2017/03/01
WebサービスとしてリニューアルしてHerokuで公開しました。
QiiTrend
QiitaトレンドをリニューアルしてQiiTrendを作った - Qiita
- データ取得方法を変更したので、長期間のデータが高速に取得できるようになりました。
- サーバーサイドでデータをキャッシュしているので、一度表示したデータは次回から高速に表示できるようになりました。
- Qiitaの検索オプションがそのまま使えるようになり、タグ以外の検索もできるようになりました。
以下、2015/04/06の内容
最近話題になってるReact.jsを使ってクライアントサイドだけで動く簡単なアプリを作ってみた。
ソース
https://gist.github.com/tag1216/819ded0722cedf75996f
デモ
http://bl.ocks.org/tag1216/raw/819ded0722cedf75996f/
これは何?
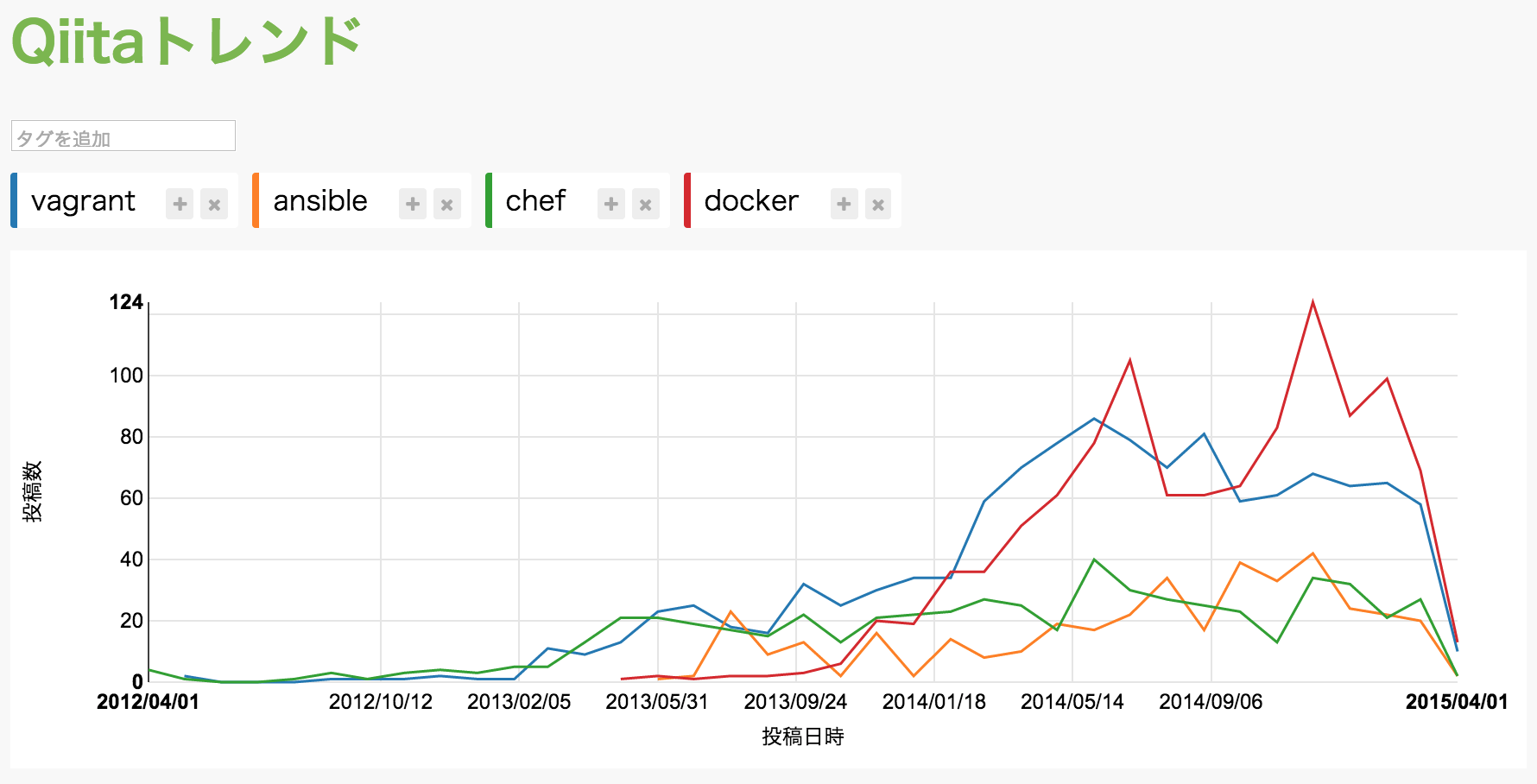
- GoogleトレンドのQiita版。
- 指定のタグがついた投稿の件数を時系列グラフで表示する。
- データはQiitaAPIで取得している。
使い方
- テキストボックスにタグ名を入力してENTERを押すと、指定タグの最新100件の投稿を取得してグラフに表示する。
※大文字小文字の区別はないがそれ以外はタグ名を正確に入力する必要がある。 - タグ名の横のを押すと、次の100件を取得してグラフに追加する。
- を押すと、タグがグラフから削除される。
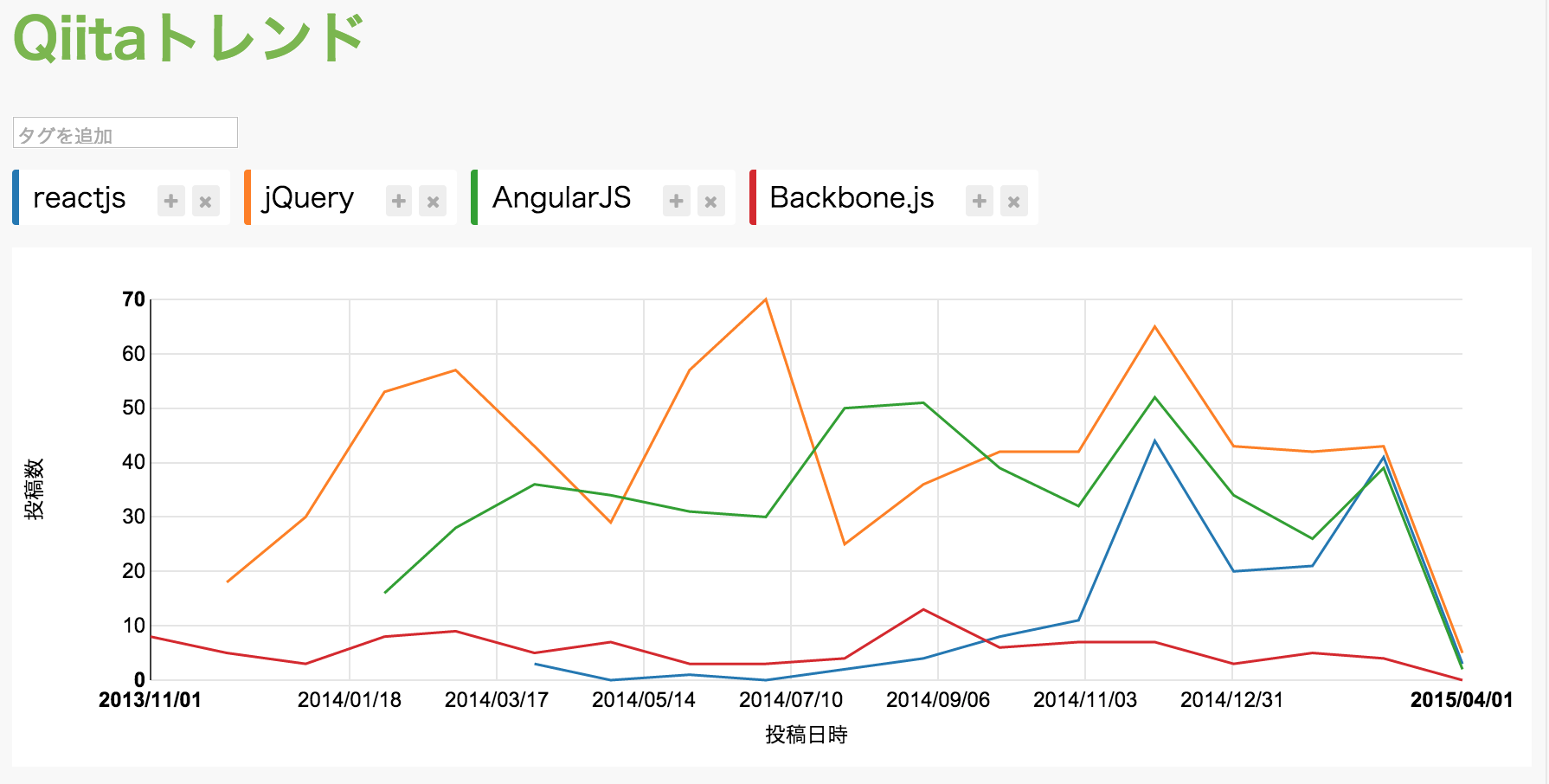
JavaScript系タグを比較してみた
JavaScriptの代表的(?)なフレームワーク/ライブラリを比較してみた。
- reactjs
- AngularJS
- Backbone.js
- jQuery
- reactjsは昨年後半から徐々に増えてきている。
- 自分の中ではBackbone.jsはAngularJSと同じくらい人気があると思っていたけど、実際はかなり少なかった。
- jQueryもまだまだ現役っぽい。
- 先月(2015年3月)はjQuery,AngularJS,React.jsの投稿数は同じくらい。React.jsの今後の伸びが気になる。
使ってるもの
React.js以外は目新しいものはないけど一応紹介しておく。
-
GitHub Gist
GitHubが提供しているソースの断片を共有するサービス。
ソースファイル(HTMLとJavaScript)の置き場所として使用。 -
bl.ocks.org
Gistに置いたHTMLをWebページとして表示できるサービス。
JavaScriptも実行できる。 -
React.js
Facebookが作ったUIを構築するためのライブラリ。 -
NVD3
D3.jsを使ったグラフライブラリ。 -
D3.js
DOMにデータをバインドして動的コンテンツを表示するためのライブラリ。
d3.js自体はグラフ描画ライブラリではないので、グラフを表示するためにはNVD3のようなライブラリを使用するか、自分で描画処理を全て作る必要がある。 -
Qiita API v1
以下の理由でv2ではなくv1を使用した。- v1の特定タグ投稿一覧取得は投稿日時や編集日時でソートされていない。1
- 認証なしでのリクエスト回数制限がv1のほうが多い。(v1は150、v2は60)
-
Font Awesome
Webフォントアイコン。
React.jsを使ってみて気づいたところ
小さいコンポーネントは可読性が良い
React.jsではJSXを使ってJavaScriptのコード内にHTMLを書くので、UIとそれに関連する処理が1ファイルにまとまる。
このため40行程度で1画面に収まるような小さいコンポーネントのソースは可読性が高い。
入れ子になったコンポーネントのイベント処理は面倒
A->B->Cというような入れ子になったコンポーネントで、Cで発生したイベントをAで処理したい場合、Bにもイベントを移譲するコードを書く必要なあるので少々冗長になる。
var A = React.createClass({
onClick: function() {
alert('onClick');
},
render: function() {
return <B onClick={this.onClick} />;
}
});
var B = React.createClass({
render: function() {
return <C onClick={this.props.onClick} />;
}
});
var C = React.createClass({
render: function() {
return <div onClick={this.props.onClick}>Click me!</div>;
}
});
-
最初は投稿日時か編集日時の降順だと思って使っていたら部分的に古い投稿が混ざっていて、おかしいな〜何でだろうな〜と思って問い合わせてみたら、そのタグが付けられた日時の降順という回答を頂き、ドキュメントにも追記して頂きました。 ↩