はじめに
本稿では、Google I/O 2014 で発表された新しいUXの体系「Material Design」のガイドラインのうち、'比較的導入が容易なもの'とその導入方法について紹介します。
「Google Design」トップ
http://www.google.com/design/
「Material Design」紹介動画
https://www.youtube.com/watch?v=Q8TXgCzxEnw#t=31
文字サイズ
タイポグラフィの標準スタイルの中で、文字サイズの基本セットについて触れています。文字サイズは原則、12、14、16、20、34spを使いましょう!
http://www.google.com/design/spec/style/typography.html#typography-roboto
res/values/dimen.xml 内にこんな感じで文字サイズを定義しておくとよいと思います。
<resources>
<dimen name="textsize_xsmall">12sp</dimen>
<dimen name="textsize_small">14sp</dimen>
<dimen name="textsize_medium">16sp</dimen>
<dimen name="textsize_large">20sp</dimen>
<dimen name="textsize_xlarge">34sp</dimen>
</resources>
タブレット向けに文字サイズを変えたい場合はこちらの記事をどうぞ。
http://qiita.com/suzukihr/items/1a3204e6c713cf870f8d
画面レイアウト
スペーシングについてかなり詳細に説明されています。このあたりがきちんと守られていると美しい画面ができてユーザに好印象を与えられると思います。意図的にデザインをする場合を除き、このページを参考にレイアウト作成をしましょう!
http://www.google.com/design/spec/layout/metrics-and-keylines.html#metrics-and-keylines-keylines-and-spacing
尚、このページ以外でも、コンポーネンツのページで、スペーシングや View のサイズ・比率についてはかなり細かく触れていますのでご参考まで。
配色
今風のカラーパレットが紹介されていますので、ここにある色の組み合わせでアプリを彩りよくしましょう。
http://www.google.com/design/spec/style/color.html
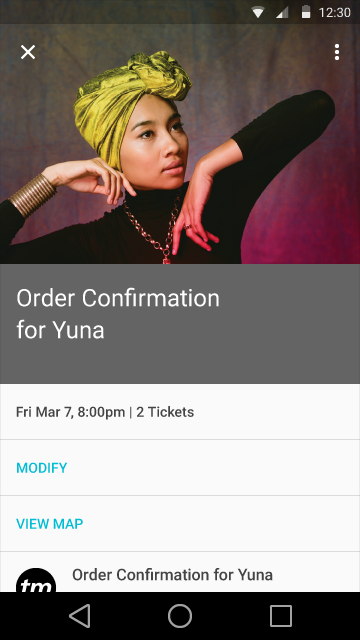
アクションバー
最近はトップにメイン画像を持ってきて、スクロールの動きに合わせてアクションバーにfadeの効果を入れる画面をよく見かけますね。こちらのライブラリが参考になると思います。
https://github.com/ManuelPeinado/FadingActionBar

画像引用元ページ:http://www.google.com/design/spec/style/typography.html#typography-standard-styles
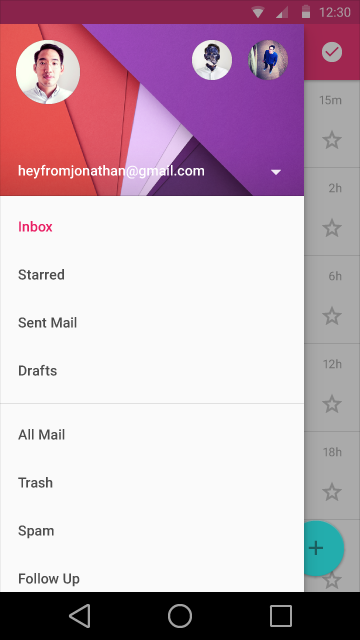
ナビゲーション
左上のメニューを押して出てくるあれです(Navigation Drawer)。今回の変更で左から出すナビゲーションは ActionBar に重ねて出るようにするんですね。似たような動きをするライブラリもいくつかありますが、導入するならなるべく標準のものを入れましょう。
オフィシャルのドキュメントはこちら。
https://developer.android.com/design/patterns/navigation-drawer.html
ソースコードはこちら。
https://developer.android.com/training/implementing-navigation/nav-drawer.html

画像引用元ページ:http://www.google.com/design/spec/components/dividers.html#dividers-types-of-dividers