はじめに
AWS WAFを適応した構成を提案する機会がありそうなので、WAFが適応しやすい構成でELBの前にCloudFrontを持ってきたインフラアーキテクトを試してみたかったので、そのまとめです。
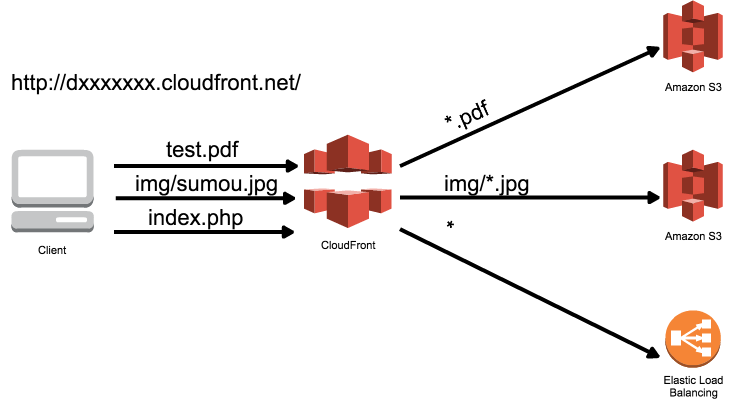
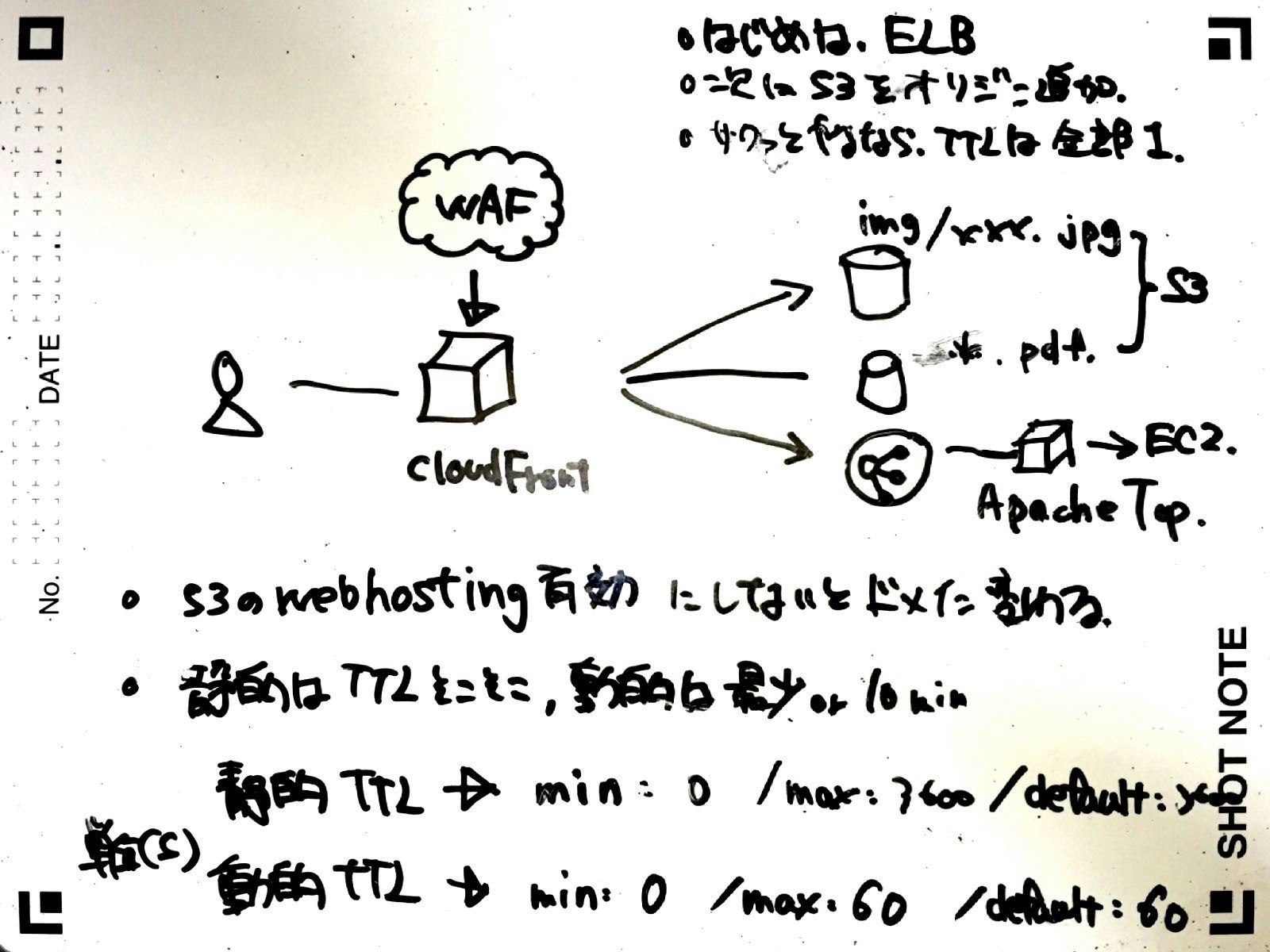
今回の全体イメージ
動的コンテンツ
http://dxxxxxxxxxxxxx.cloudfront.net

静的コンテンツ表示(画像)
http://dxxxxxxxxxxxxx.cloudfront.net/img/sumou.jpg

静的コンテンツ表示(PDF)
http://dxxxxxxxxxxxxx.cloudfront.net/test.pdf

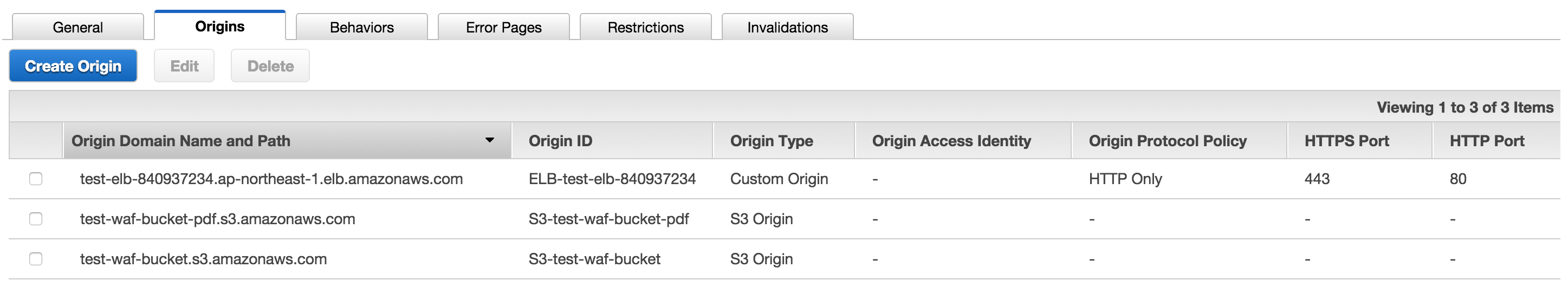
CloudFrontのマルチオリジン設定
Origin Domainに以下の3つを登録する
- ELBのendpoint
- 画像用バケット
- PDF用バケット
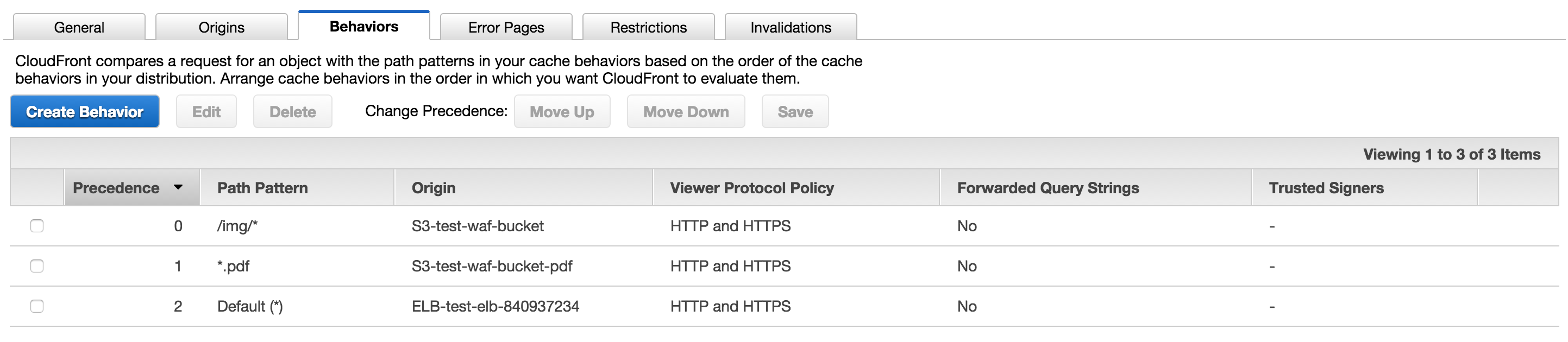
Behaviors設定
Path Patternで振り分け設定する
ポイント
- S3のwebhosting有効にしていないとドメインが変わるので忘れないこと
- 静的コンテンツはTTLは長めで
- 動的コンテンツは最小限orキャッシュしない
- TTLの単位は秒
- CloudFrontでDistribution作ることきはELB、S3の順序はどちらでもいい
- 検証でサクッと確かめるならTTLは、この設定がオススメ(minTTL:1, defaultTTL:1, maxTTL:1)
- CloudFrontで独自ドメイン使うならSSL証明書アップロードすれば使用可能
- この構成ならAWS WAFが適応しやすい