#まず始めに
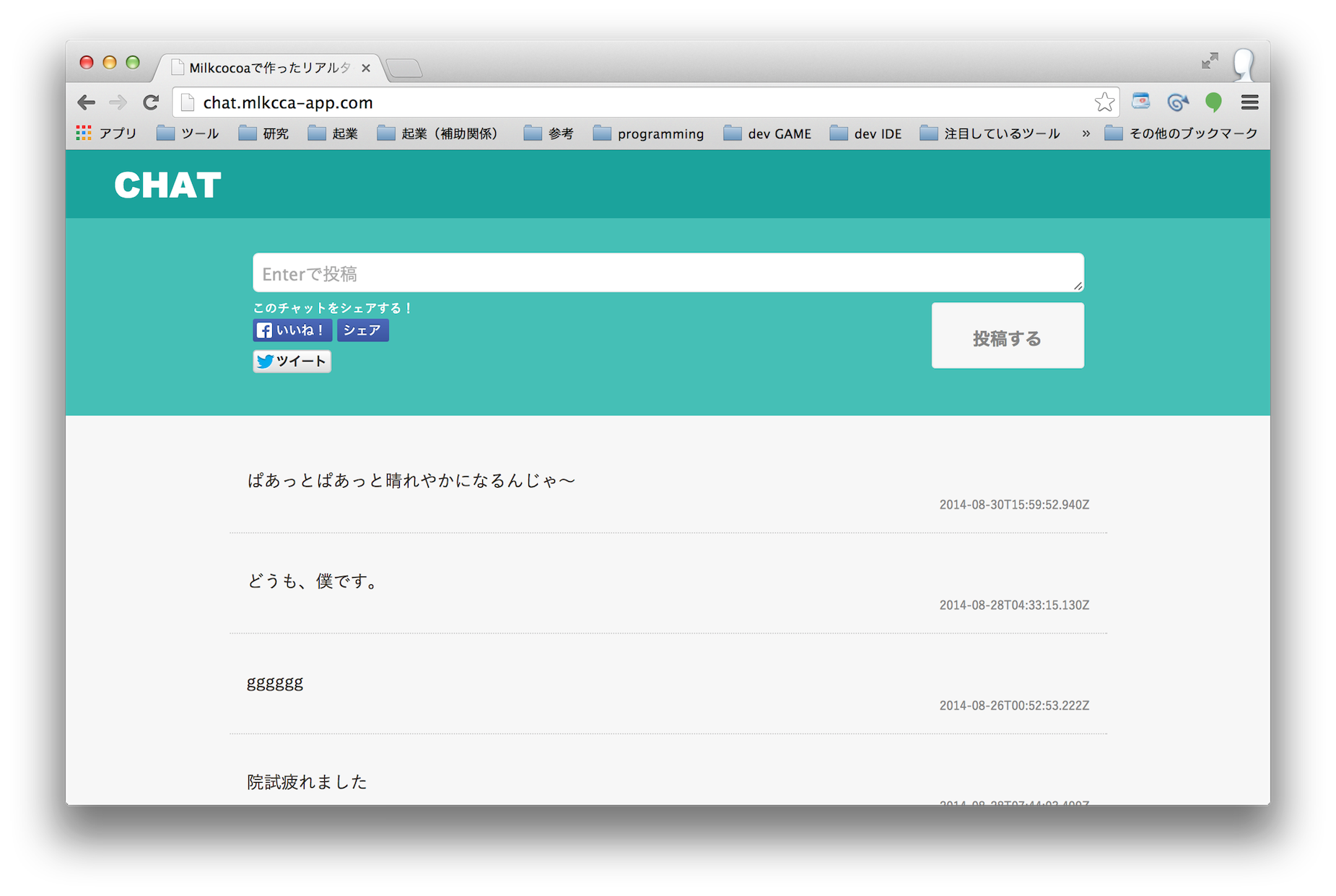
これを読めばこんなアプリケーションが作れるようになります。( http://milk-cocoa.github.io/chat/ )簡単なWebチャットアプリです。
このようなリアルタイムWebアプリケーションを作るには、例えばWebSocketという技術が必要です。WebサーバにNode.jsを利用したりします。データベースにMySQLを使うか、MongoDBなどのNoSQLを使うか。サーバをAWSにするか、HerokuやAzure等のPaaSを利用するか、考えなければいけません。そんな面倒なことを一切考えないで済む方法があるんです。milkcocoaを使いましょう。
milkcocoa : https://mlkcca.com/
( 弊社のサービスです ;) )
今回はmilkcocoaを利用した開発方法をご紹介しようと思います。
- 2015/5/2 追記 2015/5/7にmilkcocoaが新バージョンになるのに合わせて解説を変更しております。
#開発スタート
まずはhttps://mlkcca.com/ で開発者登録をしましょう。そして、ダッシュボードでアプリの登録をします。

「Javascriptで始めよう!」と書いてある場所のコードをコピーすれば準備環境です、今回はとりあえずmilkcocoaが用意してくれているサンプルソースを使ってみましょう。ソースコードはGithubにあります。この中で一番簡単な、chat(https://github.com/milk-cocoa/chat )を使ってみましょう。デモはこちら(http://milk-cocoa.github.io/chat/ )にあります。まずこのソースコードをZipなどでダウンロードします。次に"your app id"のところに、あなたがmilkcocoaで作ったアプリのapp idを入力します。(あなたが入力したものでなく、seai9xxxxxxのように自動生成されるものです。)
var milkcocoa = new MilkCocoa("seai9xxxxxx.mlkcca.com");
とりあえず、これで動きます。
localhostでapacheなどのサーバをたてて動かすか、bitballoon のようなホスティングサービスを利用して確認しましょう。HTMLファイルを直接ブラウザで開いても良いです。
次はソースコードを解説します。
#ソースコード解説
解説をするソースコードはこちら( https://github.com/milk-cocoa/chat/blob/master/index.html )です。1.から2.までの番号を付けてコメントを書いています。順番に説明していきます。
1.はmilkcocoaとの接続設定です。先ほど、ここのapp idを編集しましたね。milkcocoaで作成したアプリケーションIDとのひも付けを行います。
2.でmessageデータストアを作成します。たくさんのmessageを入れておく箱を作成するような感覚です。
var ds = milkcocoa.dataStore("message");
3.でmessageがたくさん入るデータストアにクエリをかけます。コールバックでデータが返ってきます。
//3."message"データストアからメッセージを取ってくる
ds.stream().sort("desc").next(function(err, datas) {
datas.forEach(function(data) {
renderMessage(data.value);
});
});
4.では"message"データストアのプッシュイベントを監視します。つまり他の誰かが、このデータストアにデータをpushした時に、ここで登録したコールバックが呼ばれます。
//4."message"データストアのプッシュイベントを監視
ds.on("push", function(e) {
renderMessage(e.value)
});
5.はPostボタンが押されたときに実行します。データストアにメッセージデータをプッシュします。
//5."message"データストアにメッセージをプッシュする
ds.push({
content : $("#content").val()
});
$("#content").val("");
これで簡単な解説は終わりです。