selenium IDEでテストケースを作ってテストをしてみた。
Webのプログラミングでめんどくさい かなり手間になるのは、ブラウザ上のテストだと思う。
プログラム自体をUnit-Testする方法もある。しかし、プログラムの変更はほぼなしで環境の変更などの場合は
ブラウザテストを行うことになると思う。
そんなわけで、ブラウザテストを自動化してみた。
FireFoxユーザなのselenium IDEが使えるため、selenium IDEでテストケースを作ってテストしてみた。
アドオンのダウンロード
http://release.seleniumhq.org/selenium-ide/2.9.0/selenium-ide-2.9.0.xpi
FireFoxで上記のアドレスにアクセスするとDL,インストールダイアログがでるのでそれにしたがってインストールを行う。
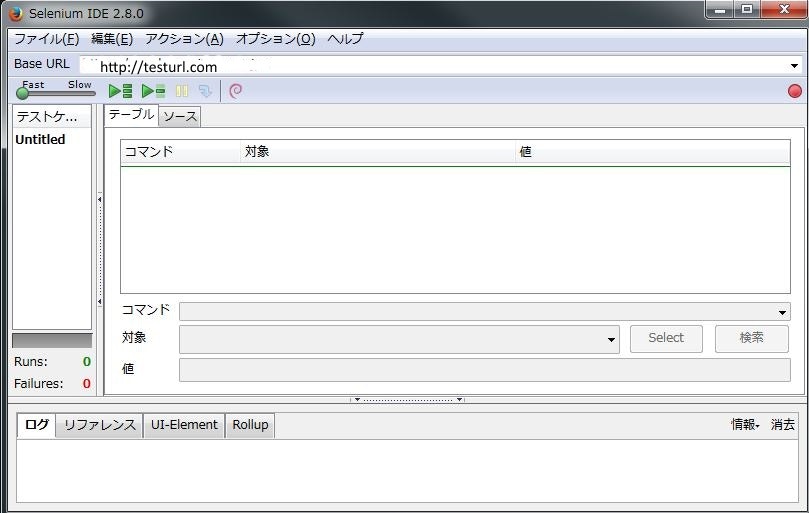
selenium IDEを使う。
ツール→selenium IDE または ctrl+alt+Sでselenium IDEが開く。

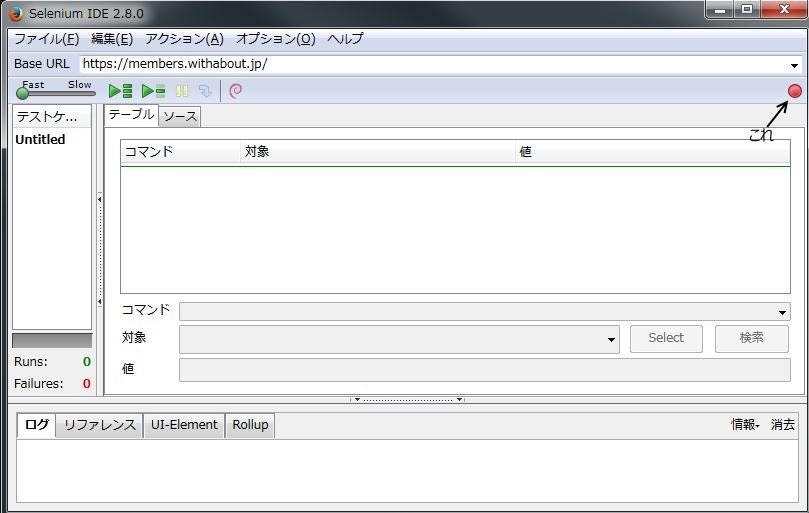
自動で記録する
テスト対象のページにいって、録画ボタン(赤丸)を押すとブラウザ上の動作が記録できる。
ここをクリックして、このページに飛んで・・・のような画面遷移系のテストの場合はこの機能を使うのがかなり楽。

テストパターンを追加する。
自動で遷移しても正しいページに飛んでいるかわからない。(もしかすると404ページに飛んでいるかもしれない。)
テスト中目視でずっと確認しててもいいけど、自動化した意味が薄れるので、目的のページに飛んでいるかを確認する。
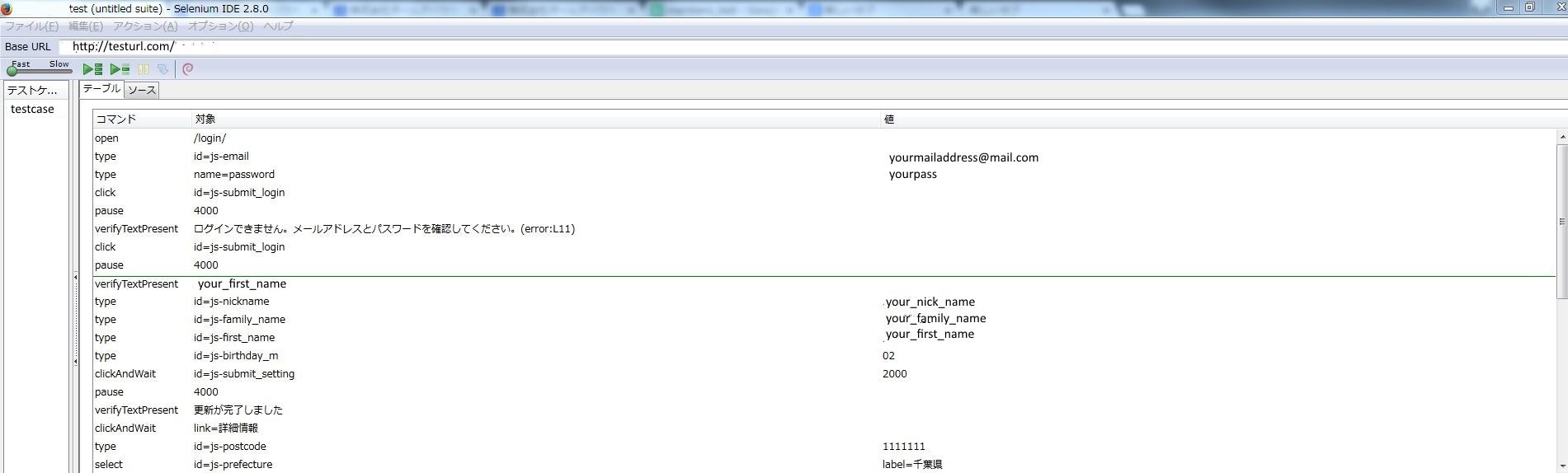
ここではassertTextPresentを使って、特定の文字列が表示されたかの確認をする。
追加したいコマンドの前で右クリック→コマンドを挿入をすると、空のコマンドが挿入される。
コマンドに assertTextPresent
値に 特定の表示されていてもらいたい文字列を入れておく
すると、その文字列が表示されているかのチェックができる。
waitする
画面遷移が高速に行われてしまい、Webページ側のレスポンスが完了していないと、
表示文字列の判定で引っかかる場合が多い。
seleniumはwebページからのレスポンスタイムを考慮してくれないので、
適宜waitさせる必要がある。
waitのコマンドは pauseで値は pause_time (ミリ秒)
である。
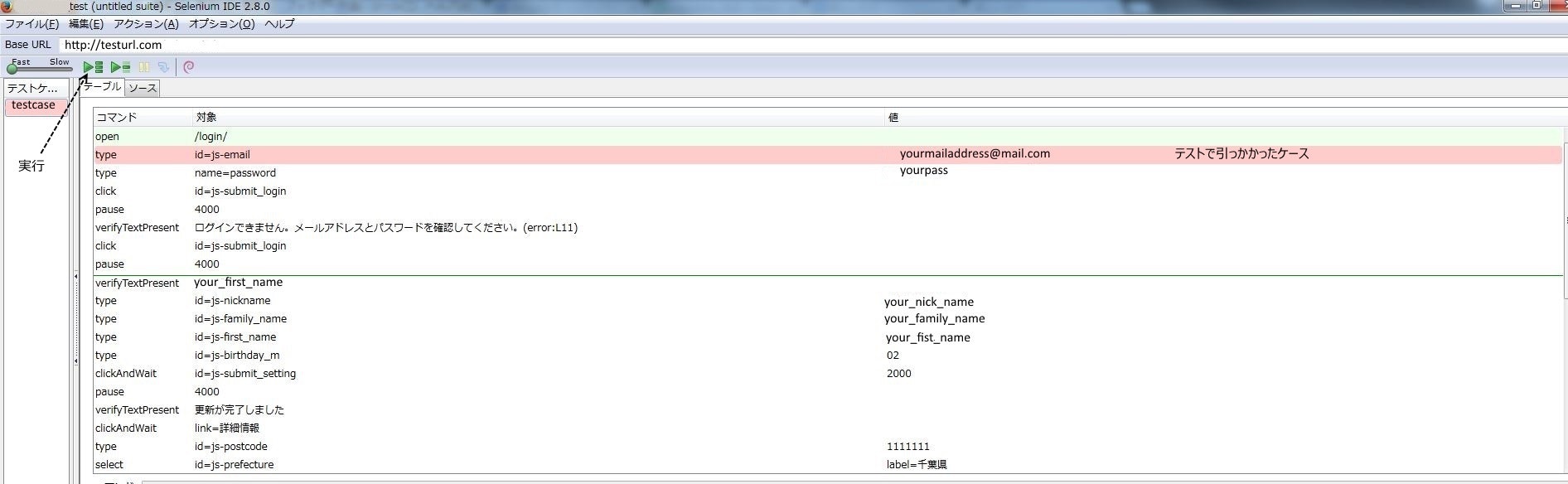
テストの実行
図上の緑三角を押すとテストが実行される。
テストが通らない場合赤くなる。

参考文献
https://codezine.jp/article/detail/7456
http://www.qript.co.jp/blog/technique/1691/