カレンダー作成関連メモ から カレンダー試行錯誤編:datepicker複数月表示
DatePickerはこちらのダウンロードから入手。
20160619現在使用したのは jQuery UI - v1.11.4
ダウンロードし、解凍したファイル中で使用したファイルは以下
これとは別に、 jquery.js が必要(今回はjQuery v1.10.2を使用した)
- images/*
- jquery-ui.min.css
- jquery-ui.min.js
これらのファイルをダウンロードしなくてもgoogleで提供しているのでそれを利用するのもあり。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<link type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css" rel="stylesheet" />
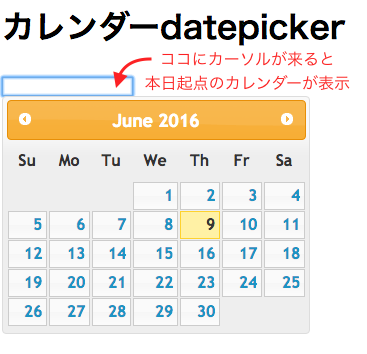
datapicker基本のカレンダー
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link type="text/css" href="jquery-ui.min.css" rel="stylesheet" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<title>カレンダーdatepicker</title>
<h1>カレンダーdatepicker</h1>
</head>
<body>
<input type="text" id="datepicker"/>
<script>
$('#datepicker').datepicker();
</script>
</body>
</html>
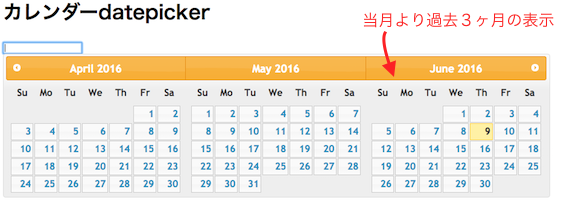
カレンダーで複数月表示する
横に表示するのはoptionがあるので簡単にできる。
$('#datepicker').datepicker({
numberOfMonths: 3, //何ヶ月分表示するか
showCurrentAtPos: 2 //当月の位置。一番左が0,一番右に出したいので2をセット
});
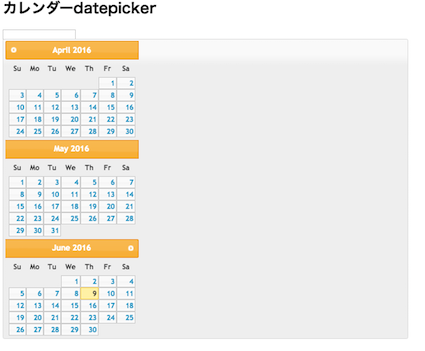
縦にカレンダーを並べる
縦に並べる方法がよくわからなかった・・
とりあえず、styleで float:left 指定になっているのでこれをなくしてみる。
<style type="text/css">
.ui-datepicker-group{clear:both;}
</style>
縦にはなってくれたものの、boxの背景やborderがそのまま残ってしまいました。
widthを追加してどうにかできないかをしてみてもなかなかboxサイズは変わってくれない。
いろいろ調べていてこの記事に助けられました。
jQueryUIのdatepickerを使ってハマった所 その1
_updateDatepicker: function(inst) {
:
width = 17, <-これか固定されているサイズ!
:
inst.dpDiv.removeClass("ui-datepicker-multi-2 ui-datepicker-multi-3 ui-datepicker-multi-4").width("");
if (cols > 1) {
inst.dpDiv.addClass("ui-datepicker-multi-" + cols).css("width", (width * cols) + "em"); <-ここで計算させてるのか!
}
:
元ソースをいじるわけにはいかないので、参考記事をみて対処法を考えました。
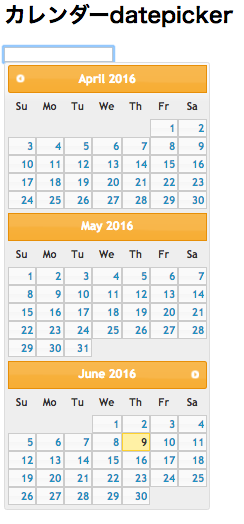
幅は1つ分で充分! なので、いらないスタイルを消してみることに。
最初にカレンダーができるときに実行されるように*beforeShow:*を使いますが、タイミングをずらしてやらないとstyleは消えてくれないことがわかりました。
なので、setTimeoutを使います。
$('#datepicker').datepicker({
numberOfMonths: 3,
showCurrentAtPos: 2,
beforeShow: function(input, inst){
setTimeout(function(){
inst.dpDiv.removeClass('ui-datepicker-multi');
inst.dpDiv.removeClass('ui-datepicker-multi-3');
inst.dpDiv.css('width',"");
},100);
}
});
onChangeMonthYear: function(year,month,inst){
setTimeout(function(){
inst.dpDiv.removeClass('ui-datepicker-multi');
inst.dpDiv.removeClass('ui-datepicker-multi-3');
inst.dpDiv.css('width',"");
},100);
}
切替の時に一瞬、カシャってなりますが、、、参考記事にあるように、一回消して出すとかするのかな。。
とりあえずはできたということで。。
参考:
jQuery UIのDatepickerでカレンダーから楽々日付入力
jQuery UI の Datepicker のカレンダーを複数月分表示