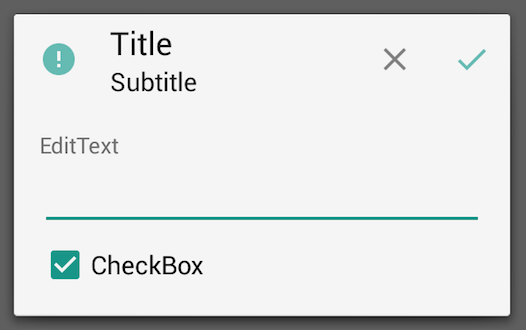
イメージ
Toolbar なので、左上と右上2つのアイコンにはイベント処理を入れられます。画像のように、ポジティブ/ネガティブボタン的なものを用意すればアラートダイアログのように使えるでしょうか。
今回の実装のように、アラートダイアログの View の部分のみをセットする方法であれば、4系と5系で同じデザインにできます。
コード
Activity は ActionBarActivity を継承してください
SampleFragment.java
LayoutInflater inflater = getActivity().getLayoutInflater();
View view = inflater.inflate(R.layout.dialog_sample, null);
Toolbar toolbar = (Toolbar) view.findViewById(R.id.toolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// ナビゲーションアイコンクリック時の処理
}
});
toolbar.inflateMenu(R.menu.menu_sample);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
// メニュークリック時の処理
return false;
}
});
new AlertDialog.Builder(getActivity())
.setView(view)
.show();
レイアウト
dialog_sample.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:navigationIcon="@drawable/ic_navigation_alert"
app:subtitle="Subtitle"
app:title="Title" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="EditText" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox" />
</LinearLayout>
</LinearLayout>
メニュー
menu_sample.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_cancel"
android:icon="@drawable/ic_action_cancel"
android:orderInCategory="100"
android:title="@string/action_cancel"
app:showAsAction="always" />
<item
android:id="@+id/action_done"
android:icon="@drawable/ic_action_done"
android:orderInCategory="110"
android:title="@string/action_done"
app:showAsAction="always" />
</menu>