どんな記事か?
こちらのイベント参加の記事になります。
筆者自身がもっと早く身につけておけば、コーディングが楽だったなと思うことを記事にいたします。
環境
- PC: MacBook Pro (Intel Core 2016)
- OS: macOS Montery12.3.1
- Chrome: Version 100.0.4896.127
最初の頃は恐いエラーだが、仲良くなるとこれ以上の情報はない
プログラミングを始めた当初は、「うぁ、またエラーか。英語でよくわからないからそっ閉じ。。」といった反応をしていましたが、 エラーほど重要な情報はありません!
どうしてかというと、 なぜエラーになったのか、全てそこに書かれているから です。
じゃぁ、「エラーをちゃんと読もう!」で終われば簡単な話ですが、最初の頃は そもそもエラーに書かれていることが分からない というケースもあるのではないかと思います。
だから、「エラー読めよ」と言われても、そこに書かれている単語の意味などが分からなければ「いやぁー、読んだんですけど内容がさっぱり。。」となってしまいます。
先に知っていればエラーとの向き合い方がもっと楽だったのに、と感じた内容と方法を記事にいたします。
エラーが出たらまず何をするか
とにもかくにも、エラー内容原文(英語)をコピペしてGoogle検索!! です。
最初はこれに尽きると思います。
経験を積んで、「あ、このエラーだから多分ここら辺だな」とあたりをつけられたら、真っ先にそこをデバックするのが良いのですが、最初の頃はそんなあたりなんてつけられないことの方が多いのではないでしょうか。
分からないことが分からない、だから困るのです。
ではどうするかというと、最初にエラー内容を翻訳 して、それでも分からなければ、「エラー内容原文(英語)そのままコピペして検索」してしまえばいいのです。
この、英語のまま検索が重要です。
ドキュメントは英語が質も量も圧倒的!
なぜかと言いますと、プログラミングの情報は 英語で書かれている記事が質も量も圧倒的 です。
筆者が必ず参考にさせていただく、Stack Overflowや、GitHubのイシューなどは情報の宝庫なのでお世話になりっぱなしです。
ただ、基本的に上記サイトは英語です。
「英語かぁ、英語わかんないしなぁ」と嘆く必要なありません。
もちろん原文ままで読めればベストですが、今の時代高性能な翻訳アプリが多数あります。
翻訳ソフトを活用しよう
イチから英読を身につけるには、かなりの学習量が必要でしょう。
しかし、エラーと納期は待ってくれません。
そこで、活用すべきは 翻訳ソフト です。
今や、中途半端に英語を学ぶより、翻訳ソフトで翻訳した方がよりナチュラルですらあるので、利用しない手はありません。
(とはいえど英語ができたらカッコいいので筆者はチビチビと継続して英語を学習しています)
おすすめの翻訳ソフト
おすすめな翻訳ソフトをご紹介いたします。
Google翻訳(Chrome拡張機能)
まずは、Chrome拡張機能である、「Google翻訳」です。
こちらから「Chromeへ追加する」をクリックするだけです。
ドキュメントが英語のページで右クリックをして、「日本語に翻訳」を押下するだけで、ページ全体を翻訳してくれます。
こんな感じです。
精度はそれほど高くないかもしれませんが、意図は十分に伝わります。
何よりも右クリックで翻訳してくれるのでお手軽です。
DeepL
続いては、無料で利用できて「Google 翻訳よりもかなり自然」「精度の高さに驚いた」という声が多く、ナチュラルに翻訳をしてくれる「DeepL」です。
DeepLは世界遺産の立派な大聖堂が立つドイツ・ケルンに拠点を構えていて、独自のディープラーニングをベースにしたAI(人工知能)システムを開発する企業が、2017年に公開した機械翻訳システムを社名と同じDeepLと名付けてローンチしたそうです。
詳細は、こちらをご覧ください。
有料サービスもありますが、無料でも全く問題なく利用できます。
その特徴はなんと言っても、精度の高さとナチュラルさ です。
筆者はよく、Google翻訳で意図が伝わらない箇所を、このDeepLで翻訳をかけます。
この手順で大体の英語ドキュメントはクリアできのでは、と感じます。
2022/06/19 追記
現在、Chrome の拡張機能にも DeepL がベータ版であり、ブラウザからテキストを範囲選択するだけで翻訳してくれます。
Chromeの設定でドキュメントを英語に絞ってみよう
ここまでで、英語に対しての抵抗感も少し薄まってきたのではないでしょうか?
その次にすることは、「ドキュメント自体を英語に絞る」です。
これをすることで、より早く質の高いドキュメントにたどり着く確率が上がる と感じます。
なお、筆者は VSCodeも英語のまま にしています。
(原文をそのままコピペして検索できるため)
手順
では、Chromeの設定でドキュメントを英語に絞る設定手順です。
※筆者の環境は既に「設定済み」のため、必要な箇所は参考記事を貼っています。
検索結果を英語圏のみにする
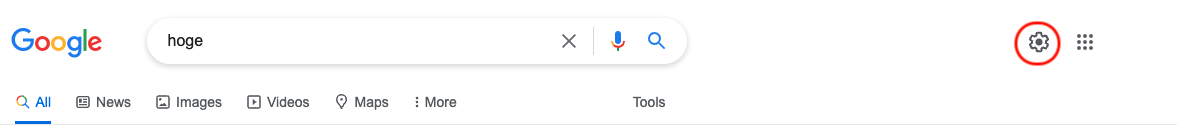
- chromeで適当にgoogle検索をする
- 右上の歯車(setting)をクリック
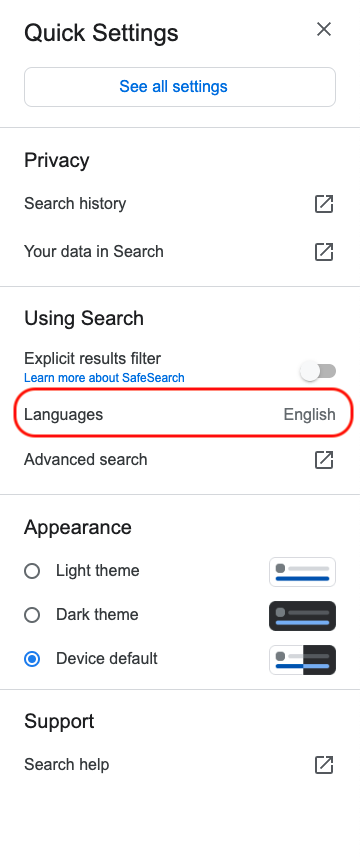
- Using Search > Languages をクリック
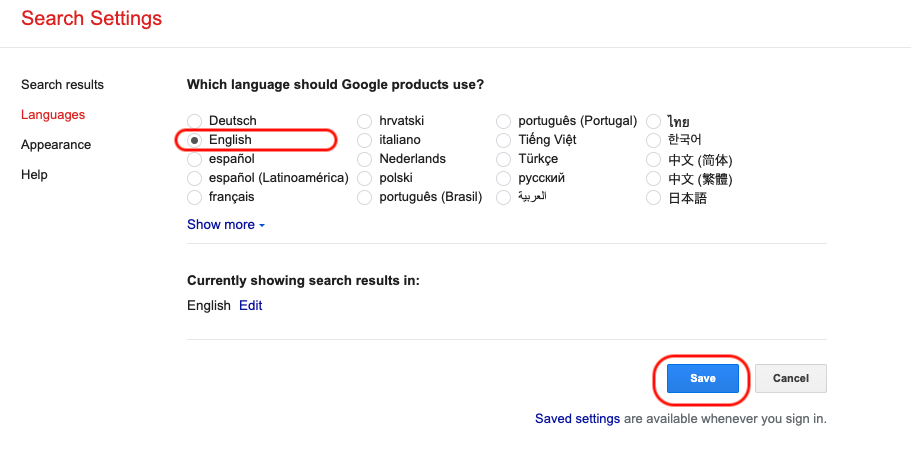
- 「English」を選択して、「Save」
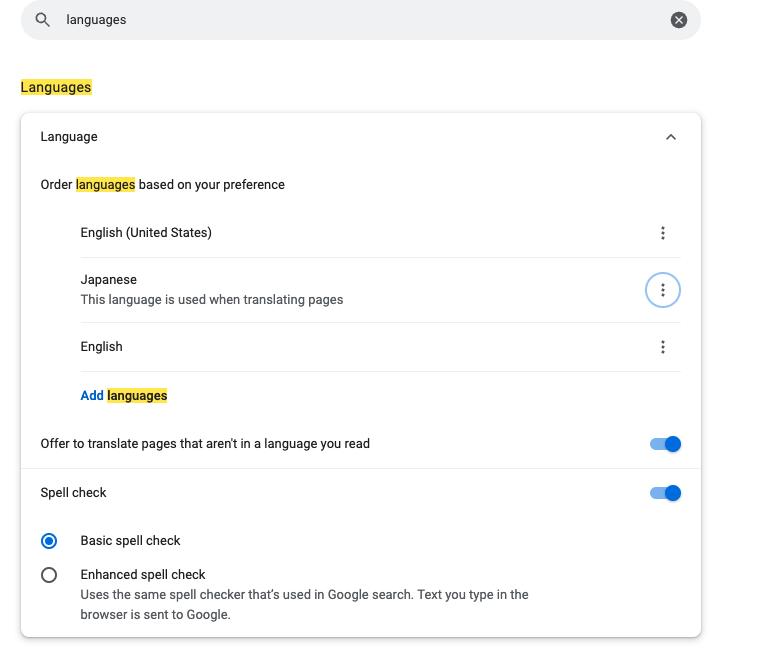
ついで(メニューの表示を英語にする)
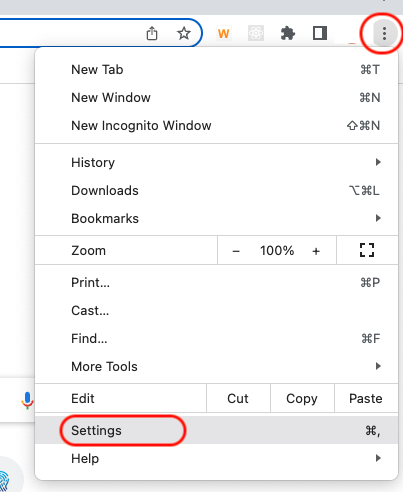
- 右上のsettingをクリック
- 「Settings」をクリック
- 「言語」と検索
- 「Add languages」をクリック
- 「English (United States)」を選択
- 「English (United States)」を一番上まで移動させる
さらについでにChrome自体を英語表示にする
windows
- Chromeを起動
- ウィンドウ右上のメニューボタン > 詳細設定 > 言語
- に表示されているメニューボタン > 「Google Chromeをこの言語で表示」のチェックボックスをオン
Mac(⚠️Mac全ての表記が英語になります⚠️)
- システム環境設定 > 言語と地域
- Englishを一番上にして、最優先にする
- 再起動
公式ドキュメントと早く仲良くなる
公式ドキュメントを巡回して、「この内容はここから行けるんだな」と感触を確かめておいて下さい。
公式ドキュメントと早く仲良くなることも、必要なスキルだと感じます。
デバッグ方法もすぐにでも身につける
ここまでは、エラーから原文で検索していく方法 をご紹介いたしましたが、やはり最終的に修正しなければいけないのは、自分が書いてエラーを出したコードです。
こちらの記事では深堀いたしませんが、ブレイクポイントを貼って、その状態の変数値が期待通りかを確認したり、返り値が期待通りかを確認するのですが、デバッグ方法は言語などによって少し方法が異なりますので、現場の諸先輩方にすぐにでも教えてもらって下さい。
無理に自分一人で調べ過ぎない、抱え込まない
最初の頃は、検索がうまくできなかったり、知らない単語が多く理解が及ばないケースの方が多いかもしれません。
そんな時は、迷わずに質問 しましょう。
自分で調べても時間が掛かってしまったり、最初の頃はたどり着けないケースだってあります。
なので、ご自身の中で 何分以上調べて分からなかったら素直に質問する という決まりを作ることもとても大切だと思います。
業務には納期があります。
先輩や管理者が進捗を把握できていたら助け舟を出せますが、対処できずに一人で抱え込んでしまうと、タスクが進まずにプロジェクト全体が遅れてしまうことになってしまいます。
この点をしっかりと意識することもとても大事です。
質問やコミュニケーションについては、以下の記事がとても参考になりますので、ぜひ読まれてみて下さい。
調査して解決できたことは、忘れないうちにメモしておく
また、同じくらい大事なことは、解決できたことは、忘れないうちにメモしておくこと です。
エラーと向き合っていくことはプログラミングをやっていく上で必須です。
そして、人間は忘れる生き物です。
もし、同じエラーに遭遇しても「あ、これね。これだったらメモしてるし大丈夫!」と言えるように、しっかりとメモを残しておきましょう。
この引き出しが増えれば増えるほど、作業が早くなりますし、傾向も見えてきます。
筆者が利用しているツールはNotionというツールを利用しています。
情報の整理がしやすく、とても便利です。
メモをする時はテンプレート化しておくと楽
ちなみに筆者は、メモをする時の内容をテンプレート化しています。
その方が流れに沿って、必要な情報を過不足なくメモに残すことができるようになります。
以下はあくまで例ですので、ご自身がより腑に落ちやすいように試されてみて下さい。
# やりたいこと
- 例:TypeScriptでジェネリクスを記述しようとしたらエラーが出た
[実際のコード]
# エラーメッセージ
[実際のエラーメッセージ]
# 再現
[エラーの再現コード]
# 調査
[参考になったサイトのURLなど]
# 公式
[公式ドキュメントに記述されていた場合]
# 原因
[原因となったことを端的に]
# 解決方法
- hogeをfooすることで解決できた
[解決後のコード]
筆者がよくお世話になっているサイト
- Stack Overflow
- GitHub
- DeeepL
- なんと言っても公式!
まとめ
- 最初はエラーは恐いものだが、これ以上の情報はない
- 原文(英語)のまま検索すると、質の高い情報にたどり着ける確率が高くなる
- 翻訳ソフトを活用しよう
- 一人で抱えずに、分からなければちゃんと質問しよう
- 質問ができずに抱え込んでしまうと、プロジェクト全体に影響を及ぼすことになる
- ちゃんと「助けて下さい!」とヘルプを出すことも大事
- 教えてもらったり調査して解決できたことは、忘れないうちにメモをとる
- メモは、テンプレート化しておくと楽