Firebaseを使ってユーザー認証を簡単に実装するための手順をまとめてみました。
Authentication
サーバー側のコードを使わずに、さまざまなプロバイダのユーザーを認証し管理できる機能です。
今回はFacebookログインをためしました。
-
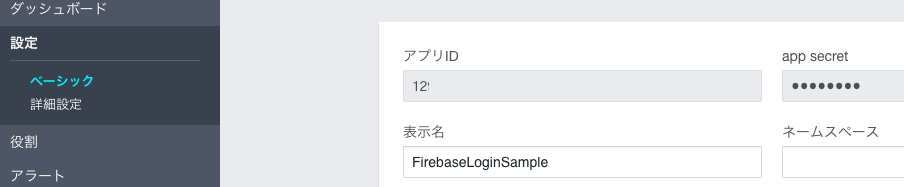
Facebook開発者向けページで新しいアプリケーションを追加します。

-
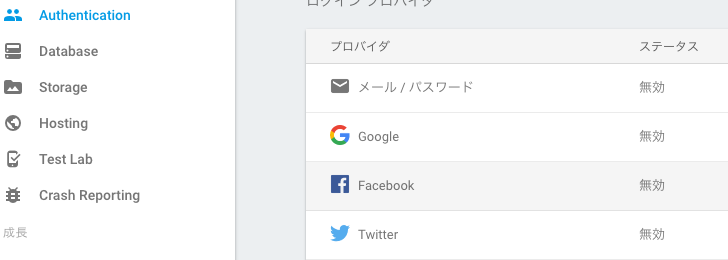
Firebaseコンソールを開き ユーザー認証を追加したいプロジェクトを選びます。
Firebaseコンソール -
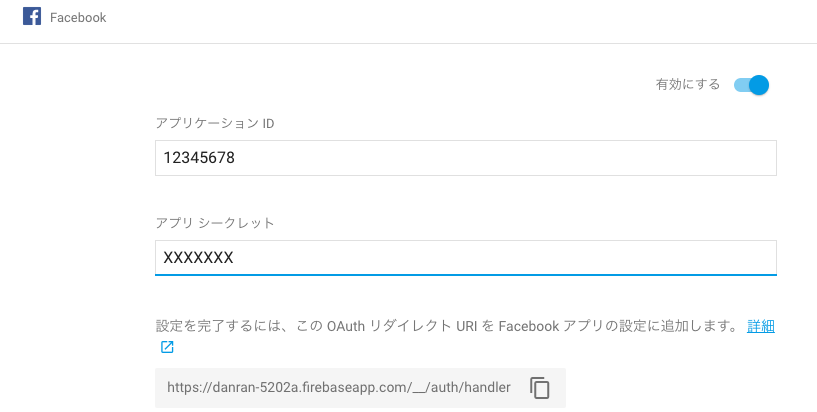
Facebook認証を有効にして Facebook開発者向けページ で確認したアプリIDとアプリシークレットを入力する。OAuth リダイレクト URI をコピーしておく

-
Facebook開発者向けページに戻って先程追加したFacebookログインの 有効なOAuthリダイレクトURI 欄に ペーストする。

ここまでの操作でFirebaseを利用したFacebook認証が有効になりました。
続いて javascript でログイン処理を実装していきます。
JavaScript で Facebook ログイン実装をする。
```
-
htmlにログイン処理を開始するためのボタンを追加する。
<input type="button" value="ログイン" id="btnLogin"> -
Facebook プロバイダ オブジェクトのインスタンスを作成する。
var provider = new firebase.auth.FacebookAuthProvider(); -
Firebase プロバイダ オブジェクトを使用して Firebase での認証をする。
今回はログインページをポップアップして認証する signInWithPopup を利用しました。var clickBtnLogin = function(){ //認証 firebase.auth().signInWithPopup(provider).then(function(result) { //ログイン成功 var token = result.credential.accessToken; var user = result.user; }).catch(function(error) { //エラー var errorCode = error.code; var errorMessage = error.message; var email = error.email; var credential = error.credential; }); }; window.onload = function() { document.getElementById("btnLogin").onclick = clickBtnLogin; }; -
ローカル環境で実行して内容を確認してみる
firebase serve
表示される URLをブラウザで開くhttp://localhost:5000 -
Facebookログイン出来ることを確認する。
-
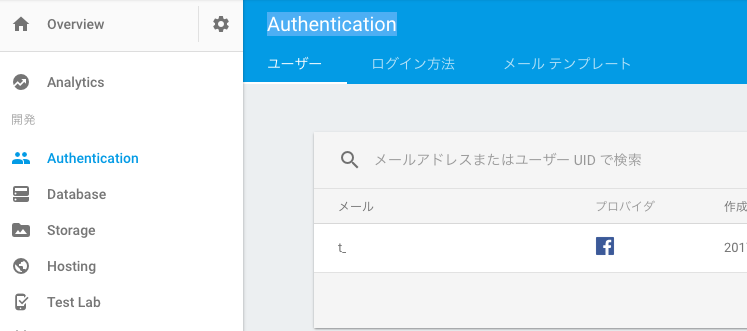
Firebaseコンソールを開いてAuthenticationメニューを選択して、ユーザーが追加されていることを確認する。

-
デプロイして公開してみる。
firebase deploy --only hosting -
デプロイ成功したらブラウザで開いてログインを試してみる。
firebase open hosting:site
ユーザー認証を自分で実装するとなると、データベース設計や管理画面の実装などが必要でハードルがあるのですが Firebaseのユーザー認証 を利用すると、そのへんを考えなくても簡単に実装することができました。