1周目を進めていく上で方針としたこと
- 3周やることを前提に、わからない部分はメモだけ残してあまり深入りしない
- コードはコピペせず全てタイプする(※HTMLやCSS等も含めて全部)
- 1周目はテストを書かない(※2周目、3周目からは書いていきます)
前提知識(チュートリアルに取り組む前にやったこと)
- HTML/CSS/JavaScriptの基礎インプット(※Treehouseという学習サイトを利用)
- Git/Unixの基礎インプット(※Treehouseという学習サイトを利用)
- 簡単なRailsを用いたTo-doアプリ作成(※Treehouseという学習サイトを利用)
- Rubyの基礎インプット(※Progateという学習サイトを利用)
- 書籍「基礎Ruby on Rails」全体を軽く1周
- 書籍「Ruby on Rails4 アプリケーションプログラミング」 1章〜3章
合計所要時間
40時間
第1章
- 所要時間:3時間
- 難易度:易しい
- 主要トピック:
- Railsセットアップ
- Hello, world!アプリ作成
- Git/Bitbucketセットアップ
- Herokuセットアップ/初めてのデプロイ
第2章
- 所要時間:1時間
- 難易度:易しい
- 主要トピック:
- scaffold機能を用いた簡単なアプリ作成
- MVCモデルの説明
- RESTに基づくルーティング設計
第3章
- 所要時間:2時間
- 難易度:易しい
- 主要トピック:
- Railsアプリ環境設定おさらい(※今後チュートリアルで作成していくTwitterクローンアプリのセットアップ)
- 静的ページ作成(ERBの導入/テンプレート操作)
第4章
- 所要時間:3時間
- 難易度:普通
- 主要トピック:
- Rubyの概要説明(メソッド/データの型/クラス 等)
第5章
- 所要時間:3時間
- 難易度:易しい
- 主要トピック:
- 静的ページ作成続き(レイアウト作成)
- Bootstrapの導入/CSS編集
- 部分テンプレートの導入
- アセットパイプライン/Sassの説明
第6章
- 所要時間:3時間
- 難易度:普通
- 主要トピック:
- ユーザーモデル開発
- ActiveRecordを用いた簡単なデータベース操作
- フォームのバリデーション設定
- パスワードの暗号化
第7章
- 所要時間:3時間
- 難易度:普通
- 主要トピック:
- サインアップフォームの実装
- RESTに基づくルーティング設計(リソース設定)
- Gravatarを用いたプロフィール画像設定
- ストロングパラメータ設定
- SSL設定
第8章
- 所要時間:6時間
- 難易度:難しい
- 主要トピック:
- ログイン・ログアウト機能の実装
- セッション、クッキー、トークンを利用したユーザ状態の管理
- ドロップダウンメニューの実装
- 自動ログイン機能の実装
第9章
- 所要時間:3時間
- 難易度:普通
- 主要トピック:
- ユーザー情報の編集機能(フォーム)実装
- 編集権限の付与
- ユーザーの一覧表示
- シードデータの設定
- ページネーションの実装
- 管理者権限の付与
- ユーザー削除機能の実装
第10章
- 所要時間:4時間
- 難易度:難しい
- 主要トピック:
- メール認証によるアカウントアクティベーション
- ActionMailerを利用したメール送信設定
- パスワードリセット機能の実装
- 認証用のカスタムURL生成
第11章
- 所要時間:5時間
- 難易度:普通
- 主要トピック:
- Micropost(Tweet)モデルの開発
- モデル間の関連付け(1対Nの関係性)
- Micropost(Tweet)表示画面の実装
- Micropost(Tweet)の作成と削除
- 画像投稿機能の実装
- Amazon S3の設定
第12章
- 所要時間:4時間
- 難易度:かなり難しい
- 主要トピック:
- Follow/Follower機能の実装
- ホームフィード画面の実装
- モデル間の関連付け(多対多の関係性)
- Follow一覧/Follower一覧ページの実装
- Unfollow機能の実装
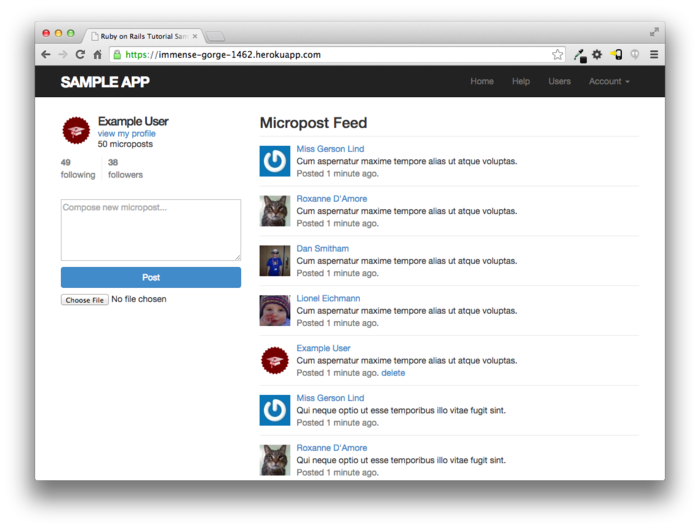
完成アウトプットイメージ
所感
- ただ動くものを作るというだけではなく、コードのリファクタリングや、セキュリティ面への配慮など、かなり実践的な内容であると感じた。知人のエンジニアからは
Railsチュートリアルの内容が全般的に習得できていれば、開発現場で即戦力になれると言われた。 - Ruby on Railsに関わる部分だけではなく、Bootstrapを利用したデザイン、Git/Bitbucketを用いたバージョン管理、Herokuを利用した本番環境へのデプロイ、アップロードされた画像をAmazon S3で保管するなども含まれているので、Webアプリケーションを開発していく上での全体像がすごくつかみやすい。
- とはいえプログラミング初心者が取り組む上にあたって、特に後半部分の難易度はかなり高いので、最低3回は繰り返すという前提で、わからない部分はどんどん飛ばしながら進めるのが良いと思われる。理解が難しい部分であまりにも深入りしてしまうと挫折する可能性が出てしまいそう。
- これが無料で公開されているというのは本当に感謝でしかない。