2018/5/10 追記: GitHub が公式にカスタムドメインの HTTPS での配信をサポートしたため、下記の手順を利用する必要がなくなりました![]() 詳しくは Custom domains on GitHub Pages gain support for HTTPS | The GitHub Blog を参照してください。
詳しくは Custom domains on GitHub Pages gain support for HTTPS | The GitHub Blog を参照してください。
GitHub Pages では *.github.io のドメインが割り当てられて HTTPS も有効になっていますが、カスタムドメインを使うと HTTPS を使うことができません。ここでは CloudFlare を使ってカスタムドメインの GitHub Pages で HTTPS を使う方法を紹介します。
GitHub Pages にサイトを構築する
まず GitHub Pages でサイトを構築しないことには始まりません。今回はカスタムドメインで HTTPS を使うことがメインなので GitHub Pages の使い方はドキュメントを参照してください。
- Creating Project Pages manually - User Documentation
- Adding a CNAME file to your repository - User Documentation
ここから superbrothers.jp ドメインを使っていく例になっているので必要に応じて使いたいドメインに置き換えて考えてください。
$ git clone git@github.com/superbrothers/superbrothers.jp.git && cd superbrothers.jp
$ echo 'It works!' > index.html
$ echo superbrothers.jp > CNAME
$ git add index.html
$ git commit -m 'Initial commit'
$ git push origin master:gh-pages
これで *.github.io でアクセスできるようになります。ここではカスタムドメインを使うために CNAME ファイルのコミットを忘れないようにしてください。
CloudFlare にサイトを追加する
GitHub Pages は HTTPS でも配信されますが、カスタムドメインで使うと当然ですが GitHub が用意してくれている証明書は使えなくなるので HTTPS では使えなくなります。カスタムドメインで HTTPS を使うには前段に HTTPS を入れることになります。そこで CloudFlare の DNS サービスを利用します。
CloudFlare は CDN サービスを主に提供するサービスです。DNS サービス + SSL も提供しています。いくつかの制限がありますが、無料で利用できます。
ここから CloudFlare の設定を行っていくのでアカウントを持っていないときは作成してください。
ネームサーバを変更する
GitHub Pages で使うカスタムドメインのネームサーバを CloudFlare に変更する必要があります。まず CloudFlare に使うカスタムドメインを追加してください。追加すると *.ns.cloudflare.com のふたつのネームサーバのドメインが表示されるはずです。このネームサーバをカスタムドメインを取得したサービスでネームサーバの変更してください。dig コマンドでネームサーバを確認して変更できていれば成功です。
% dig superbrothers.jp +nostats +nocomments ns
; <<>> DiG 9.8.3-P1 <<>> superbrothers.jp +nostats +nocomments ns
;; global options: +cmd
;superbrothers.jp. IN NS
superbrothers.jp. 104943 IN NS sima.ns.cloudflare.com.
superbrothers.jp. 104943 IN NS marty.ns.cloudflare.com.
DNS を設定する
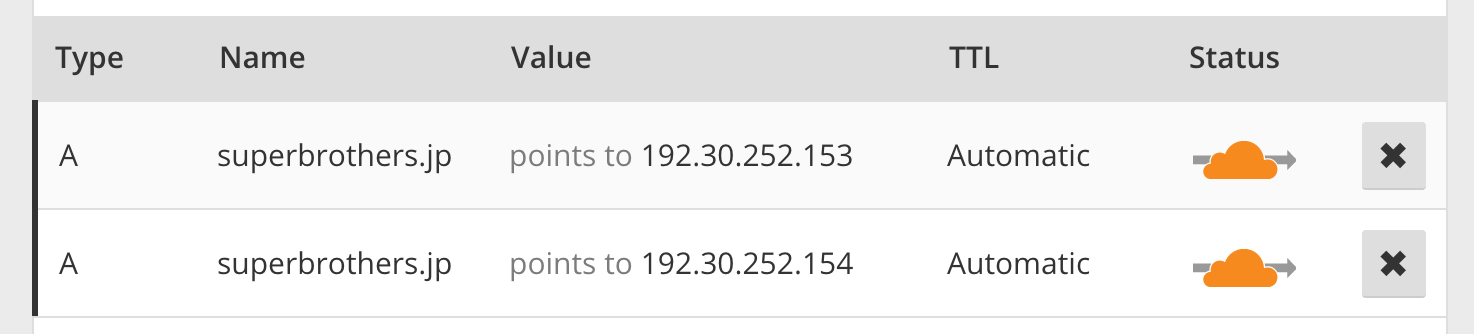
ネームサーバが正しく設定されたら次は DNS の設定をします。GitHub Pages では CNAME と A レコードどちらでも設定を行えるようになっています。今回はルートドメインを使うため A レコードで設定を行っています。
以下のふたつの IP アドレスを A レコードとして設定します。反映されるまで時間がかかることがあります。
192.30.252.153192.30.252.154
この時点でブラウザからアクセスすると正しくカスタムドメインで GitHub Pages のサイトが表示されるはずです。

SSL を有効にする
DNS の設定がうまくいったら次は Crypto タブから SSL を有効にします。プルダウンでいくつかの設定が選択できまずが、ここでは Flexible を選択してください。Flexible では訪問者と CloudFlare 間の通信は SSL が使われますが、CloudFlare と GitHub Pages 間は平文になります。
正しく設定されていればブラウザから HTTPS でアクセスできるようになっています。

常に HTTPS を使うように設定する
HTTPS でアクセスできるようになったので、HTTP の利用を止めて全て HTTPS を使うように設定します。Page Rules タブから Add new rule に進み HTTPS を有効する URL パターンを入力します。全てのパスで HTTPS のみを使うときは以下のように設定してください。
正しく設定されると HTTP でのリクエストは全て HTTPS にリダイレクトされるようになります。

HSTS を有効にする
ここまででカスタムドメインの GitHub Pages で HTTPS を使うことができていますが、最後に HSTS の設定をやっておきましょう。HSTS はブラウザに次からこのサイトへのアクセスには HTTPS を使ってくださいと約束させるセキュリティ機能です。
Crypto タブから HSTS の設定を行うことができます。この中で include subdomains を有効にするとサブドメインに対しても HSTS が有効になりますが、もし社内などでこのドメインのサブドメインを利用していると正しく接続できなくなる可能性があります。注意してください。

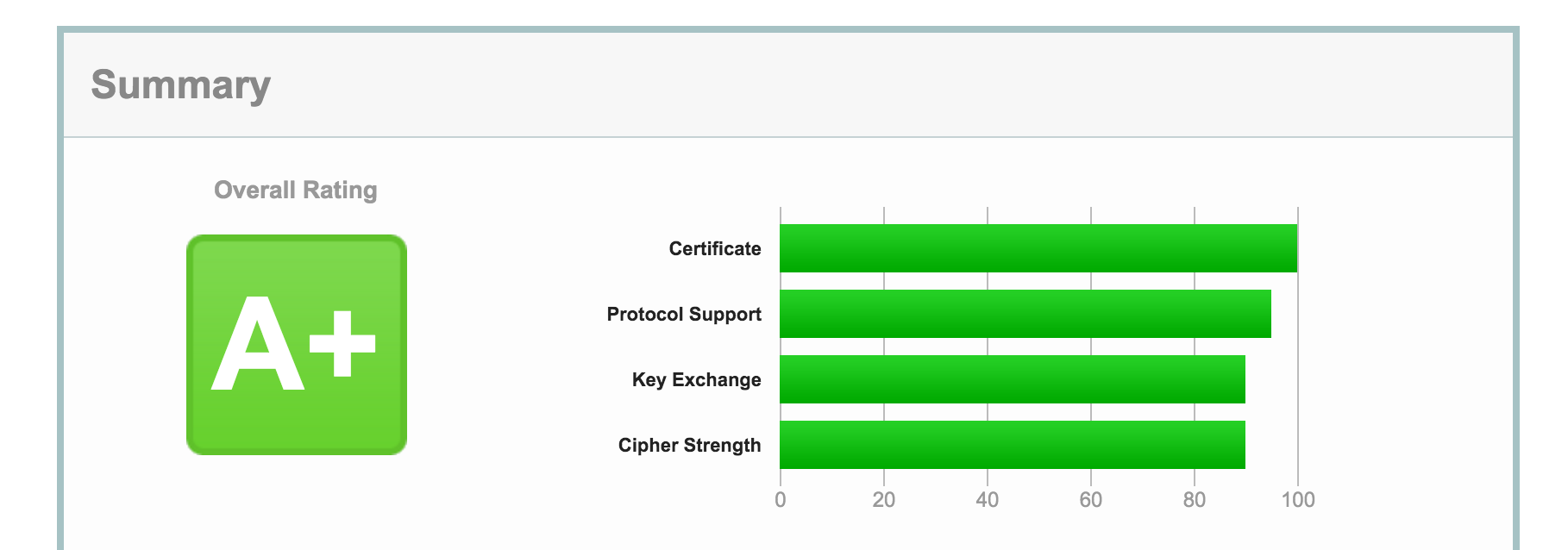
HSTS を設定することで以下の SSL 評価サイトでの評価も A+ グレードになります。

まとめ
CloudFlare を使うことでカスタムドメインの GitHub Pages で HTTPS を使うことができました。ちなみに CloudFlare では HTTP/2 もデフォルトで有効になってます。

無料でここまでできる CloudFlare サイコウ! ![]()