Githubに上がっているLaravel関連のプロジェクトをStar数の多いものを中心にまとめてみました!
Laravel-4-Generators
モデル、ビュー、コントローラなどの作成の手助けになるパッケージです。
例えば以下の様なコードを打つと名前に合ったmigrationファイルを作成してくれたりします。
php artisan generate:migration create_post_table
この場合はpostテーブルを作成してくれます。
ちなみにLaravel関連のプロジェクトではLaravel本体の次にStar数が多い2083になりますので、
注目度の高いパッケージですね!
Laravel-4-Bootstrap-Starter-Site
Laravelのサイト作りのテンプレートを提供しているパッケージです。
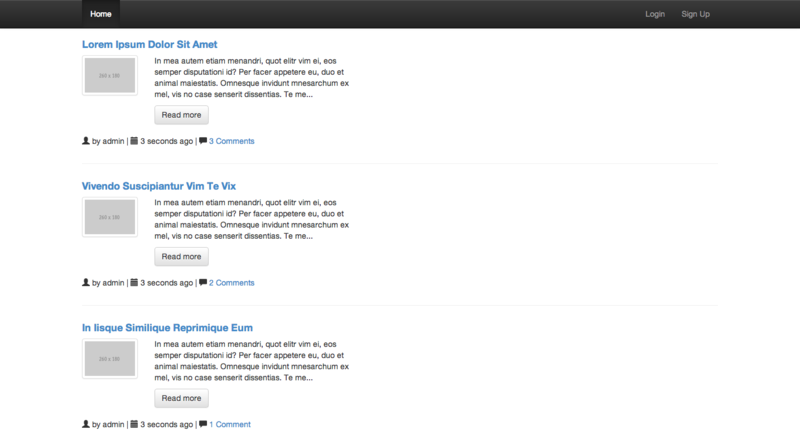
サイト作りに必要なものはまるっと入っていて、単純に起動させてみると以下の様なサイトが表示されます。
Boostrapを使ったサイトになっていて、Confideを使ったユーザ登録、ログイン機能が入っている他、
Entrustを使ったパーミッション管理、バリデーションにはArdentを使っていたりしますので
ちょろっとLaravel触ってみたい!って感じにはうってつけのパッケージです!
Laravel-Administrator
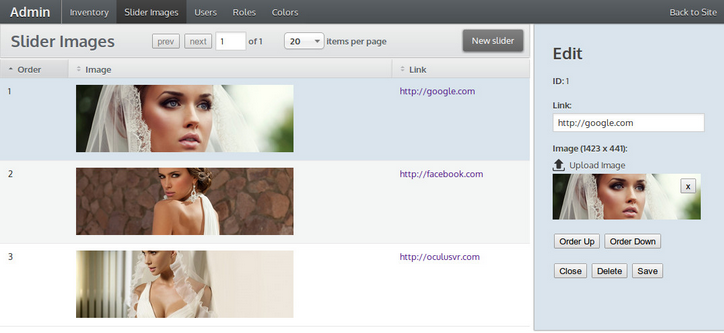
ECサイトなどによくある管理画面が提供されているパッケージです。
イメージとしては以下な感じ。
導入までの手順が結構あるのですが、それを差し引いてもとても便利なパッケージです!
former
デザインが簡単に作成出来るパッケージです。
デザインを手掛ける際にTwitterBootStrapを使ってCSSゴニョゴニョとかやりますが、
このformerを使えばそれが凄くスッキリデザインできます。
作者のAnahkiasenさんによる分かりやすい例が以下になります
// Laravel
<div class="control-group">
{{ Form::label('input01', __('validation.attributes.input01'), array('class' => 'control-label') )}}
<div class="controls">
<div class="input-prepend input-append">
<span class="add-on">@</span>
{{ Form::text('input01', 'myname', (Input::get('input01', Input::old('input01')), array('class' => 'input-xlarge')) }}
<span class="add-on">$</span>
</div>
<p class="help-block">This is an help text</p>
</div>
</div>
// Bootstrapper
echo Form::prepend_append(
Form::control_group(
Form::label('input01', __('validation.attributes.input01')),
Form::xlarge_text('input01'),
(Input::get('input01', Input::old('input01', 'myname'))),
$validation->errors->get('input01'),
Form::block_help('This is an help text')
),
'@', '$'
);
// Former
Former::xlarge_text('input01', 'Text input')
->blockHelp('This is an help text')
->prepend('@')->append('$')
->value('myname')
このように、今までがっちり書いてたものがこのFormerを使えば数行で済むよ!ということです。
素晴らしいですね!
Former側で覚えないといけないこともありますが、使いこなせるようになれば楽に済みそうですね!
Laravel-Excel
Excelを出力しよう!ってなパッケージです。
使い方は簡単で空のExcelを出力する場合は単純に以下のようにすればOK。
Excel::create('Laravel Excel', function($excel) {
$excel->sheet('Excel sheet', function($sheet) {
$sheet->setOrientation('landscape');
});
})->export('xls');
これだけでExcelが出力されます。
セルの操作もほぼほぼ全ての操作が出来たり、インポート機能とかもあったりするので、
Excelを使わなければいけない人はこのパッケージ使ってみるのはどうでしょう?
というわけで凄くザクッと説明しましたが、まだまだ色々と面白いパッケージがあったりするので、
是非githubでlaravelを検索してみてください!