http://paintschainer.preferred.tech
こちらに先月記事にした線画の着色のデモを公開しました!!
反響の大きかった皆さんに試していただけます!!(ちょっと期待値が上がり過ぎてないといいですがw)
http://qiita.com/taizan/items/cf77fd37ec3a0bef5d9d
以前の記事『初心者がchainerで線画着色してみた。わりとできた。』はこちら。
⇓そしてこちらがもじゃくっきーさんの使用例になっております。

GPUを使っている関係上アクセスが集中したりすると遅くなったりサーバーが落ちたりする可能性もありますが、生暖かく見守っていただければと思います。←たくさんの方に広まったこともあって、めっちゃ重くなっています。ぐぬぬぬ

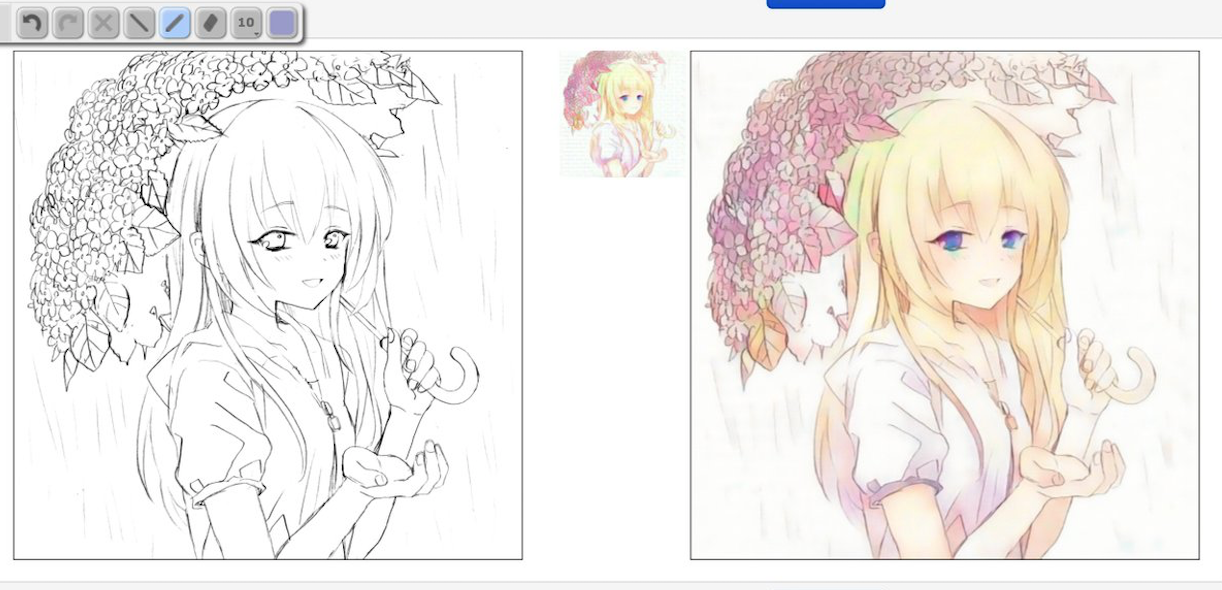
画面はこんな感じっす。
線画ファイルを選択するととりあえず自動で塗ってくれます。
※ただし、現状ではgifや透過pngは対応してません。 jpgか普通のpngでお願いします
ファイル選択してしばらくすると↓みたいな感じで、線画と着色結果1段目と着色結果2段目が表示されます。1段目が大体128px 2段目が大体512pxです。

次にカラーパレットから着色したい色を選んでヒントをつけていきます。
あまり彩度の高い色より、淡い色をつけたほうがなんとなくうまくいくケースが多いです。

ヒントをつけたらcolorizeボタンを押せばヒントを参考に着色してくれます。
雑なヒントでうまくいく場合もありますが、細かくヒントを与えないといい感じにならないケースもあります。
コツがわかるとニューラルネットの気持ちがわかるようになってきます。

画像ごとに色んなパラーメータを手動で調節すると更に上手くケースもあるのですが、今回は割愛してます。
前回はモデルだけでしたが、トレーニング、UIも含んだソースコードをgithubに上げました。
https://github.com/taizan/PaintsChainer
学習済みのモデルデータもこちらからダウンロード出来ます。
http://paintschainer.preferred.tech/downloads/
なので、GPUがあれば手軽にクローン環境を作れます。
まだまだ調教不足なところもあるので、ファインチューニングしてもっといい感じにしてやってください。
そのうち使わなかったモデル群も供養がてらにうpしようかと思います。
あと、仕事中に結構な工数を使ったので、chainerのPRという言い訳をするために、chainerにぜひスターつけたりプルリクしてコントリビュータになったりしてください。chainerをよろしくお願いします。
今回のシステムを作るにあたり、協力していただいたmattyaさんrezoolabさんに感謝!!