はじめに
Node-REDとは、オープンソースの開発プラットフォームです。
IBMの提供するBluemixというクラウドがあれば、簡単に使えます。
今回は、Node-REDを初めて使う人に、Node-REDでのアプリを掴んでいただきたいと思います。
今回使用するノード
httpノード:ブラウザでアプリを開くノード
templateノード:ブラウザに表示されるされる内容を記述
http responseノード:ブラウザに出力するノード
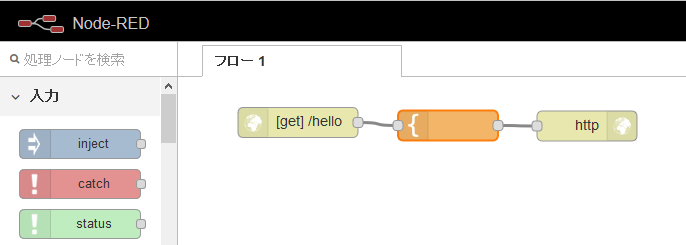
アプリの完成図
アプリの実装方法
- Bluemix上で、Node-RED Starterを選択し、Node-REDのアプリを作成します。
Bluemixへの登録、ログインは、下記URLから行ってください。
https://console.bluemix.net/
- Node-REDのアプリが開始中になったら、Node-REDの編集画面を開きます。
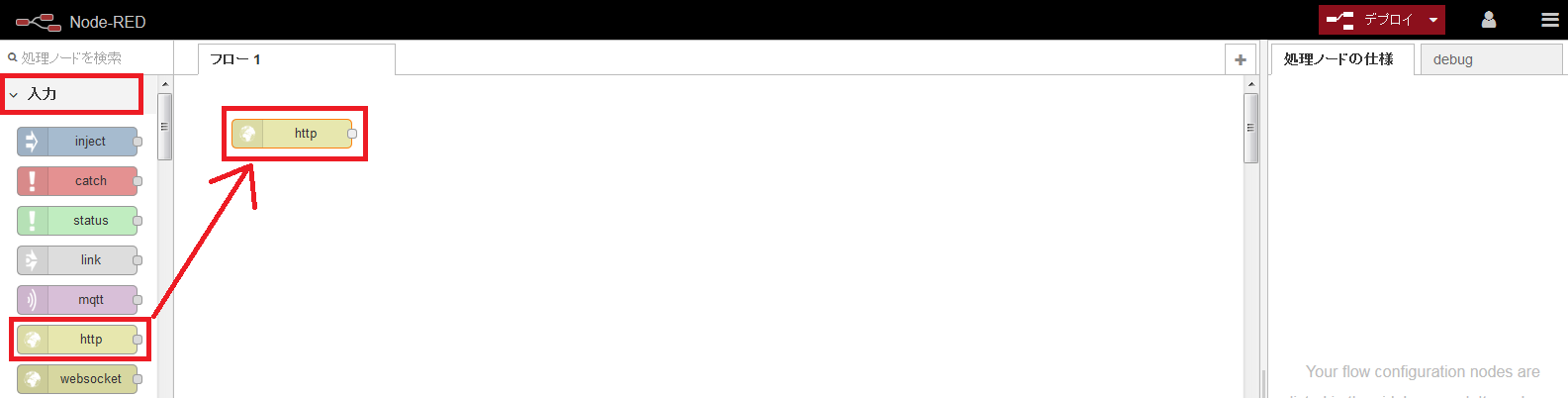
- 左のノード一覧の入力カテゴリーから、httpノードをフロー上にドロップ&ドラッグします。

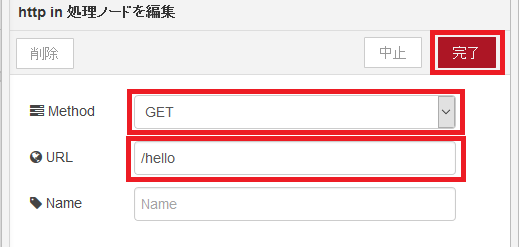
- httpノードをダブルクリックし、httpノードの設定をします。
Methodの「GET」を選択し、URLに「/hello」を入力し、完了ボタンをクリックします。
これで{アプリ名}/helloのURLにアクセスすることができます。
5. ブラウザにメッセージを表示するためには、templateノードを使います。
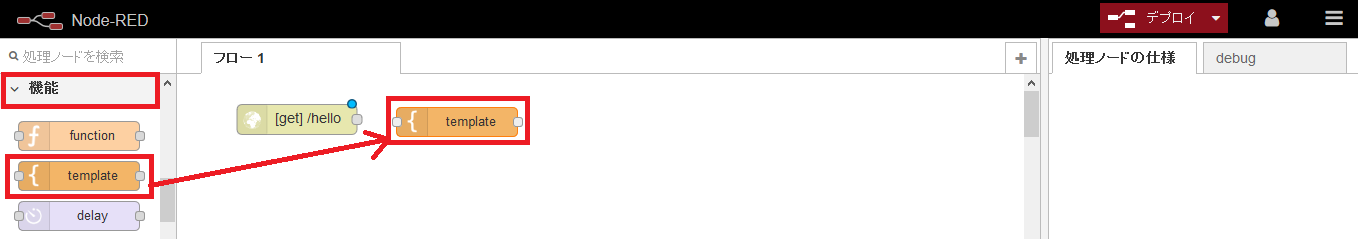
左のノード一覧の機能カテゴリーから、templateノードをフロー上にドロップ&ドラッグします。

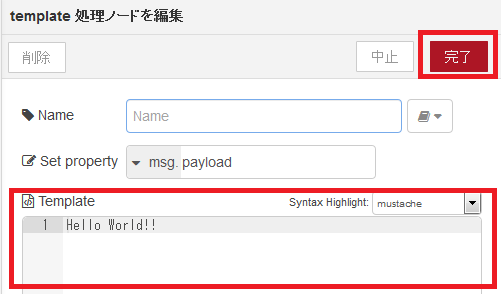
6. templateノードをダブルクリックし、Template欄に「Hello World!!」と記述し、完了ボタンをクリックします。

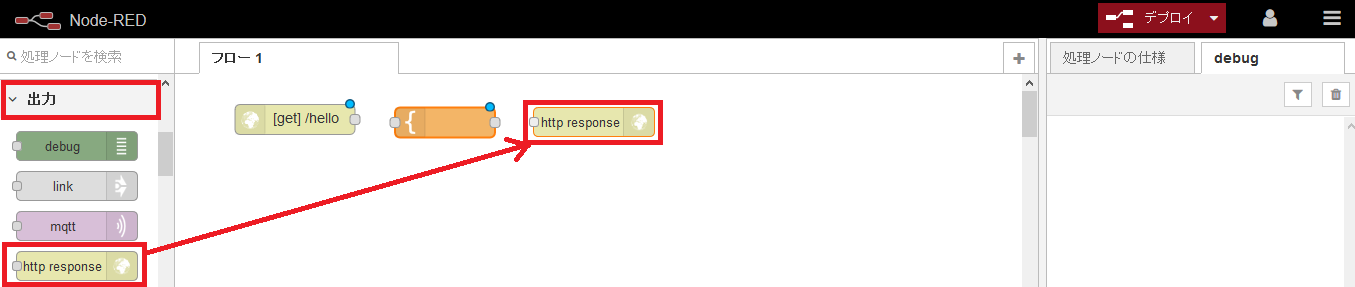
7. 左のノード一覧の出力カテゴリーから、http responseノードをフロー上にドロップ&ドラッグします。
http responseノードは設定不要です。
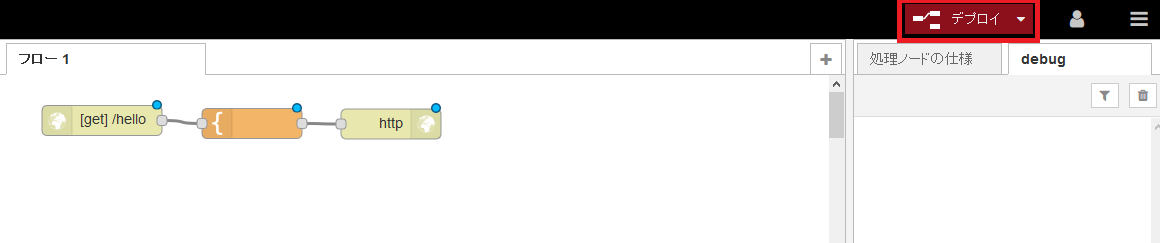
8. httpノード、tempalateノード、http responseノードの順でノードを結びます。
ノードを結合したら、右上のデプロイボタンをクリックします。

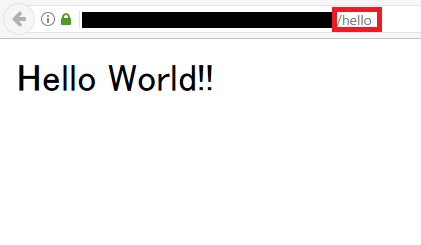
9. Node-REDのアプリの語尾に「/hello」を入力し、ブラウザでアクセスします。
下記のようにブラウザに、「Hello World!!」と表示されたら、完成です。