最近のウェブ開発では各機能ごとをAPIでつなぎ込む時代になっています。
そのため、各チームが開発をしていく上で、
他のチームにAPIの仕様を伝える方法をきちんとまとめておく必要が出てきています。
そんな中でAPIドキュメントにどのような役割が求められていて
どのような選択肢があるか、一旦自分の把握している知識をまとめています。
(ここで書いているAPIは、httpでアクセスしたら、JSON形式でレスポンスを返すウェブサービスのAPIを指しています)
APIドキュメントを用意する上で、すぐにぶつかる壁
APIドキュメントを用意する場合に、何も考えずにExcelやwikiにまとめると、早い段階で メンテナンスのコスト の問題にぶつかります。
『APIドキュメントを書く時間がない』
『本当にドキュメント通りの結果が返ってくるか、試してみないとわからない』
『実際に返ってくるAPIとレスポンスが違う』
『ドキュメントはあるが、まだ実際に動くものがウェブサーバに実装されていない』
などです。APIを中心としたウェブサービスを開発していると
早い段階で、これらを出来るだけ少ないコスト、可能ならば一箇所の修正ですべてを対応できればと思うようになります。
そのコストを可能な限り下げるために、今のところ以下のようなライブラリであったり、サービスがあります。
それぞれ主としている機能は違いますが、周辺のライブラリで色々な用途に利用することができます。
各必要な機能
APIドキュメントで必要となるもの、もしくはあったら便利な機能に以下のような項目があります。
- ドキュメント
- クライアント化
- バリデーション
- モックサーバ
それぞれの用途と、上で挙げたツールでどのように実現していけるかを記載していきます。
ドキュメント
他のチームの人やiOSやAndroid開発の人向けが参照する資料です。
主な用途としては、以下のようなものが挙げられます。
- エンドポイントの説明
- エンドポイントの内容の説明
- エンドポイントに使えるパラメータの説明
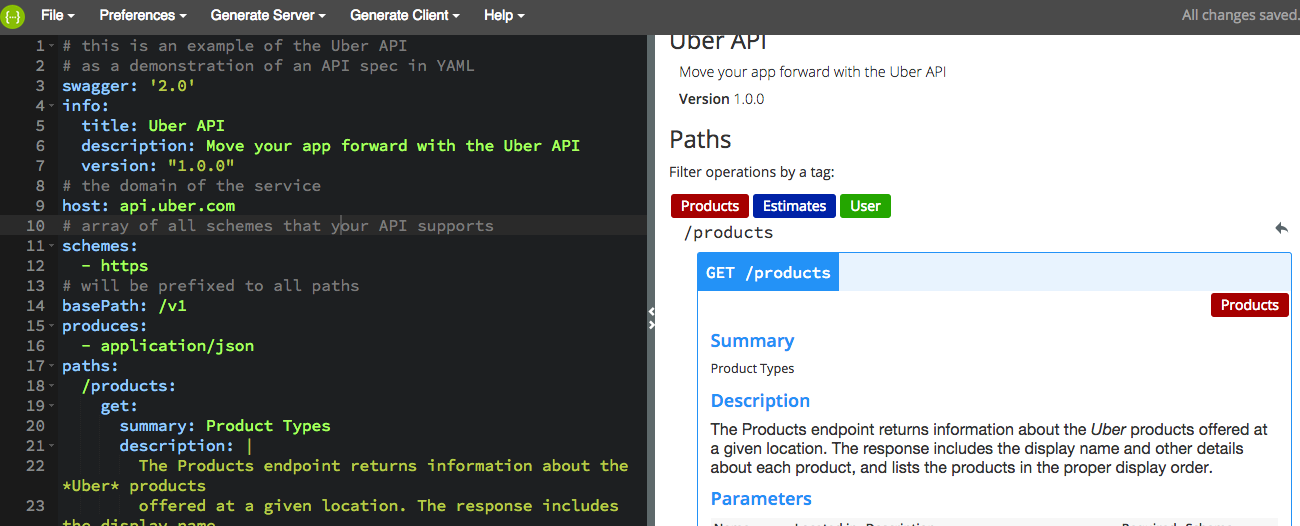
swaggerはSwagger Editorというエディタが用意されており、そこでYAMLを編集することでドキュメントを作成することができます。

http://editor.swagger.io/
閲覧にはSwagger UIを利用します。
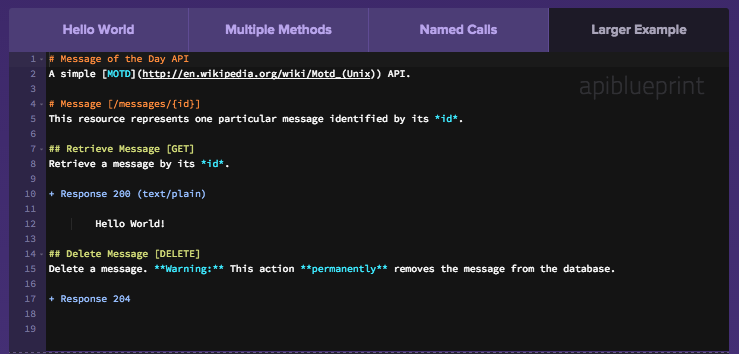
API Blueprintは、決められたmarkdown形式でドキュメントを記載することで、他の使い方ができるようになります。

https://apiblueprint.org/#full_api
また、apiaryでサイト上で管理することも可能です。
JSON Schemaの場合は、Prmdなどを使うことで、JSON Schemaを構造の定義+ドキュメントにすることができます。
Prmdは、markdownやhtml出力に対応しています。htmlのテンプレートはerbで書かれており、テンプレートのカスタマイズは難しくありません。
クライアント
- ドキュメントから実際にAPIを送信するのに利用します
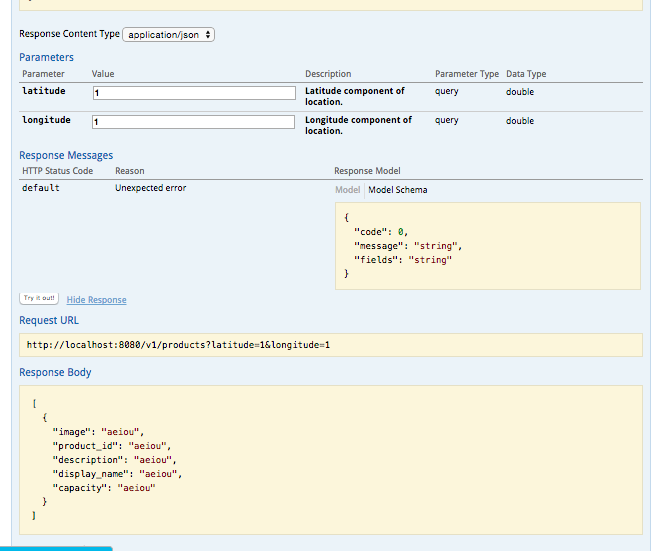
swaggerの場合、Swagger UIで、ドキュメントに合わせたパラメータでリクエストを送信して結果を確認することができます。

API Blueprintの場合、Bluemanを使えば、API BluePrintからPostman用のJSONを出力し、Postman経由でリクエストが可能になります。
バリデーション
- APIの出力の構造をチェックし、ドキュメントと実際のフォーマットの差異を無くします
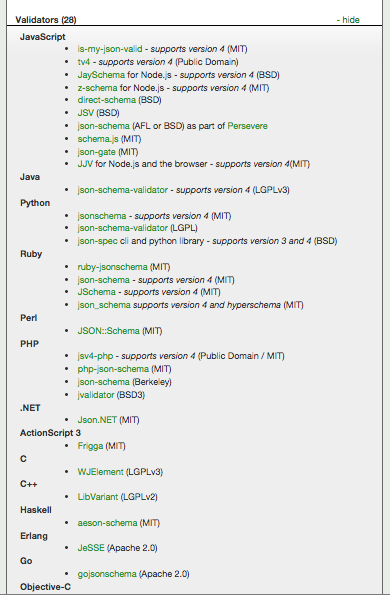
JSON SchemaはJSONの構造をチェックするためのものです。
様々な言語でバリデーション用のライブラリが用意されています

http://json-schema.org/implementations.html
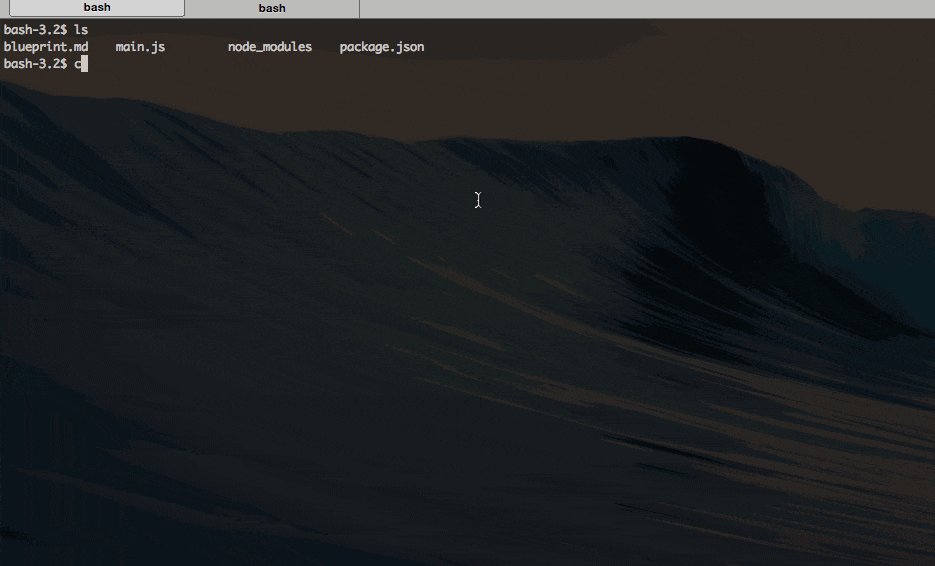
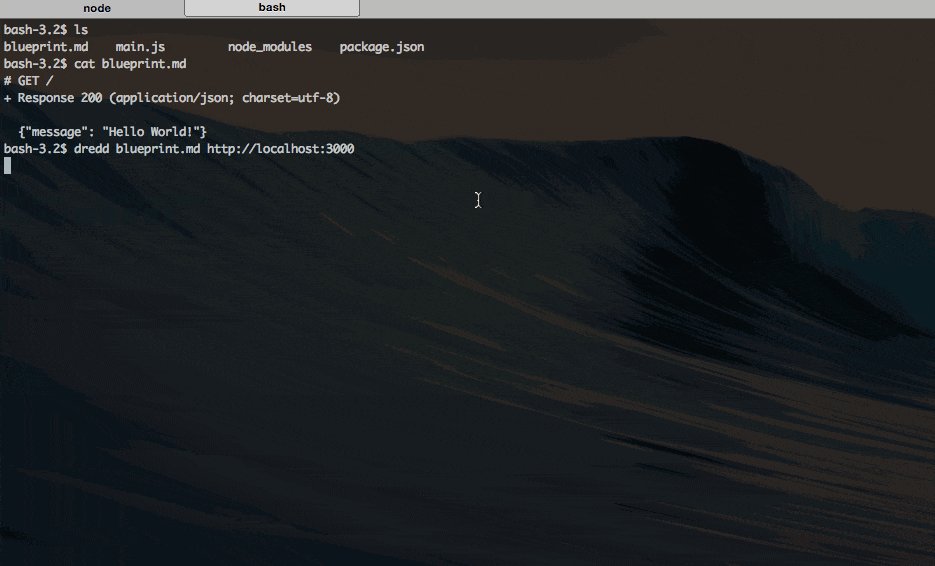
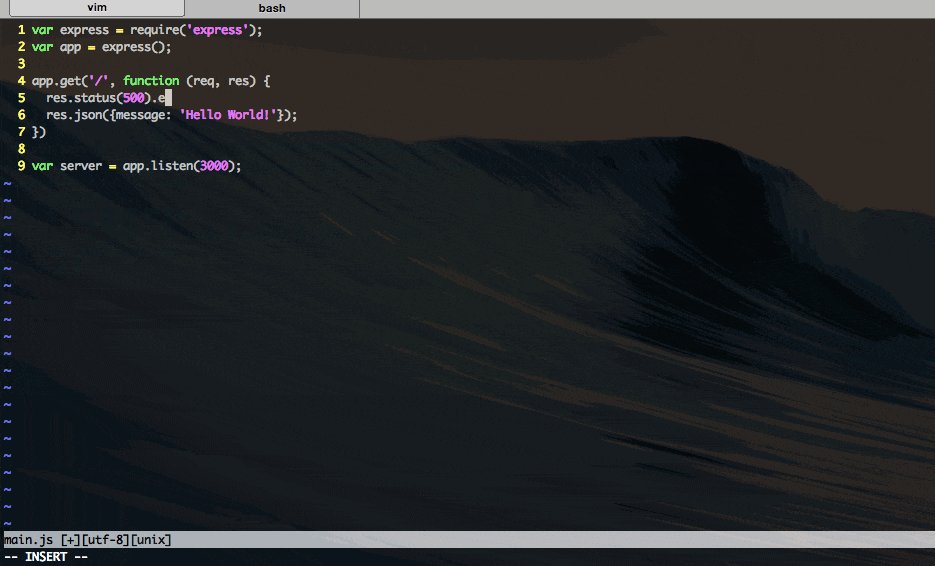
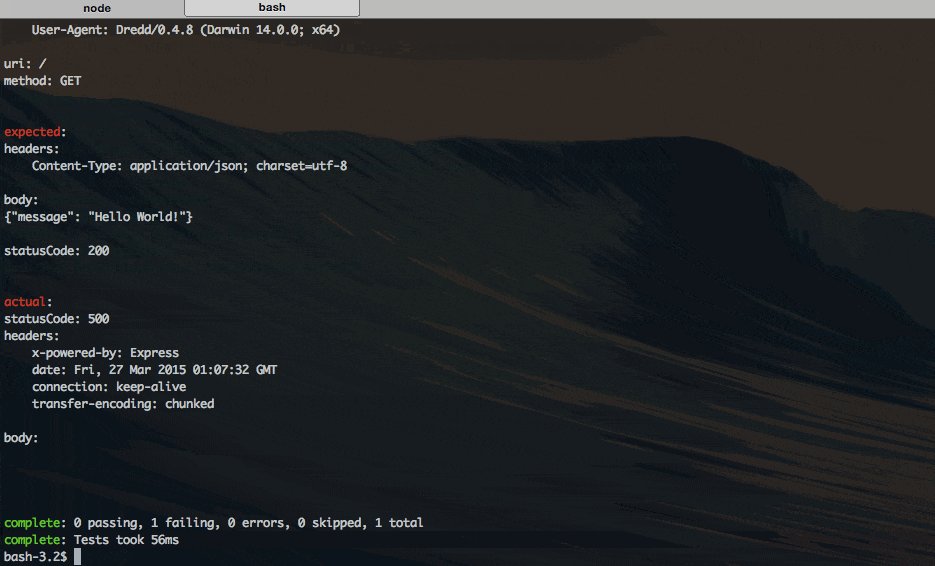
API Blueprintの場合は、dreddを使えば、Blueprintの定義のスキーマが正しいかを確認することが出来ます。

モックサーバ
初期のプロトタイプ時に、サーバーの本実装が終わっていない場合や、認証などを省略して、アクセスを確認したい場合に、ドキュメントと同じJSONを返すサーバーを用意したい場合があります。
api-mockは、API Blueprintを元に、記載されたドキュメントをそのままhttpサーバーとして立ち上げることが出来ます。
Swagger Editorには、Generate Serverというものがあり、そこでnode.jsなどのパッケージをダウンロードすると、記載したレスポンスを返すサーバースクリプトが出てきます。
まとめ: どれを使うべきか
実のところ、どれも一長一短があります。
| メリット | デメリット | |
|---|---|---|
| swagger | swaggerだけでクライアントとドキュメントとモックサーバをまかなえる | ドキュメント確認するのになんでも良いもののウェブサーバー立ち上げる必要がある。APIに独自仕様の認証などがあった場合にswagger UIをカスタマイズする必要がある |
| API Blueprint | apiary.ioで外部サービスのみで記載を完結できる | Markdown拡張にクセがあり、それを覚えるのが大変。細かいフィールドのバリデーションをかけることができない |
| JSON Schema | 元々がバリデーションのためのものなので、フィールドの値を細かくチェックが可能 | あくまもバリデーションのためのものなので、ドキュメント化やモック化する場合は、自力でフローを実装しなければいけない。 |
柔軟性が高いのはJSON Schemaで、導入コストが低いのはswaggerです。
API Blueprintは、様々なツールがあるものの、一番最初に書くことになるMarkdown拡張を覚えるコストが意外にかかったので、自分が入っていたプロジェクトでは、API BlueprintからJSON Schema+Prmdに変更したことがあります。
またE2Eテストを行う場合にも、柔軟性が高いのがJSON Schemaです。swaggerはe2eテストの用途から外れてしまいます。
goのフレームワークのrevelでは、E2Eテストが用意されており、このレスポンス結果をJSON Schemaを使ってバリデーションを行うようにしていました。それで、テストを書く => JSON Schemaを書く => 結果、ドキュメントができる という流れを作っていました。
(正確には、Prmdからサービス全体のschema.jsonを作成できるので、それを元に各エンドポイント用のschemaを作成し、それでバリデーションを行っていました)
用途や何に重点を置くか、どれを使うかキチンと検討しておかないと管理がズサンになります。
それを避けるために、ひとつで複数の役割を担うべきだと思います。