ConstraintLayoutはAndroid Studio2.2 Preview3では新規プロジェクト作成時のデフォルトのUI要素となっています。
良い悪いはおいておいて、そのため一旦学んでおくと良いと思います。
ちょっとAndroid Studio上のUIの部品がたくさんあって、どうやって操作するのか戸惑ったのでまとめてみます。
Constraint
Constraintは制約という意味があります。Constraintを制約と読み替えて読むとわかりやすいかもしれません。
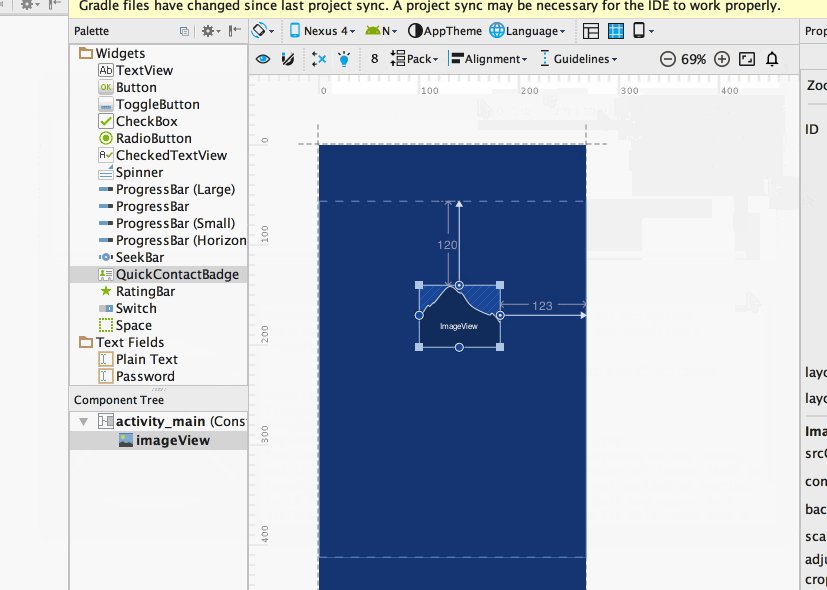
Constraintをつける
ConstraintでRelativeLayoutのように他のViewとの関係を定義できます。
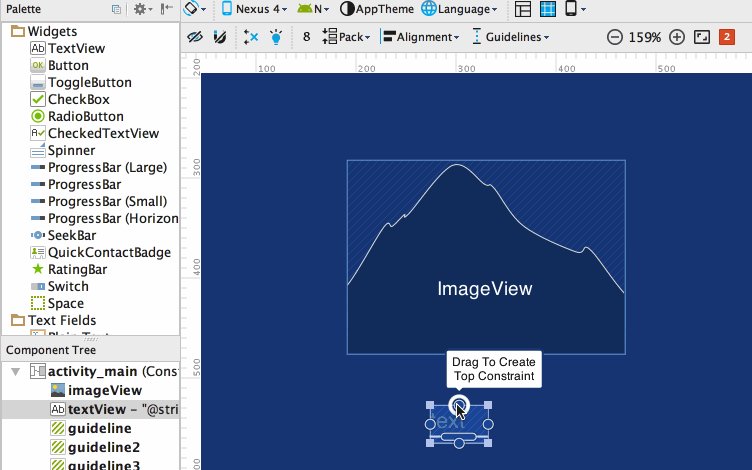
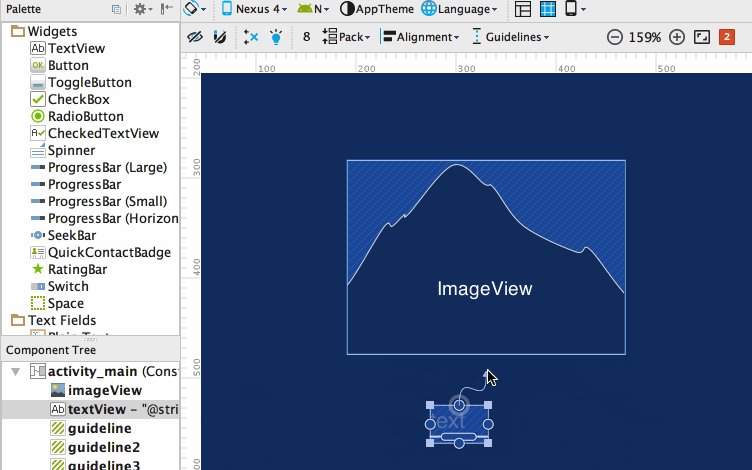
丸いhandleをドラッグアンドドロップすることでつけられます。

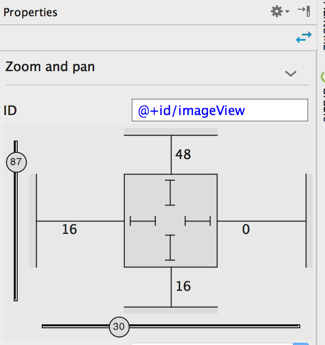
デフォルトのマージンの設定
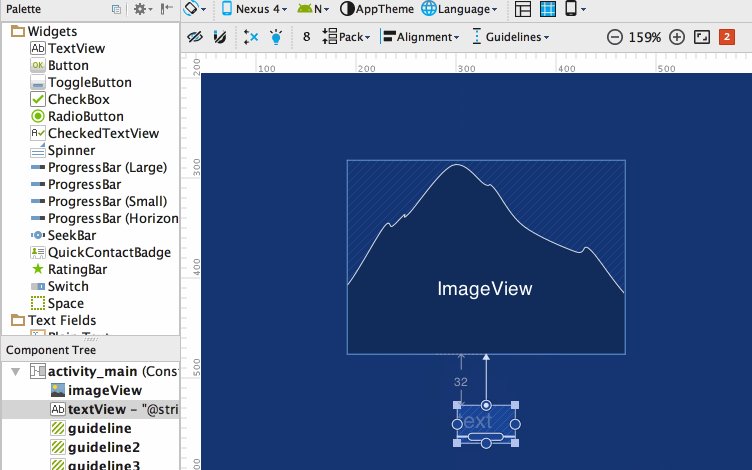
Constraintをつけると自動的に上の8となっているdp分marginが入ります。
このmarginのdpはこの「8」となっているところ押すと切り替えができます。

左右または上下のConstraint設定されている場合の割合の調整
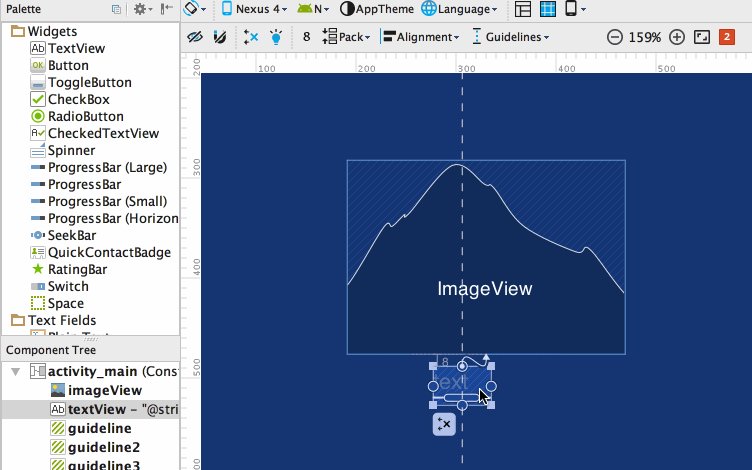
同様に親レイアウトからの制約も設定できます。

右と左両方のConstraintが設定されている場合は波線になり、このモードの時は左右の比率を設定することができます。

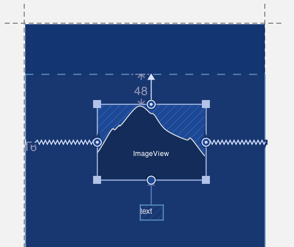
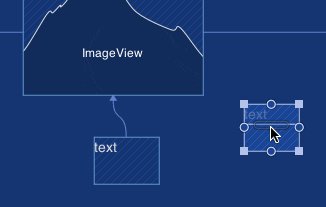
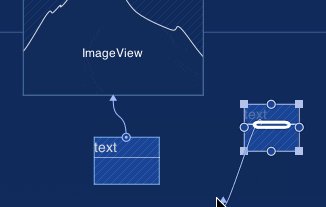
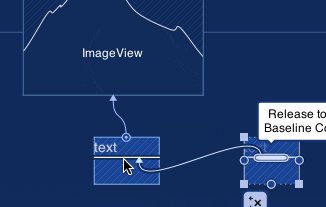
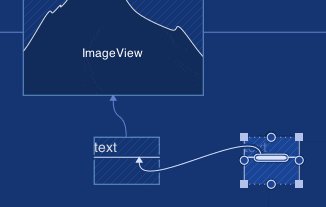
ベースラインを合わせるConstraintをつける
カーソルを合わせてしばらく待つとベースラインを合わせることができるhandleが出てくるので、それをドラッグアンドドロップすることでcontraintをつけられます。

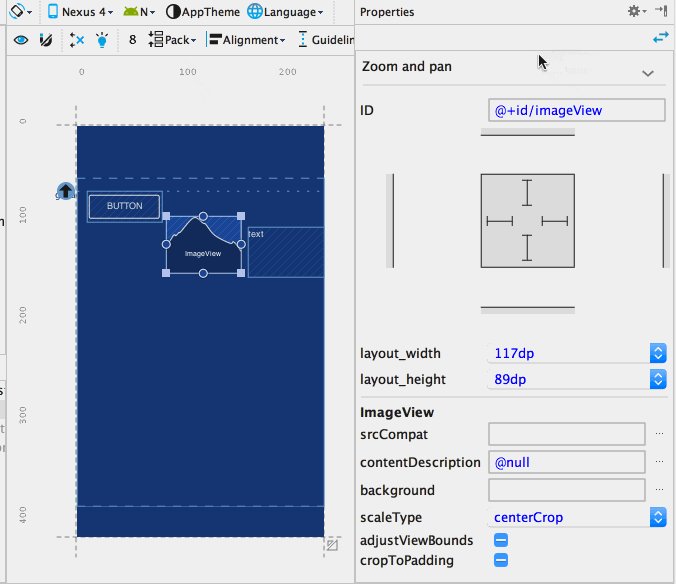
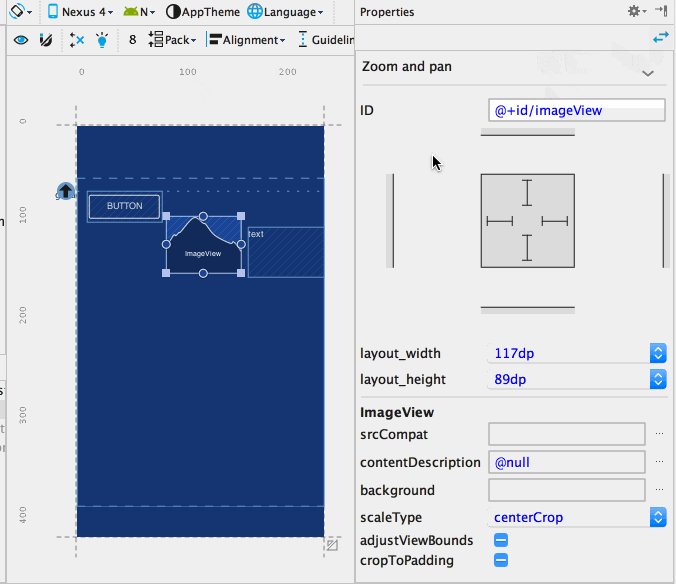
Viewの大きさの調整
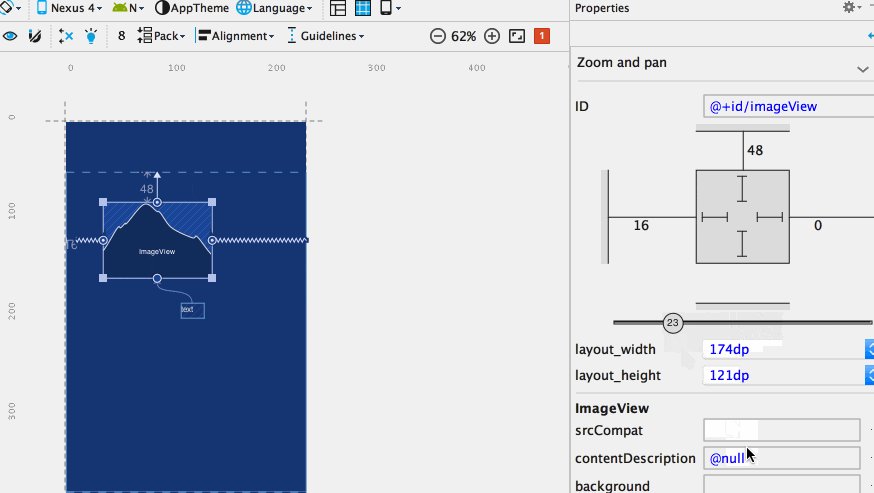
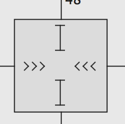
右側にこんなのが出ていると思います。

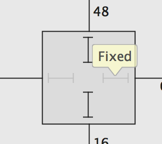
しばらくカーソルを合わせていると説明が出てきます
Fixed
「Fixed」となっています。「Fixed」の場合はレイアウトに「20dp」などと設定されている状態です。

WrapContent
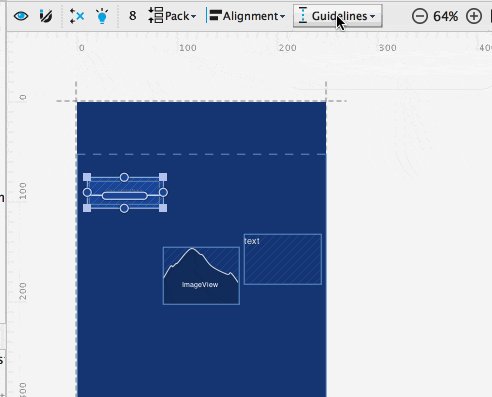
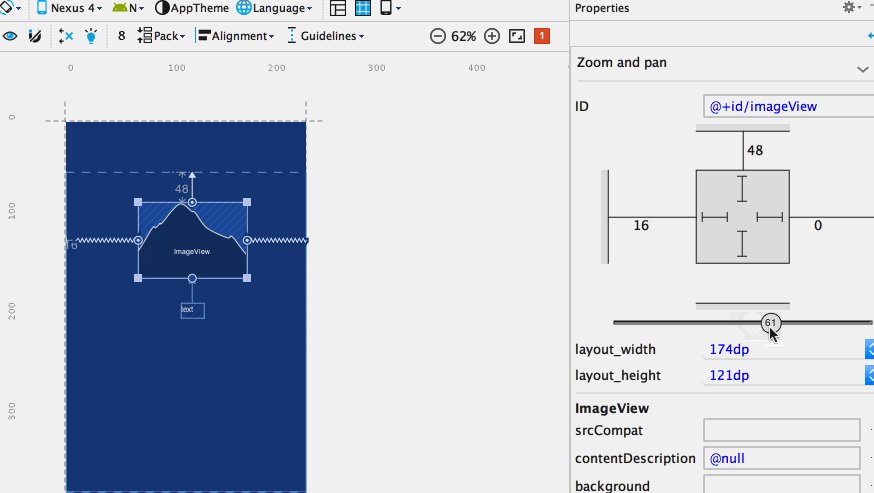
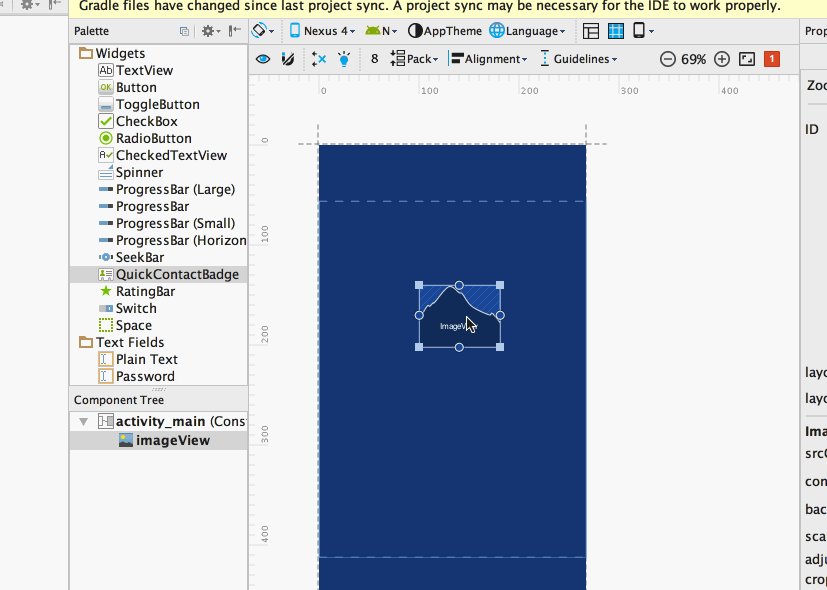
お馴染みのWrapContentです。文字や画像の大きさによってViewの大きさが決定されます。

AnySize
ここが一番抑えておくべきポイントです。
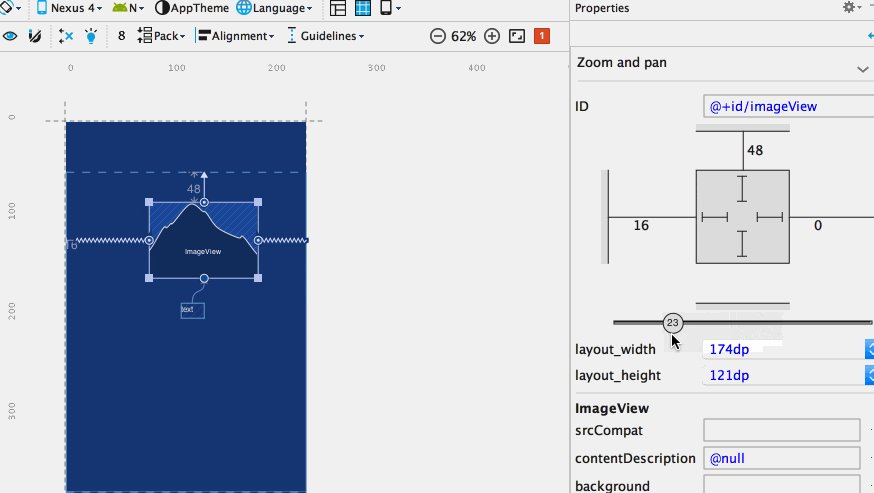
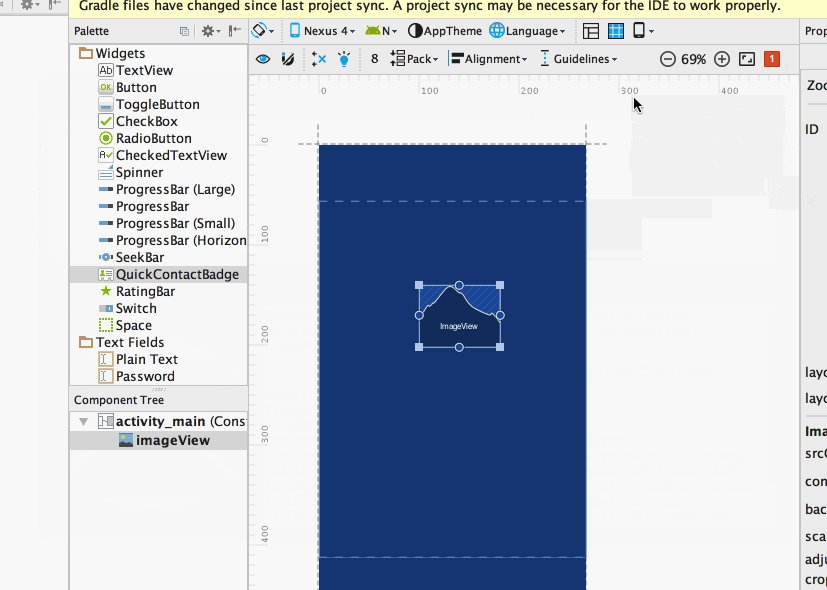
Constaintを満たす最大のViewの大きさにすることができます。
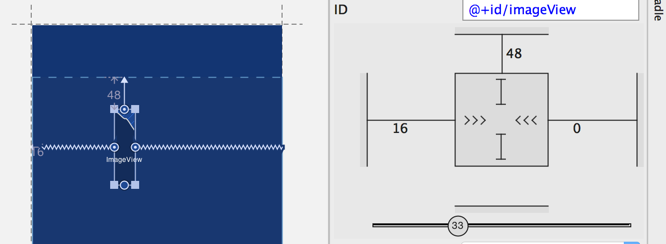
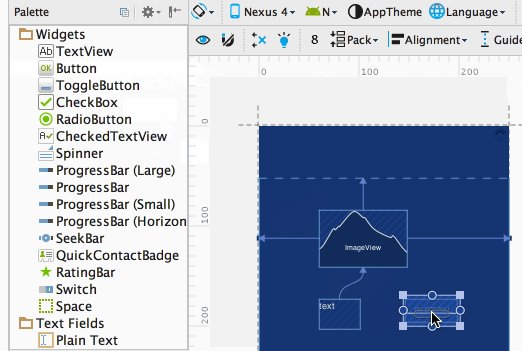
この画像は小さい画像なので横をWrapContentにするとすごく縮んでいます。
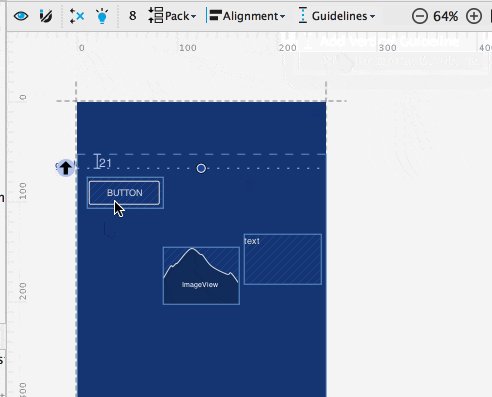
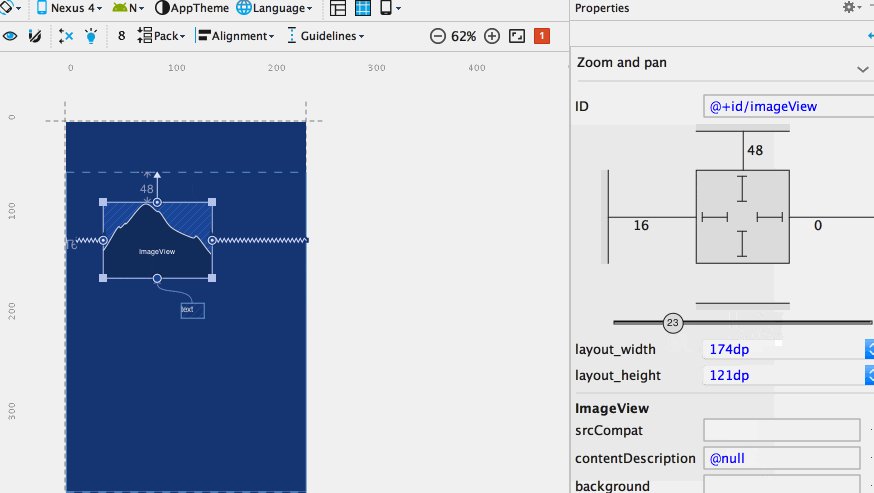
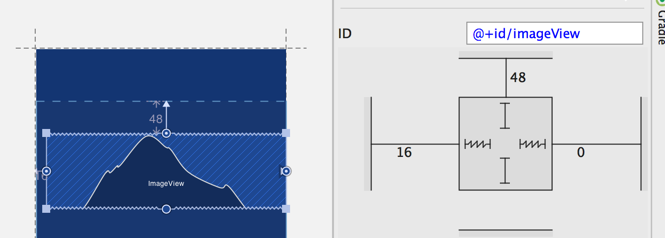
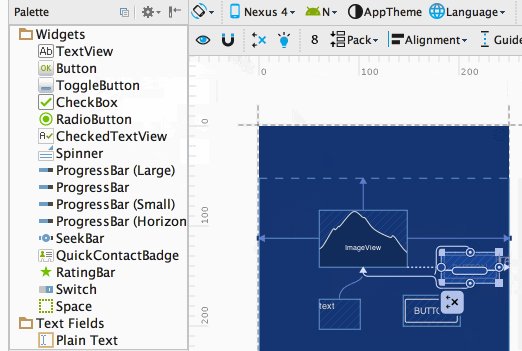
それをAnySizeにすると以下のように変化します。
言い換えればmatch constraintと言えそうです。
| WrapContent |  |
| AnySize |  |
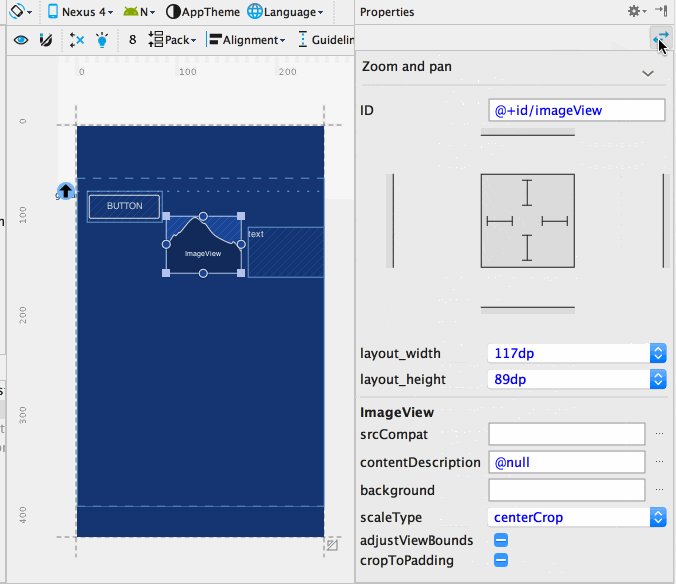
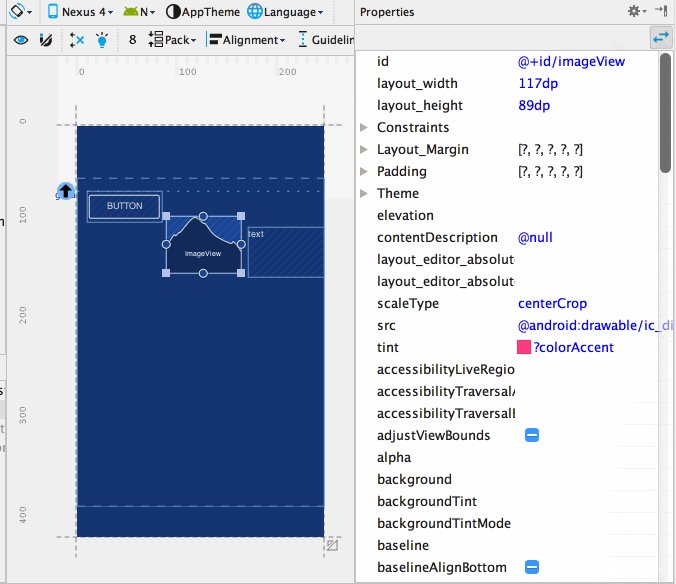
レイアウトの要素一覧を表示する
 でよく利用するものだけ表示されるので、それと全てが切り替えできます。
でよく利用するものだけ表示されるので、それと全てが切り替えできます。

Constraintが見えるかどうかを切り替える
磁石マーク で先程から表示されている矢印などのConstraintの表示を切り替えます
で先程から表示されている矢印などのConstraintの表示を切り替えます
Auto Connectを使うかどうか切り替える
AutoConnectを使わないとViewを置くだけでは、Constraintはつきません。
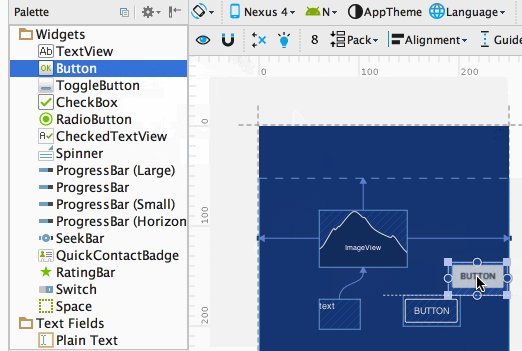
AutoConnectを使うとViewをおいた時に近くのViewから勝手にConstraintをつけてくれます

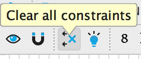
Constraintを消す
ViewについているConstraintを全て消してくれます。

InferConstraint
豆電球を押すことで、すでに置かれているViewに自動でConstraintをつけることができます。

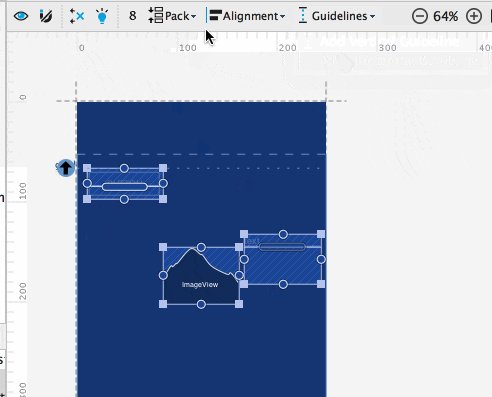
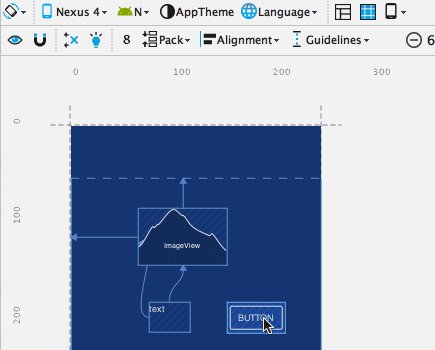
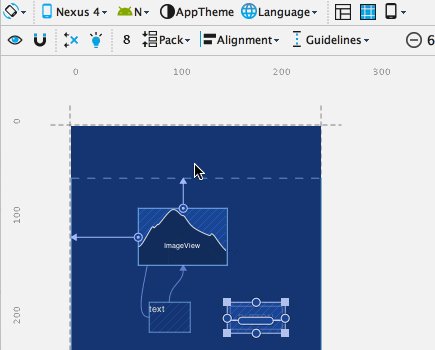
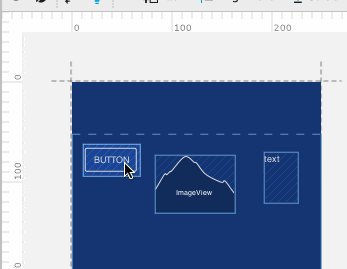
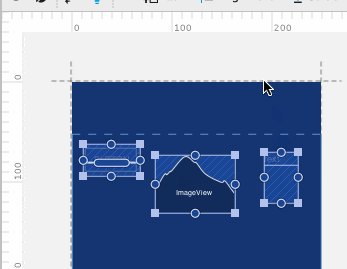
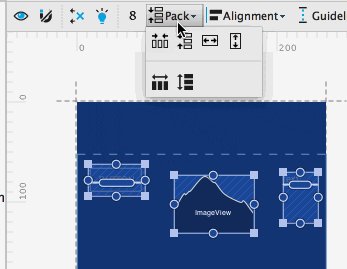
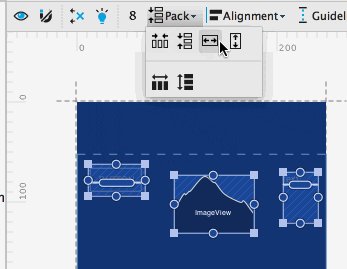
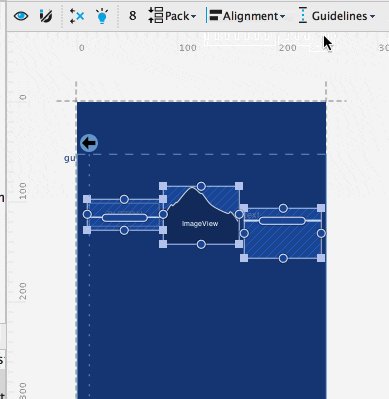
Viewを整頓する
shiftを押しながら複数選択して、いろいろ行うことができます。
ただこれをやるだけではConstraintはつかないようなので、別に付ける必要があります。(プレビューだけつく)
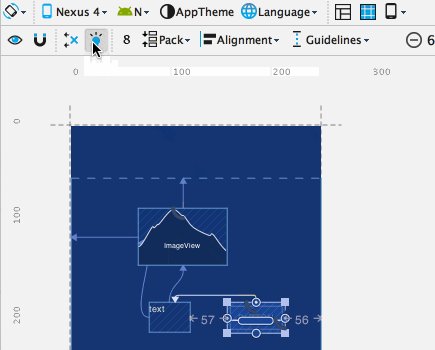
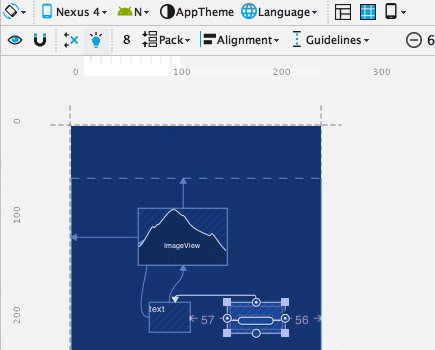
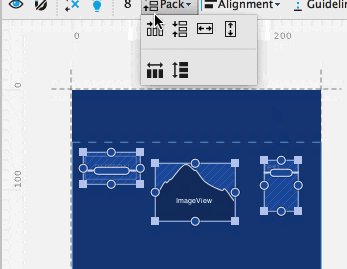
マージンを調整
デフォルトのマージンに揃えたり、それぞれレイアウトにマージンを分配したり、

それぞれを同じく大きくしたりできます。

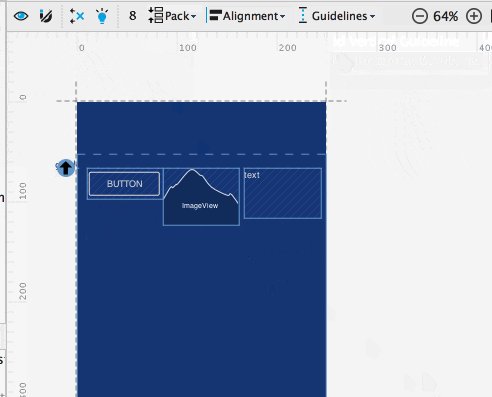
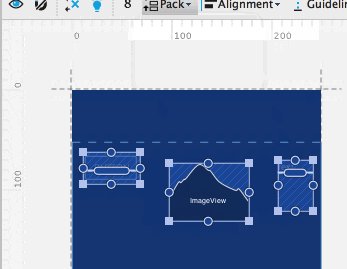
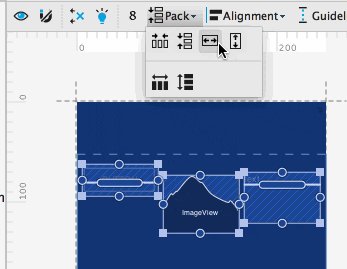
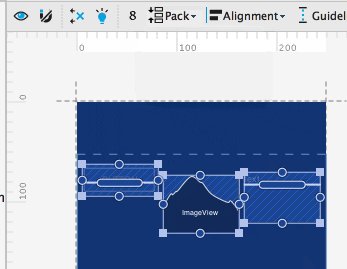
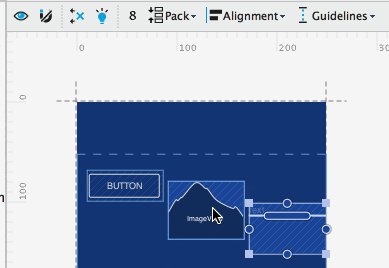
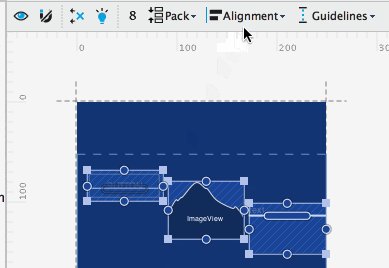
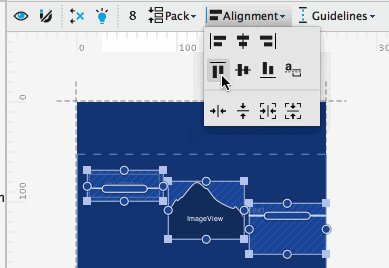
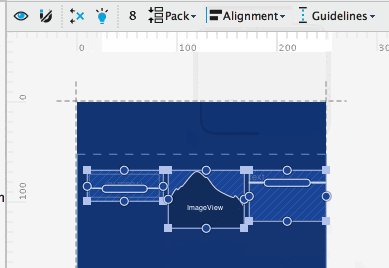
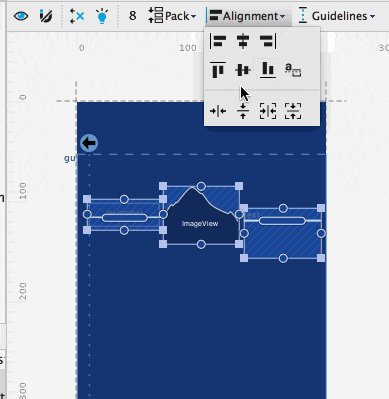
Viewを整列
複数選択してそれっぽいボタンを押せばできます。

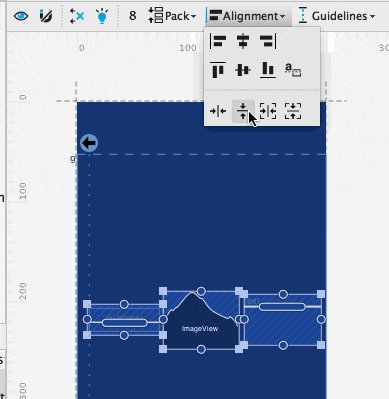
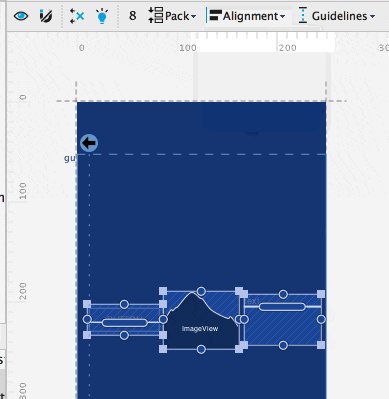
Viewを真ん中に持っていくこともできます。

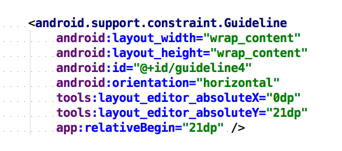
Guide Lineを入れる
ガイドラインを入れてレイアウトを揃えることもできます。(Material Design的にはKeyLine? https://material.google.com/layout/metrics-keylines.html#metrics-keylines-keylines-spacing )
ちなみにこれを使うと実際にレイアウトにViewが入るので、それを元にレイアウトしていくことになります

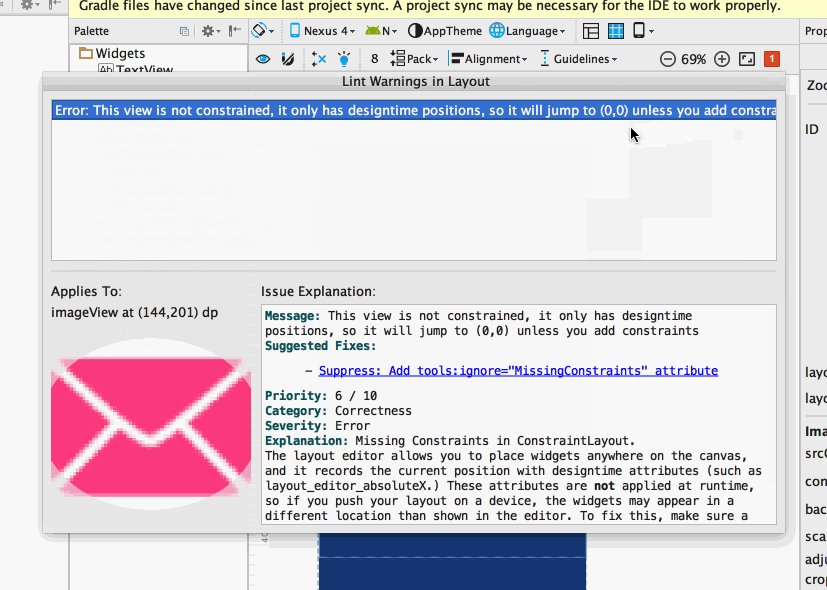
Constraintのエラーを治す
だいたいがConstraintが足りなくてエラーが出ているのでInfer Constraintするか、Constraintを設定してあげましょう。(Viewの場所や大きさが不定になっていてエラーになるようです)

まとめ
結構難しいイメージが有りましたが、覚えてしまえばそんなに大変でもなかったのと、Viewの整列など意外と直感的に操作できるので良いかもしれません。