だいぶ遅れてしまいましたが、mixiグループアドベントカレンダー8日目の記事です。
はじめに
ミクシィ・リサーチでは、デザイナーがいないのでフリーランスの方に外注しています。
外注する範囲としては、デザインからHTML/CSS/Javascriptに落とすところまで。
納品は、Git(BitBucket)でお願いしており、GitHubフローに近い運用をしています。
masterブランチとdesignブランチを用意し、デザイナーさんにdesignブランチへHTML等をpushしてもらい、その後一定の粒度でdesignブランチからmasterブランチへプルリクを出してもらいます。
プルリクが来たら社内でコードレビューを行い適宜修正をお願いするなどし、最終的にmasterブランチへマージします。
また、masterブランチ用のサイトとdesignブランチ用のサイトをHerokuで運用するようにしており、masterブランチとdesignブランチへのpushをフックにして、Herokuへ静的サイトとしてデプロイされるようにしています。
やっと今回の本題なのですが、このBitBucketへpushされると、werckerがHerokuにデプロイしてくれる環境を作った話をしたいと思います。
※今回「レビュー」というのは、実際にHTMLに落ちた際のデザインレビューと、コードレビューのことを指します。
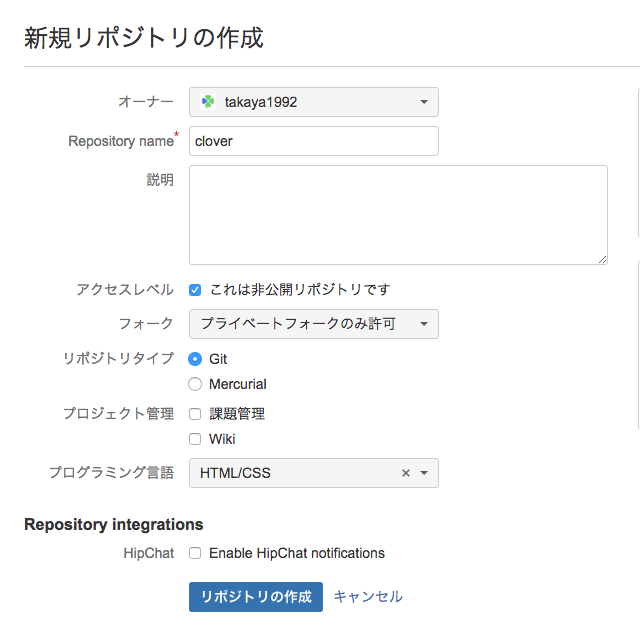
BitBucketへリポジトリ作成
下記のURLからリポジトリを作成します。
下記のリポジトリをクローンしてきて、BitBucketのリポジトリにpushしておきます。
pushしたら、designブランチを作っておきます。
$ git checkout -b design
$ git push -u origin design
デザインのレビュー環境なので外部からアクセスされたくないため、BASIC認証をかけています。
var basicAuth = require('basic-auth-connect');
var username = process.env.BASIC_AUTH_USER;
var password = process.env.BASIC_AUTH_PASSWORD;
app.use(basicAuth(username, password));
としているため、BASIC_AUTH_USER、BASIC_AUTH_PASSWORDという環境変数を設定することでBASIC認証のユーザ名とパスワードを設定できます。
ローカルで設定する場合は以下のようにします。
export BASIC_AUTH_USER=user
export BASIC_AUTH_PASSWORD=password
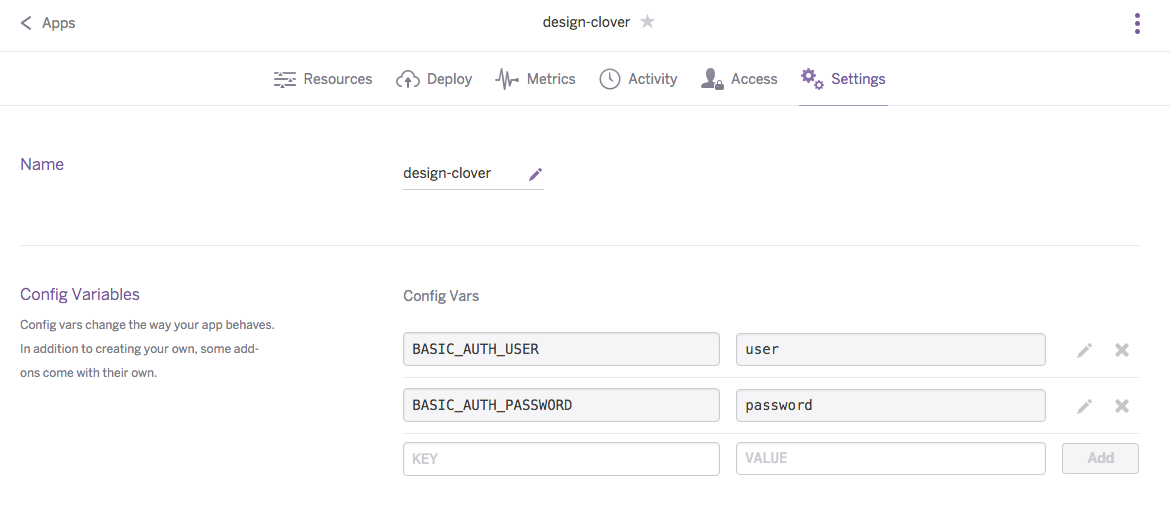
Heroku Appの作成
designブランチに対応するHeroku Appを作成します。

BASIC認証のための環境変数を設定します。
werckerの設定
Herokuへのデプロイはwerckerを利用します。
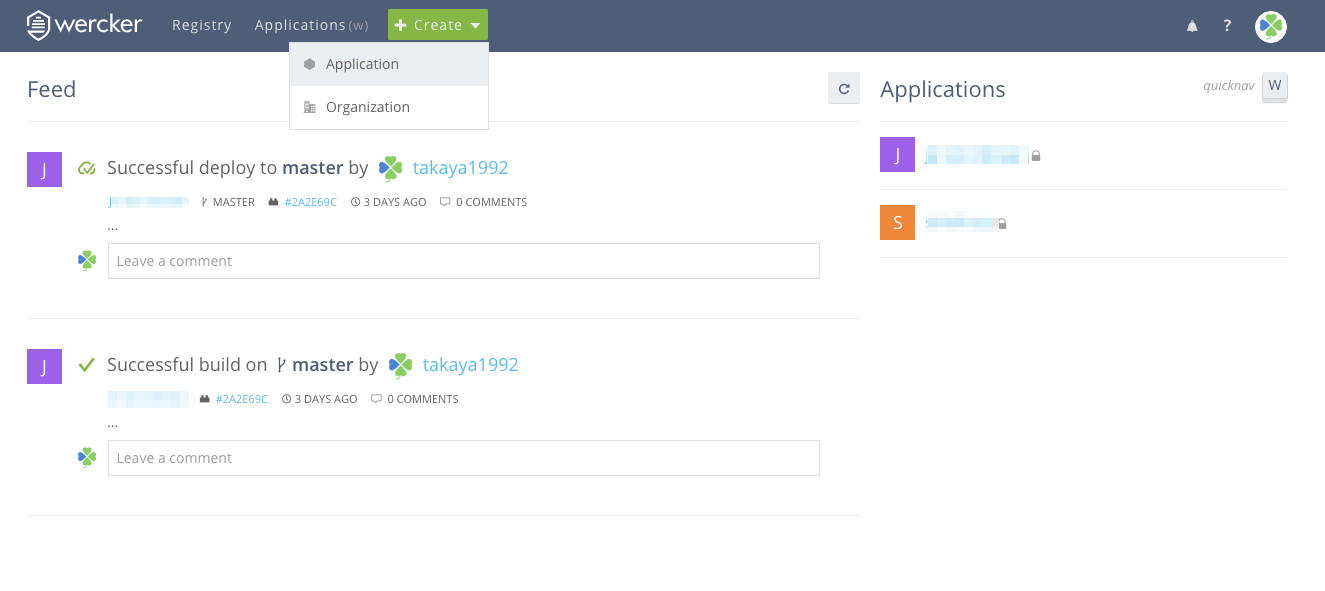
アプリケーションの作成
上部メニューの「Create」から「Application」を選択します。
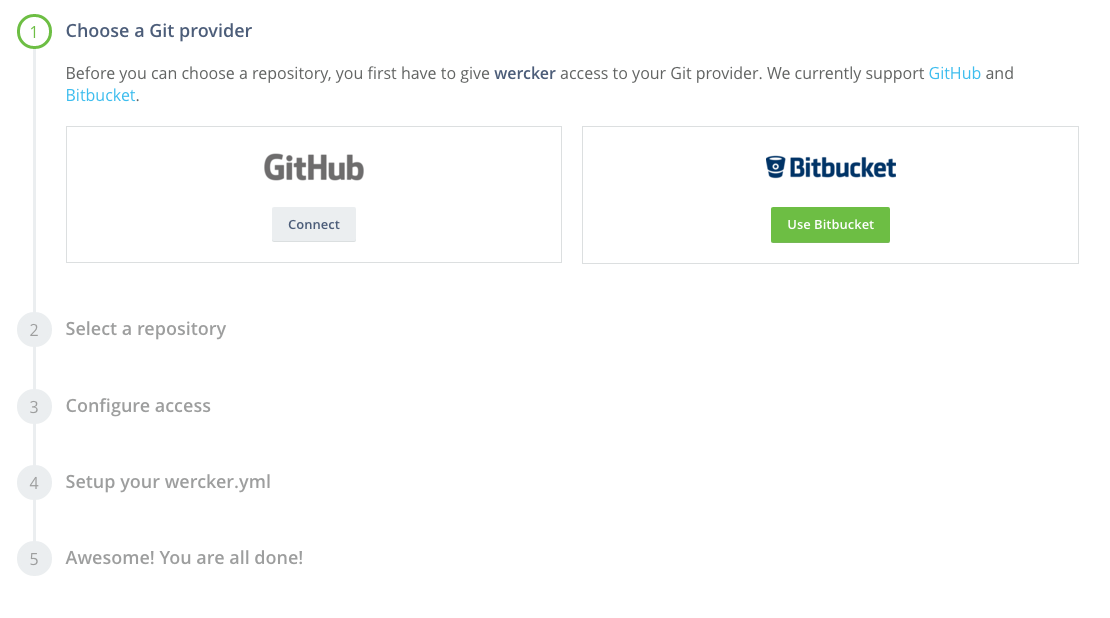
連携先としてGitHubかBitBucketのどちらを使うかを聞かれるので、今回はBitBucketを選択します。
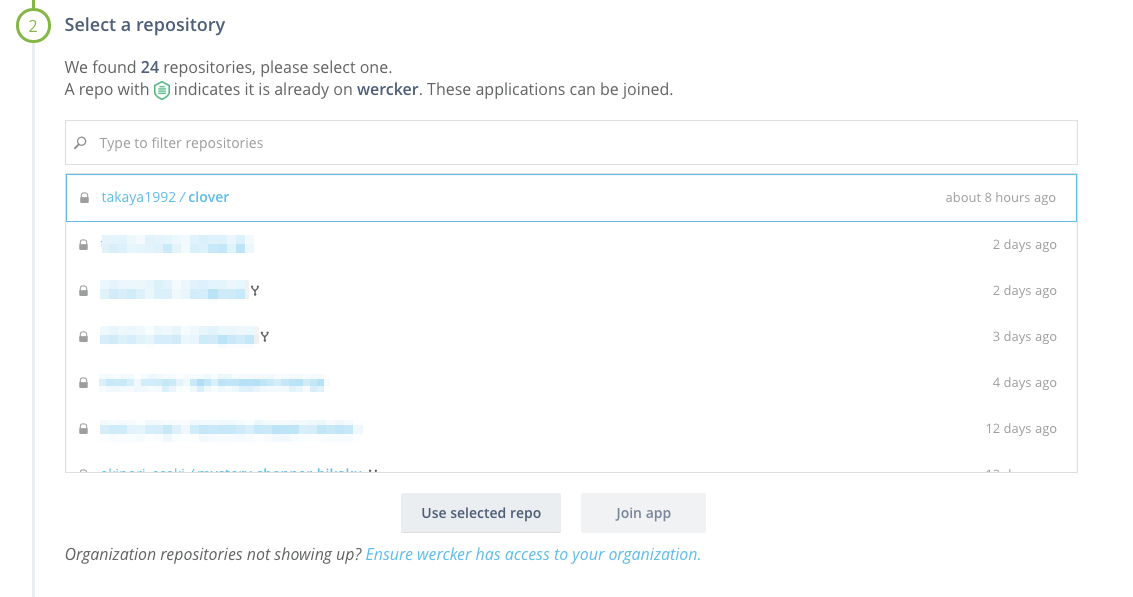
次にリポジトリを選択します。
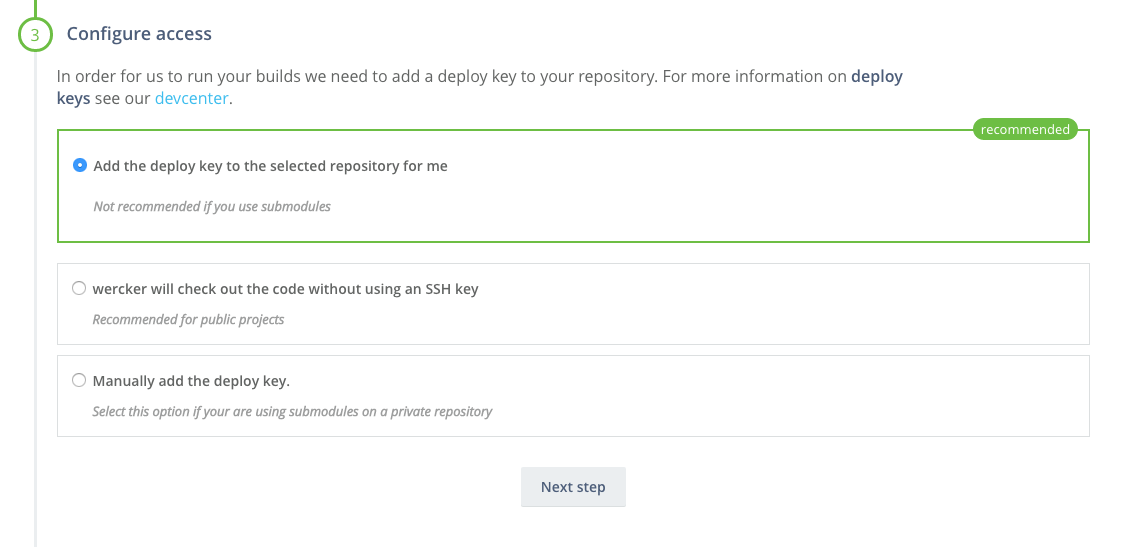
Herokuへのdeploy keyの登録方法を選択します。
レコメンドされている「Add the deploy key to the selected repository for me」を選択します。
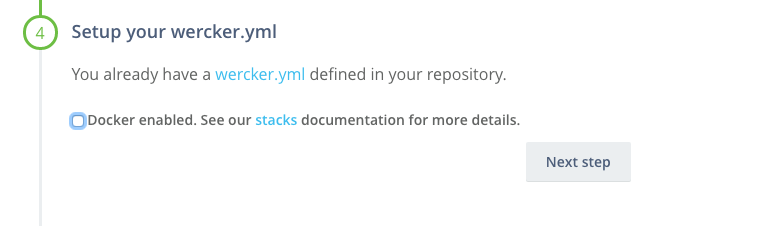
werckerの設定をするには、リポジトリにwercker.ymlを置いておきます。すでにリポジトリ内にwercker.ymlがあるため、とくに設定の必要はありません。
また、「Docker enabled」のチェックは外しておきます。
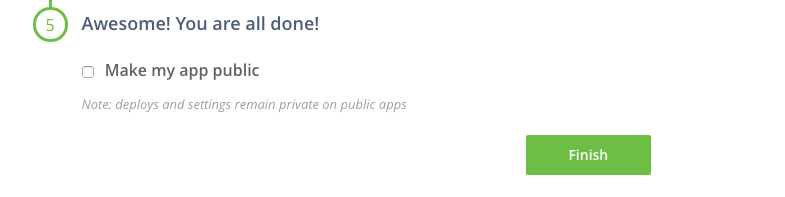
最後に「Finish」ボタンを押して完了です。
デプロイ先の設定
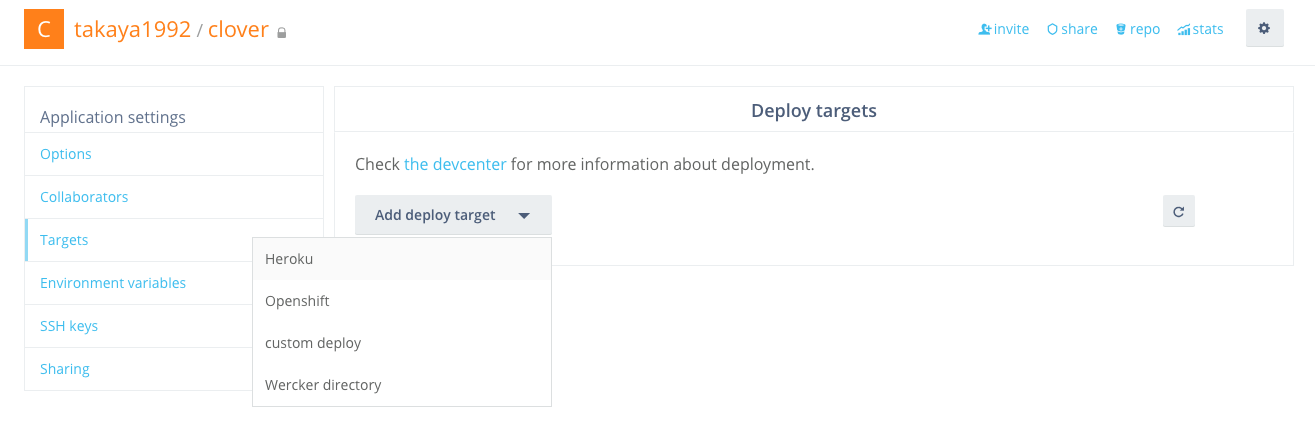
今回作成したアプリケーションの設定から「Targets」を選択します。「Add deploy target」ボタンから「Heroku」を選択します。
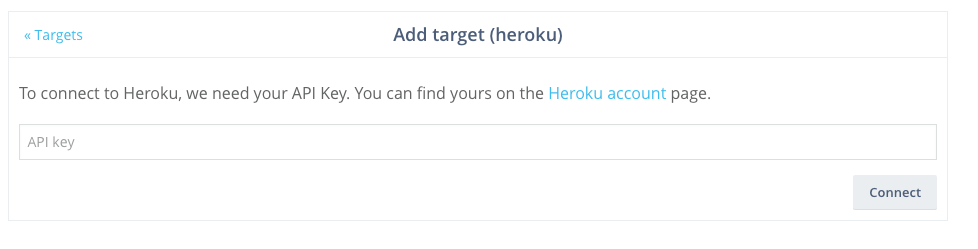
HerokuのアカウントページからAPIキーをコピペしてきます。
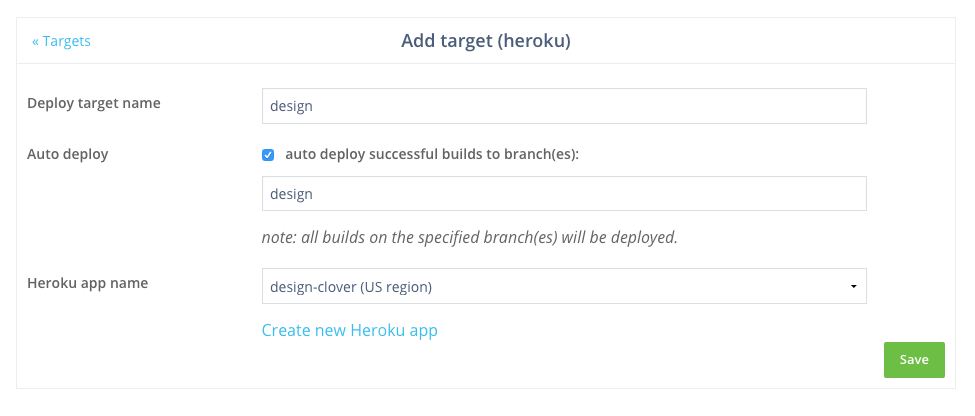
designブランチへpushがあった場合に自動的にデプロイさせたいため、下記の画像のように設定します。
これでやっと準備完了です。
designブランチにpushしてみる
適当なコミットを作って、designブランチへpushしてみてください。
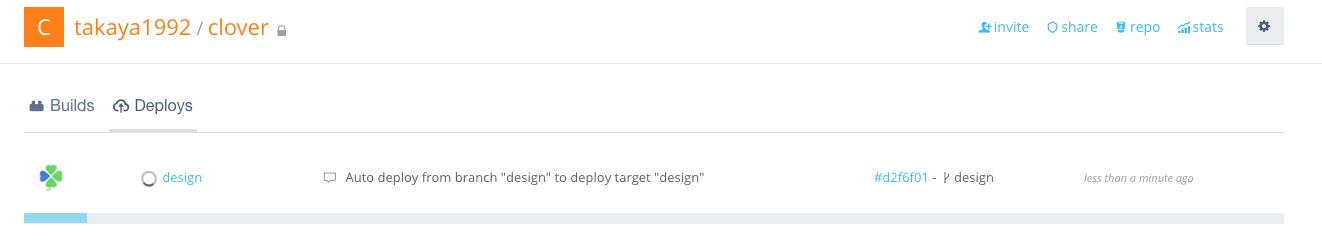
push後、werckerのアプリケーションページを見ていると、下記の画像のようにビルドとデプロイが始まると思います。herokuへ正常にデプロイされたら成功です。
最後に
werckerでのbuild時に、HTMLやCSS,JSのlintをかけたり、Less/SassやJSのビルドをするなど工夫もできるかと思います。
この仕組みを作ったおかげでレビューがだいぶ楽になったので、仕組み化するのは大事だなと思いました。(小並感)