ノンプログラマーがはじめてWebサービスを作ってみた記録です。
2016.3.28 追記: リリース1年後について書きました。
はじめてのOSSリリース記 〜なぜ無料でソースコードを公開するのか?
自己紹介
趣味でたまにプログラムを書く程度のノンプログラマー。
本業は SHIFT( http://www.shiftinc.jp ) という会社でテスト自動化エンジニアをしています。
20代最後の年に何か新しいことを!と思い立ち、勢いでWebサービスを作ってみました。
作ったもの
Chibineko - 世界で最もシンプルなテストツール
https://chibineko.jp
面倒なテストはサクッと終わらせよう
Chibinekoはテストケースの作成と実行管理を行うためのシンプルなテストツールです。
テスト項目を箇条書きにするだけで、あなた専用のテスト実行ページが瞬時に作成されます。
あとはウェブ上でOK/NGをつけるだけ。 もうテストのためにExcelを開く必要はありません。
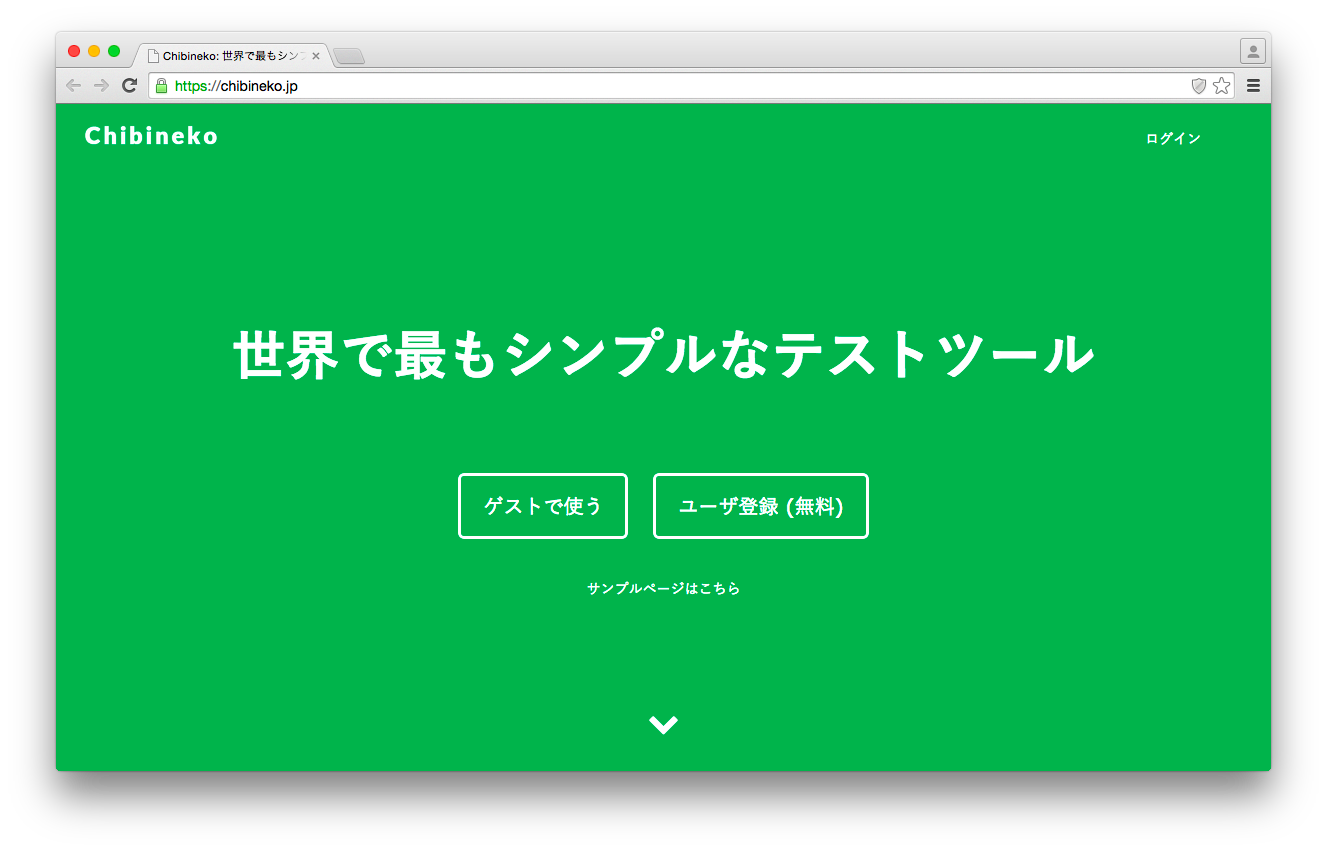
サイトトップ
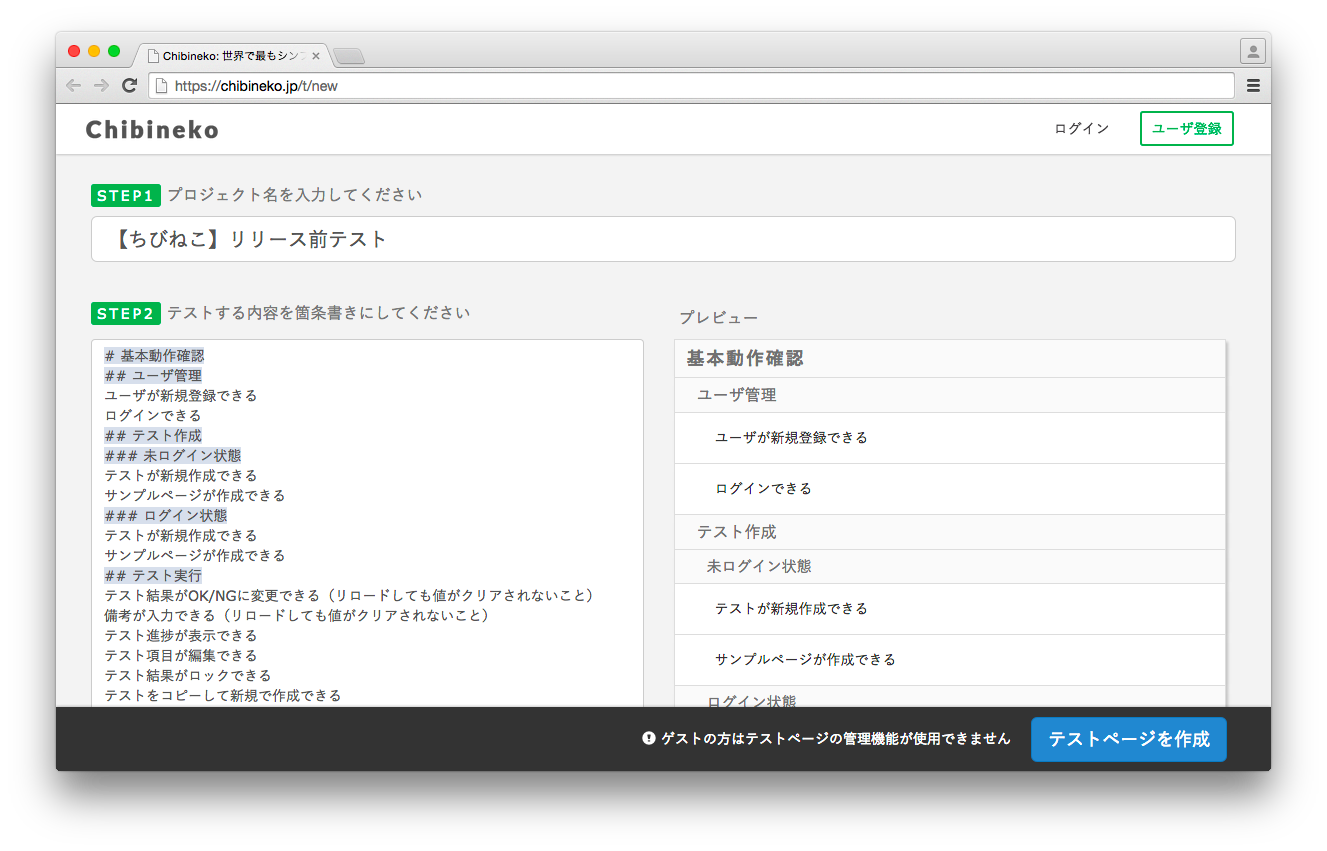
テスト作成画面
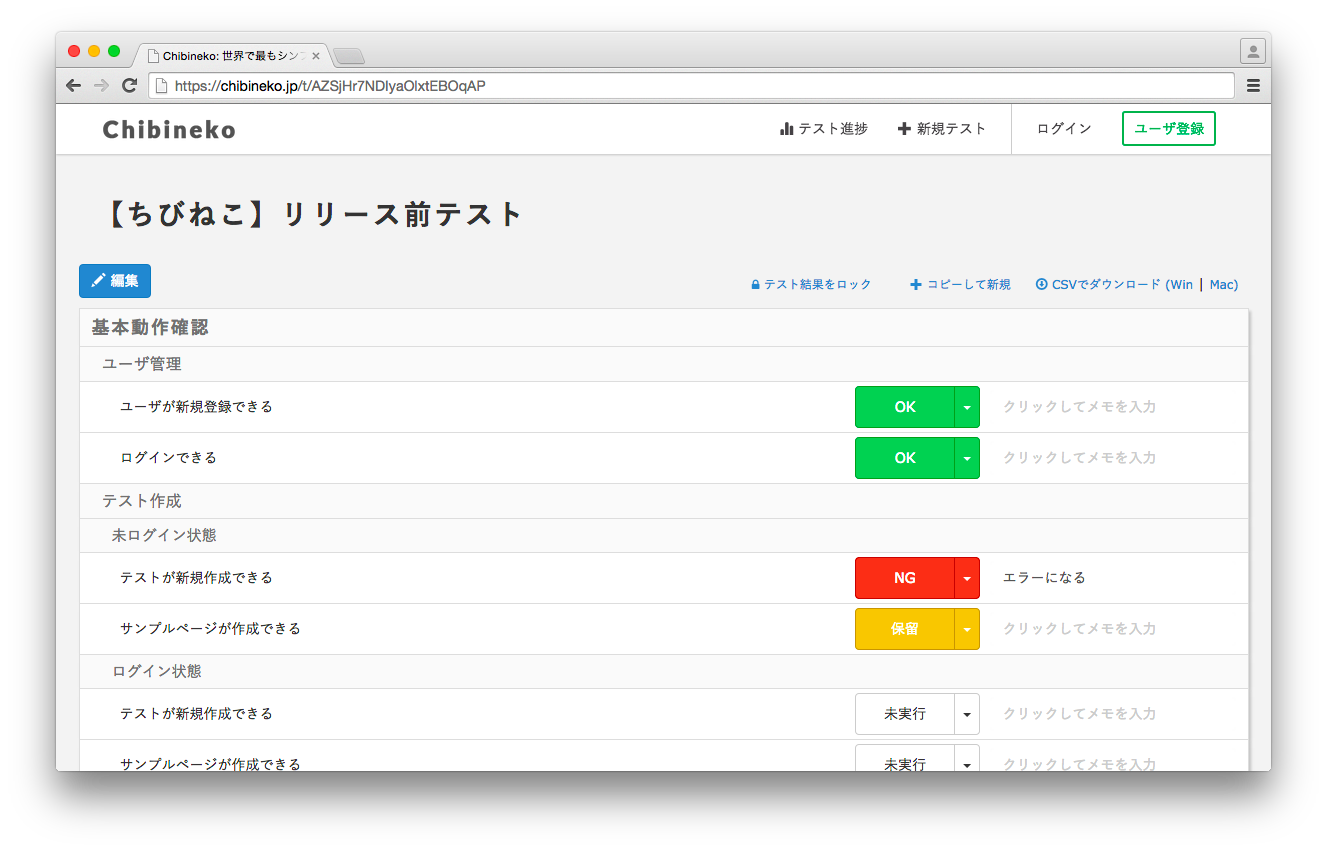
テスト実行画面
Chibinekoってなに?
Chibinekoは開発工程における**「テスト」**にフォーカスをあてたサービスです。
通常の開発現場では、テストをする際にあらかじめメモ帳やExcelなどでテスト項目を書き出すことが多いかと思いますが
このChibinekoはそんなメモ帳やExcelの代わりとなるツールです。
テスト項目をメモ帳に書くような感覚で箇条書きにするだけで、テスト実行のための専用ページが作成されるので
あとはテストをしながらWeb上で結果ボタンをポチポチ押していくだけ。
とても簡単、手軽にテストが始められるので、このサービスを使うことで
面倒でついつい後回しにされがちなテスト作業が少しでも楽しい時間になれば幸いです。
なんで作ったの?
『テストって正直面倒くさい』
そう思っている開発者はきっと少なくないはず。
そうしたテストへのイメージを少しでも変えたい、そんな想いからこのサービスは生まれました。
テスト会社の人間が言うのもなんですが、正直テストってあまりモチベーション上がらないですよね。
(そういう開発者のために、うちのようなテスト会社があるとも言える)
ただ、世に公開するからにはテストを全くやらないわけにもいかない。
じゃあ最低限の機能テストくらいはやろう。
そんな比較的ライトな開発現場に向けたテストツールって案外ニーズがあるのでは?と思い、今回作ってみました。
このサービスのこだわり
シンプルの追求
Chibinekoの開発ポリシーのひとつとして**「大事なのは機能ではなくUI/UX」**という考え方があります。
これは、サービスの魅力を向上させるためには「新しい機能を追加すること」よりもまず
「ユーザ体験を向上させること」を第一に考えるということです。
では、ユーザ体験を向上させる要素とはなにか。
その答えのひとつが**「シンプルであること」**だと僕は考えています。
たとえばスマホアプリでも、リリース開始当初はシンプルで使いやすかったのに
バージョンアップ重ねるにつれて段々使いにくくなってしまったアプリってありますよね。
これはユーザが求める機能を追加していった結果なんだと思いますが
機能を追加したからといって必ずしもユーザの満足度が向上するとは限らないということです。
ユーザの声をいかにシンプルにサービスに反映させるか、それが今後のChibinekoの大きなテーマです。
ユーザの利用障壁をできるだけ低く
新しいサービスを実際にユーザに使ってもらうのは大変です。
そこでChibinekoでは、できるだけ多くの方に気軽にサービスを使ってもらえるように
ユーザ登録をしなくてもほぼすべての機能を使えるようにしました。
また、さらに手軽にサービスを体験してもらえる仕組みとして、
トップに「サンプルページはこちら」リンクを設置することで
サービスのメイン画面に1ステップで遷移できるような動線を用意しています。
こうした工夫をすることで、少しでも興味を持ってサイトを訪れてくれた人が
トップページで離脱してしまわぬよう、できる限りの配慮をしています。
使用している技術やリソース
- Ruby on Rails ... Webフレームワーク
- Bootstrap ... CSSフレームワーク
- Bitbucket ... コードホスティングサービス
- Heroku ... テスト環境(PaaS)
- さくらVPS(CentOS) ... 本番環境(VPS)
- Apache + passenger ... Webサーバ
- PostgreSQL ... データベース
- Trello ... タスク管理
Ruby on Railsってどうなの?
今回はじめてWebサービスを作るにあたり、
2014年現在Web界ではどんな言語に人気が集中してるのか調べてみることにしました。
話題のスタートアップから聞いた2014年のモダンなウェブ開発まとめ!
http://blog.sumyapp.com/2014/01/モダンなウェブ開発/
シリコンバレーのスタートアップはどんなプログラム言語を使っているのか?
http://blog.btrax.com/jp/2014/06/30/startup-languages/
PHPとRubyを徹底比較!開発効率をあげて収益を増やす
http://techracho.bpsinc.jp/piichan1031/2013_05_13/8578
Googleさんから読み取るPHPとRails開発の比較
http://techracho.bpsinc.jp/morimorihoge/2013_05_23/8576
結局Ruby on RailsとPHPってどっちが優れてるの?
http://blog.applest.net/article/20141201-ruby-on-rails-vs-php/
どうやら、今は PHP と Ruby(Rails) が2大勢力のようです。
PHPは文法が容易だから習得しやすいとか、書ける人が多いからエンジニアの確保がしやすいとか
総合的な開発の容易さで選んでいる人が多いようですね。
その点Rubyは、書いてて楽しいとか、フレームワークが優秀とか
言語自体の魅力に惹かれて選んでいる人が多いようです。
きっとどちらを選んでも大差ないんだと思いますが
「趣味で書くなら楽しい方がいいな」という単純な理由でRubyを選ぶことにしました。
・・・結果としてこの判断は間違っていませんでした。
すっかりRubyとRailsの魅力にハマってしまいました。
そんなわけで、今回Ruby(Rails)で開発をしてみてとくに良かったと感じたことを
簡単に書き出してみたいと思います。
学びやすい
Rubyが日本発祥ということもあり、本当に日本語での情報が多く
何か困ったことがあっても大抵は日本語でググれば日本語のサイトがヒットします。
英語が苦手な僕にとって、これはとても助かりました。
また、学びやすさという点では下記のチュートリアルの存在が大きく
Rails初心者が勉強するのにわざわざ本なんて買わなくていいんじゃないの?
というくらいコンテンツの内容が充実しています。
Ruby on Rails チュートリアル:実例を使って Rails を学ぼう
http://railstutorial.jp
事実、今回のChibinekoを作るにあたって、このチュートリアル以外に特別な勉強は何もしていません。
Web開発の概念が自然と身につく
Railsは規則がしっかり決まっているので、普通に書いていると自然にRailsのレールに乗ることになります。
そのため開発を進めていくにつれ、MVCやルーティング、RESTなど
Web開発における重要な概念が自然と身につきます。
今まで独学でプログラミングをしてきた僕にとって、これはとてもよい経験でした。
Gemが豊富
RailsにはGemというライブラリ管理の仕組みがあって、汎用的な機能はたいてい先人が作って公開してくれています。
たとえばユーザ管理機能で有名なDeviseというGemをインストールすれば
単純なユーザ登録処理だけでなく、登録時のメールアドレスの認証処理やパスワード忘れた時のリクエスト処理など
ユーザ管理機能にまつわる様々な機能を、ほんの少しの手間で自分のサービスに組み込むことができます。
こうしたGemの存在がなければ、きっとChibinekoの開発期間は倍くらいになっていたことでしょう。
書いてて楽しい
たとえば1から10まで処理を繰り返す場合、Rubyならこんな風に書くことができます。
(1..10).each do |i|
# 繰り返す処理
end
なかなか直感的ではないですか?
Rubyにはこのような便利な記法がたくさん用意されているので、純粋に書いてて楽しいですし
常に新しい発見があってワクワクします。
知って得する!55のRubyのトリビアな記法
http://melborne.github.io/2013/03/04/ruby-trivias-you-should-know-4/
ちなみに前述の例では、一般的なfor文のような書き方も可能で
開発者の好みによって記法を使い分けられる柔軟さがRubyにはあります。
ひとり開発で感じたこと
ひとり開発って長く続かないですよね。
どんなに良いアイディアが思いついたとしても
数ヶ月という期間、誰の目にも触れずひとりでコツコツ作り上げるのって
想像するよりはるかに根気のいる作業です。
そういった意味で、ひとり開発の一番の敵は**「モチベーション」**だと思います。
もちろん、困った時に気軽に相談できる人がいないとか、苦労は他にもいろいろありますが
モチベーションを高く保つことさえ出来れば、たいていの問題は乗り越えられます。
では、ひとり開発で最後までモチベーションを保つためにはどうしたらよいのか。
無事リリースした今思い返してみると、そこには大きく**「2」**つのポイントがありました。
① 開発期間
当然ですが、開発期間が長ければ長いほど途中で挫折する可能性が高くなります。
ちなみにChibinekoの開発期間はトータルで約3ヶ月です。
主な作業時間が毎日仕事が終わってからの2時間と土日で
はじめてのWeb開発ということを考えるとまぁ妥当なところでしょうか。
なお、開発開始からβ版リリースまでの流れはざっくりとこんな感じで
- 1ヶ月目:Railsの勉強をしながらプロトタイプ作り
- 2ヶ月目:BootstrapやjQueryでフロント側を作り込み
- 3ヶ月目:クローズドで公開してユーザのFBをもとに作りこみ ⇒ β版公開
とにかく**「最初の1ヶ月でなんとなく形にする」**ことを第一の目標としました。
作ろう!と思い立った直後は誰しもモチベーションが高いものですが
そんなテンションも長くは続きません。
その最初のテンション高揚期にどこまで形にできるか、
それが最終的にリリースまでたどり着けるかどうかの大きな分かれ道だと思います。
そのため最初の1ヶ月は、少しくらいコードが汚くても気にせず
少しくらいデザインがダサくても目をつむり
これは完成品じゃないプロトタイプなんだ、と言い聞かせ
細かいことには拘らずにサービスのコアとなる画面と機能のみを実装することに専念しました。
その結果、一番やる気のある時期にある程度完成系がイメージできるところまで作れたことが
今回無事にリリースまで辿りつけた大きな要因だったと思います。
それでも、最終的にはリリースするまでに3ヶ月かかってしまい、正直最後の方は少しダレてしまった感がありました。
そういった意味では、もう少し早い段階で思い切って公開に踏み切ってしまってもよかったのかもしれません。
② 外からの刺激
今回のちびねこプロジェクトですが、当初は業務外の活動で始めたものの
7割くらい開発が完了した段階で会社公認のプロジェクトとなりました。
(具体的にはMacBook Airが支給され、業務時間の20%をちびねこの活動に当てることが認められました)
それからというものプロジェクト自体が人の目に触れやすい状況になり、完成前から様々な反響を得ることができました。
こうした環境の変化が、モチベーションを保つうえでのよい刺激になったと思います。
趣味で作る場合も、たとえば開発初期段階からあえてサービスを一般公開してしまうことで
早い段階からユーザの反応を得ながら開発を進める、なんてやり方もありかもしれませんね。
HerokuとTwitterを使えば十分に可能だと思います。
このように、いかに開発期間中から外の刺激を受けて、それをモチベーションに変えることができるかが
孤独なひとり開発を乗り切る大きなポイントだと思います。