はじめに
iOS7の頃にiOS7の曇りガラス効果について知っている事まとめなどという記事を書いた手前、iOS8で公式に実装された磨りガラス機能(UIVisualEffectView)についても何か書くべきだろうと思いまして、いろいろと挙動を調べてみる事にしました。
なお、UIVisualEffectViewの基本的な使い方に関しては、他の記事などを参考にしてください。
通常の表示
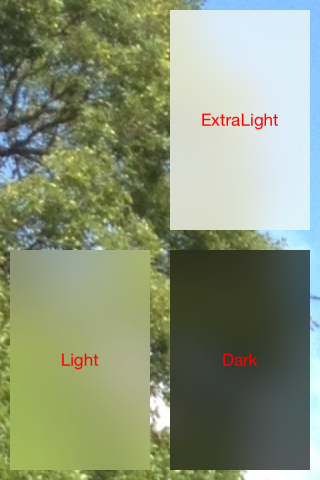
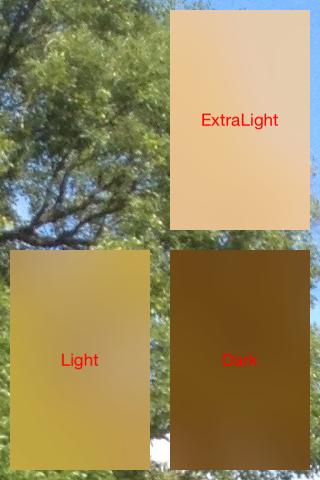
ブラースタイルが3種類定義されていまして、この3種類の中から選ぶようなのですが、それぞれの結果が以下の通りです。
(各ブラーの背景が違うので比較しづらくてすみません、理由は後述。)
ただ、この3種がなぜ選出されたかはよくわかりません。
私の憶測は以下の通り。
- ExtraLight:
UIToolBarなど標準UIの背景に近い気がする - Light: ホーム画面のフォルダ開いたときの背景部分に近い気がする
- Dark: 通知センターの背景に近い気がする
試作では背景の写真をスクロール&ズームできるようにしてあるのですが、iPhone4Sでも結構サクサク動作しているように見えます。
ただ、特にLightで顕著なのですが、スクロール中、ブラービューの内側の境界付近がちらつく感じがするのが気になりました(やや不格好な印象を受けました)。
設定の影響は受けるの?
受けます。
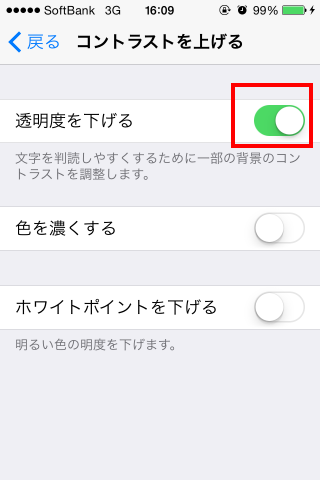
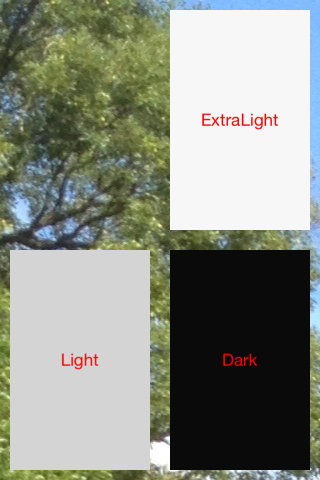
設定>一般>アクセシビリティ>コントラストを上げる>透明度を下げる
(iOS 8.0.2 現在)
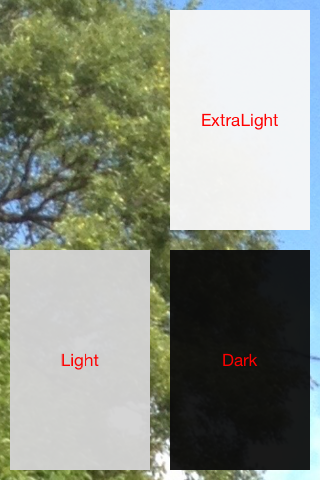
...をオンにした所、以下のような結果になりました。
この辺りは標準UIと同じような仕組みですね。
ただし、標準UIとは違い、設定を変えたからと言って(タスクを切り替えて)即座に反映されるわけではないようです。
おそらくUIVisualEffectViewを生成した時点での設定が適用されるのではないかと思います。
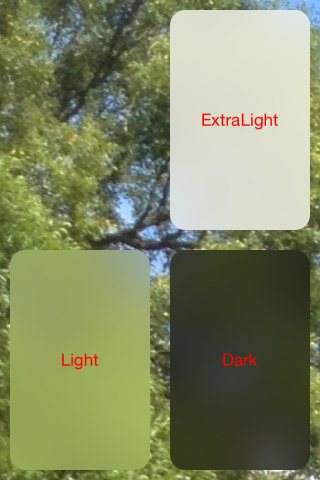
角丸にはできるの?
クリップしてやればできました。
UIBlurEffect *effect = [UIBlurEffect effectWithStyle:style];
UIVisualEffectView *v = [[UIVisualEffectView alloc] initWithEffect:effect];
v.layer.cornerRadius = 15; // これ
v.clipsToBounds = YES; // これ
動作速度も特に気になりません。
不透明度は変えられるの?
変えられますが、ブラーは掛かりません。
ログにも何か出ます。
<UIVisualEffectView 0x15d3a2b0> is being asked to animate its opacity. This will cause the effect to appear broken until opacity returns to 1.
ちなみに、CALayer.maskを使って不透明度を変えてみても結果は一緒でした。
また、フェードイン/フェードアウトしてみたのですが、ブラー効果が一時的に無効になったとしても、ぱっと見気がつきませんでした。
tintColorは効くの?
効きませんでした。
例によってcontentView上に薄いダミービューを置くしかなさそうです。
UIView *dummy = [[UIView alloc] initWithFrame:v.bounds];
dummy.backgroundColor = [UIColor colorWithRed:1 green:0.5 blue:0 alpha:0.3];
[v.contentView addSubview:dummy];
Lightとの組み合わせが相性良さそうですね。
ぼかし具合は調整できるの?
現時点では出来なさそう。
ブラー非対応機種ではどう表示されるの?
ブラーに対応していない機種(iPad第三世代)などで実行した所、ちょっと薄い感じの表示になりました。
終わりに
非常に実装しやすく、あまり癖もないようですので、iOS8からは気軽に使っていこうかなと思います。
また、ブラー以外にも増えていくといいですね。