作っていた iPhone アプリをせっかくなので iPad にも対応(Universal化)させてみようと思って調べました。
#本当は iPad と iPhone で UI を変えるのがベストですがとりあえず対応させるところまでやってみました。
プロジェクトの設定を「Universal」にする
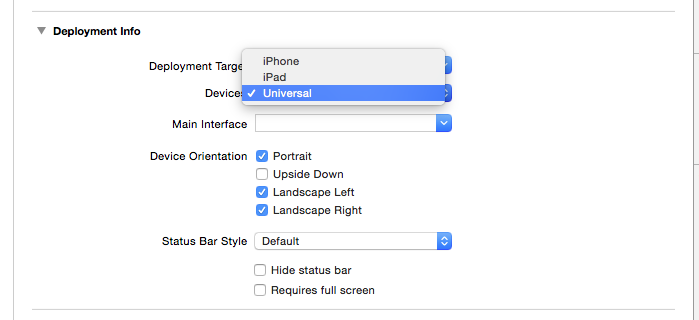
プロジェクトの General タブで Device の設定を Universal にします。
iPad用アイコンの追加
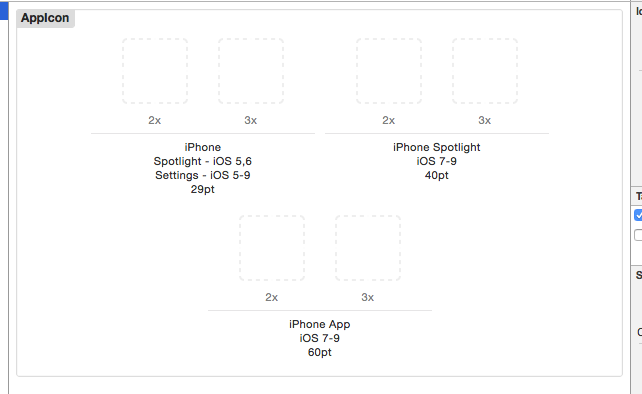
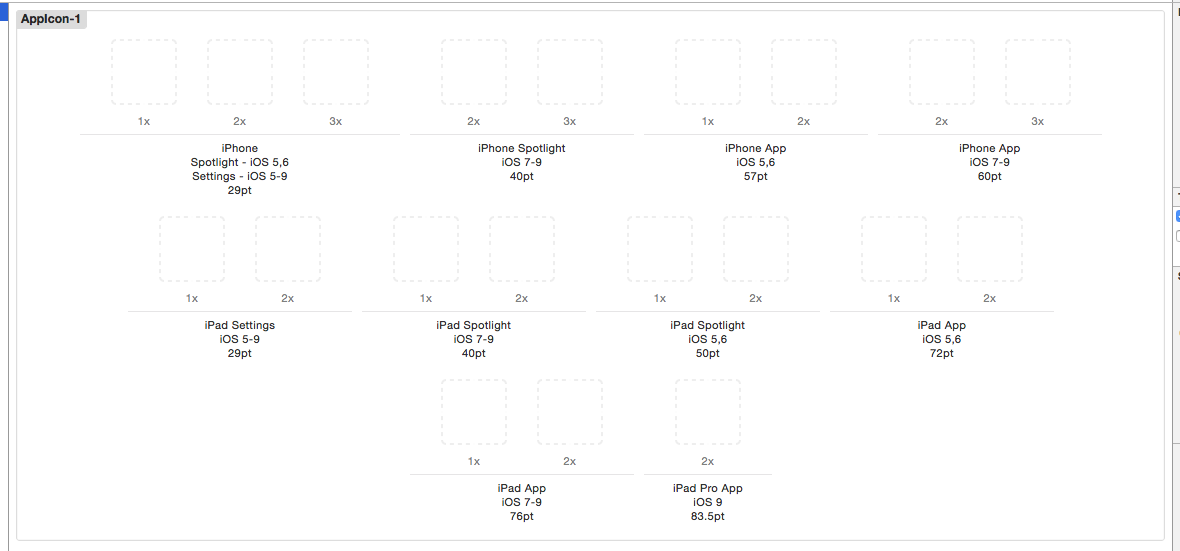
Universal に設定して「New iOS AppIcon」を追加すると iPad 用アイコンが設定できるようになります。
追加で必要なアイコンサイズはこちら。
| Device | Icon size |
|---|---|
| iPad and iPad mini (@2x) | 152 x 152 |
| iPad 2 and iPad mini (@1x) | 76 x 76 |
| iPad Pro (@2x) | 167 x 167 |
対応する向きの追加
iPad に対応する場合、全方向の回転に対応する必要があります。そうしないと Validation が通りません(おそらく審査も)。
The iPad Human Interface Guidelines state that an iPad application should be able to run in all orientations. XXXX is only supporting one variant of the portrait orientation. While we understand there are certain applications that need to run in the portrait orientation, it would be appropriate to support both variants of this orientation in your application.
iPhone アプリの時点で全方向の回転に対応していればいいのですが iPhone 版で回転した状態で利用を想定していない、そもそも iPhone 版では回転させたくないケースもあると思います。その場合は iPhone と iPad でそれぞれ許可する回転方向を指定します。
info.plist
...
<key>UISupportedInterfaceOrientations~iphone</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
</array>
<key>UISupportedInterfaceOrientations~ipad</key>
<array>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
<string>UIInterfaceOrientationPortrait</string>
</array>
...
これで審査に出すと無事通過しました。