はじめに
以下の3つについて説明することでMilkcocoaの認証について説明します。
- 認証済みクライアント以外を接続不可にする機能
- API Key認証
- トークン認証
「認証済みクライアント以外を接続不可にする」とは?

これをONにすると、「認証」を行っていないクライアントのすべてのAPIアクセスを拒否します。同時接続数にも加算されません。「認証」には以下の2つの方法があります。
- API Key認証
- トークン認証
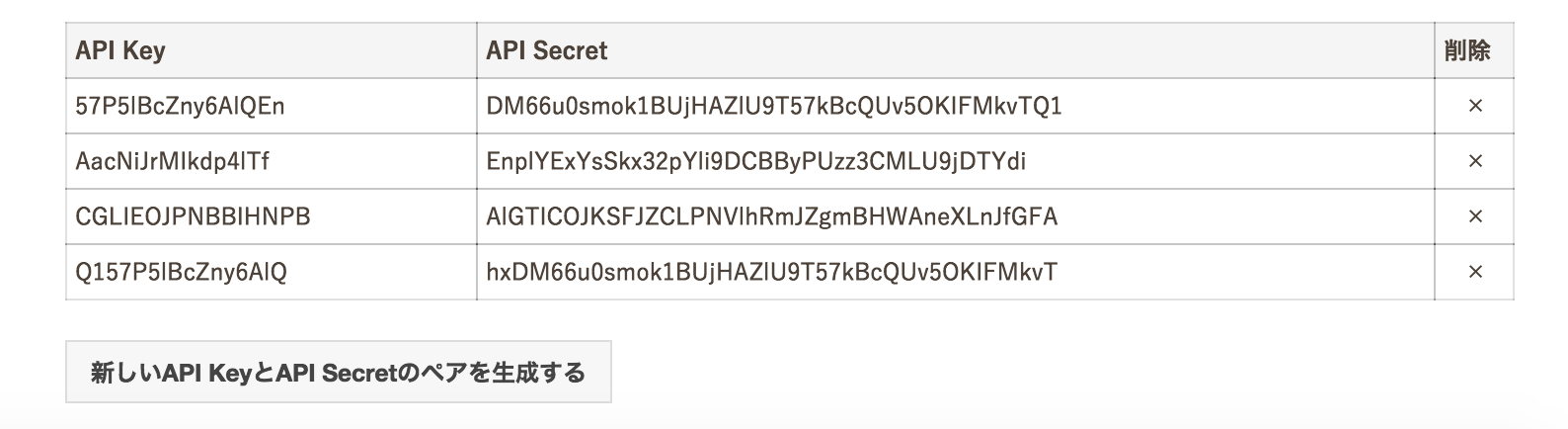
API Key認証とは

API KeyとSecretのペアを生成して、それを使って認証します。JavaScriptのソースコードは以下です。
var milkcocoa = MilkCocoa.connectWithApiKey('{appid}.mlkcca.com', 'API_Key', 'API_Secret');
トークン認証とは
シークレットキーを使ってJSON-Web-Tokenを生成し、それを使って認証します。

例えば、Facebook認証を実装し、上のシークレットトークンを使い、JSON-Web-Tokenを生成します。
実装サンプル:https://github.com/milk-cocoa/auth/
JWT生成をしているコードの場所:https://github.com/milk-cocoa/auth/blob/master/server/token.js
var jwt = require('jsonwebtoken');
var token = jwt.sign({
sub :'user id', //<-facebook認証で得たユーザIDを入れる
iss : 'foo.com', //<-自分のホスト
aud : 'mlkcca.com'
}, "{Secret Key}", {expiresIn : 30 * 60});
そのトークンをクライアント側に返し、authWithTokenメソッドを使いMilkcocoaに認証します。
MilkCocoa.authWithToken(token, function(user) {console.log("auth", user)});
//結果:"auth" {sub:'user id', ...}
これによりuserメソッドで、ユーザ情報が取得できるようになります。
MilkCocoa.user(function(user) {console.log("user", user)});
//結果:"user" {sub:'user id', ...}