はじめに
はてなブックマークのカテゴリをスワイプでシュッシュッと切り替えられるアプリがあったら使いやすいかなぁ、ということで作ってみました。
Material Design のエッセンスをできる限り取り入れましたので、注意した点などを紹介します。現行のアプリに導入できる内容もあると思いますので、参考になれば幸いです。
(追記)「階層」の概念、実装コストの高いものについては、実装の対象外としております。
(再追記)タブバー、トップバーの下にスクロールに合わせてシャドーを表示する変更をしました。
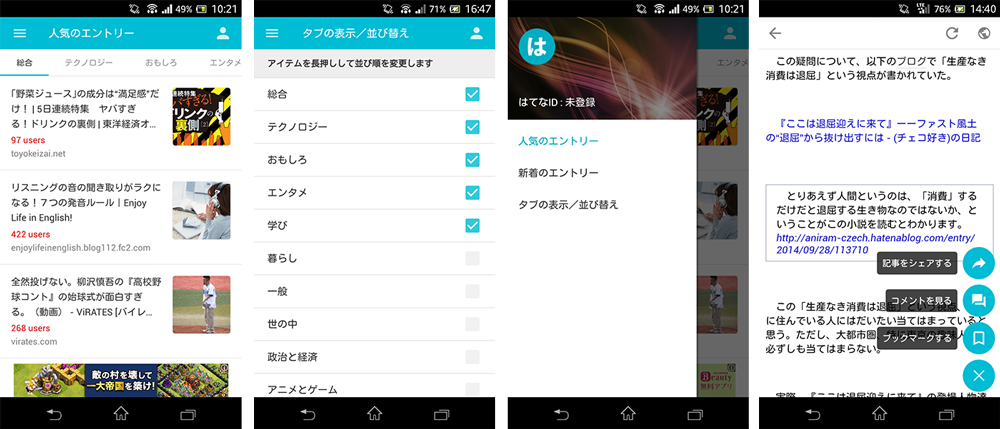
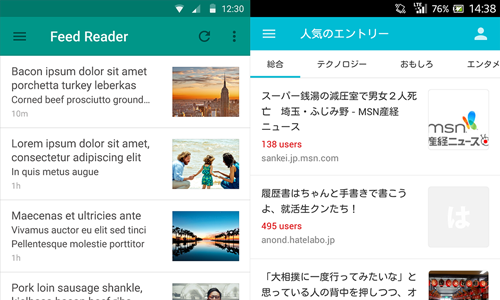
アプリはこんな感じです。ご指摘やご要望などありましたらコメントいただけると嬉しいです。
https://play.google.com/store/apps/details?id=com.appspot.parisienneapps.hatebureader
レイアウト、コンポーネント
アップバー
レイアウト
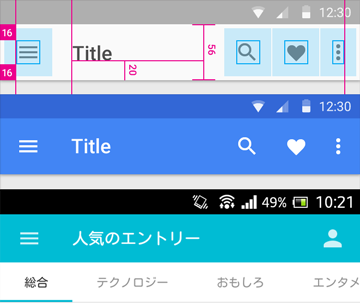
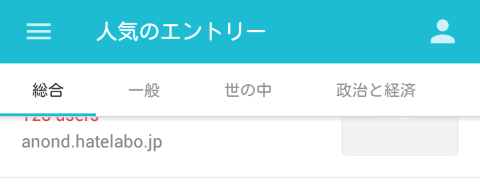
ActionBar 時代の 48dp から 56dp に大きくなっています。Chrome や Google+ のアプリは既に導入済みですが、慣れていないせいかまだちょっと大きいなという印象を受けます。コンテンツの表示領域が狭くなってしまいますので、今回のアプリでは従来の 48dp としました。
ハンバーガー(メニュー)アイコンは左端から 16dp、タイトルは 72dp 確保して配置します。右側のアイコンは右端から 16dp 確保します。
現行のアプリで再現するには、少し手間がかかり、下手すると残念なナビゲーションバーになりかねないので、無理に導入する価値はあまりないかもしれません。
サイドナビゲーション
レイアウト
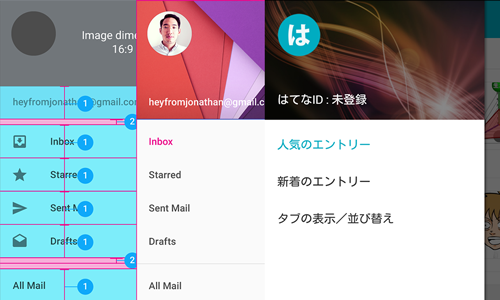
トップの画像は縦横比 16:9 にします。リストのアイテムの高さは 48dp です。リストには罫線がないため、リストの上下に 8dp のスペースをとってレイアウトのバランスを取っています。また、サイドナビゲーションはアップバーに重ねて表示させています。
サイドナビゲーションのデザインは、手抜きしがちなことが多いと思いますが、ガイドライン通りのレイアウトにすればそれなりに見映えが整うと思います。Google IO アプリのサイドナビゲーションはいい感じですね。
タブ
ライブラリ
今回のタブは、pagerSlidingTabStrip というライブラリを使用しています。
https://github.com/astuetz/PagerSlidingTabStrip
Android Developers のサンプル内にも、SlidingTabsBasic、SlidingTabsColors というものがありますので、こちらも参考になると思います。
http://developer.android.com/samples/ui.html
レイアウト
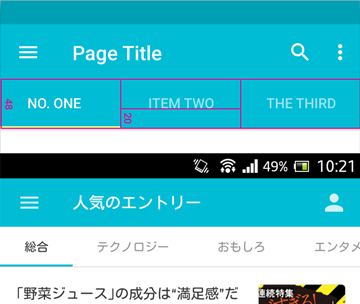
文字サイズは 14sp、View の高さは 48dp、インディケータの高さは 2dp です。尚、スクローラブルであれば、左に 72dp のマージンをとるようですが、ここは導入しませんでした。
配色
背景はアップバーと揃えるのが基本のようです。アクティブでないタブの文字は透明度を 60% にします。アップバーとタブの色を揃えるのは、どうも馴染めないので今回タブの色は白としています。
(追記)ペーパークラフト
Steps are created when two sheets of paper with different z-order positions overlap and thus typically move independently of each other.
上記内容について、一覧ページで invisible に設定したシャドウ用の View をスクロールしたタイミングで visible にする対応を加えました。後述のボタンについてもシャドウを加えましたが、画像を使用しており、シャドウが上下非対称のため、回転のアニメーションが少し崩れてしまっています。
リスト
画像引用元
http://www.google.com/design/spec/components/cards.html#cards-usage
レイアウト
レイアウトは、内部のコンテンツによって細かく規定されています。詳細は上記リンクを確認ください。
スペースが全然ないアプリをよくみかけますが、しっかり確保したほうが見映えもよく、見やすくなるので、強い意図がない限りガイドラインどおりにスペースを確保したほうがよいと思います。
リストとカードビューの使い分けについてはこんな記述がありますので参考まで。
Do
A quickly scannable list, instead of cards, is an appropriate way to represent homogeneous content that doesn't have many actions.
Don't
The use of cards here distracts the user from being able to quickly scan. These list items are also not dismissable, so having them on separate cards is confusing.
ダイアログ
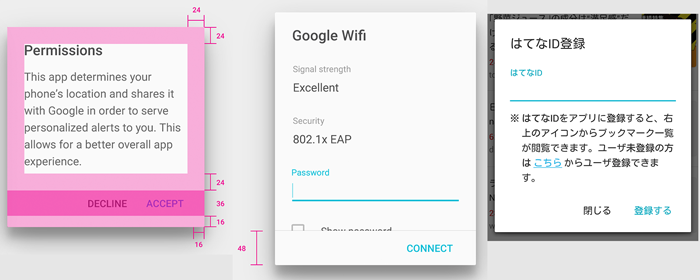
レイアウト
ガイドライン通りにレイアウトを作るだけですので、それほど手間をかけずに現行のアプリにも導入できると思います。スクローラブルな領域を含む場合は、ボタン領域の上に罫線が必要です。
テキスト入力エリア
EditText の下線については、background を指定することによりデザインを変更できます。
ボタン
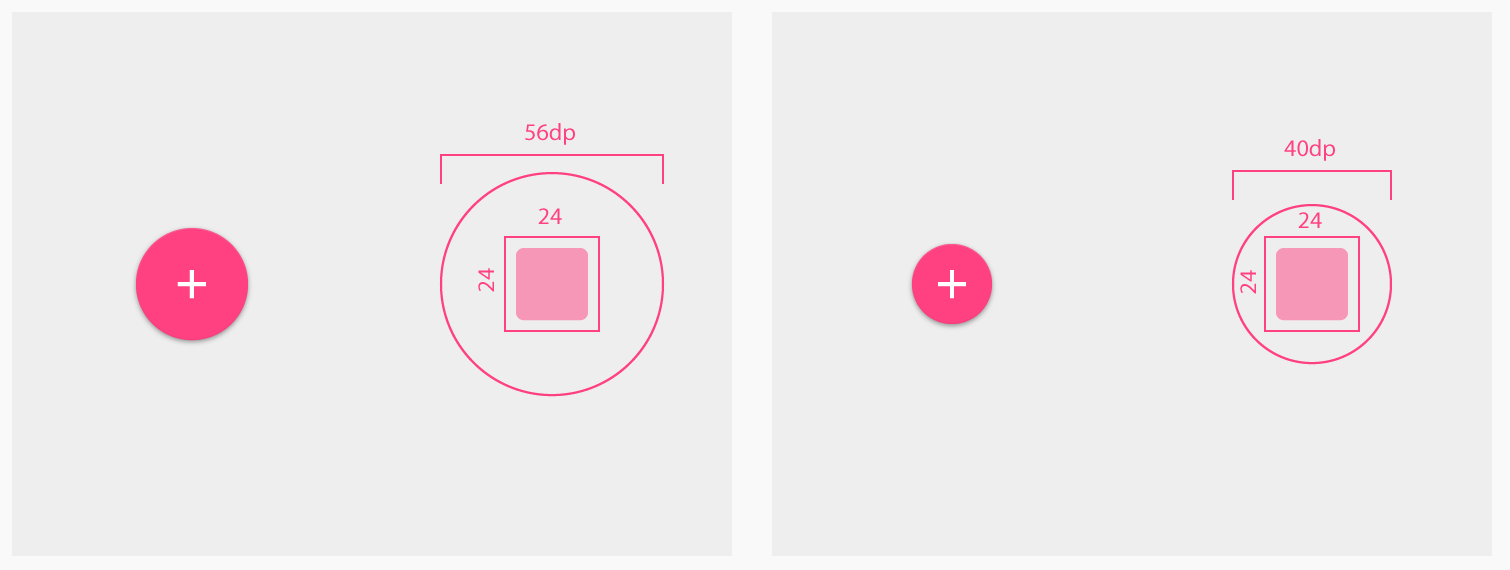
レイアウト
円形のボタンのサイズは、上の画像の通りです。
アニメーション
ボタンをクリックすると、ボタンがクルッと回って、メニューボタンが下からぴょこっと出てくるアニメーションを入れてみました。
XML で Animation を定義して、AnimationUtils#loadAnimation でアニメーションをロードして、View#startAnimation でアニメーションをスタートするという感じでできます。あまりアニメーションを作ったことはありませんでしたが思ったより簡単にできました。
こちらの記事を参考にさせていただきました。
http://qiita.com/kazy1991@github/items/0ef55e1d750a49a9192f
プログレス
ライブラリ
Material Design のページで紹介されているものと同じものがライブラリでありました。使い方もとても簡単で 1分で導入できると思います。
https://github.com/castorflex/SmoothProgressBar
dependencies を追加して
dependencies {
'com.github.castorflex.smoothprogressbar:library-circular:+'
}
これを
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
こうするだけです。
<fr.castorflex.android.circularprogressbar.CircularProgressBar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="44dp"
android:layout_height="44dp"
android:layout_gravity="center"
android:indeterminate="true"
app:cpb_color="#cccccc"
app:cpb_rotation_speed="1.0"
app:cpb_sweep_speed="1.0"
app:cpb_stroke_width="4dp"
app:cpb_min_sweep_angle="10"
app:cpb_max_sweep_angle="300" />
スタイル
カラー
Material Design のトップページにも使われている Cyan を使いました。企業のカラーなど決まっていなければ、このカラーパレットから色を選ぶと今っぽい色合いになると思います。
タイポグラフィ
文字のサイズやコントラストに関して、かなり細かく紹介されています。ただし、漢字とアルファベットでは、読みやすい文字サイズや Line Height は異なると思いますので、そのあたりは柔軟に対応するとよいと思います。
参考までに、Google IO アプリでは、下記のように白文字・黒文字を透明度を指定して表現しています。
https://github.com/google/iosched/blob/master/android/src/main/res/values/colors.xml
<color name="body_text_1">#de000000</color>
<color name="body_text_2">#8a000000</color>
<color name="body_text_3">#60000000</color>
<color name="body_text_disabled">#44000000</color>
<color name="body_text_1_inverse">#deffffff</color>
<color name="body_text_2_inverse">#8affffff</color>
アイコン
以前の記事で使い方を紹介しているので、こちらも参考になれば幸いです。
http://qiita.com/suzukihr/items/2011d5f24b8d48d54585