AutoLayoutの制約、Topから何%みたいな相対値で設定できるようにならないかな
— 🙌🐼ひらり🐼🙌 (@hiragram) 2017年5月18日
こんな話の流れで出てきた、ふたつの方法をまとめます。
方法1: StackView + Spacer
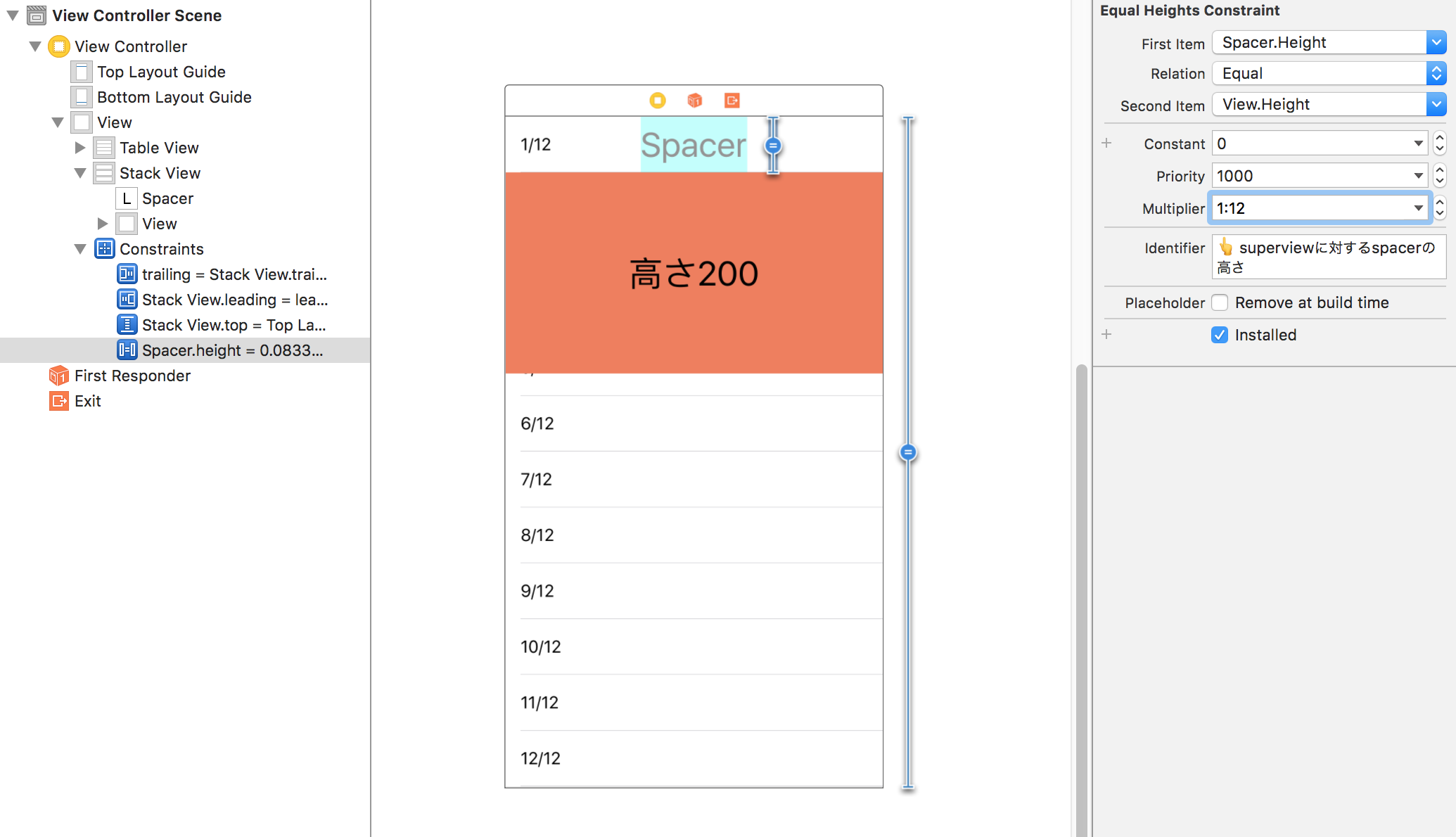
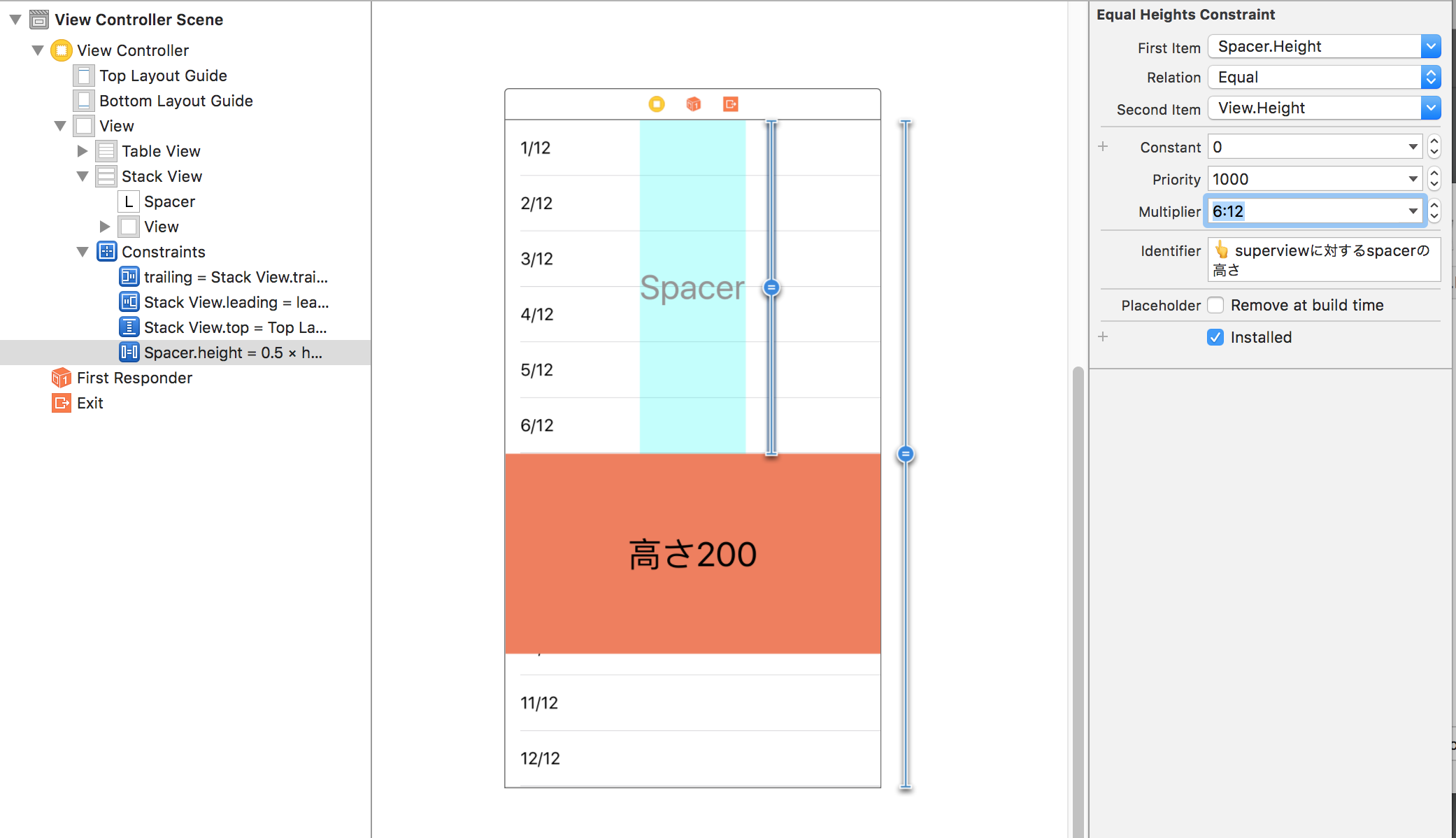
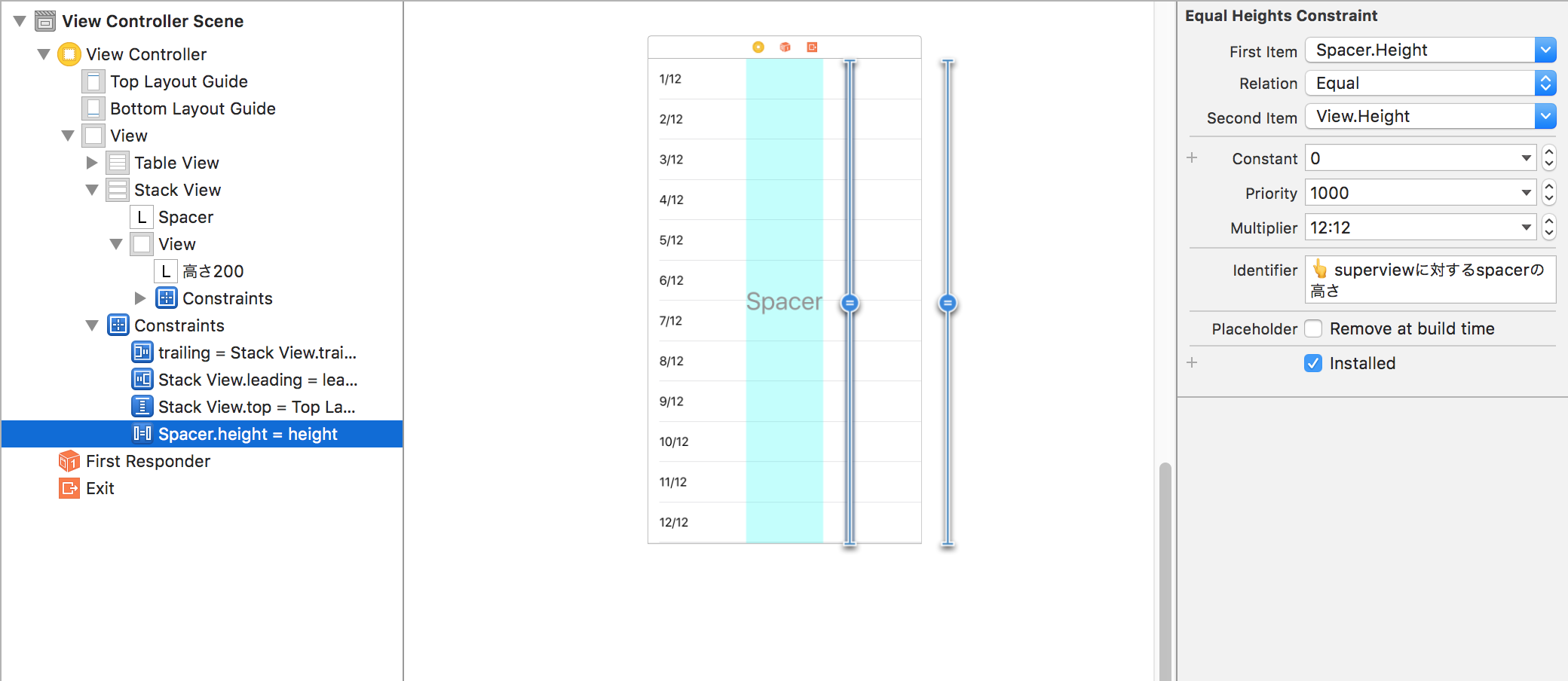
- Spacer(透明なダミーView)を用意し、対象Viewと一緒にStackViewに放り込む
- Spacerについて、
- constant が
Spacer.height = 親View.height - multiplier が
n : m
- constant が
のとき、対象Viewは、親Viewのtopから n/m の場所に表示される。
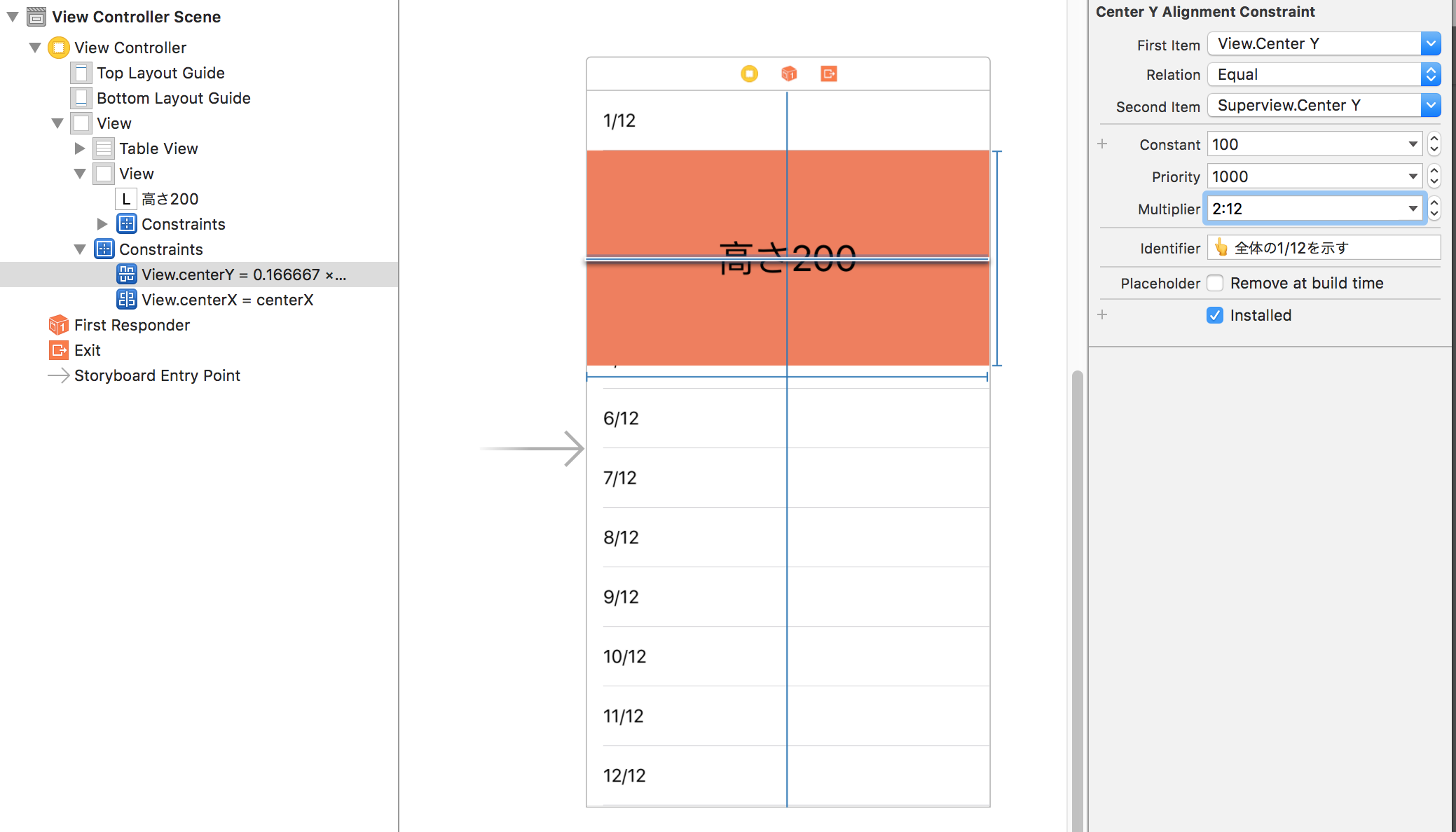
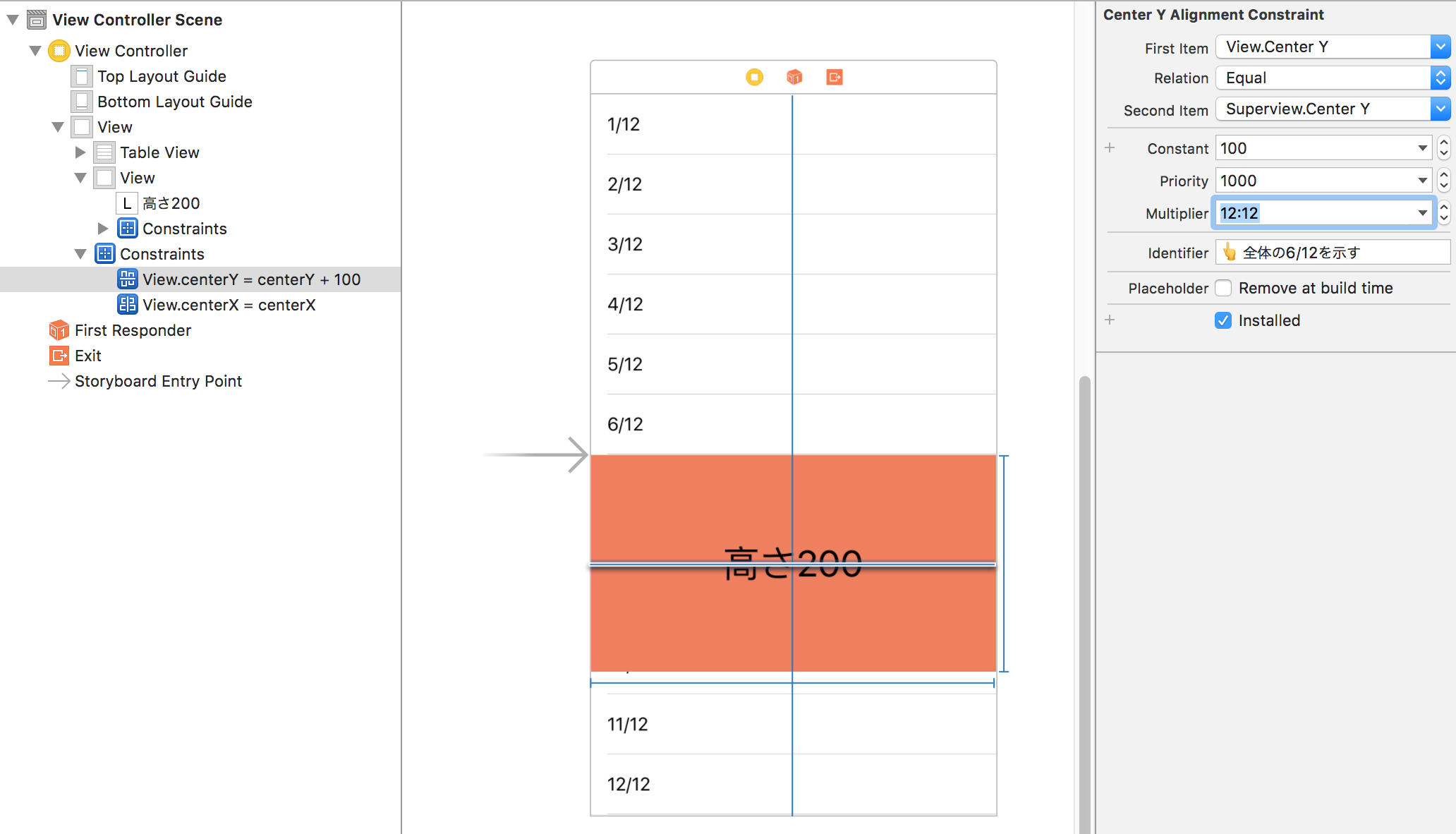
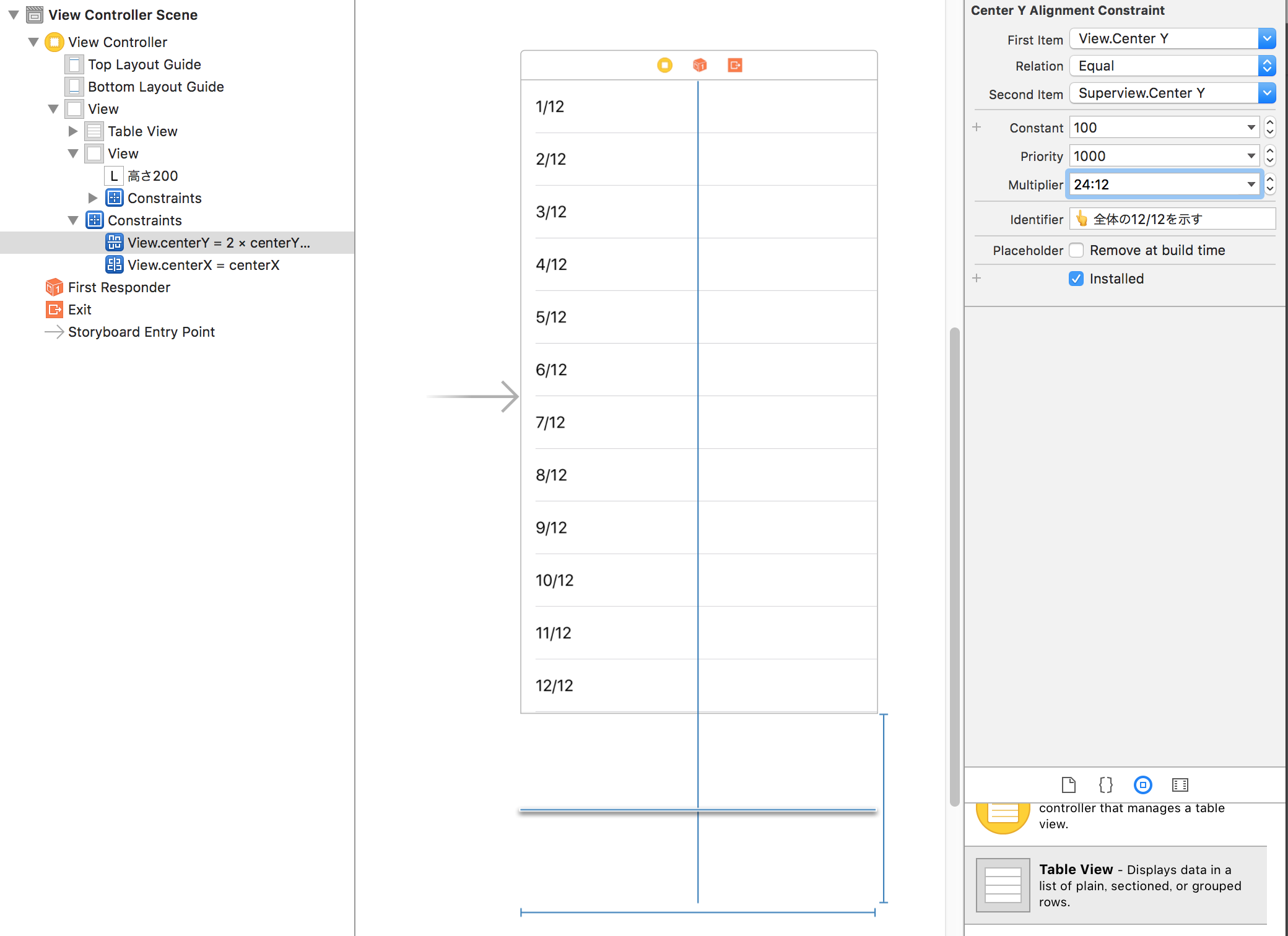
方法2: Center Y constraints の multiplier を使う
@tarunon さん方式。
@takasek @hiragram centerにして比率変えた方が速い
— uounɹɐʇ (@tarunon) 2017年5月18日
対象の Center Y について、
- constant が
self.height / 2 - multiplier が
2n : m
のとき、対象Viewは、親Viewのtopから n/m の場所に表示される。
メリデメ考えてみた
Spacer 方式
- メリット
- 仕組みがわかりやすい
- 比率=multiplier なので指定が直感的
- デメリット
- ダミーのViewが作られてしまう
- 「Topから何%、Leftから何%」みたいな指定をしようとすると辛い
CenterY 方式
- メリット
- constraint一つで表現可能
- 水平方向の指定も
CenterXを追加するだけ
- デメリット
- 理解するのに頭を使う
- constant が
height/2を示していることを表現できない - multiplier も比率と同じ値ではない
- constant が
- 理解するのに頭を使う