TechAcademy HTML編の総括
この記事はTechAcademyの学習メモHTML編です。
メインページはこちら。
最小限の内容といえど結構抜けている要素が多かったのでありがたかったです。
BタグとStrongタグの違い
とりあえず見えかたとしては一緒になるが論理的な意味を含むかによって使い分ける。SEO意識用。
リストタグ
olはorderlistでulはunorderlistと覚える。ちなみにliを忘れがちなので注意。
テーブルタグ
階層は基本こんな感じ、trが抜けがちなので注意。
table >thead = tbody > tr > th = td
ここらへん普通のプログラムの皆さんが書くときってチートシートからコピペなのか暗記なのか気になる…。
ブロック要素とインライン要素
ここは初めてで勉強になった。文字を中心とした絵のイメージだとわかりやすい。
-ブロック要素は基本的に最大化しようとするイメージ
-インライン要素は基本的に最小化しようとするイメージ
class の複数選択は半角スペース空け
<div class="aaa xxx yyy">これはOK</div>
※インライン表示のための`はShift+@で出る。
CSSのセレクタ
idは#でclassは.です。どっちがどっちかわからなくなるからね。
ユニバーサルセレクタ
これは知らなかった。*らしい。でも使うことあるのか?
セレクタの組み合わせ
ここら辺は体に染み込ませるべきなんだろうなぁ。
複数セレクタ
同じスタイルを適用したい場合
セレクタ1, セレクタ2 {}
子孫セレクタ
セレクタ1の要素の下側のセレクタ2要素にスタイルを適用する。
セレクタ1要素には適用されない。
セレクタ1 セレクタ2 {}
子セレクタ
子孫セレクタと比べて、セレクタ2要素がセレクタ1要素の直下にある場合にセレクタ2要素に適用される。
セレクタ1要素には適用されない。
セレクタ1 > セレクタ2 {}
隣接セレクタ
同じ階層にある要素同士で、セレクタ1要素の直後にセレクタ2要素があれば適用する。
セレクタ1要素には適用されない
セレクタ1 + セレクタ2 {}
子孫セレクタと子セレクタの違いは文字で覚えるとわかりやすい。
つまり回帰的に下まで含むか。
selector1 > selector2 selector3 , selector4
はどういう動作かは時間あったらコードで動作確認する。
セレクタの強さ
基本的に後勝ちと、詳細なセレクタ勝ち、一番わかりやすかったリンクは下記
HTMLクイックリファレン ススタイルの優先順位
navタグ
どのページにもある主要なリンクを囲んでおくとSEO的に良いみたい。
HTMLの形式ばった意味付け要素はなんとなく論文のフォーマットに近く確立されてきていると考えると個人的にすっきりいった。(そうでもしないと覚えようという気にならない)
sectionタグ
意味のある塊の際に使うタグらしいが調べれば調べるほど深みにはまっていった…。
特にインライン要素とブロック要素のどちらに属すのかを調べると深淵が広がっていた。
[HTML5 入門]HTML5におけるブロック要素とインライン要素の考え方
HTML5においてブロック要素とインライン要素という概念は廃止されている
へ?って感じですがこれ以上深追いするとやばそうなので一旦保留。とりあえずメンターに質問を投げて次行く。
このとりあえずわからなかったら質問投げて次行ける安心感は自学では絶対にできない点なので本当にありがたいです。
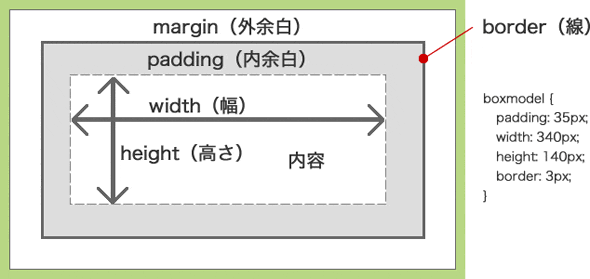
boxモデルの余白
この図に立ち返る。

CSSの基本
あとマージンの並び順は北から時計回りで覚える。
margin: 10px 20px 30px 40px;
text-aligin
nav{text-align: center;}
は自分自身のセレクタを中央揃えにするのではなく、その内側のコンテンツを中央揃えする。
なのでセンター化したい要素の一つ上を指定しないといけない。
画像をCSSで丸くする。
border-radiusを使えばOK。ボーダー線をつけてあげるといい感じ。
max-width: 120px;
border: 5px solid #fff;
border-radius: 100%;
}```
## 文字のスペースを空ける
letter-spacingを使う。なぜここはtext-spacingでないのだ…。
```letter-spacing:0.15em```
ちなみにemは*文字の高さ*に対して、0.15倍の長さという意味らしい。
## 文字に影をつける
text-shadowを使う。だからなぜこちらはtextなのかと小一時間…略
```text-shadow: 1px 1px 0px #000;```
これは左から、右方向の影の長さ、下方向の影の長さ、ぼかし具合、影の色となっている。
ボカシ具合がpxなのはなんか納得がいかない。
## formタグ
とりあえず基本形だけ覚えておけばどうにでもなりそう。
```
大事なのは、formタグの中にはinputが2つ以上あること。
最後のinputはsubmitになること。submitはformの中のデータを全部送ること。
inputのplaceholder要素は入力欄の初期値
<input type="search" name="q" placeholder="キーワードを入力"><br>
labelタグのforとinputタグのid
これを理解しておかないとbootstrapの章で混乱します。
フォーム部品とラベルを関連付けるには、
<label>タグのfor属性の値とフォーム部品のid属性の値を一致させるか、
<label>~</label>の中にフォーム部品を配置するか、
のいずれかの方法で指定します。
SCSS
昔はlessをいじってたので同じようなもんだと理解。
ネストとか変数($)とかは確かに便利そう。
mixin, includeはたまげた。
mixin:関数の定義
include:関数の呼び出し
という理解だと覚えやすいのかな。関数だけあって引数取れるのがいいね!
@mixin hoge($color) {
background-color: white;
color: $color;
}
p {
@include hoge(blue);
}
li {
@include hoge(green);
}
SCSSの&の謎
&はセレクタをネストさせている時に、親要素を選択するためのものだそうです。
だそうなのですが、ネストしてるなら親要素を無条件で前方配置してるので不要だと思うのですがどういった時に使うんだろう。よくわからないのでサンプルコードを書いて質問投げてみる。
div {
background-color: gray;
&:hover{
color:red;
}
//別に上の使うのではなくこちらでいいのでは?
:hover{
color:red;
}
//これはCSSになるとdiv p{...}と同じになるようなので上のように考えました。
p{
color:red;
}
}
回答:上記の例だとCSSになった場合は、
div :hover
となってしまうのでNG
正しいのは、
div:hover //半角スペースが無い
つまり擬似クラスの仕様理解不足が原因でした。