ゲームでAWSが学べるらしいのでやってみます。
サービス概要
- AWS公式が提供(2022/03/15サービス開始?)
- AWS Cloud Quest: Cloud Practitioner
- プレイヤーはクラウド技術者となり、オープンワールドの街の中を歩き回って問題を抱えている人と出会い、その問題をAWSのソリューションで解決していく
- Webブラウザで楽しめる無料オンラインゲーム
- ゲーム内では本物のAWSのシステムコンソールを用いてソリューションを構築する体験ができるようになっている
- ゲーム内は全て英語
やってみる
実際にやってみます。
URL
サインイン
上記URLへアクセスして、右上の「サインイン」をクリックします。
ゲームはAmazon.co.jpのアカウントでログインして始めることができ、ゲーム内ではゲーム専用のAWSアカウントが用意されるため、AWSアカウントを持っていなくてもかまいません。
ログインできたらこんなページになるので、「ENROLL」をクリックします。
コースが正常に登録されたました「AWS Cloud Quest:CloudPractitionerが学習アクティビティに追加されました。」
と書かれているので、「START LEARNING NOW」をクリックします。
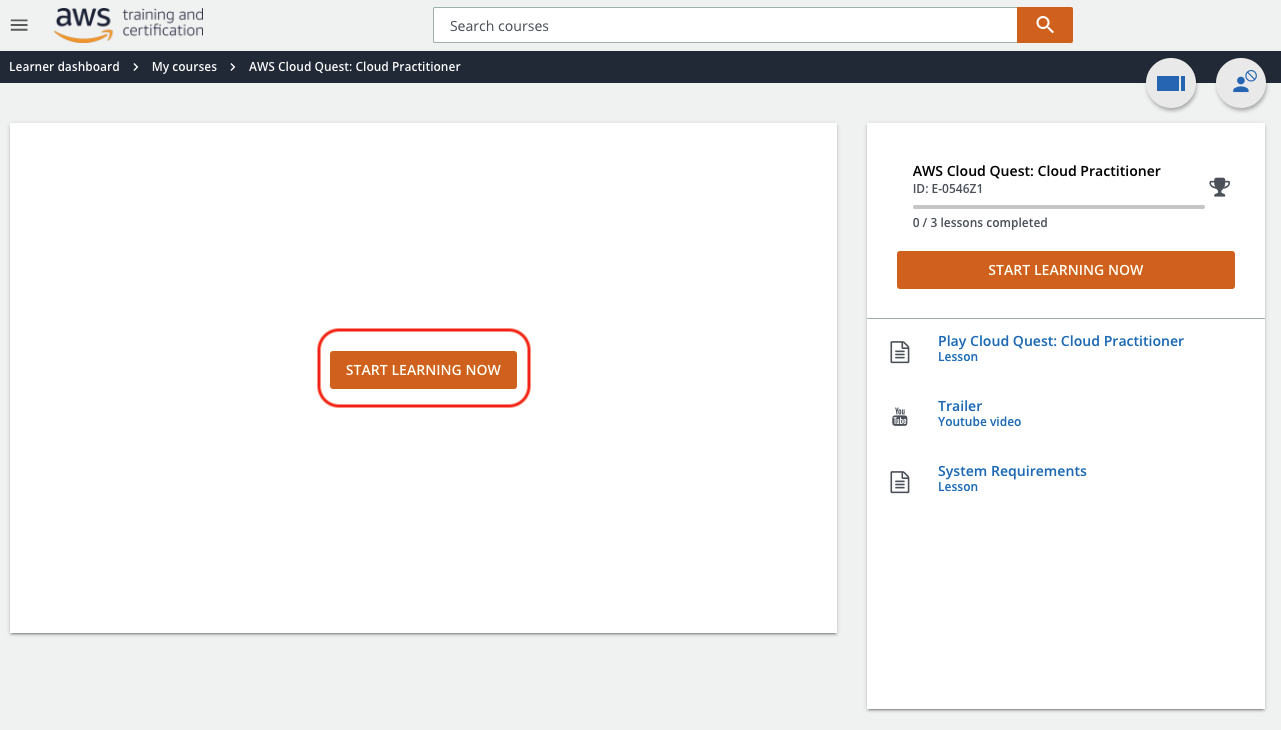
「START LEARNING NOW」をクリックします。
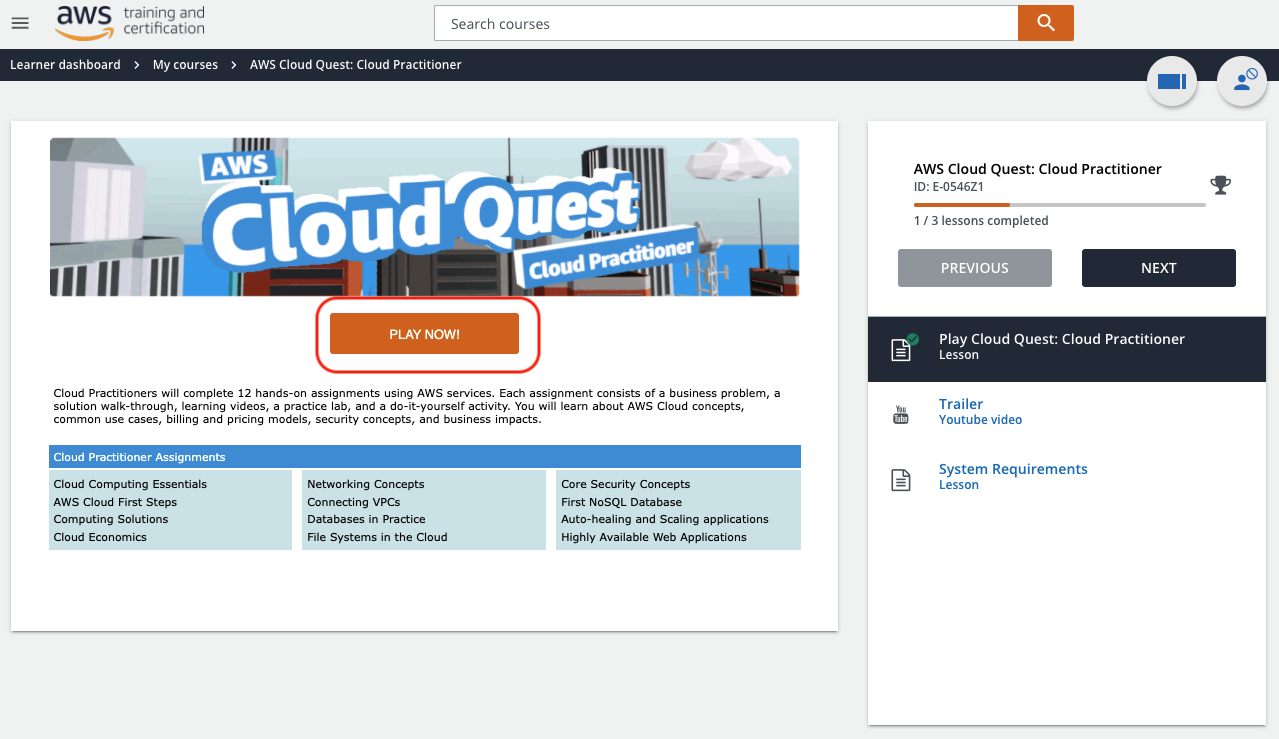
記載されている内容は以下です。
クラウドプラクティショナーは、AWSのサービスを利用した12のハンズオン課題をこなします。各課題は、ビジネス上の問題、ソリューションのウォークスルー、学習ビデオ、実習ラボ、および自分で行うアクティビティで構成されています。AWSクラウドのコンセプト、一般的なユースケース、課金・価格モデル、セキュリティコンセプト、ビジネスインパクトについて学びます。
クラウドプラクティショナー課題
・クラウドコンピューティングの基礎知識
・AWSクラウドはじめの一歩
・コンピューティングソリューション
・クラウドエコノミクス
・ネットワークの概念
・VPCの接続
・データベースの実際
・クラウドにおけるファイルシステム
・セキュリティの基本概念
・初めてのNoSQLデータベース
・アプリケーションの自動ヒーリングとスケーリング
・高可用性Webアプリケーション
「PLAY NOW!」をクリックします。
ゲーム開始
しらばらくすると上記のような画面になるので、「START GAME」をクリックします。
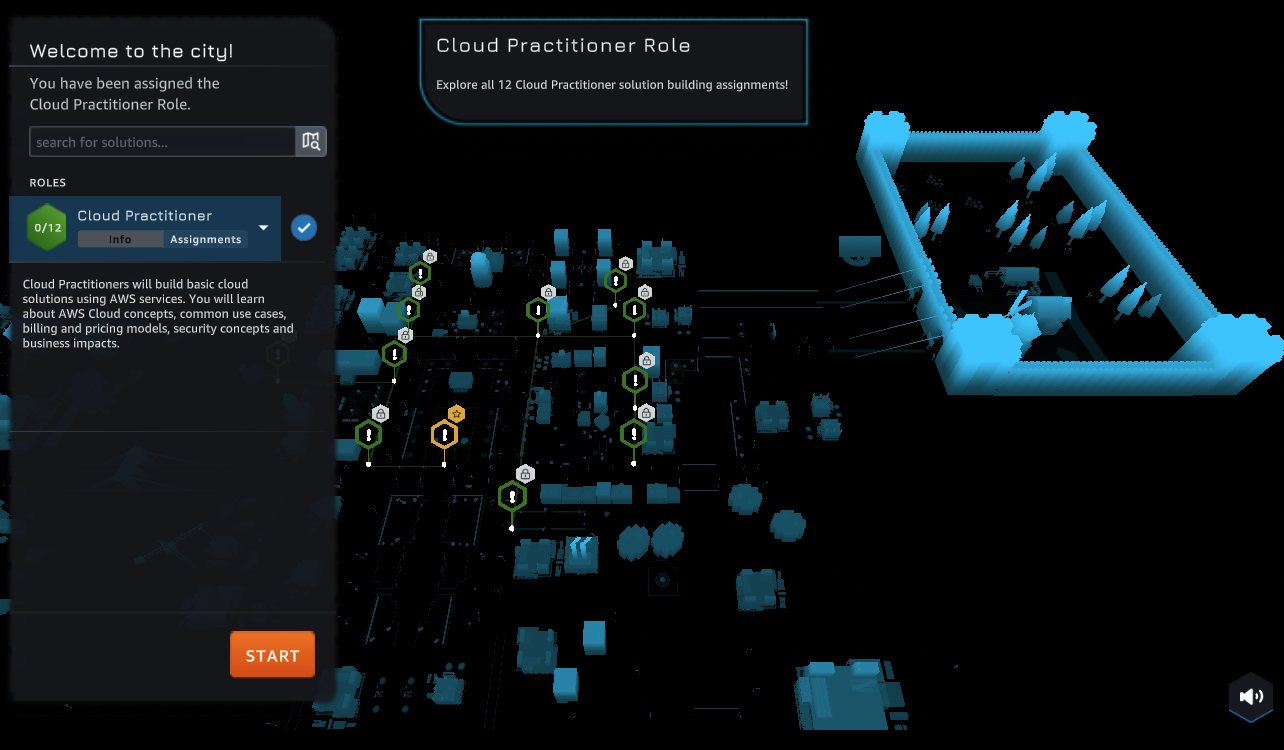
色々と解説が始まるので「NEXT」を押していくと上記のような画面になります。
左下にある「START」をクリックします。
アバター設定
すると、キャラクターの見た目をカスタムできますので、お好きな見た目にしましょう。
性別、肌の色、顔、服装などいろいろ設定できます。
決まったら「NEXT」をクリックします。
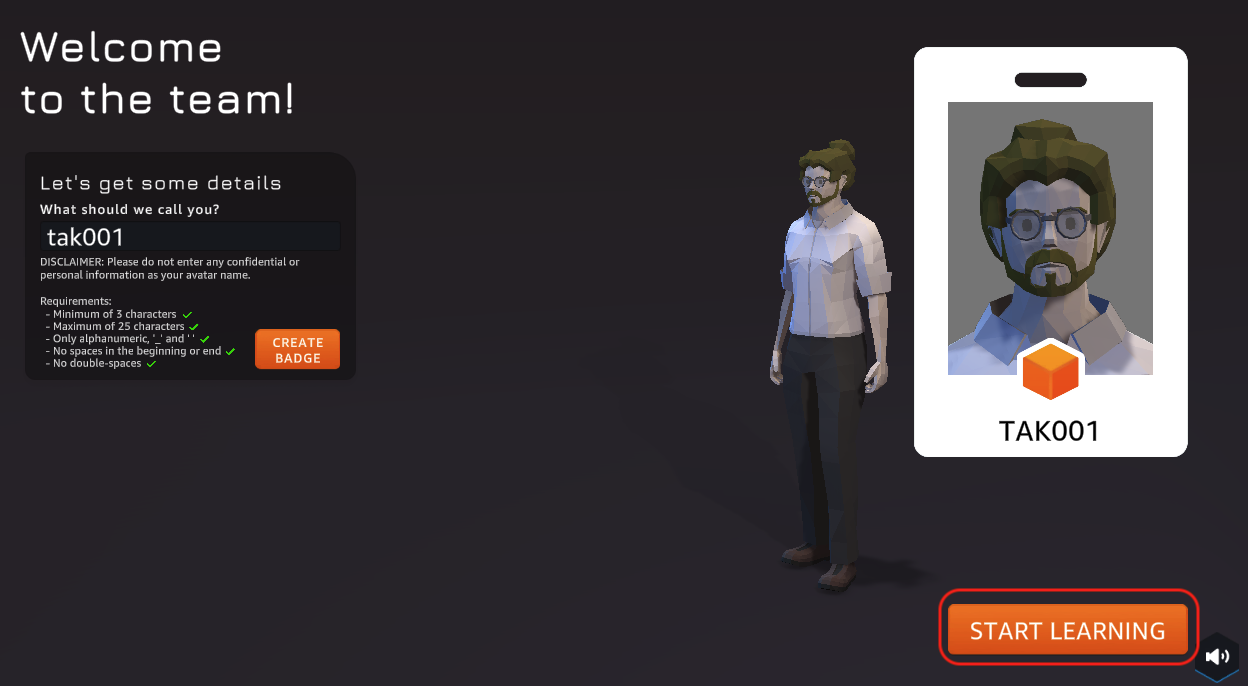
名前の入力
続いては名前を入力します。
・3文字〜25文字以下
・英数字とアンダースコアとスペース
・最初と最後はスペースNG
・ダブルスペースNG
入力したら、「CREATE BADGE」が活性化されるので、クリックします。
START LEARNING
するとBADGEが表示されるので、よければ「START LEARNING」をクリックします。
オープンワールドにプレイヤー出現
そしてプレイヤーがオープンワールドに出現します。
— tak001 (@5HdM6WlLVaazBV7) March 20, 2022
いきなりなぜかゴリラが出てくる展開です。
プレイヤーを矢印キーで動かす
オープンワールドを自由に歩き回れます。スケボーを使うと高速に移動することができます
キャラクターを矢印キーで動かせるので、近くに「!」が出ている男性に近づき、「!」をクリックします。
— tak001 (@5HdM6WlLVaazBV7) March 20, 2022
課題を抱えている人と出会うと会話モードになります。
どうやら彼の課題は、波浪予報のWebページがサーバの問題で見えなくなってしまったことのようです。
それならAmazon S3を使って静的HTMLをホスティングすれば解決するはずと答えてます。
ソリューションセンターへ
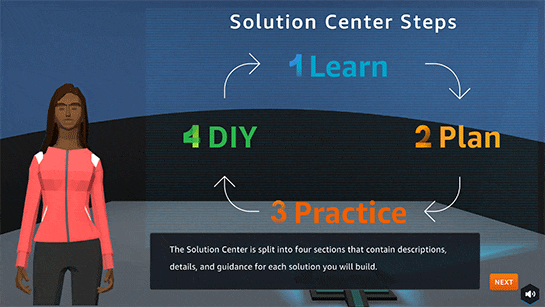
ここから実際にAmazon S3でソリューションを構築するソリューションセンターへ移動します。
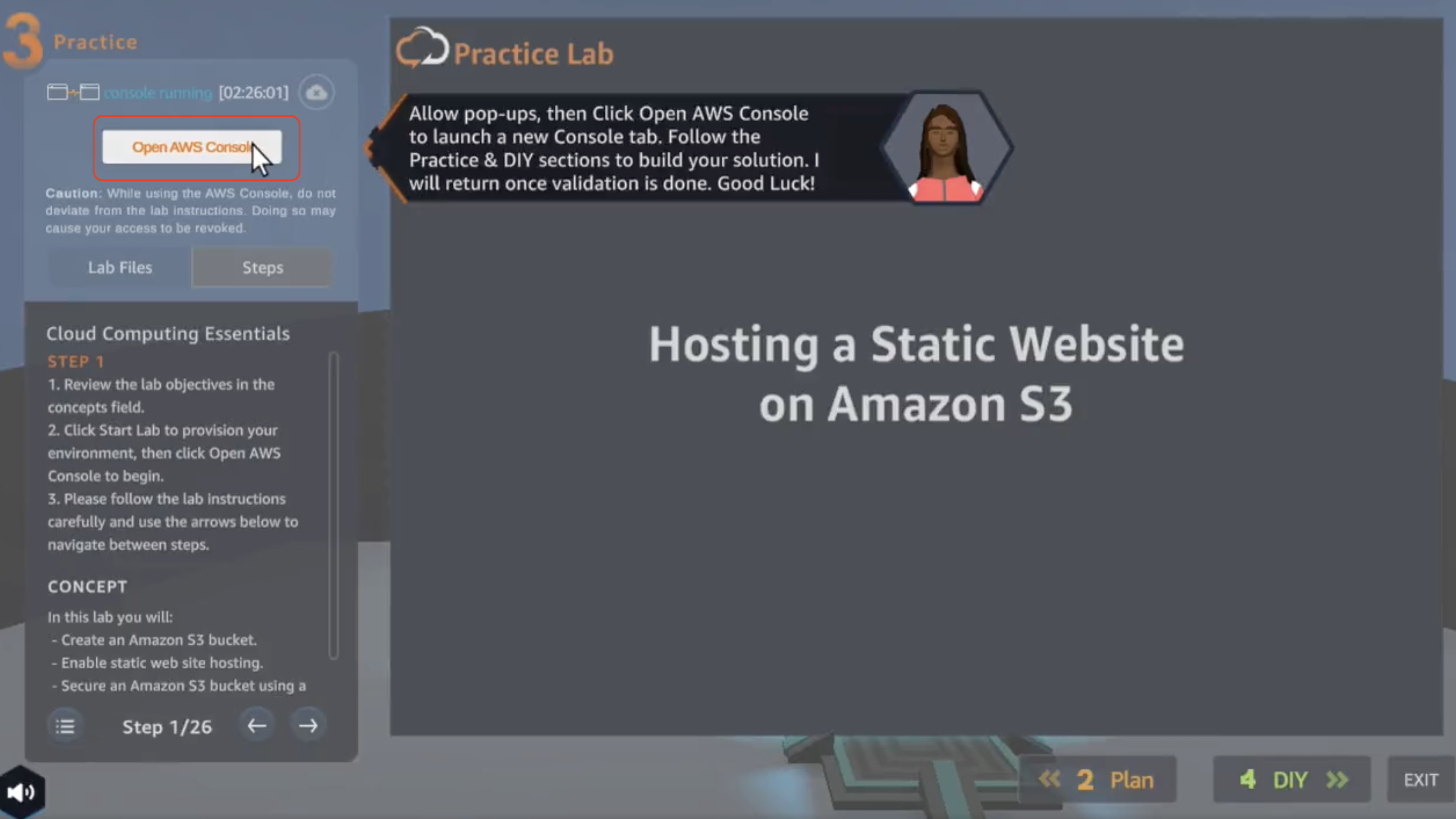
ここではソリューションの内容を学び、計画を立て、実践し、自分で本当にやってみる、という4ステップが用意されています。
— tak001 (@5HdM6WlLVaazBV7) March 20, 2022
左の女性は案内役のAdaという名前のようです。
書かれていることは以下です。
ポップアップを許可し、「Open AWS Console」をクリックして、新しいコンソールタブを起動します。Practice & DIY のセクションに従って、ソリューションを構築します。検証が完了したら、また戻ってきます。グッドラック!
まずは、左上の「Open AWS Console」をクリックします。
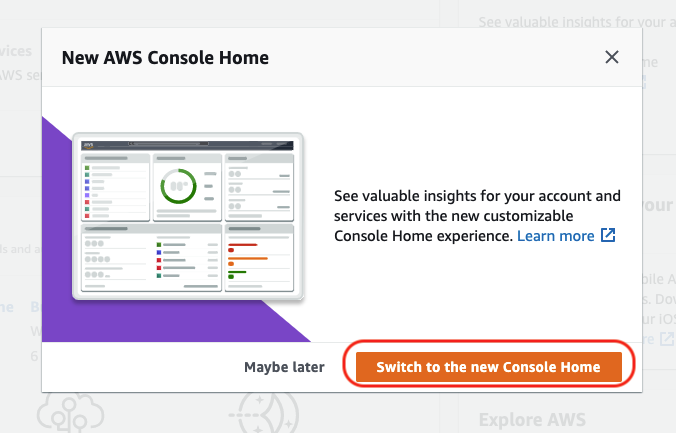
解説を色々進めて行くと、ブラウザの別タブが開き、このような画面になるので、「Swith to the new Console Home」をクリックします。
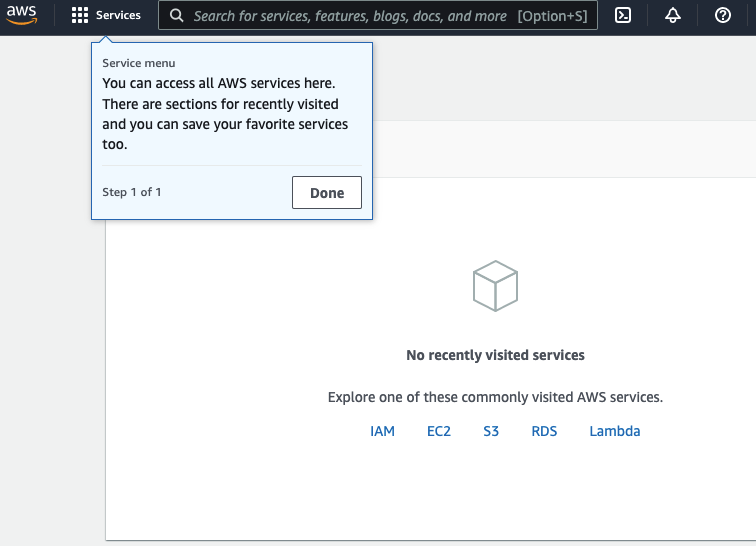
ここからAWSの全サービスにアクセスすることができます。最近アクセスしたサービスのセクションがあり、お気に入りのサービスを保存することもできます。
と表示されています。
「Done」をクリックします。
ゲーム側のタブに戻ります。
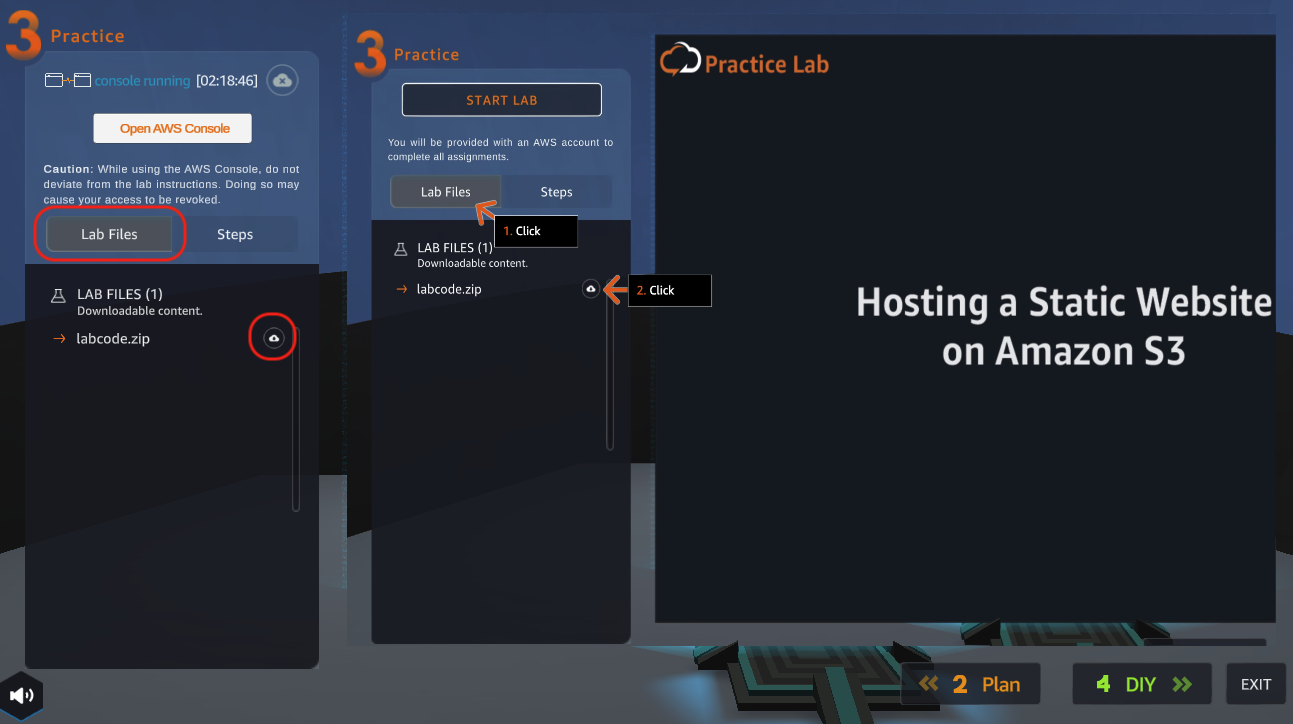
「Lab Files」をクリック > 「ダウンロードアイコン」をクリックしてzipファイルをダウンロードします。
Step 2/26
ダウンロードできたら、「Steps」タグをクリックして、右矢印をクリックして次のStepへ進みます。
Step26までありますが頑張りましょう。
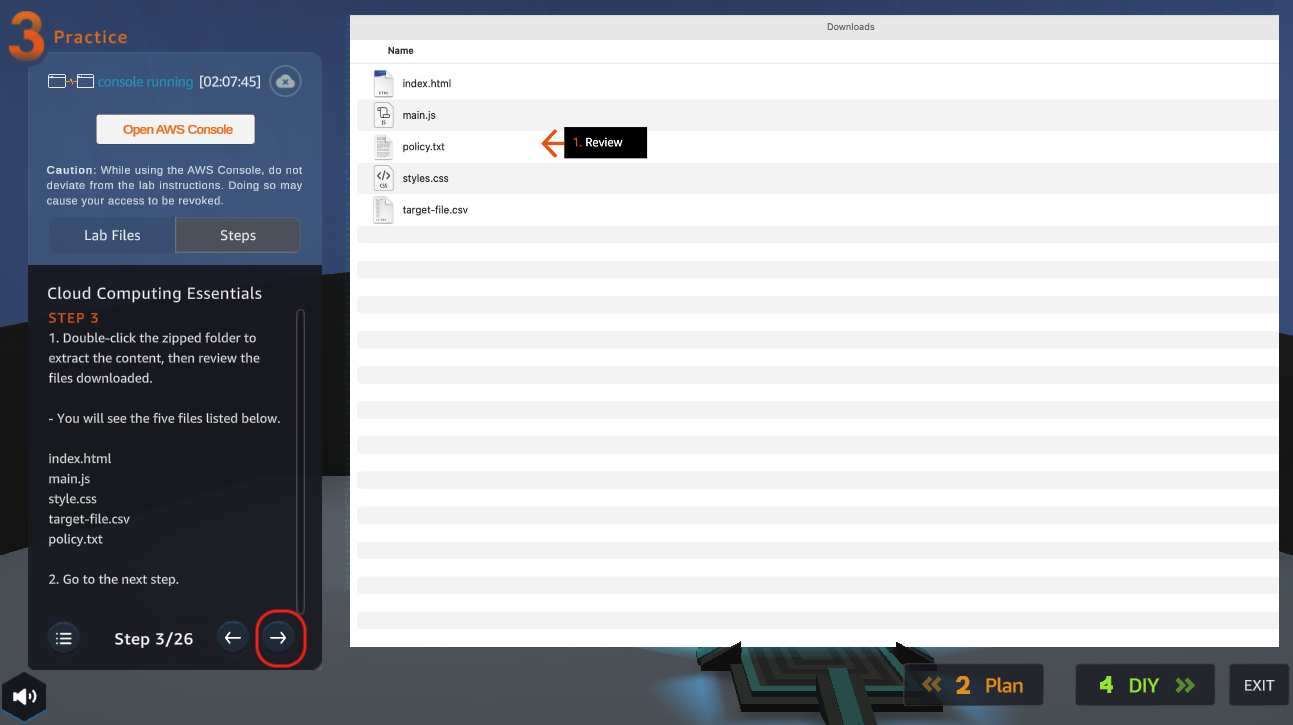
Step 3/26
先程のダウンロードzipを展開すると、このようなファイル構成になっているという説明です。
右矢印をクリックして、次のStepへ進みます。
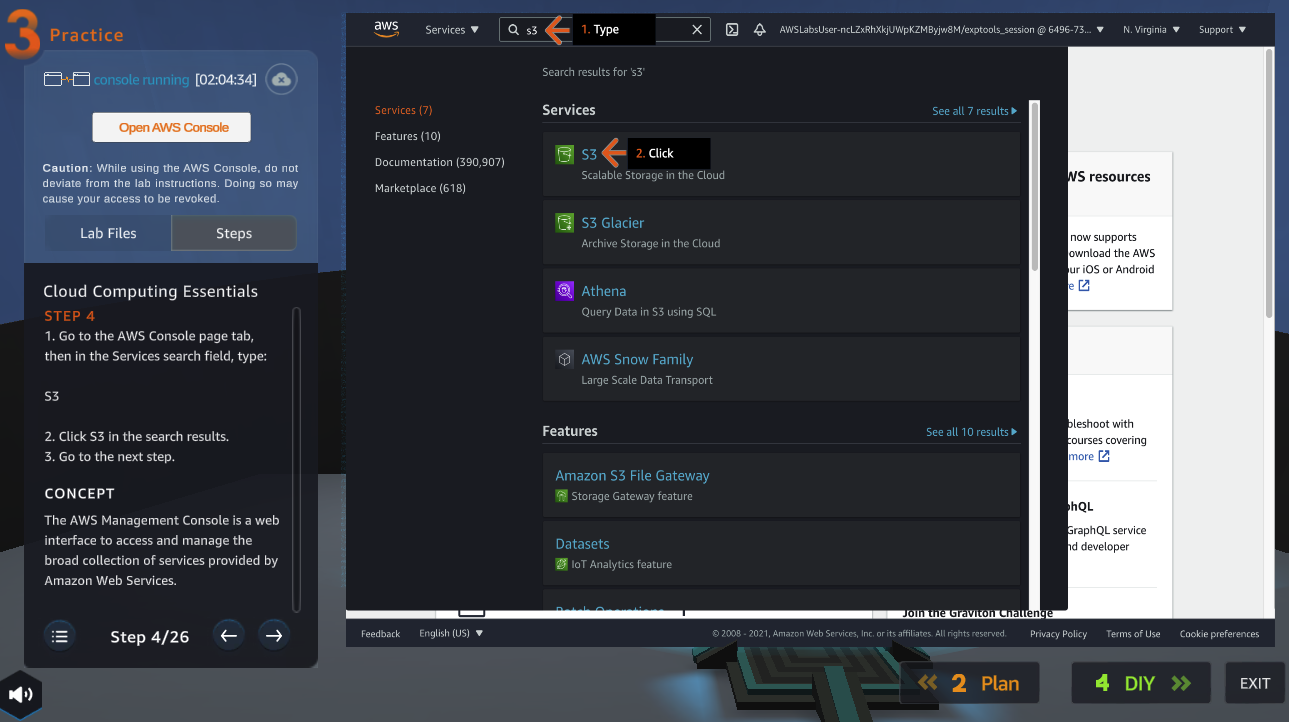
Step 4/26
「S3開いてね」と言われるので、指示通りに実際のAWSの方を開いておきます。
ゲーム側の解説と、AWS側の操作と行ったり来たりするので、
画面を左右分割して操作をするとやりやすかったです。
Stepを進めながら、指示通りやって行きます。
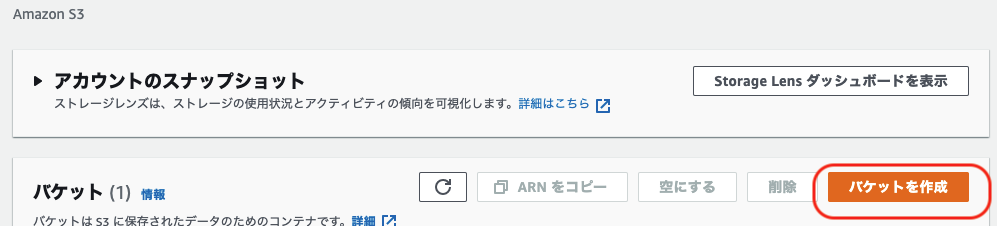
Step 5/26
実際のS3を開いたら、「バケット作成」をクリックします。
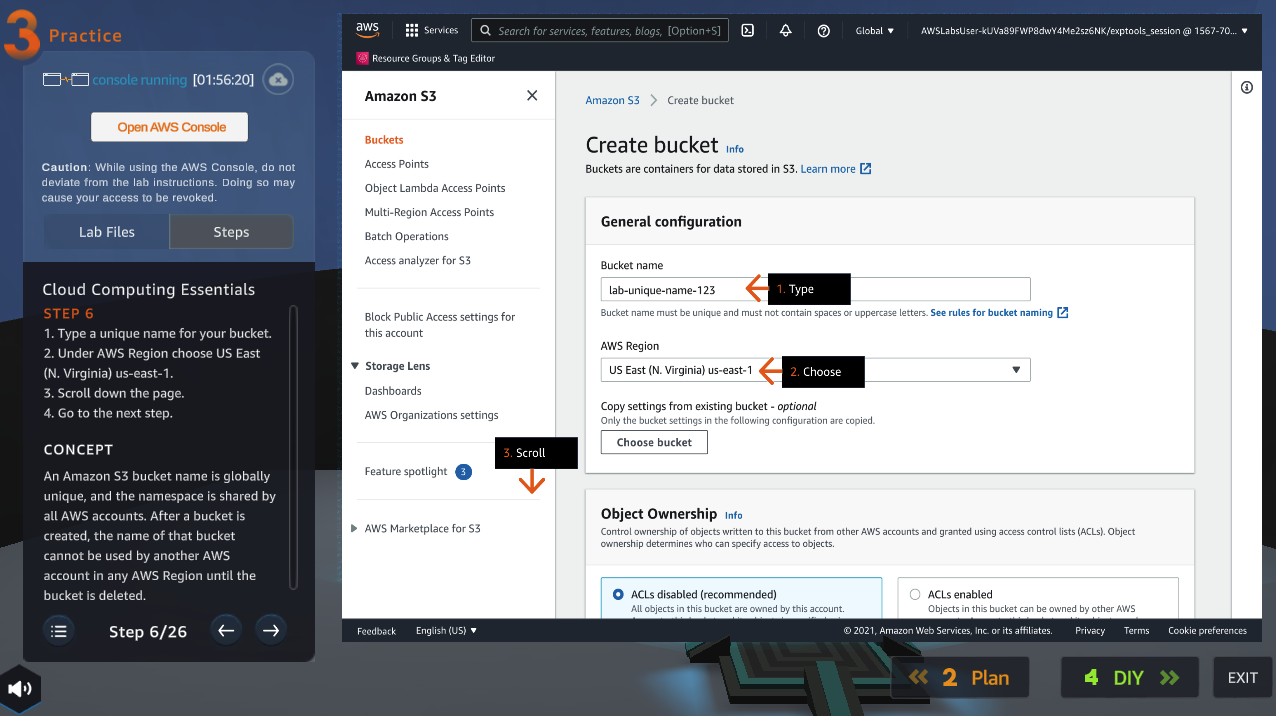
Step 6/26
- バケット名は一意の名前にします。
- AWSリージョンは米国東部(バージニア北部)us-east-1にします
- ページを下へスクロール
と書かれているので、実際のS3画面でその通りにします。
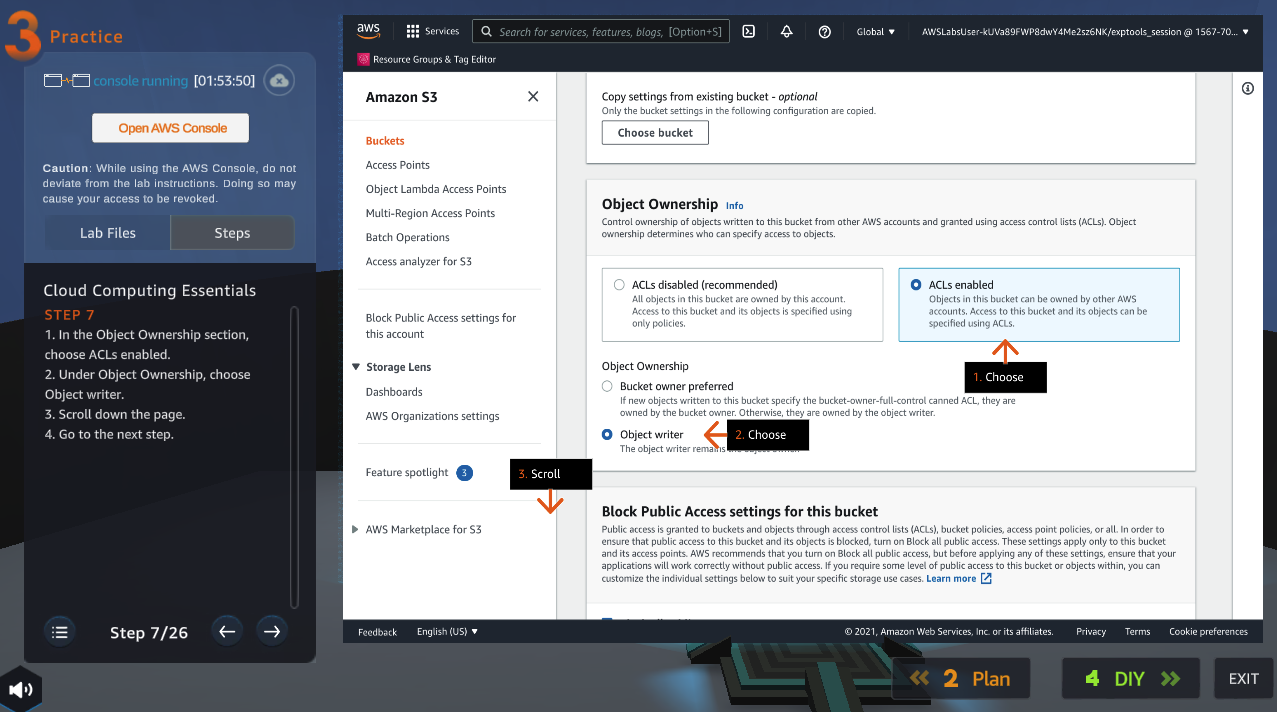
Step 7/26
オブジェクトの所有者の項目まで移動します。
- ACL有効を選択
- オブジェクトライターを選択
- ページを下へスクロール
と書かれています。
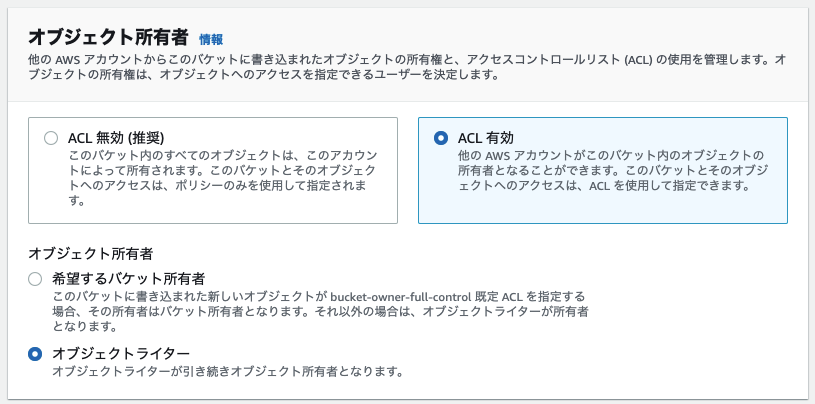
実際のS3の画面はこのようになります。
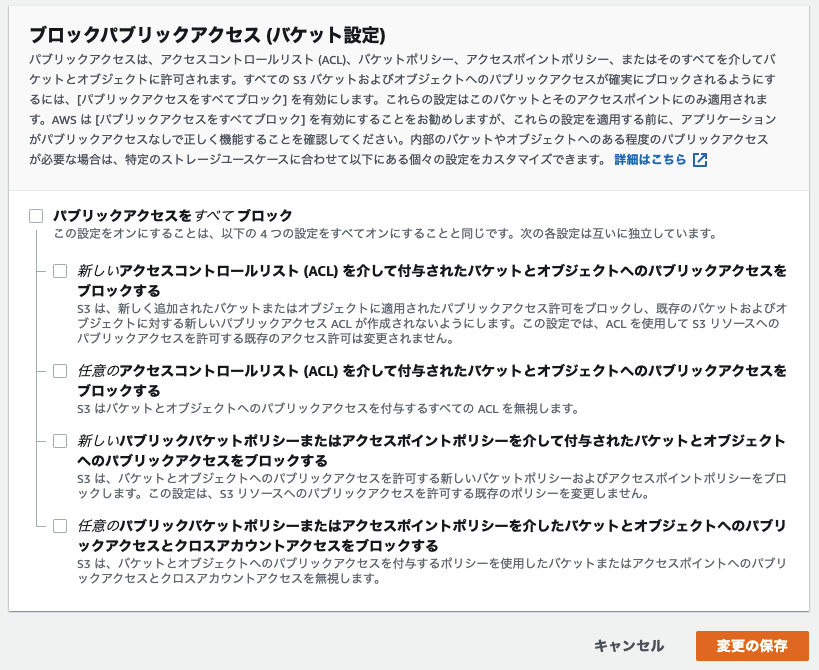
Step 8/26
「このバケットのブロックパブリックアクセス設定」は「パブリックアクセスを全てブロック」のチェックを外します。
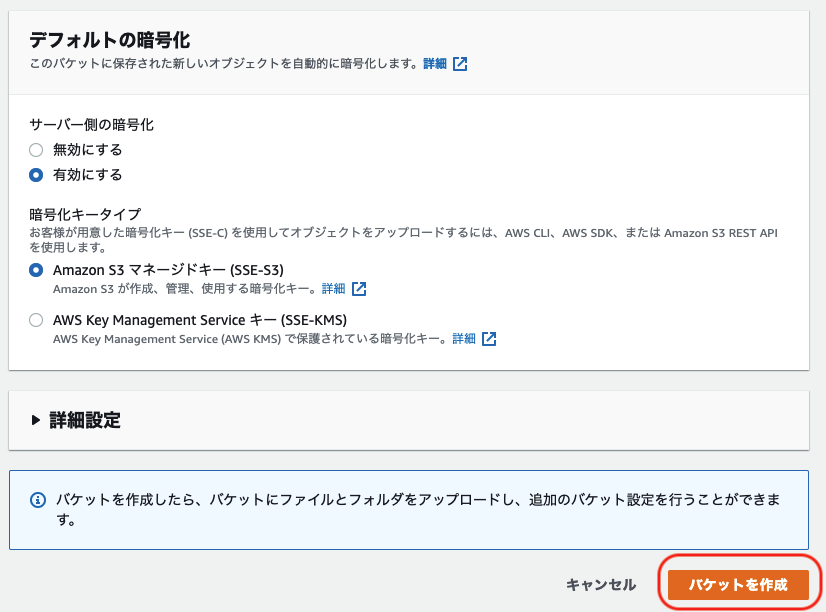
Step 9/26
「デフォルトの暗号化」の項目まで移動します。
サーバー側の暗号化を「有効にする」
暗号化キータイプを「Amazon S3 マネージドキー(SSE-S3)」にする。
「バケットを作成」をクリックします。
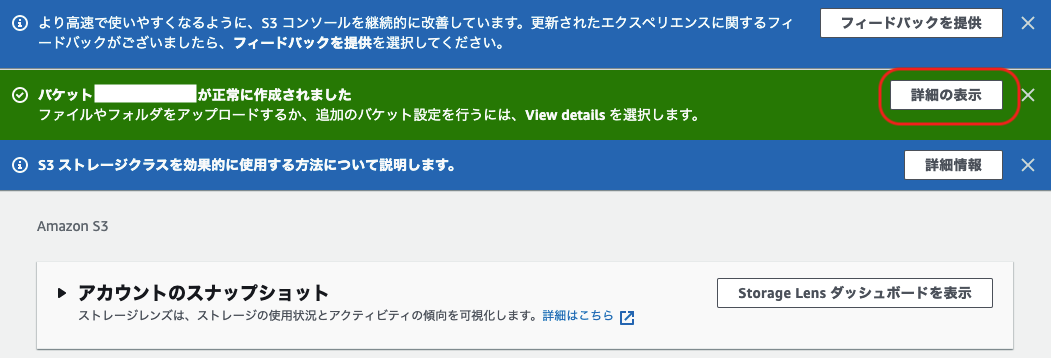
Step 10/26
バケットが作成されたら、「詳細の表示」をクリックします。
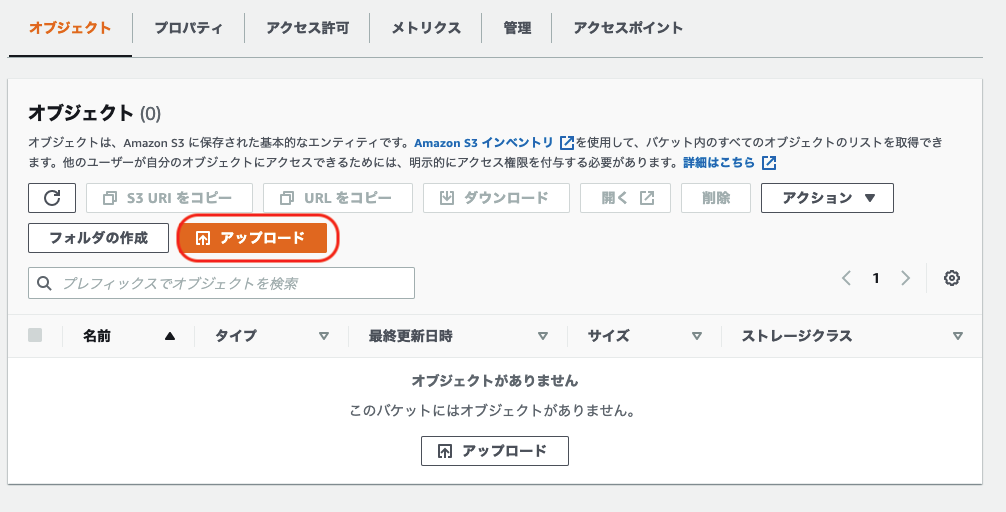
Step 11/26
「アップロード」をクリックします。
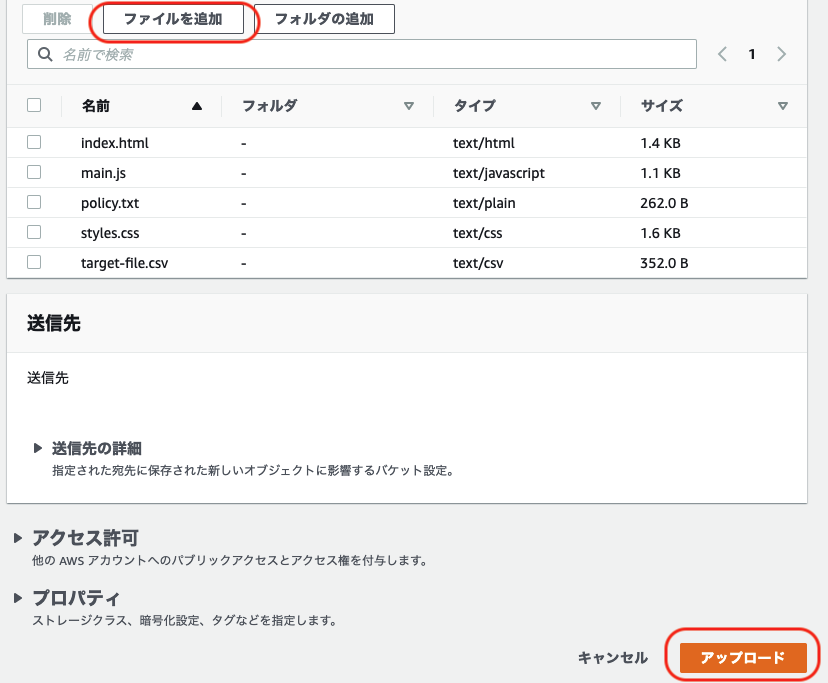
Step 12/26
「ファイルを追加」をクリックして、先程ダウンロードしたローカルにあるファイルを追加します。
追加ができたら、「アップロード」をクリックします。
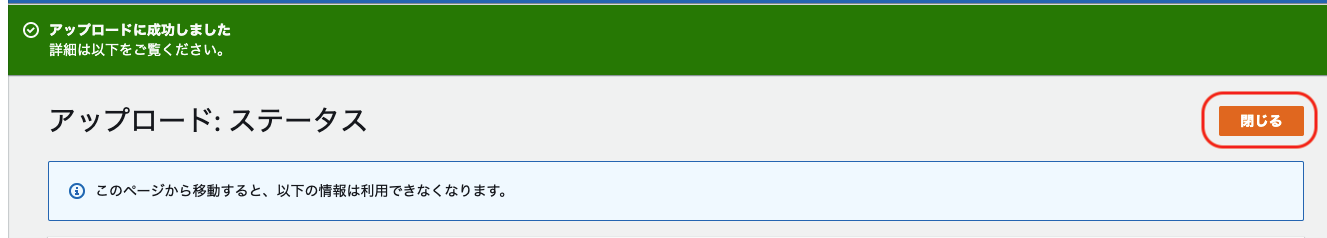
Step 13/26
アップロードが完了したら、「閉じる」をクリックします。
Step 14/26
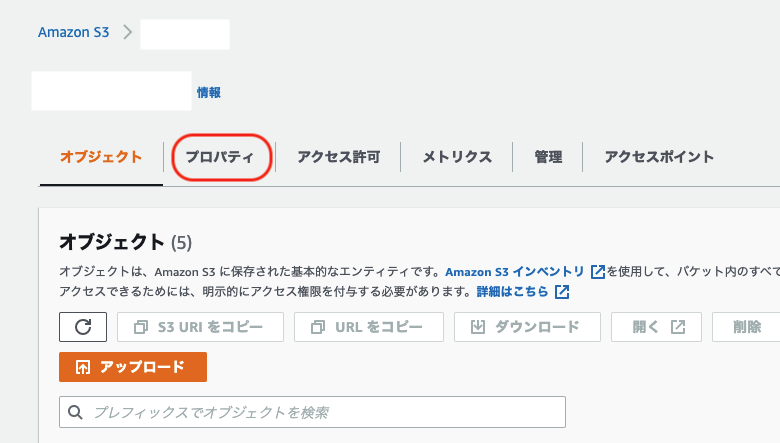
「プロパティ」タグをクリックします。
Step 15/26
一番下までスクロールして、
「静的ウェブサイトホスティング」の「編集」をクリックします。
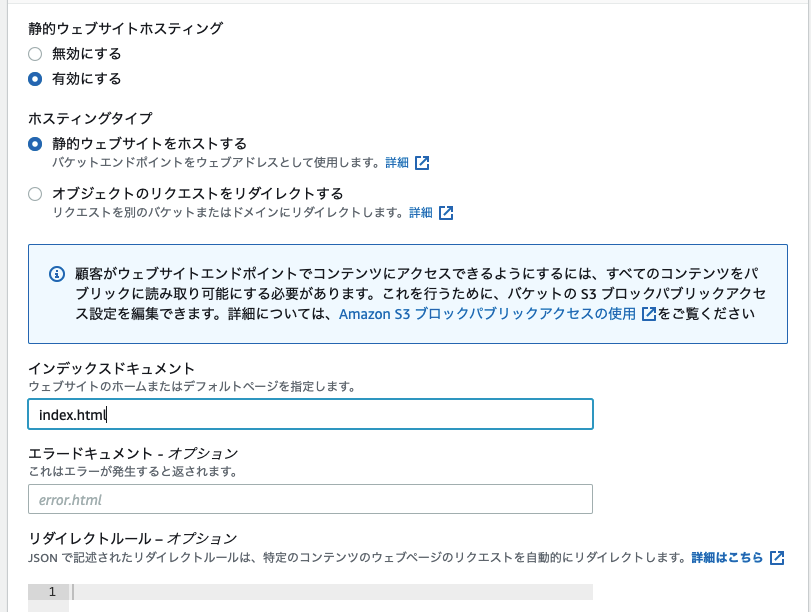
Step 16/26
静的ウェブホスティング「有効にする」
ホスティングタイプ「静的ウェブサイトをホストする」
インデックスドキュメント「index.html」
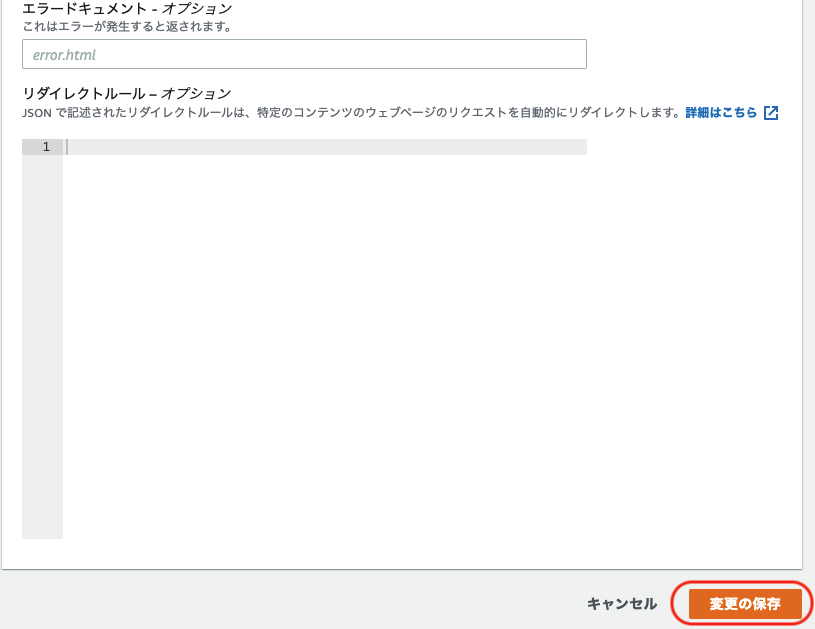
Step 17/26
一番下までスクロールして、「変更の保存」をクリックします。
Step 18/26
「アクセス許可」タブをクリックします。
パブリックアクセスを全てブロックがオフになっていることを確認して、「バケットポリシー」の「編集」をクリックします。
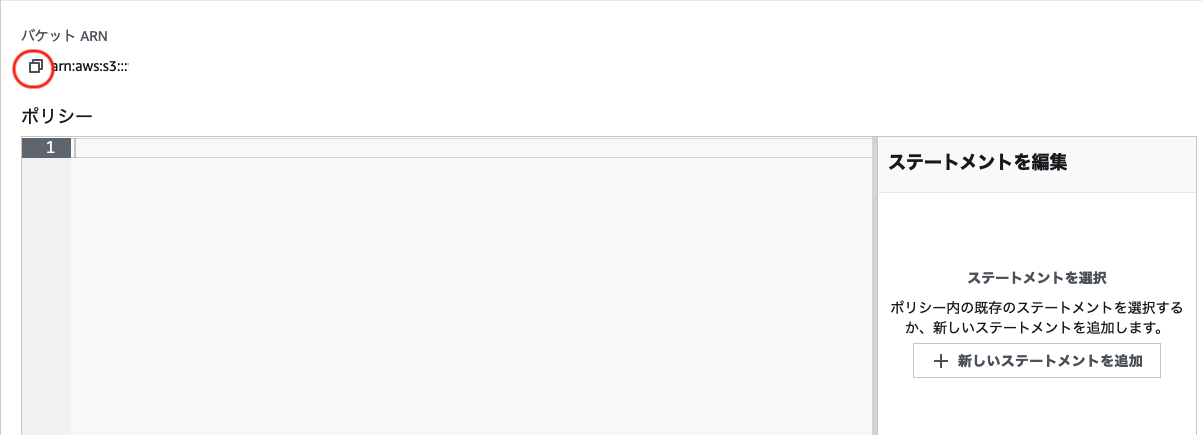
Step 19/26
バケットARNのアイコンをクリックしてコピーします。
元々記載されている、ポリシーの内容を全て削除して空白にします。
Step 20/26 & 21/26
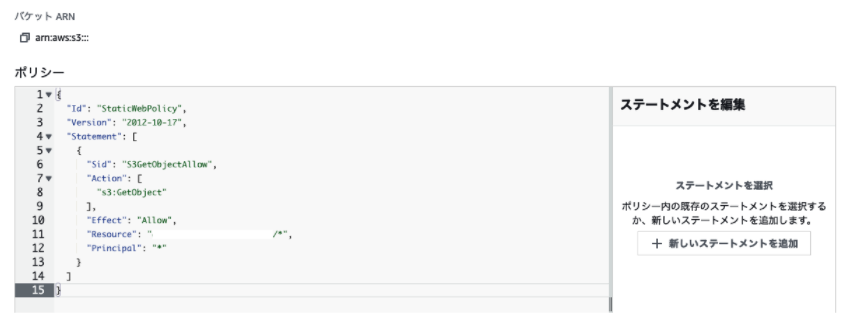
ダウンロードしたzipファイル内にある、「policy.txt」を開きます。
「」を先程コピーした「バケット ARN」に置き換えます。
編集した「policy.txt」の内容を、そのままポリシーへ貼り付けます。
Resourceの最後は/*になっているか確認します。
ページ下へスクロールします。
Step 22/26
エラーが出ていないことを確認して、「変更の保存」をクリックします。
Step 23/26 & 24/26
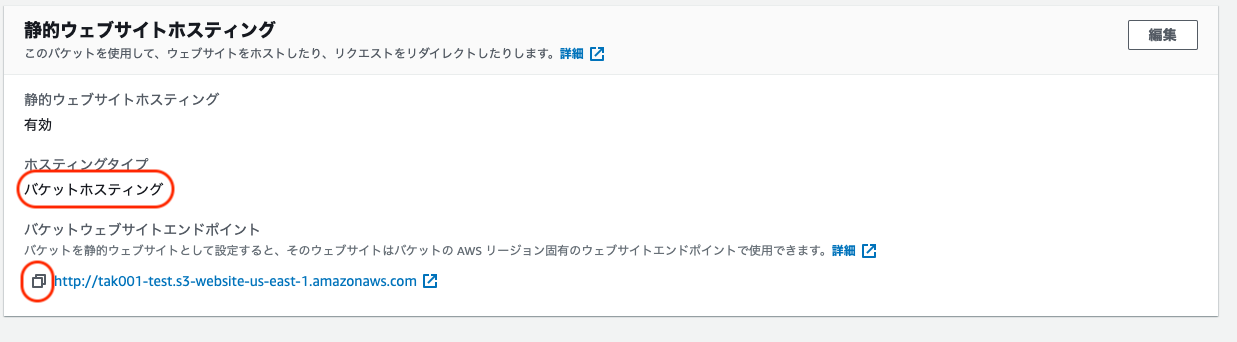
「プロパティ」タブをクリックして、下へスクロールします。
静的ウェブサイトホスティングの「ホスティングタイプ」が「バケットホスティング」になっていることを確認して、「バケットウェブサイトエンドポイント」のアイコンをクリックしてコピーします。
Step 25/26
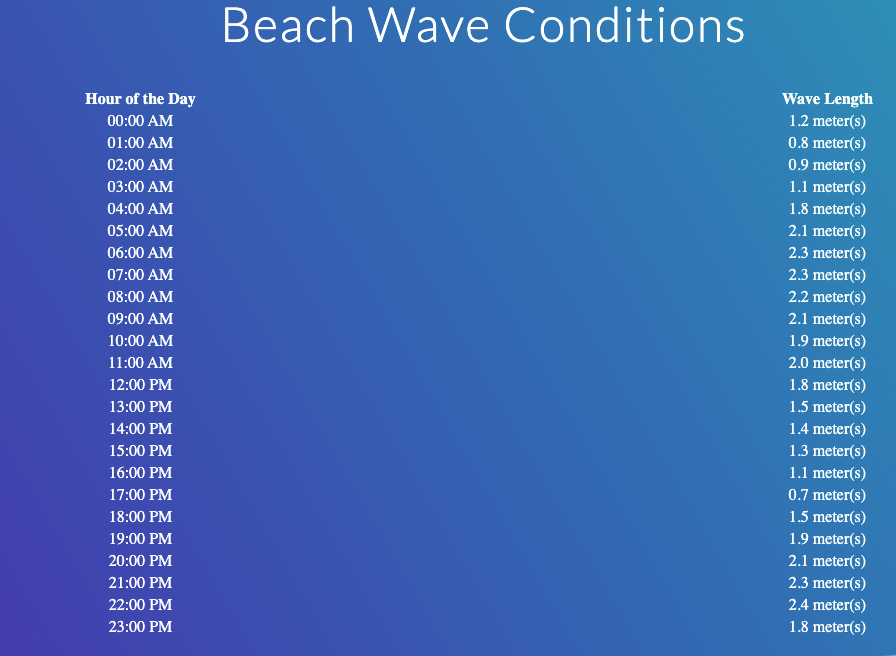
ブラウザの新しいタブを開いて、先程コピーしたURLへアクセスします。
このような画面が表示されればOKです。
Step 26/26
「4 DIY」をクリックします。
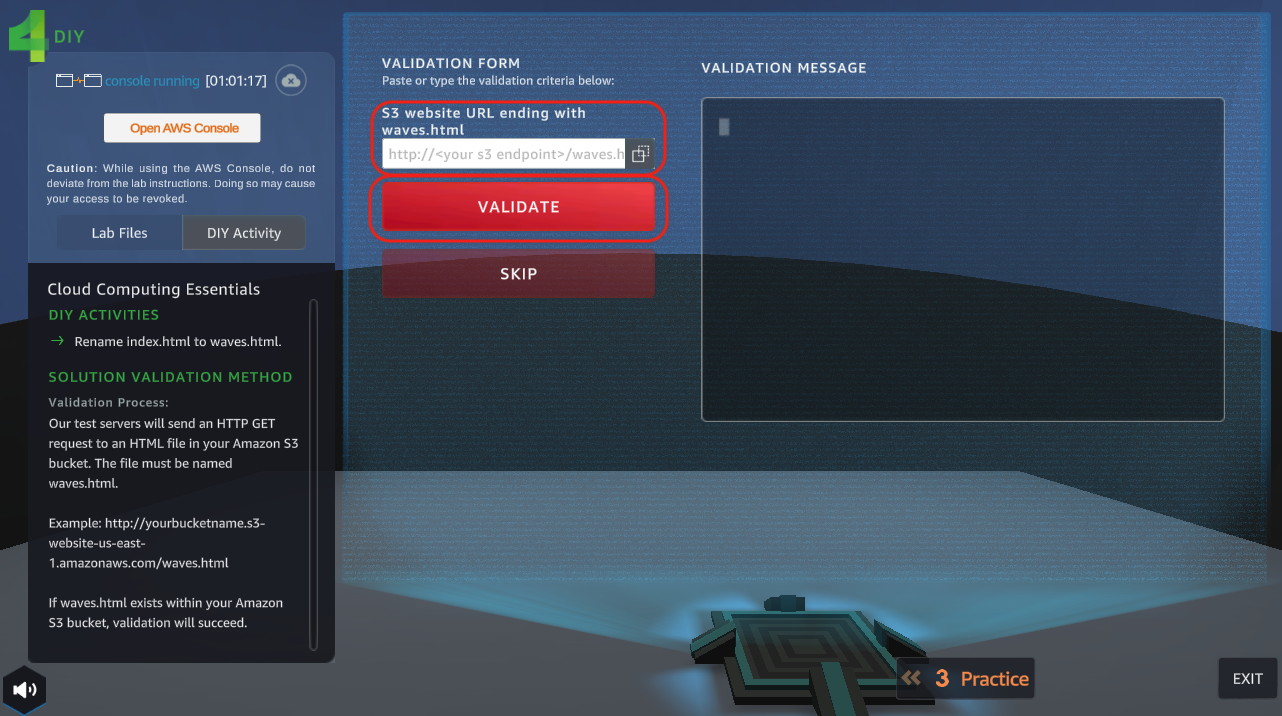
エンドポイントを入力してVALIDATE
URLの欄へ、先程コピーしたバケットウェブサイトエンドポイントを貼り付けて、「VALIDATE」をクリックします。
。。。
ここで、エラーが発生します。
どうも、index.htmlをwaves.htmlへリネームして、そのURLを貼り付けないといけない模様。
(よくわかってらないまま操作)
修正
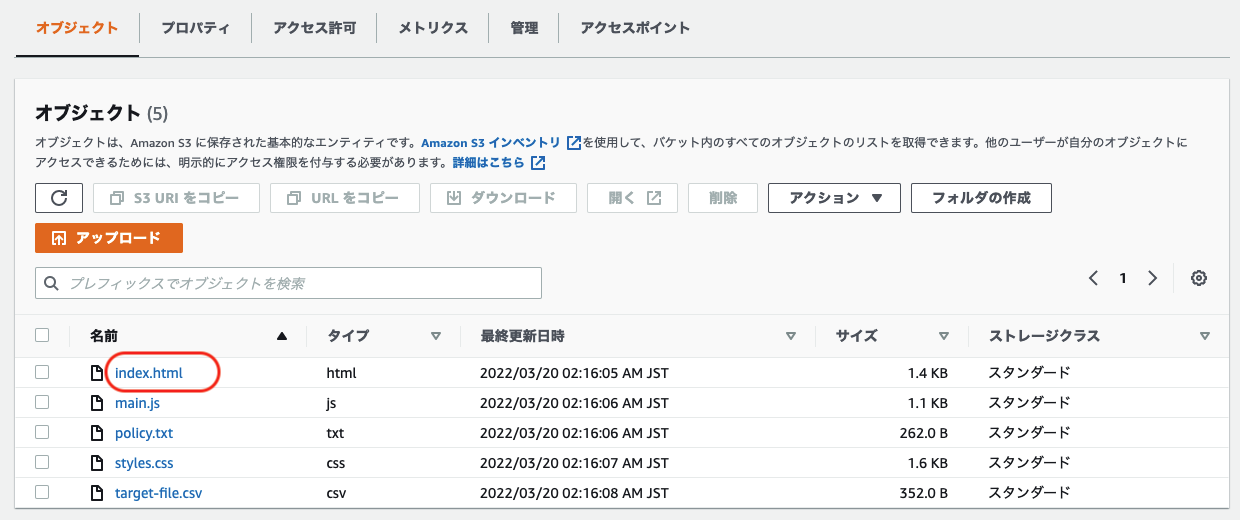
ということで、S3へ戻って、「オブジェクト」タグをクリックして、
S3へアップロードした「index.html」をクリックします。
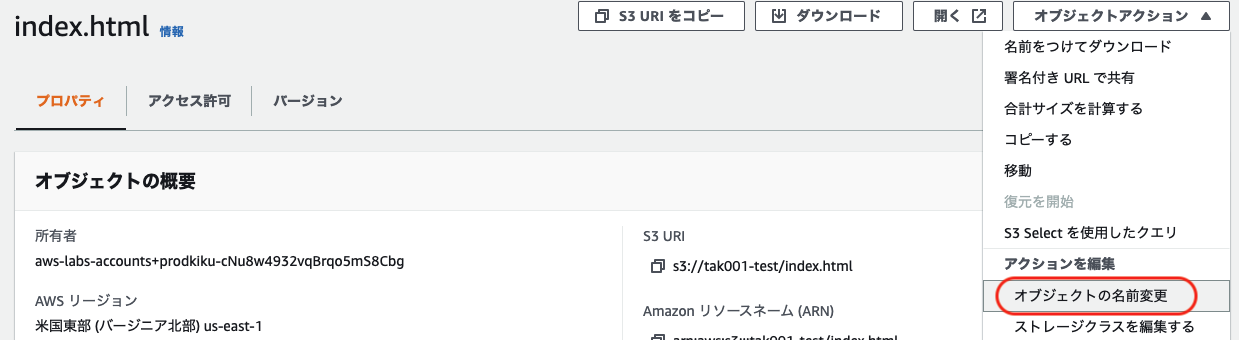
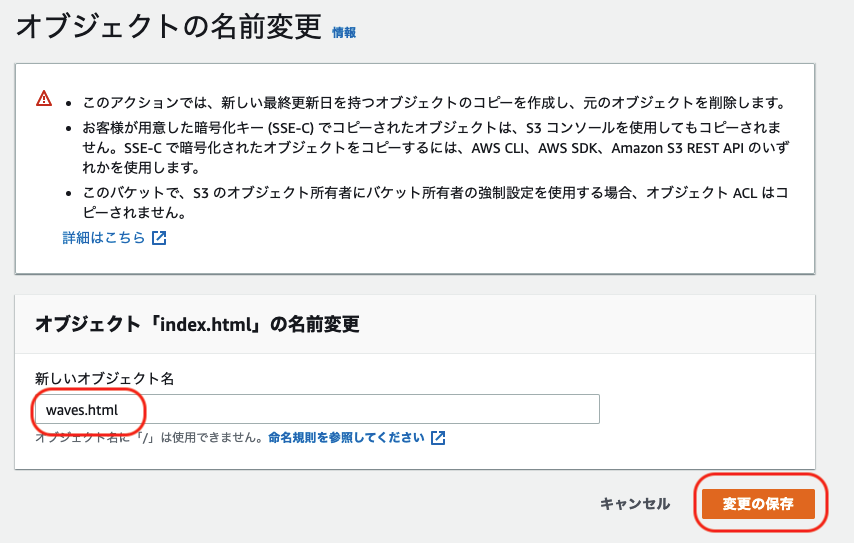
オブジェクトアクションの「オブジェクトの名前変更」をクリックします。
「waves.html」へ変更して、「変更の保存」をクリックします。
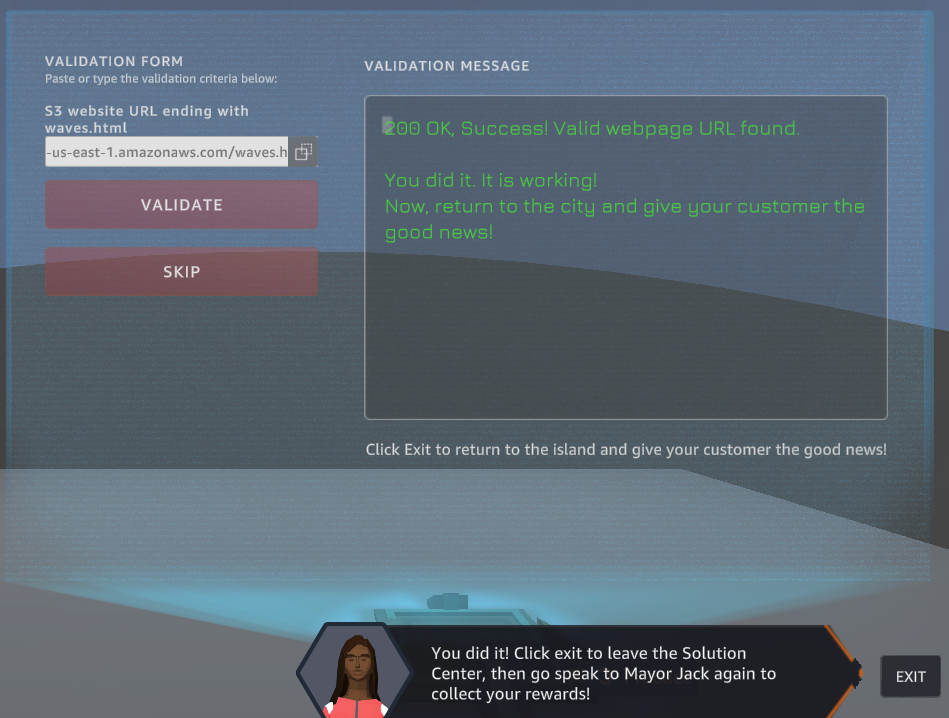
無事Success!
入力欄へ、「バケットウェブサイトエンドポイント/waves.html」のURLにして「VALIDATE」を再度クリックします。
無事通れば200OKと表示されるので、「EXIT」をクリックします。
まだエラーが出てしまう場合は、URLが間違っている可能性があるので、最初から入力しなおしましょう。
フィールドに戻ってくる
すると、フィールドに戻ってくるので、先程まで話していた男性の「!」を押してみます。
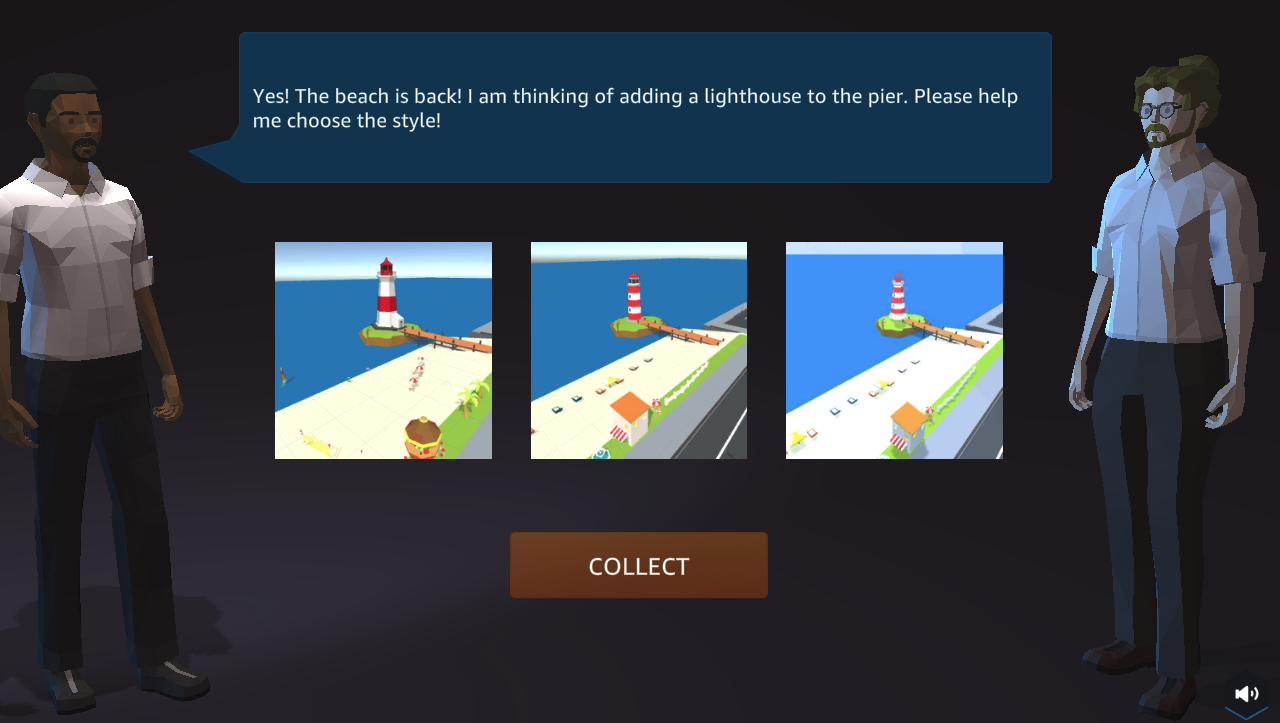
なんか好きな灯台を選ぶ
どんな灯台が良いか聞かれるので、好きなものを選びます。
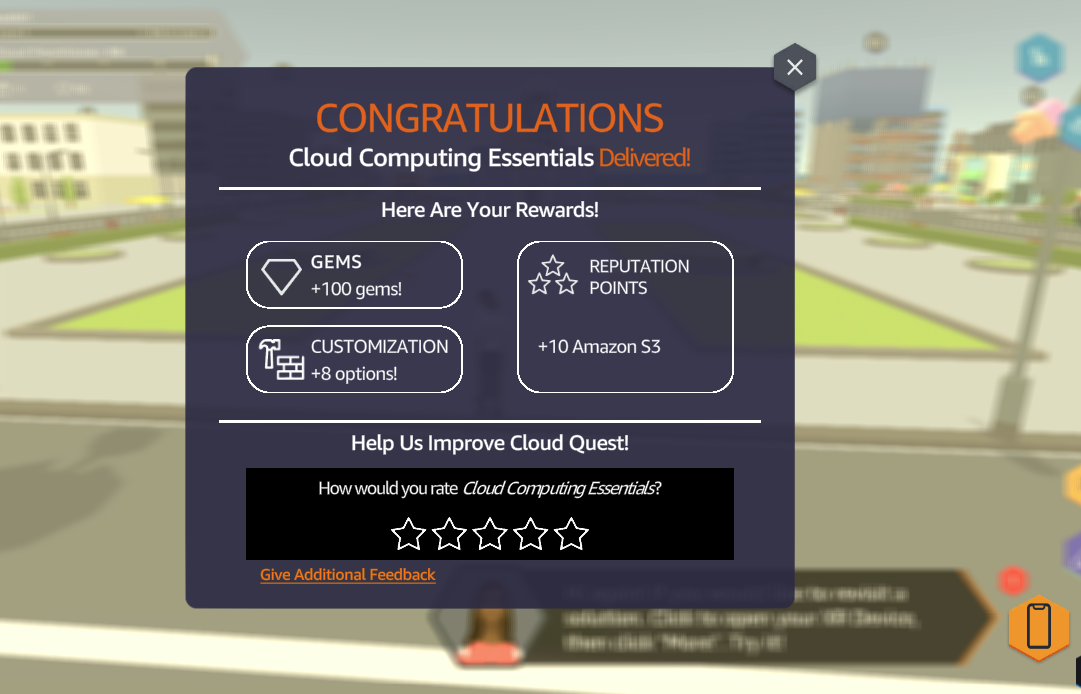
報酬の受け取り
何か色々もらえましたがよく分かりません。。
いろんな人の課題を解決していく
街を歩いていると「!」の人がいるので、課題を解決して行ったり、ロボットと接触するとクイズを出されるので、答えていきます。
銃で空に浮いているロボットを撃ち落としたり
右メニューの「ビーム光線銃」みたいなのをクリックして、空に飛んでいるロボットを撃ち落としたりもできます。
マウスで操作して、左クリックでビームを出します。
— tak001 (@5HdM6WlLVaazBV7) March 20, 2022
近づいていくと、クイズを出題された。。。
銃モードを終了するには「Esc」ボタンで終了しました。
まとめ
- ゲームでAWSが無料で学べる
- アバターも好きに選べる
- 最初の設定が結構手間だった
- スケボーで移動してコナンくんみたい
- 早く日本語対応して欲しいな