前提
Chromeは開発者ツールからUAを変更できますが、FireFoxではアドオンを導入する必要があります。
PC/SPサイトでURLが変わるパターンであれば、(表示上は置いといて)コンソールエラー等はFireFox/Chromeどちらでも対応が可能です。
表示上で確認したい場合は、基本的に確認をChromeで行えばいいのですがFireFoxのプラグインのみ対応している外部サービスで値が正しくセットされているかの確認を一緒に行おうとするとChromeでは行うことができません。
非レスポンシブデザインで、PC/SPでURLが同じパターンのサイトではUAを偽装してSP版のページを表示させた上で値の確認が必要です。
導入アドオン
FireFoxのアドオンを探せばいろいろとありますが、今回はuser-agent-switcher
を紹介します。
インストール
上記URLからFirefox Add-onsへ行き、Add to Firefoxでアドオンを追加すればOK

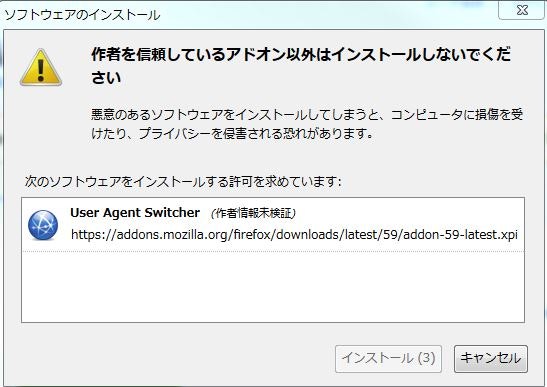
インストール時に下のようなアラートがでた場合5秒ほど待ってからインストールをクリックすればOK

使い方

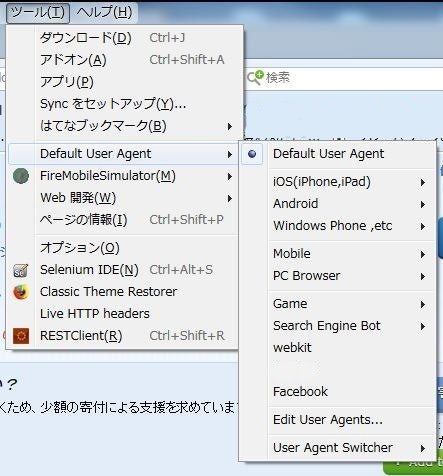
ツール→Default User Agentから 変更したいUAを選択し、サイトをリロードしなおせばOK
UAを追加する
ファイルアップロードで対応する。
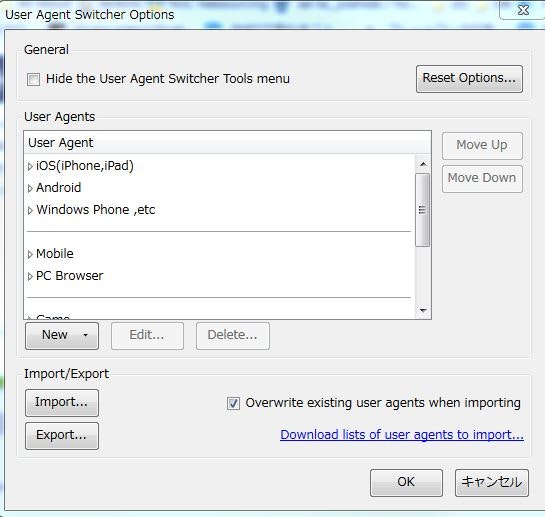
ツール→Default User Agent→User Agent Switcher→OptionsでOptionを開き
ImportからXMLをアップロードする。

XMLは以下のGitからDLすると良い。
Github:useragentswitcher
作者は我流天性 がらくた屋さん。
ありがとうございます。
手動で追加する
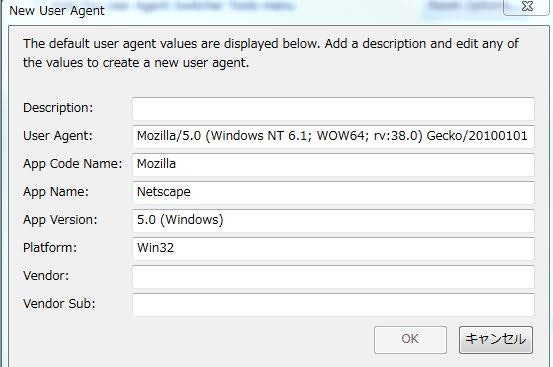
ツール→Default User Agent→Edit User Agentで New→New User Agentで UserAgentを追加すれば良い。

特殊なクローラにUA偽装するときなど使うと便利。
一般的なものは上記のXMLでほぼほぼ対応できるので使うことはあまりない。