SEO好きですか?私は嫌いです。そんな事に取り組むよりも仕組みやコンテンツの改善に取り組みたいです。今回はそんなSEO嫌いにお送りする、SEO対策集です。やってられないSEOは1日で終わらせてもっと生産的な仕事に集中しましょう!
まずは結論から
下記をテンプレートにしていただければ良いです。google検索表示もfacebook表示も上手くいきます。twittercardの表示だけは公式サイト(日本語)より申請がいるのでそれだけしておきましょう。
<title>Qiita - プログラマの技術情報共有サービス</title>
<meta content="Qiita - XXX" name="title">
<meta content="ブログ記事詳細. 120字以内を心がけよう。その中でも最初の40字は大事。" name="description">
<meta content='キーワード, 5~6個がお薦め, 本文に書けなかったキーワード' name='keywords'>
<meta property="og:type" content="article"/>
<meta property="og:title" content="ogpのタイトル. <title>と文章も文字数も同じにする。"/>
<meta property="og:description" content="ogpの本文。<meta name='description'>と同じにする。" />
<meta property="og:image" content="https://secure.gravatar.com/avatar/ba111671b9d4dbdb9eff02471c361827" />
<meta property="og:url" content="http://qiita.com/taiyop/items/bfeeb41259cb0d083d88" />
<meta property="og:site_name" content="Qiita"/>
<meta content="summary" name="twitter:card" />
<meta content="@twitter_acount" name="twitter:site" />
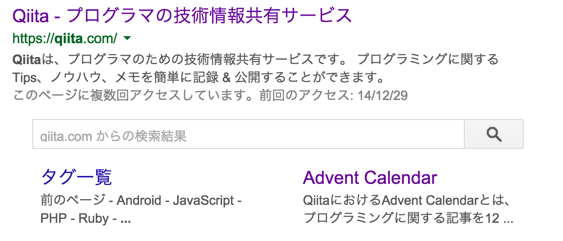
google検索での表示
titleについて
TOPページにはサービス名と簡単な説明の両方書く
<title>Qiita - プログラマの技術情報共有サービス</title>
<meta content="Qiita - XXX" name="title">
詳細ページにはサービス名と詳細ページのタイトルになるものを書く
<title>Qiita | ブログ記事タイトル</title>
<meta content="Qiita | XXX" name="title">
文字数は32文字以内
文字数が多すぎると「...」に省略されます。32文字くらいだと大丈夫なので文字数の目安にしましょう。
descriptionについて
文字数は120字以内
こちらも文字数が多すぎると「...」に省略されます。120文字以内に抑えましょう。
最初の40文字にこだわる
最初の40文字が一番よく読まれます。その文章に特に集中しましょう。
まとめるとこんな感じ
<title>Qiita - プログラマの技術情報共有サービス</title>
<meta content="Qiita - プログラマの技術情報共有サービス" name="title">
<meta content="Qiitaは、プログラマのための技術情報共有サービスです。 プログラミングに関するTips、ノウハウ、メモを簡単に記録 & 公開することができます。" name="description">
補足
上記のような「タグ一覧」「Qiitaについて」が表示されますが、これはサイトリンクと呼ばれ、googleから検索キーワードに一番適したサイトだと認められなければ表示されないようです。googleがその判定をするには少し時間が必要になるので今回は説明を省きます。詳しくは以下をご参照ください。
検索結果にサイトリンクを出す方法とウェブマスターツールでの設定方法
Facebookでの表示

この表示はOGP(OpenGraphProtocol)と言われる仕組みを使っている。
OGPの全体仕様の説明をしだすとキリがないので、その辺りはOGP公式サイトに任せます。今回はあくまで必要十分な設定の説明をします。
ちなみにOGP設定が上手くいっているかどうかは下記リンクより確認出来る。
https://developers.facebook.com/tools/debug
og:typeについて
サイトTOP
<meta property="og:type" content="website"/>
各ページ
<meta property="og:type" content="article"/>
実際にはもっと細かく設定出来るようになっているんですが現在はあまり影響なさそうなのでとりあえずはこれで十分です。詳しくはこちらをご覧ください。
http://singoro.net/note/ogp-og_type/
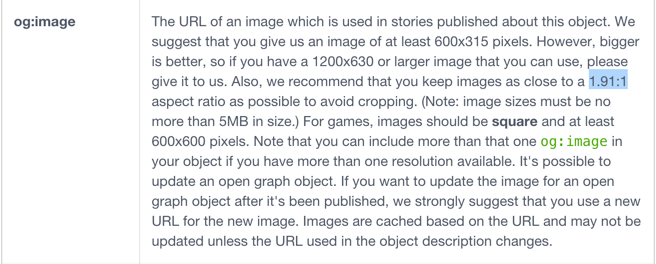
og:imageについて
画像の比率は表示レイアウトにも影響します。どのように見せたいかで画像サイズを選びましょう。
(1)画像が横長のとき

(2)画像が正方形・縦長のとき

画像推奨サイズはfacebook developer公式サイトを参考に。

横長の画像は比率1.91:1辺りに近づけましょう。600x315px以上であれば良いが、推奨は1200x630px。
正方形の画像は600x600px以上。
補足
画像設定して投稿してみたら横が切れてしまっていたなんてことがよくあります。
シミュレーターでどのように表示されるか試してから設定するのが良いでしょう。
OGP画像シミュレーター - http://ogimage.tsmallfield.com/
og:title等
後は以下を設定しておけば十分です。
<meta property="og:title" content="ページのタイトル" />
<meta property="og:description" content="個別ページの説明" />
<meta property="og:url" content="ページのURL" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:locale" content="ja_JP" />
<meta property="fb:admins" content="facebookのユーザーID fb:app_idで良い。" />
<meta property="fb:app_id" content="facebookのアプリID" />
fb:admins, fb:app_idについてはこちらをご参考に。設定の仕方も書いてくれています。
Facebookインサイト設定の落とし穴、app_id, admins の違いとは
まとめるとこんな感じ
<meta property="og:type" content="article"/>
<meta property="og:image" content="ページで見せたい画像URL" />
<meta property="og:title" content="ページのタイトル" />
<meta property="og:description" content="ページの説明" />
<meta property="og:url" content="ページのURL" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:locale" content="ja_JP" />
<meta property="fb:admins" content="facebookのユーザーID fb:app_idで良い。" />
<meta property="fb:app_id" content="facebookのアプリID" />
Twitterでの表示
手順は公式サイト(日本語)で十分わかりやすかったです。
1 実装するカードタイプを選択
2 適切なメタタグをページに追加
3 検証ツールでURLを実行して申請
4 承認を受けたら、URLをツイートしてツイートの下に表示されるカードを確認
OGP設定が済んでいれば、最短は2行追加するだけです。
<meta content="summary" name="twitter:card" />
<meta content="@twitter_acount" name="twitter:site" />
というのも、下記のようなog:xxxとtwitter:xxxの関係があるからです。
| og:xxx | twitter:xxx |
|---|---|
| og:title | twitter:title |
| og:description | twitter:description |
| og:image | twitter:image |
| og:url | twitter:url |
TwitterCardについて詳しく知りたい方は公式ドキュメント(日本語)を見てください。
※英語版が表示される場合は下記のようにURLを修正すれば日本語版表示されます。
# before
https://dev.twitter.com/cards/xxx
# after
https://dev.twitter.com/ja/cards/xxx
表示のプレビューは公式検証ツールから確認出来ます。
補足
<meta content='Qiita, SEO, チートシート' name='keywords'>
一応上記のようにkeywordsも書いていますが、現在はほとんどいみがありません。本文と同じくらいの重みだそうです。本文に書けなかったキーワードを入れると良いでしょう。5〜6個以内推奨です。
オマケSEO
ソースコードのエラーを改善
ソースコードにエラーがあっても表示が上手くいくことがありますが、SEO的にはあまり良くありません。
The W3C Markup Validation Serviceを使ってエラーがないか確認しましょう。
レンダリング速度を改善
描画速度もSEOに影響します。
Firefoxのアドオン Yslow を使って解析して改善しましょう。
※個人的にはChromeデベロッパーツールの拡張機能で欲しい所ですが...。
@sounisi5011さんよりご紹介
WebMasterToolで設定
サイトマップの登録なんかもしておくとgooglebot良いとのことです。
HTML5 microdataを使う
参考資料はコチラ
canonicalによるURL正規化
例えば、クエリパラメータによってxxx.com?xxxx=xxxというのがあるが、このクエリパラメータごとに別ページとして見なされてしまう。URL正規化はそれを同じページだと宣言出来る。
他にも影響要素あるかも!?
下記ツールを使ってチェックしてみましょう。