- 2016/2/3追記
Hueを使ってデモしてみました。
Hueを使ったデモ動画をアップしました。
https://www.youtube.com/watch?v=Wl_7-Nbfd70
はじめに
ARでデバイスをコントロールできるReality Editor、そしてその基本的な仕組みであるOpen Hybrid使ってみました。

Reality Editorの日本語記事:http://gigazine.net/news/20151214-reality-editor/
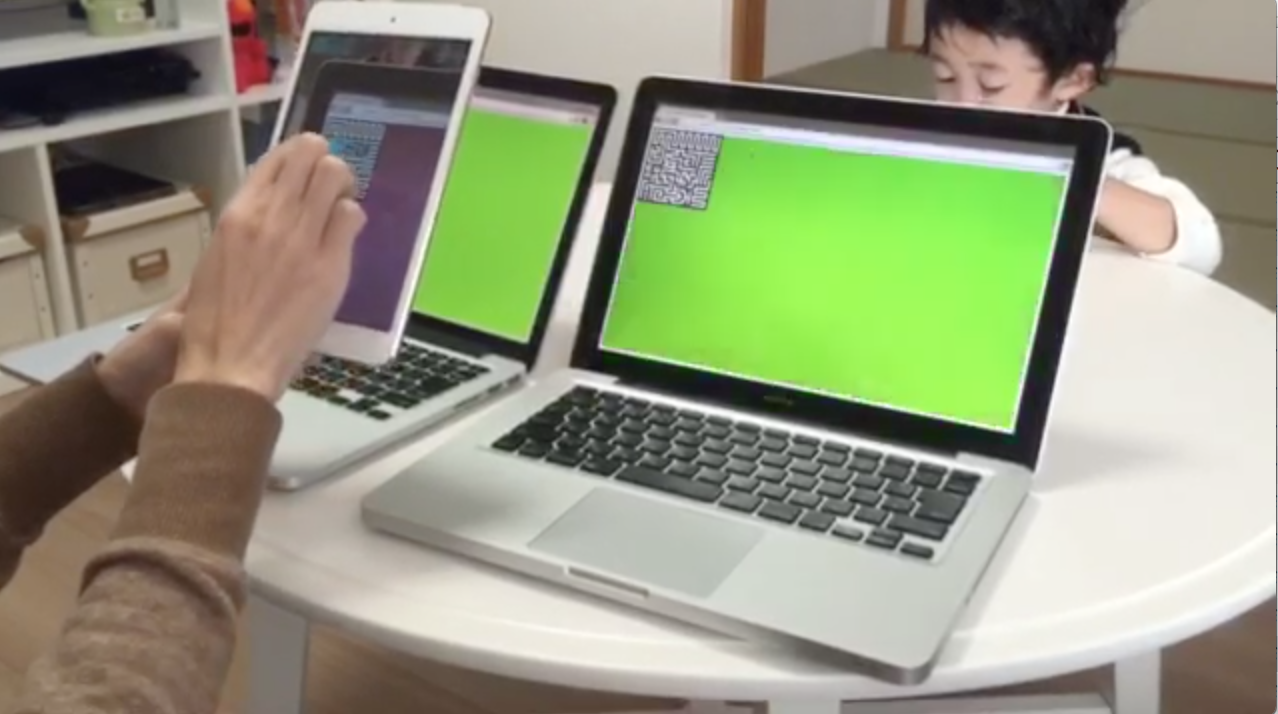
先にデモ動画を載せておきます。
本当はArduino YUMでやるところをArduino YUMが手元に無かったので、OpenHybrid用にJavaScript向けのHardware Interfaceを作ってブラウザ上のサイトをデバイスに見立ててやってみました。本当はHue(電球)でやったほうが、見栄えいいのですが、まだ届いてないため。
実際にトライ!
必要なもの
- OpenHybridサーバ(今回はMacにインストール)
- Reality Editor(iPhoneかiPadが必要)
- 本当はArduino YUM(今回は使わなかった)
Open Hybridサーバの設定
Open Hybridのobjectサーバのインストールは基本的にこちらに書いてあります。git cloneかgithubからzipで落としてきて、インストールしたらhttp://localhost:8080 にアクセスします。するとDashboard画面が開きます。
*注意点は、node v0.12.xじゃないと動かないところです。
*forkして、今回使うHardware Interfaceを追加したリポジトリがあります。https://github.com/syuhei176/object
Interfaceを設定
Interfaceは自分で作ることができます。今回はサンプルのsensorAndSliderってやつを使います。DashboardにAdd Interfaceというボタンがあるので、これをクリックして、下記のこちらのサンプル(index.html
, object.jsなど)をアップロードします。
今回うまく動かないことが多くて、わかりやすくするためsensorAndSliderサンプルのindex.htmlの一部を簡単にしました。ARインターフェース側からの書き込みのみに修正しました。
setInterval(function () {
sliderValue = slider.value;
//if (!touchState) {
// obj.readRequest("led");
//} else {
if (sliderPrevValue != sliderValue)
obj.write("led", sliderValue / 255);
sliderPrevValue = sliderValue;
//}
}, 50);
Targetを設定
こちらも基本はこちらに。
ちゃんと設定できていると、Add Targetのボタンところが緑色になります。
最後の手順のVufoiraからダウンロードした、Zipをアップロードするところで、QR画像もアップしないといけないことにしばらく気づきませんでした。

Hardware Interface
「Hardware Interface」はArduino YUMとのシリアル通信ようのものが最初からあります。今回はブラウザを対象にしたかったので、JS×socket.io用の「Hardware Interface」を作りました。objectサーバのhardwareinterfacesディレクトリの中にsocketioディレクトリを作り、その中に以下のソースコードをindex.jsという名前で入れます。
socketio hardware interface : https://gist.github.com/syuhei176/501ee614e0e31c2e98c5
さらにデバイスの代わりにこういうサイトを作りました。
<script src="socket.io.js"></script>
<script>
window.addEventListener('load', function() {
var objName = "{Object Name}";
// code for communication
function HybridObject () {
var that = this;
this.listeners = {};
this.object = io.connect('http://localhost:8081');
this.object.on('connect', function(e) {
});
this.object.on('read', function(e) {
console.log(e);
if(that.listeners[e.obj+e.pos]) that.listeners[e.obj+e.pos](e)
});
this.write = function(obj, pos, value, mode)
{
if(!mode) mode = "f";
this.object.emit('write', {pos:pos, obj:obj, value:value , mode: mode}); };
this.developer = function()
{
this.object.emit('dev', {}); };
this.add = function(obj, pos)
{
this.object.emit('add', {pos:pos, obj:obj}); };
this.read = function(obj, IO, cb) {
that.listeners[obj+IO] = cb;
}
}
var obj = new HybridObject();
obj.add(objName, "sensor");
obj.add(objName, "led");
obj.read(objName, "led", function(e) {
var color = Math.floor(Number(e.value) * 255);
if(color < 0) color = 0;
if(color > 255) color = 255;
var color_str = "rgb(160," + (255-color) +","+ color + ")";
bg.style['background-color'] = color_str;
});
var bg = document.getElementById('bg');
setInterval(function() {
obj.write(objName, "led", 1+Math.floor(Math.random()*200));
}, 3000);
});
</script>
<style>
.wp {
width:100%;
height:100%;
background-color: #f0f0f0;
}
.qr{
margin:0 auto;
width:300px;
}
</style>
<div id="bg" class="wp">
<img class="rq" src="./marker01.jpg" width=240 />
</div>
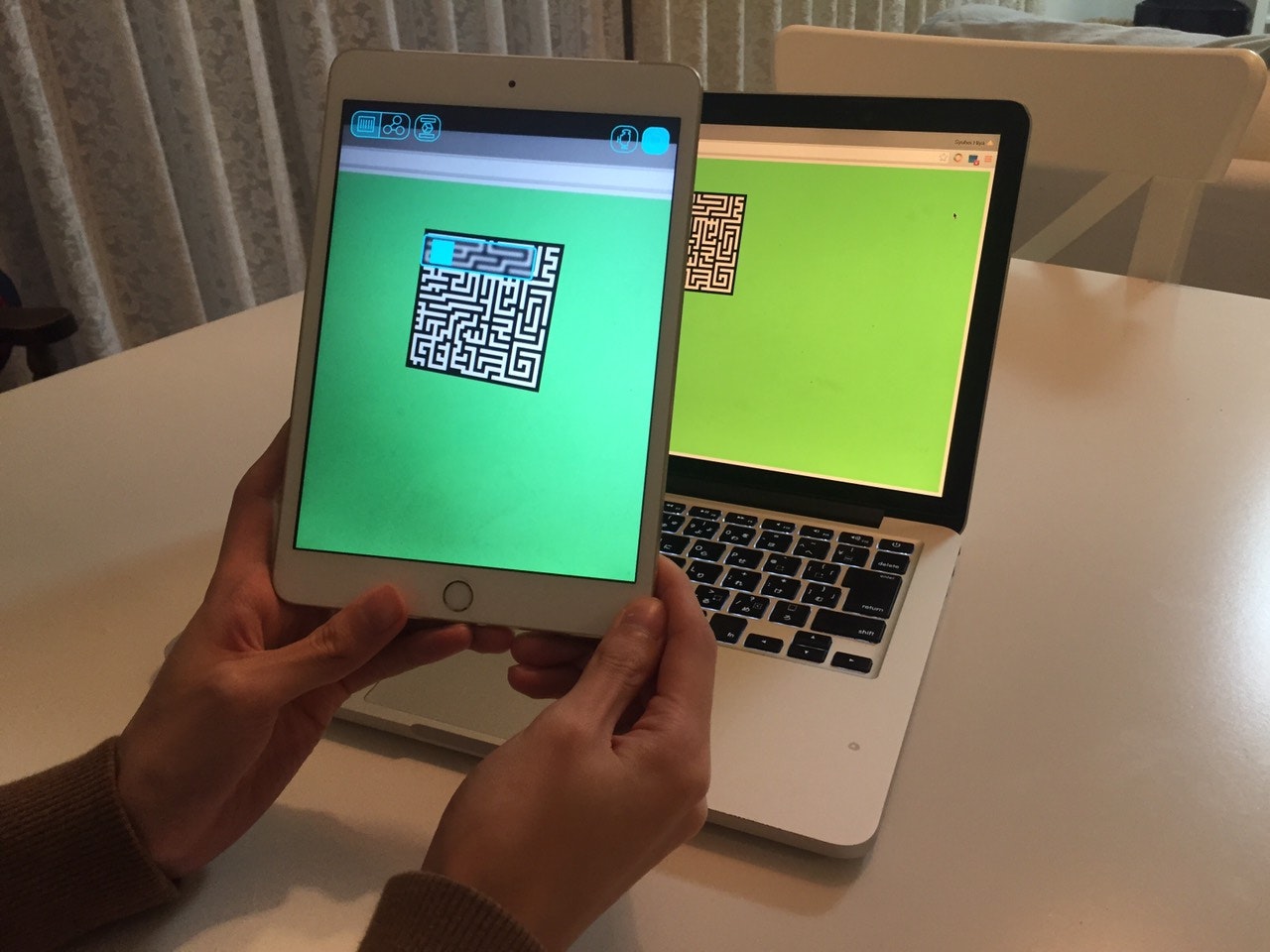
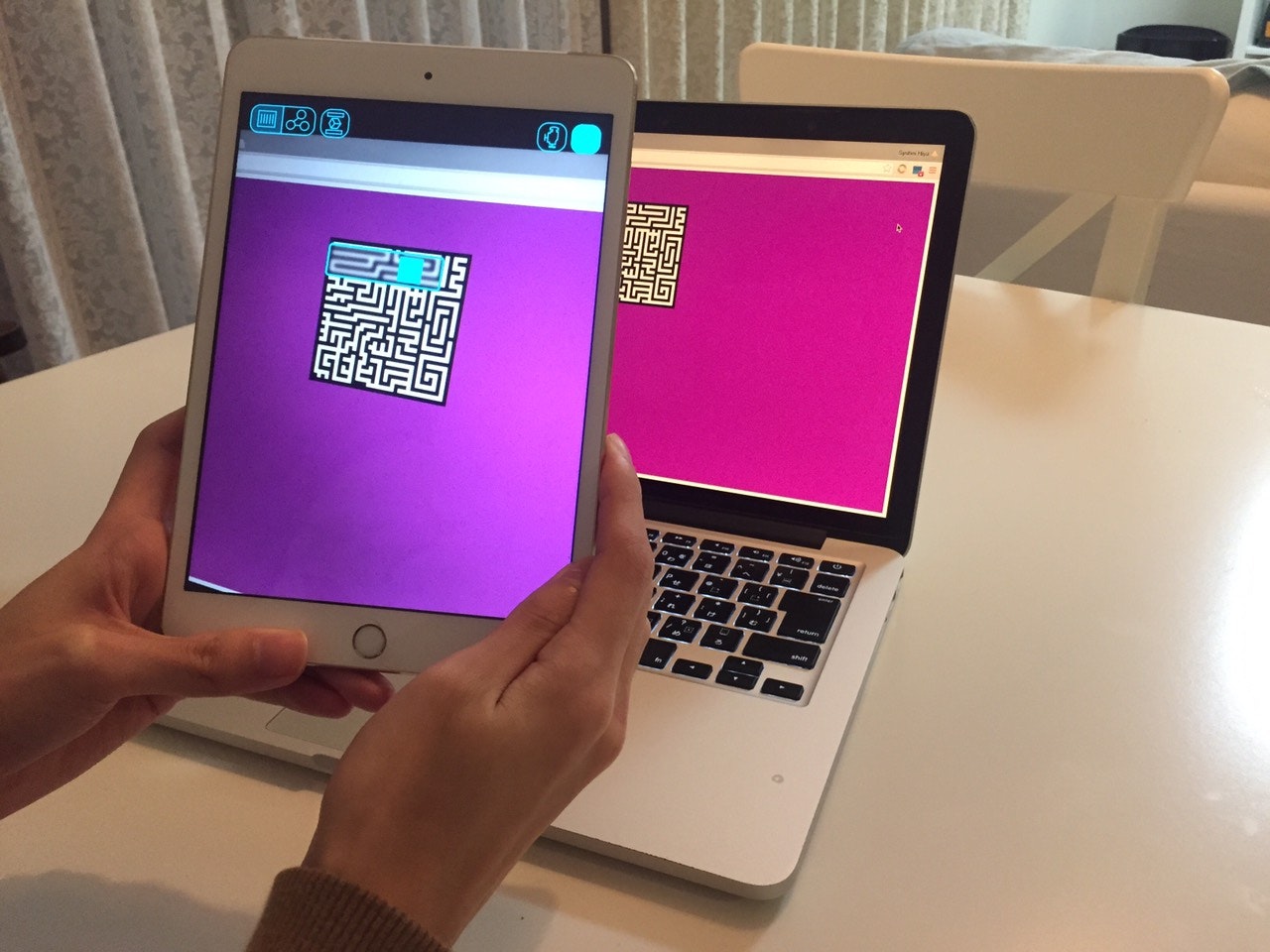
サイトを作りました。この背景色をARで変更します。本当はHueでやりたかったけど。
Reality Editorをインストール
これはApp Storeからインストールします。
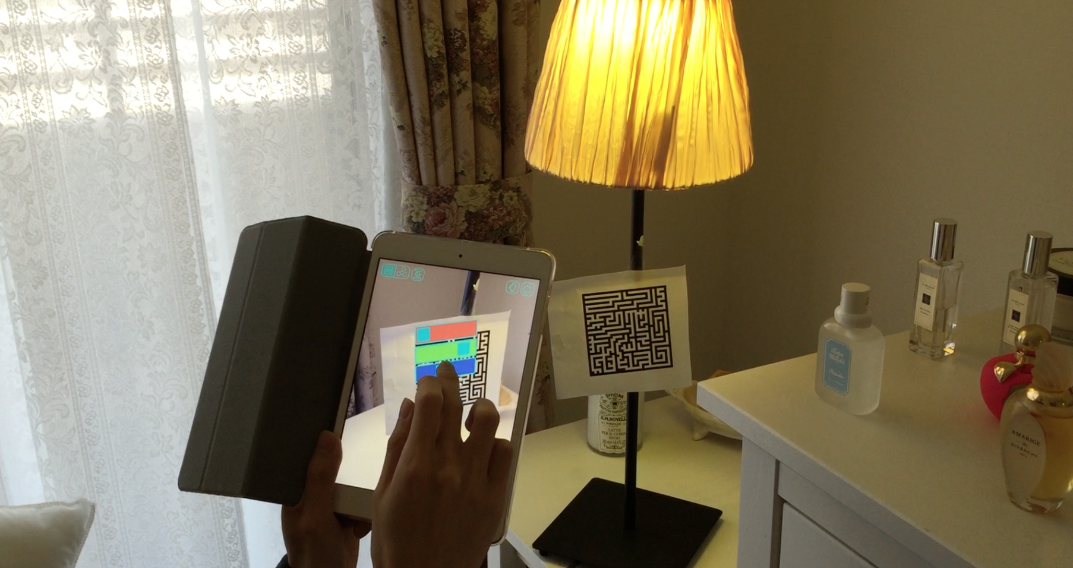
iPadに写ってるのがReality Editorの画面です。ボタンが5つあります。左上2つはモード切り替えボタンです。大根おろしみたいな方がInterfaceが見えるモードで、丸3つの方がデータポイントをリンクさせるためのモードです。左から3番目がInterfaceを画面に固定するボタン。右側に移りまして、右から2番目は設定画面が開くボタン、右端がリロードボタンです。
まとめ
あらためてデモ動画↓
https://twitter.com/syuhei_hiya/status/686458436792406016
今回はReality Editor/Open Hybrid使ってみました。Open HybridはARでデバイスをコントロールできる仕組みです。本当はArduino YUMでやるところをArduino YUMが手元に無かったので、JS用のHardwareInterfaceを作ってブラウザを対象に試してみました。思いがけずOpenHybridのチュートリアル的な記事になった気がします。同一ネットワーク内の機器を自動で認識するので、これを実際のHue(ネットに繋がってる電球)でやれば、**いちいちペアリングしなくてもうちにiPadを持って来れば、ARで電球の色を変えたりできるはず。**次は絶対Hue使います!
参考
OpenHybrid:http://openhybrid.org/