はじめに
「Dartって何?」
語弊を生じるかもしれませんが、Googleが開発しているJavascriptの代替言語です。
ただ、コンパイルしたらJavascriptになるとか、そんなちっぽけな話ではないです。
Dartはそのままフロントでもバックでも動く事を想定しています。
というか、きっとAndroid開発もdartでできるようにきっとなるはず...
なってほしい、切実に...
最近の話だと、
GoogleのApp Engineがサポートしたり、詳しくはこちら
ECMAscriptの標準規格になったり、詳しくはこちら
今年に入ってから勢いをつけています。
もうそろそろ実際にDartの実用例が出てくる事かなっと思っています。
去年くらいはまだ実用化に不安があると開発者自身がいっていたので、
(どこかで見た覚えがある)
Dart1.3くらいからかなり安定してきているのではないでしょうか。
(現状1.5.3)
っでここからは、とりあえず初めて触るための紹介です。
簡単な三つの方法
・try.dartlang
・Chrome Dev Editor
・Dart Editor
取り組みやすい順に上から並べています。
まぁ、全部すぐにはじめることができるほど簡単ですが..
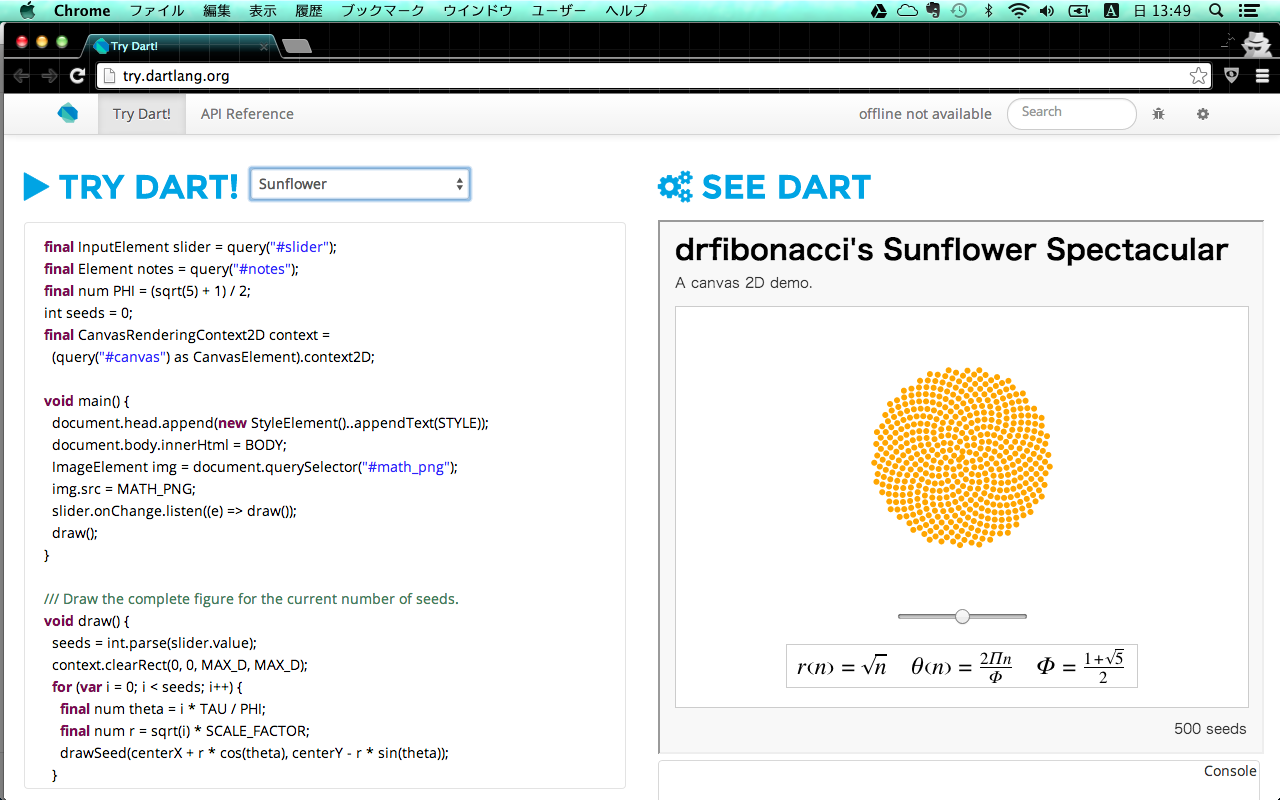
try.dartlang
http://try.dartlang.org/
上記にアクセスしたらすぐにできます。
左にコードを書いてコンパイルすると右に出力されます。
お手軽です。
また三つのサンプルが用意されています。
Hello WorldとFibonacciとSunflowerです。
本当にさっくり言語仕様を試したいだけの場合におすすめです。
Chrome Dev Editor
Google IO 2014で公開されたChrome Dev Editor(CDE)。
デスクトップとモバイル開発を対象とした新しいIDEで、JavascriptとDartをサポートしています。
詳しくはこちら
Chrome Web Store
からインストールできます。
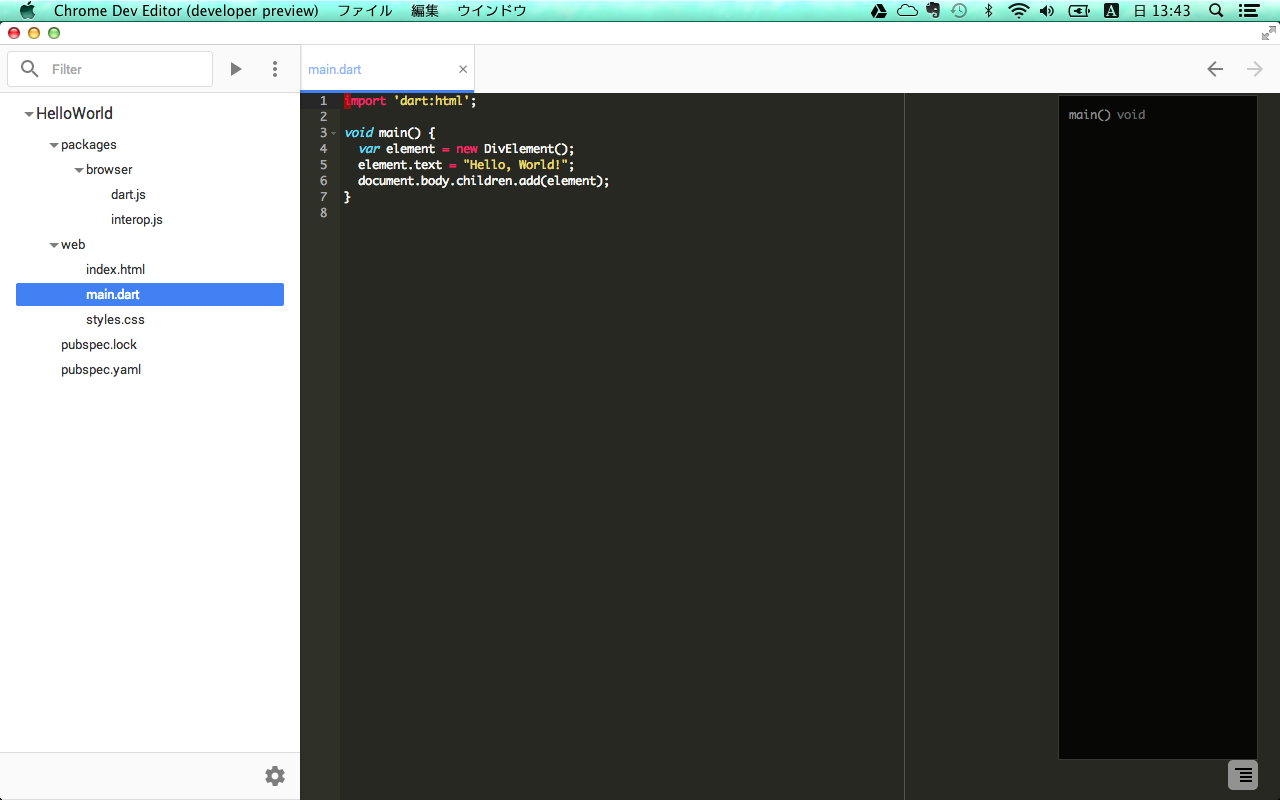
インストールして起動すると下記画面になります。
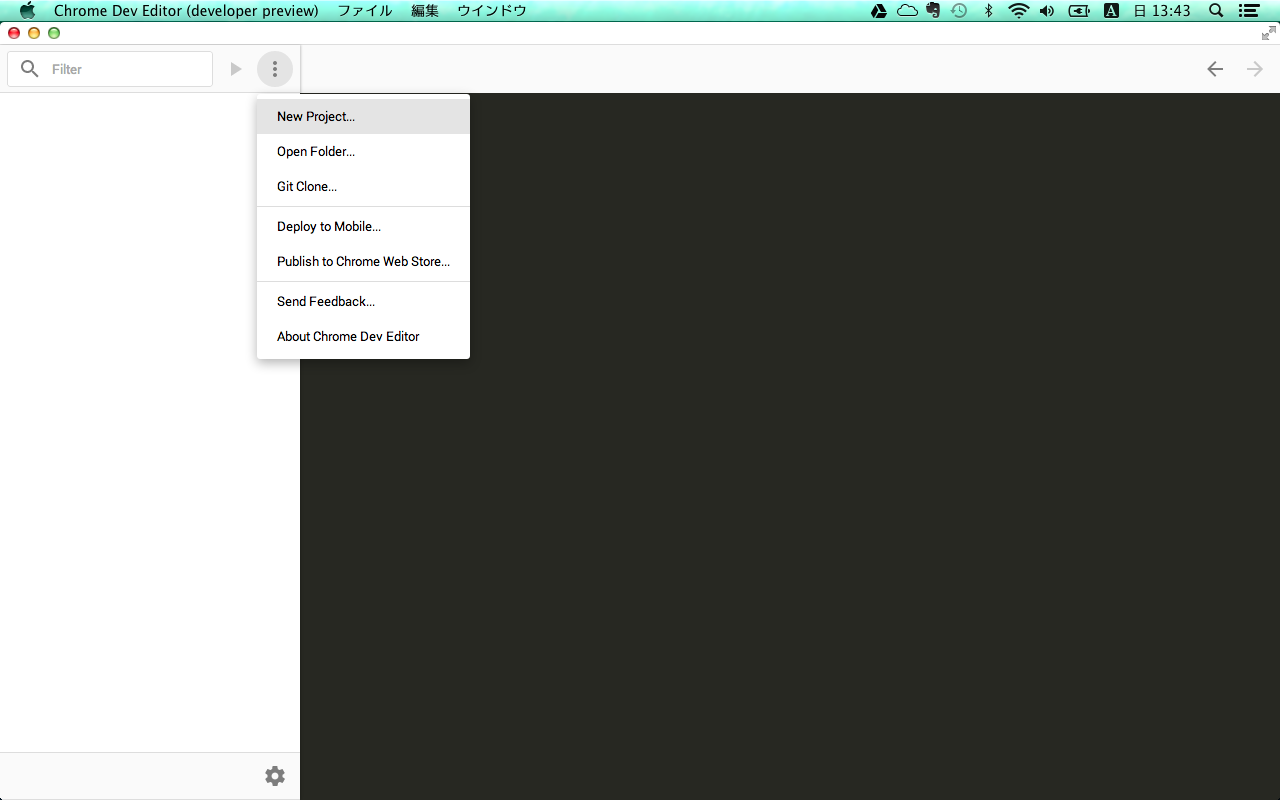
左上の...からNew Projectを選択します。
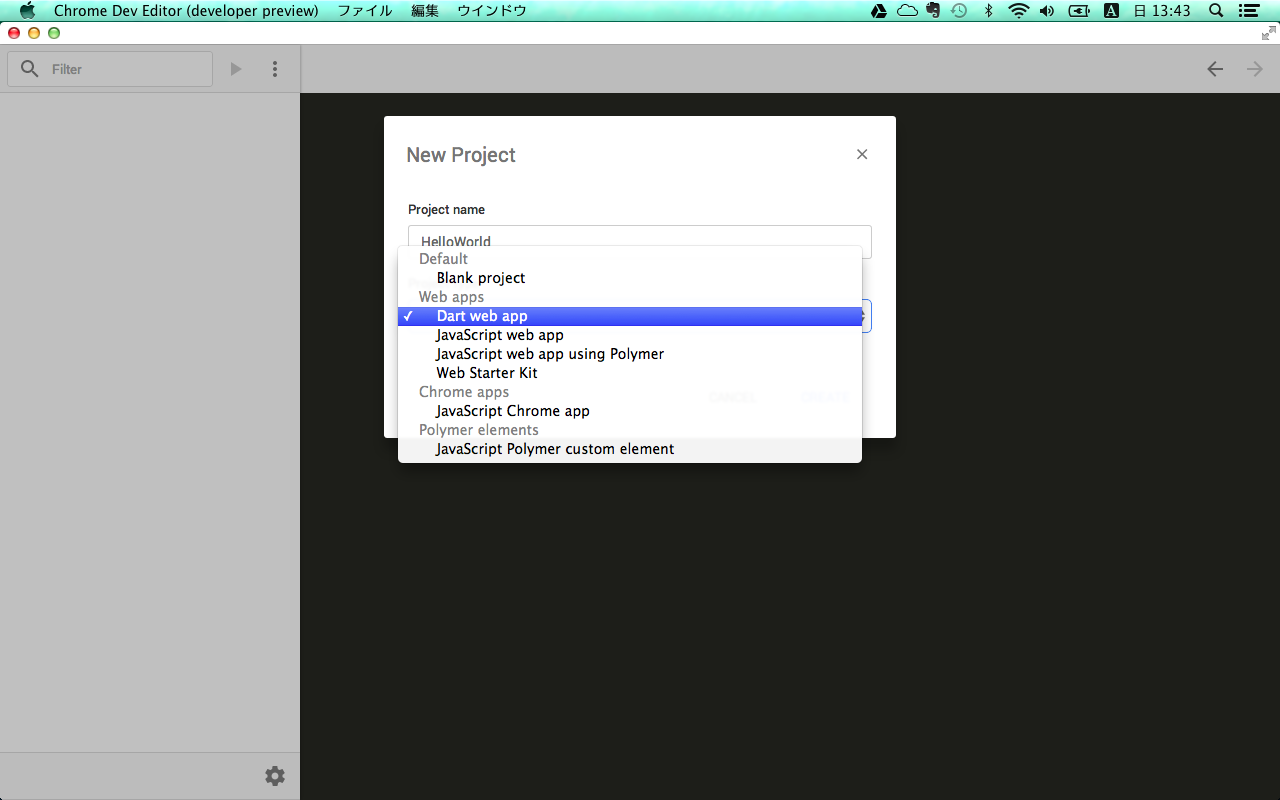
Dart Web Appを選択します。
Dart Web Appのプロジェクトが作成されました。
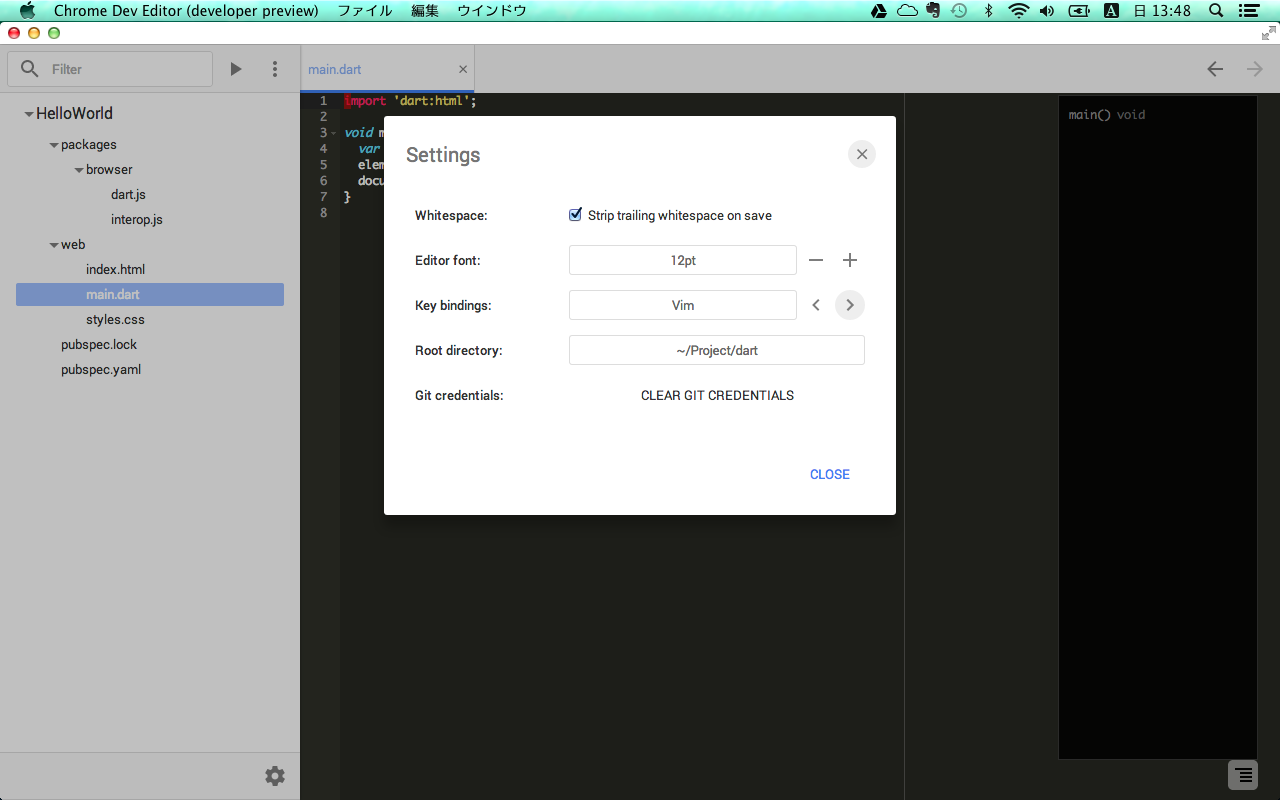
また、左下の設定から文字の大きさや、KeyBindingsが選択できます。
KeyBindingsはDefaultとVim、Emacsから選べます。
Vimを試してみたのですが、まぁそこそこにVimなKeyになっています。
ただまだ物足りない。。ないよりは全然いいですが。
Dart Editor
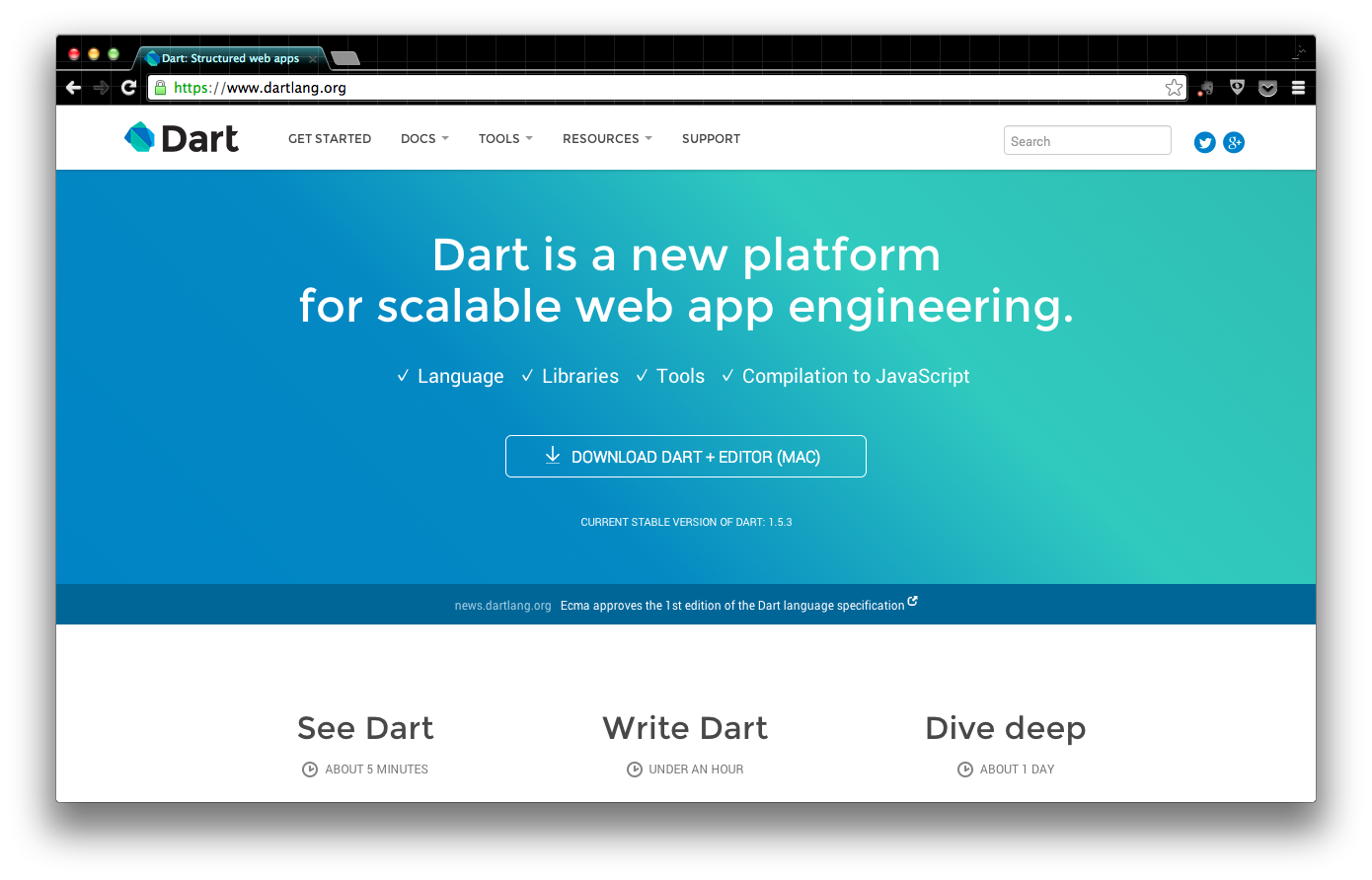
最後にDart Editorです。
ここからダウンロードできます。
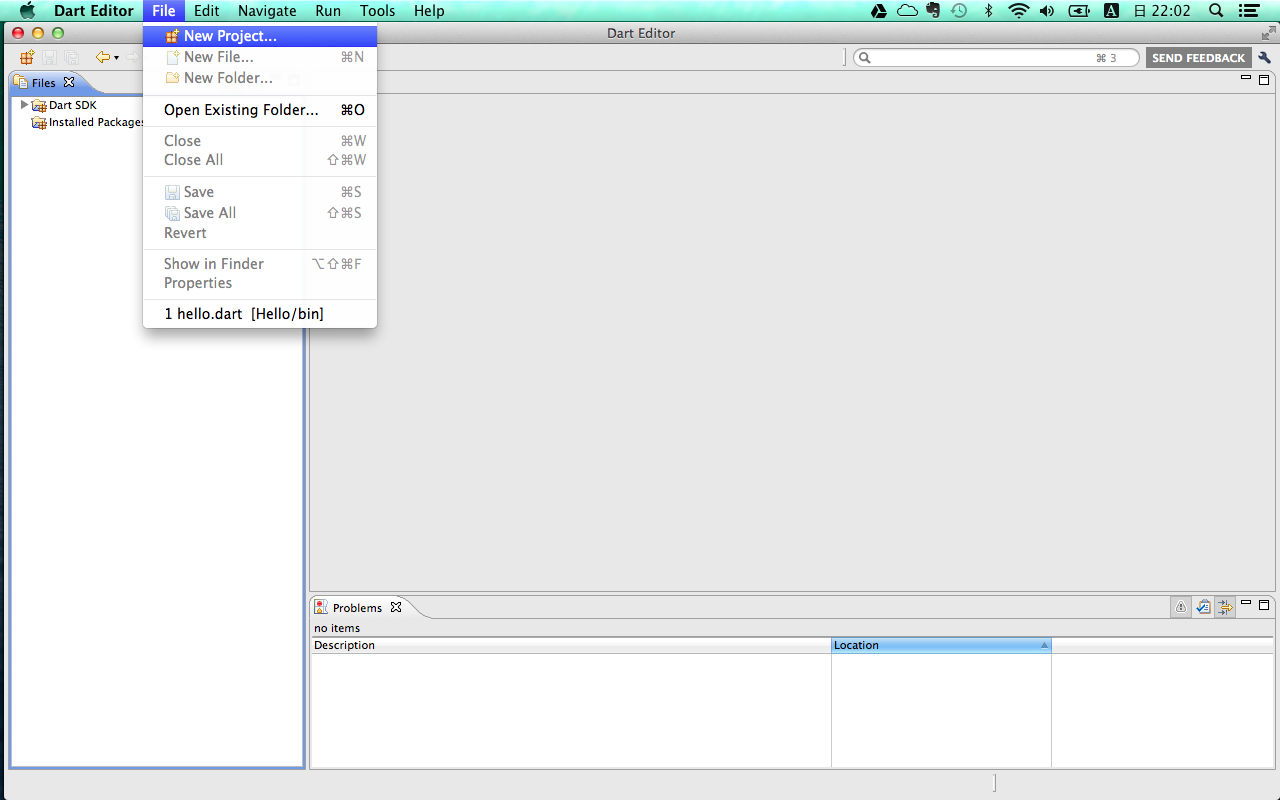
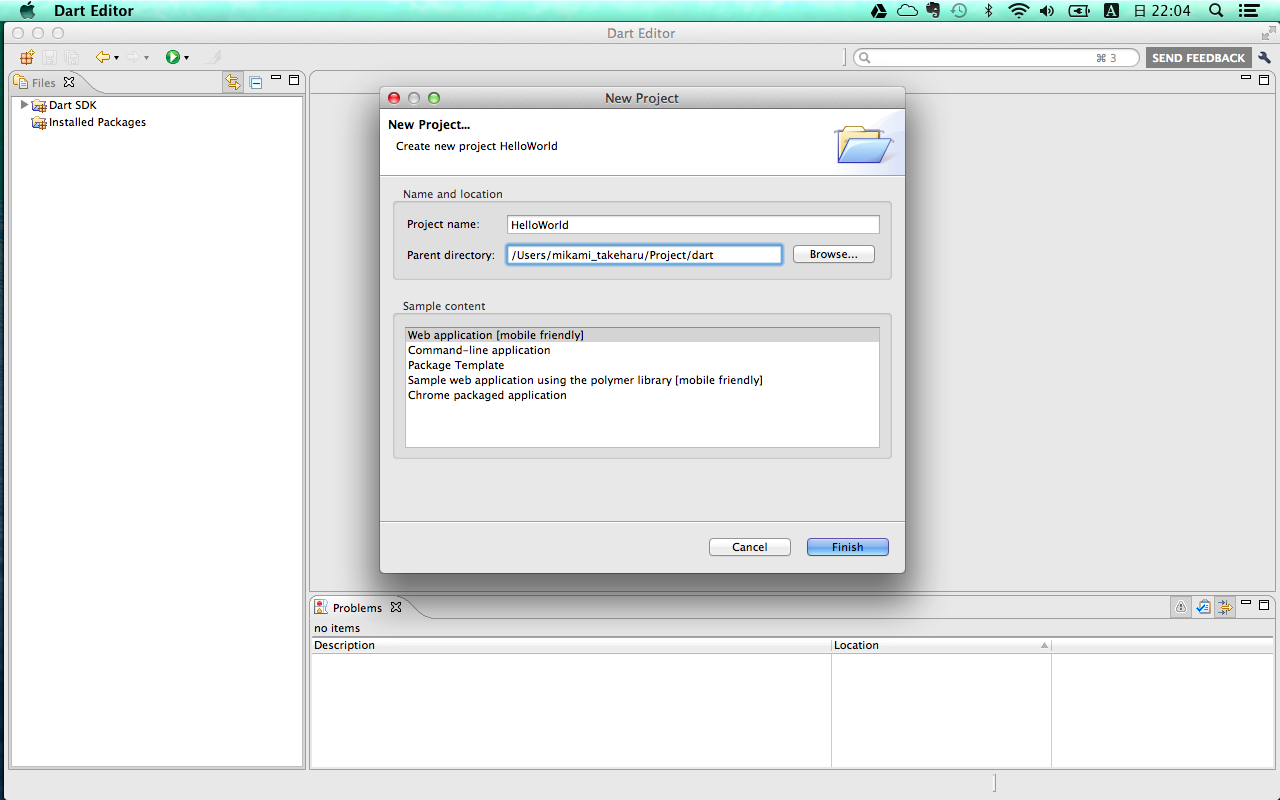
ƒileからNew Projectを選択します。
展開するディレクトリと名前、あとは種類を選ぶとProjectoが作成されます。
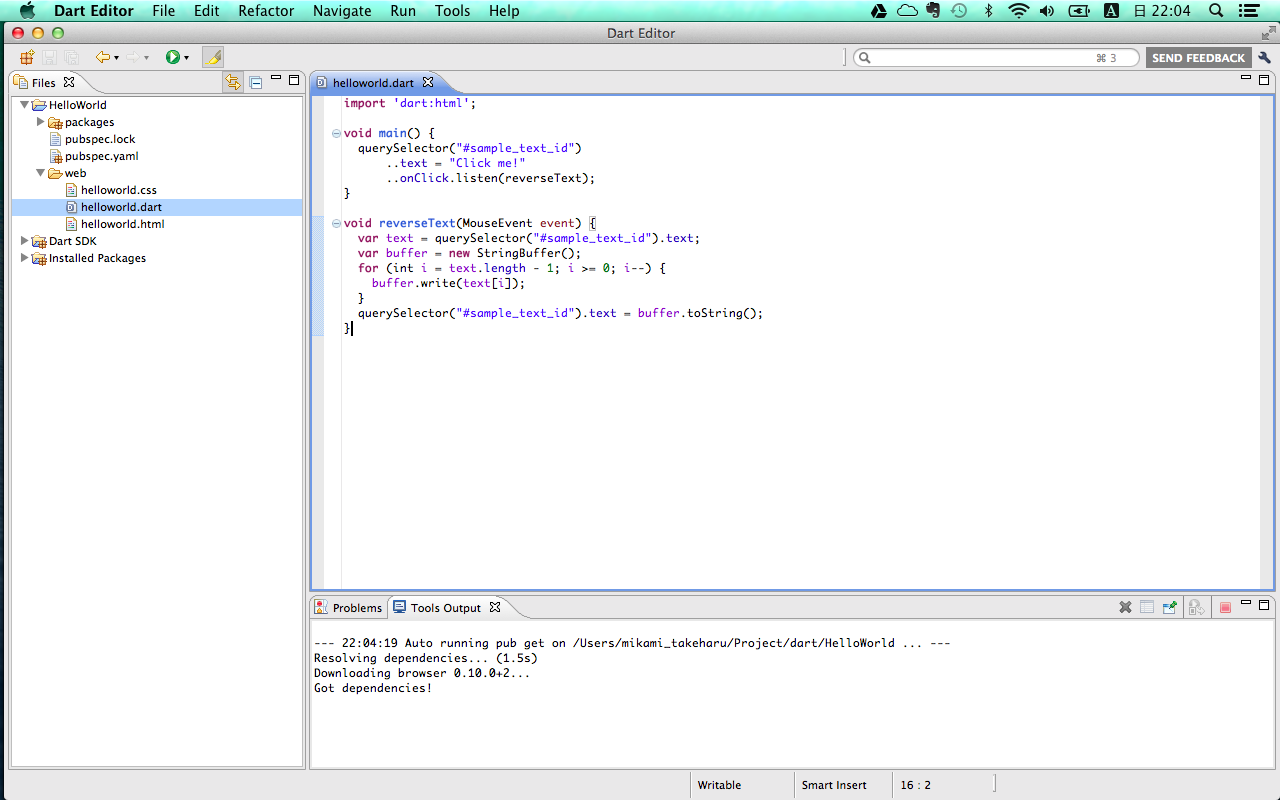
作成されました。
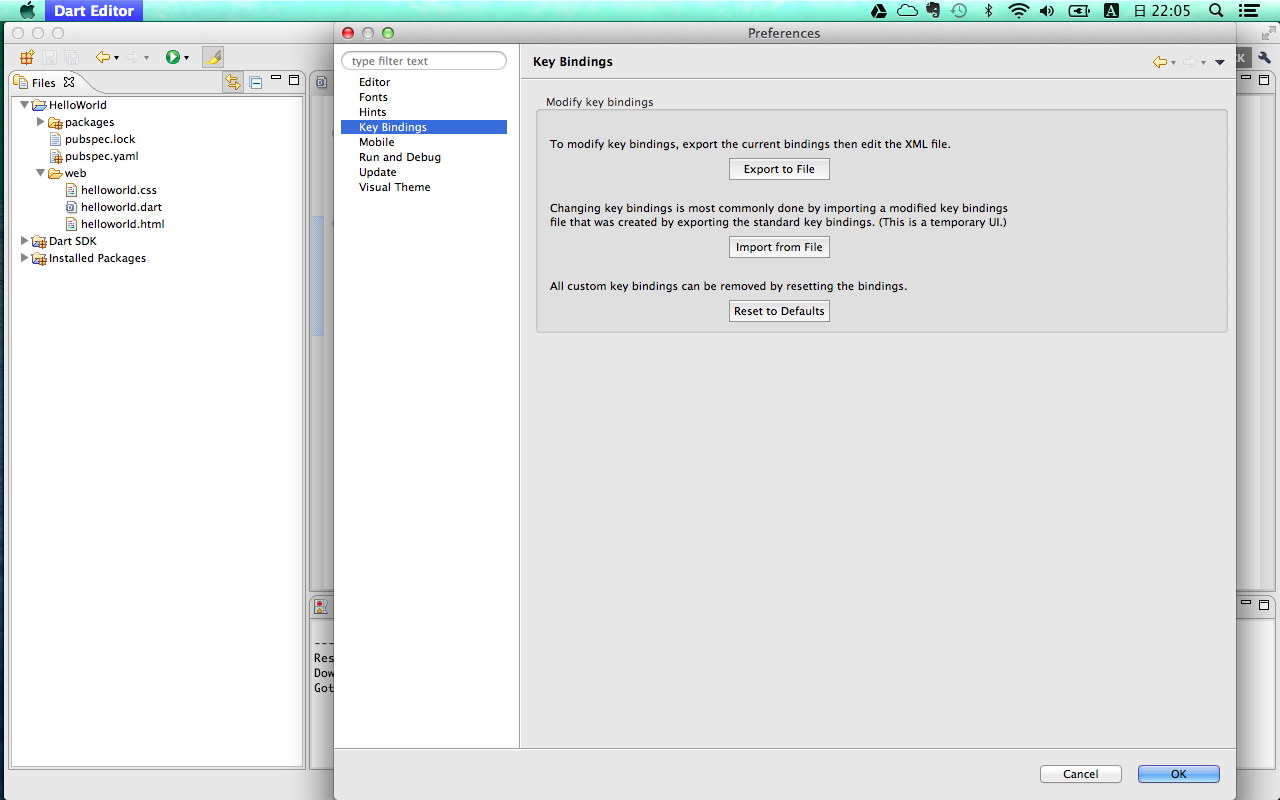
また左上のDart Editorの環境設定からKey Bindingsが設定できます。
XMLのimport式です。
vimが見当たらなかったのですが、Emacsならありました。
EmasのKey Bindings.
https://github.com/hpoul/dart-editor-emacs-keybindings
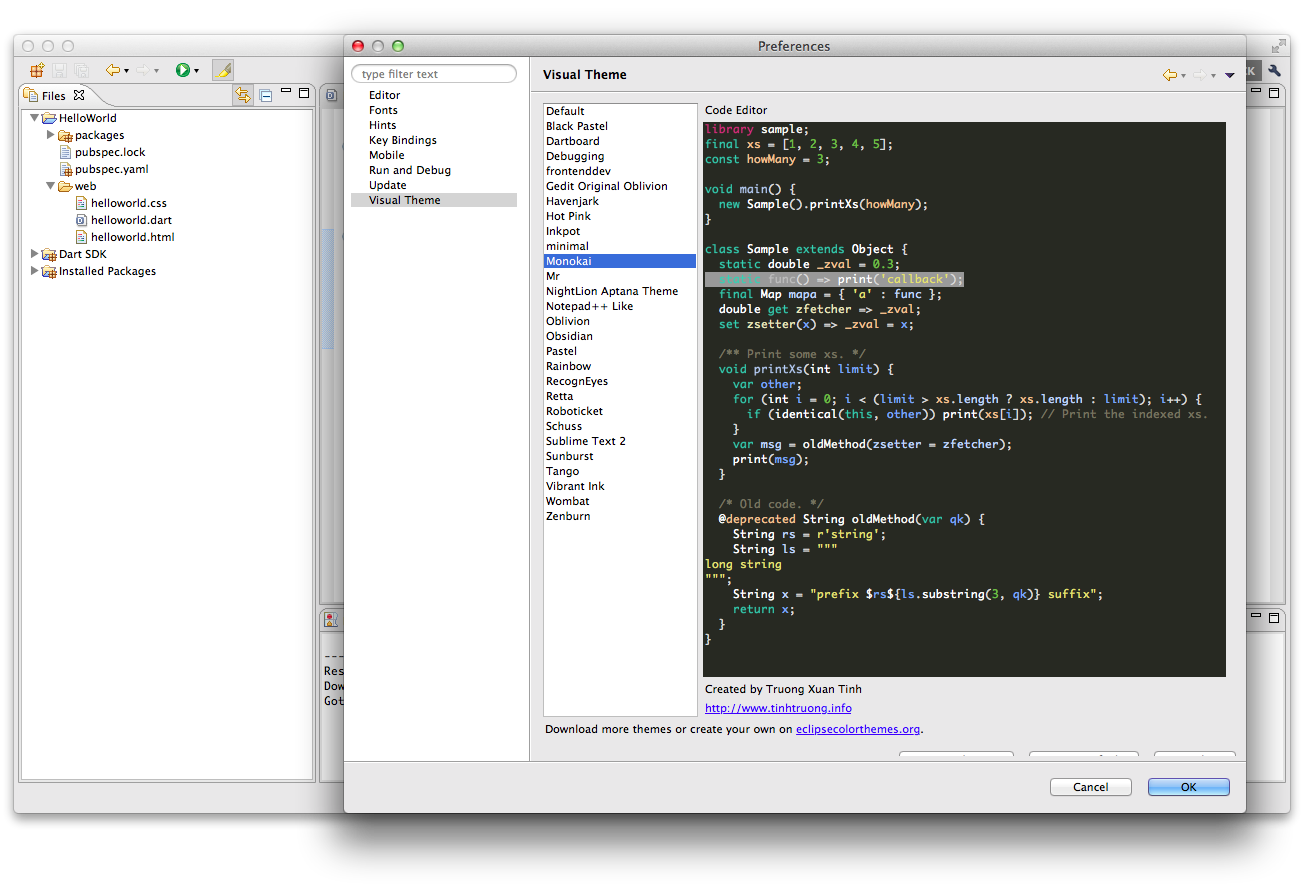
ほかにThemaも選択できます。
外部アカウント
技術情報のみつぶやくアカウント作成しました。Dart以外にもAlt-JSの情報も追っていきます。
[Twitterはこちら]
(https://twitter.com/takeharumikami)
[Feedlyのフォローはこちら]
(http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fqiita.com%2Ftakeharu%2Ffeed)