はじめに
先日の2月4日〜5日で行われた「LINE BOT AWARDS 公式ハッカソン@大阪」に参加してきました。
LINE BOT (以下、BOT)を開発していて気付いたことや、詰まったこと、サポートいただいたLINE の中の人(開発エンジニアの方)に聞いて分かったことなどを、忘れないうちにまとめておきます。
リッチメニュー
BOT 画面下部のボタンからせり出すリッチメニューは、ショートカットメニューとして使えるので便利ですが制約もあります。
リッチメニューのボタンとして「位置情報」「ボイスメッセージ」などへのショートカットは配置できない
BOT を作ろうとすると、ユーザーに任意の位置情報を基にホテルを検索したり、音声(ボイスメッセージ)などをBOT で扱いたくなります。
それらをユーザーに入力してもらおうとすると、キーボード上部のバーにある”+”ボタンをタップして表示されるメニューから「位置情報」「写真を選択」「ボイスメッセージ」などを選択してもらう必要があります。
ですが、BOT の画面からそれらの入力メニューにたどり着くには、以下のように操作する必要があります。
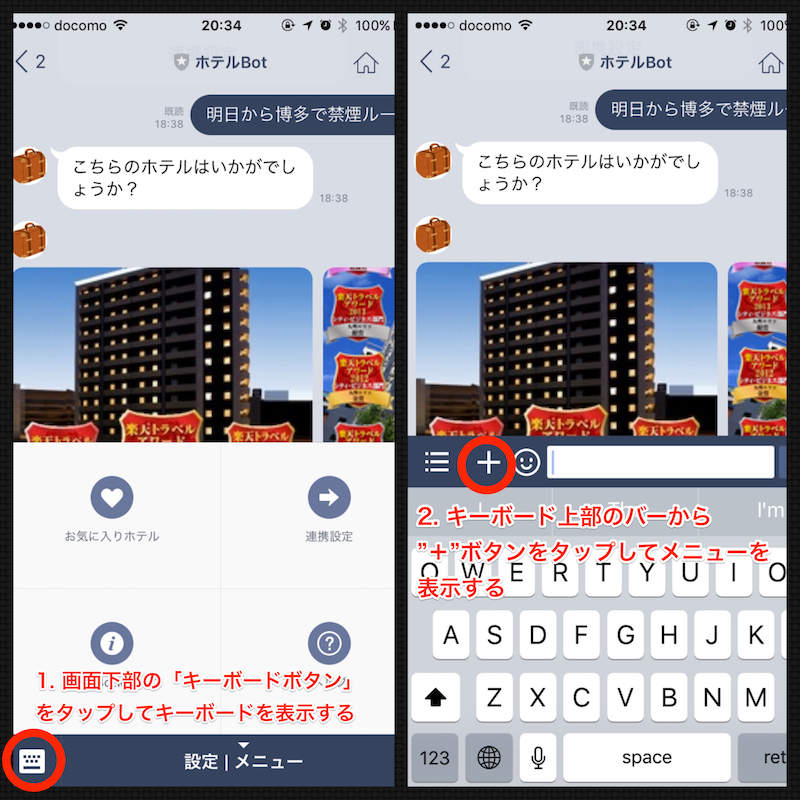
- 画面下部の「キーボードボタン」をタップしてキーボードを表示する
- キーボード上部のバーから”+”ボタンをタップしてメニューを表示する
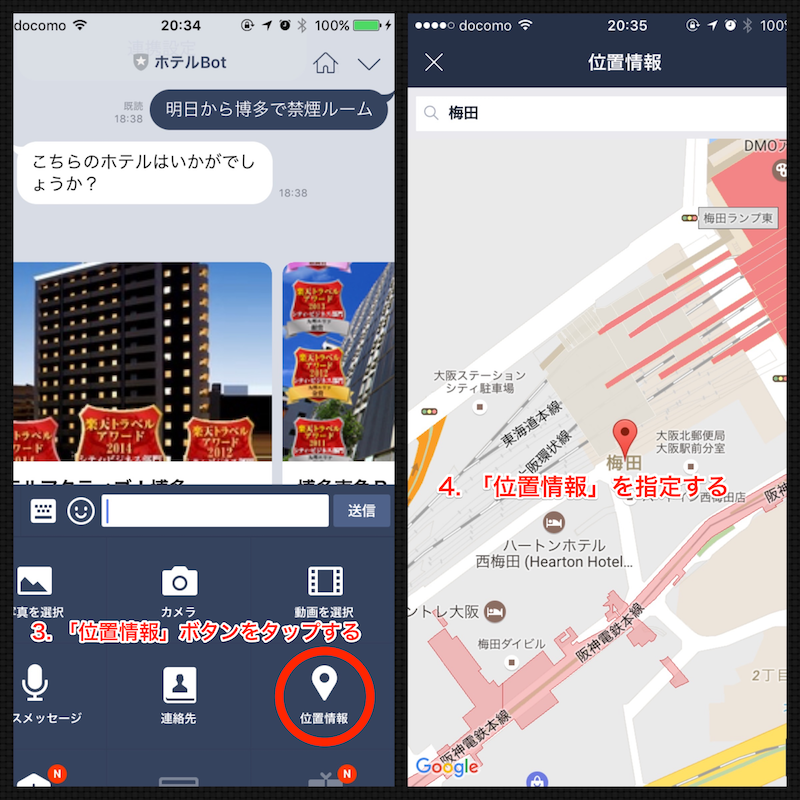
- 「位置情報」ボタンや「ボイスメッセージ」ボタンなどをタップする
- 「位置情報」や「ボイスメッセージ」などを入力する
これがリッチメニューからショートカットできれば、次の手順で済みます。
- 画面下部のバーをタップしてリッチメニューを表示する <--これは設定で省略可
- 「位置情報」ボタンや「ボイスメッセージ」ボタンなどをタップする
- 「位置情報」や「ボイスメッセージ」などを入力する
なお、リッチメニューは初期状態で表示するようにも設定できるので、その場合はもう一手順減ります。
というように、1〜2つ手順が減るのですが、現状はできないそうです。
ユーザー利便性のためにも、リッチメニューに入力画面へのショートカットを配置できるか、画面下部のリッチメニューを呼び出すバーにキーボード上部にある”+”ボタンと同じものを配置できるように設定できるようになって欲しいですね。
ハッカソンとは別に個人で作ったBOT も位置情報を入力してもらいたいケースがあるので、なんとかなりませんかねー |x・`)チラッ
BOT で表示する画像ファイル関連
BOT で開くWeb ページで使用する画像がクロスドメインの場合はHTTPS でアクセスしないと表示されない(Android のみ)
BOT で開くWeb ページでと画像ファイルが同じドメインにある場合はHTTP でもちゃんと表示されますが、ページと画像ファイルが違うドメインにある場合、画像ファイルのURLはHTTPS で指定してあげないと、ちゃんと表示されませんでした。
ちなみにこの問題が発生したのはAndroid 版のみで、iOS 版ではちゃんと表示されていました…
ImageMap で使う画像は透過処理されない
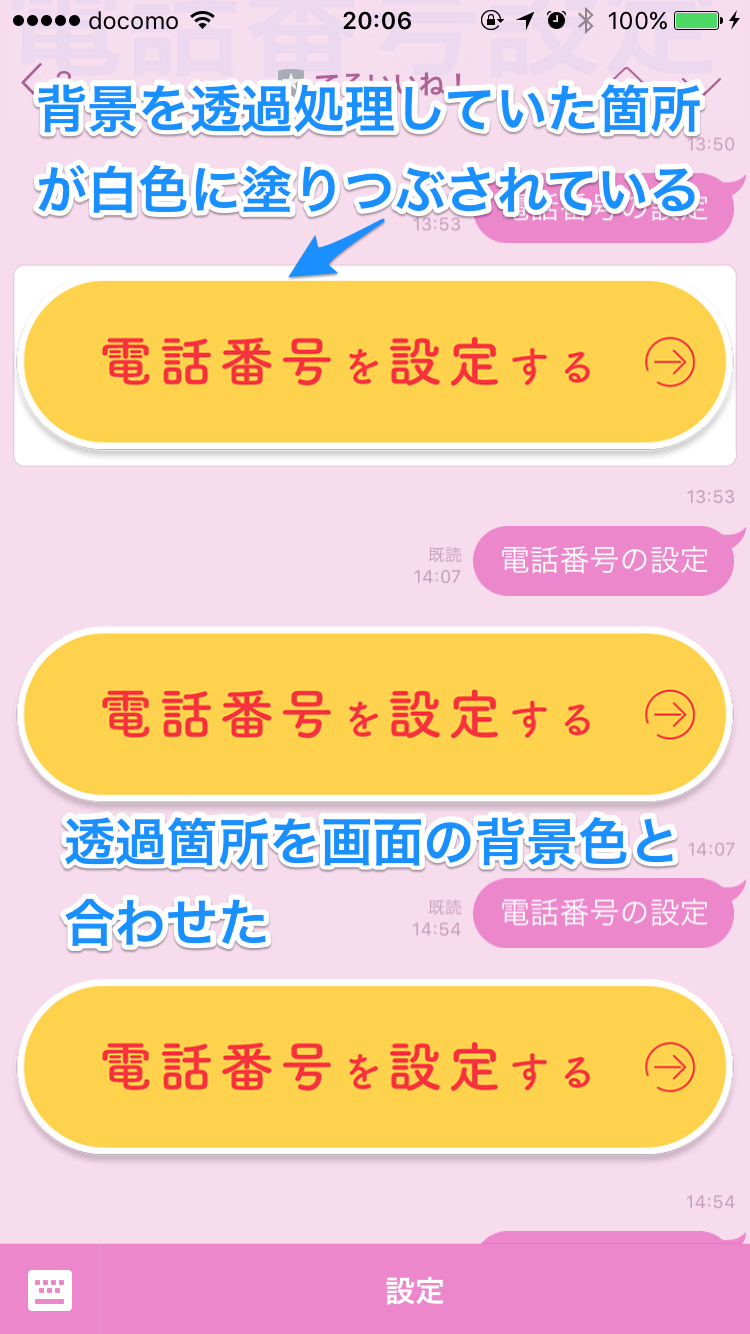
ImageMap を使う場合、ボタン画像に透過処理を施していても、BOT のメッセージ画面では透過されずに白背景になってしまいました。
結局、ボタン画像の透過したかった箇所をBOT メッセージ画面の背景色と同じ色で塗って回避しました。
ImageMap で使う画像はキャッシュが効いているが、ユーザーからクリアはできない!?
ImageMap に使うボタンの画像ファイルを何度か入れ替えていたのですが、同じパス上で上書きしてもBOT のメッセージ画面では新しくしたものが表示されませんでした。
キャッシュをクリアしようと、BOT を「友だち追加」し直してみたり、LINE アプリを再起動したりしてみましたが反映されませんでした。
ボイスメッセージ・動画
LINE Messaging API では、手軽にボイスメッセージや動画の入力・出力を扱うことができて非常に便利です。
LINE 以外のAPIを 利用しないのであれば問題は少ないと思いますが、他サービスを使う場合はボイスメッセージ・動画のコーデック互換で苦労するかもしれません。
他API とのファイル形式の互換性に難あり
ハッカソンで開発していたBOT は、LINE と公衆回線で通話などができるTwilio などの外部サービスとの間でボイスメッセージをやりとりしようとしていたのですが、API 間でのコーデック互換性問題にぶつかってしまい、ハッカソン期間内にボイスメッセージ関連機能を作り込むことはできませんでした。
LINE Messaging API で取得できるボイスメッセージの形式は"m4a(恐らく、AAC)"のみとなっており、Twilio 側でサポートする形式(MP3、WAV、AIFF など)とは合致せず、BOT のプログラム側で変換する必要がありました。
mp3 などと比べると圧縮率や音声劣化などの観点でm4a(AAC) は優れているため採用される理由は分かるのですが、BOT は他のサービスと組み合わせることが多いと思うので、デフォルトでなくともm4a(AAC) 以外の選択肢が欲しいですね。
(BOT のプログラム側で変換するのはインフラ面でも厳しいですし…)
ちなみにLINE Messaging API で取得できる動画のファイル形式はmp4 のみです。
LINE Beacon
今回のBOT AWARDS での目玉機能の1つ。
LINE Beacon を使ったBOT も開発してみたい :-)
どこでBOT とLINE Beacon を関連付けるかが分かりづらい
結論から言うとドキュメントに書いてあるのですが、Google で検索してもなかなかたどり着けないので、苦労された方がいました。(30分くらい探しまくったようですw)
ということで、ここにもリンクを残しておきます。
LINE Beacon の検知範囲がまちまち
これはLINE Beacon 特有の問題というよりはBluetooth や使用環境の問題もありますが、数メートル内に近接しても検知されなかったり、逆に100メートルほど離れていても検知されたりするようなので、LINE Beacon とのenter/leave イベントを厳密にすることは難しいようです。
あと、離れていても検知させたいのか、かなり接近してから検知させたいのかは、BOT の用途によって違いが出てくるので、LINE Beacon の用途によって検知範囲を設定できるようになると使い勝手が違うと思います。
(エキシビジョンにあった受付システムなどは近接時のみ検知できる方が良いはず)
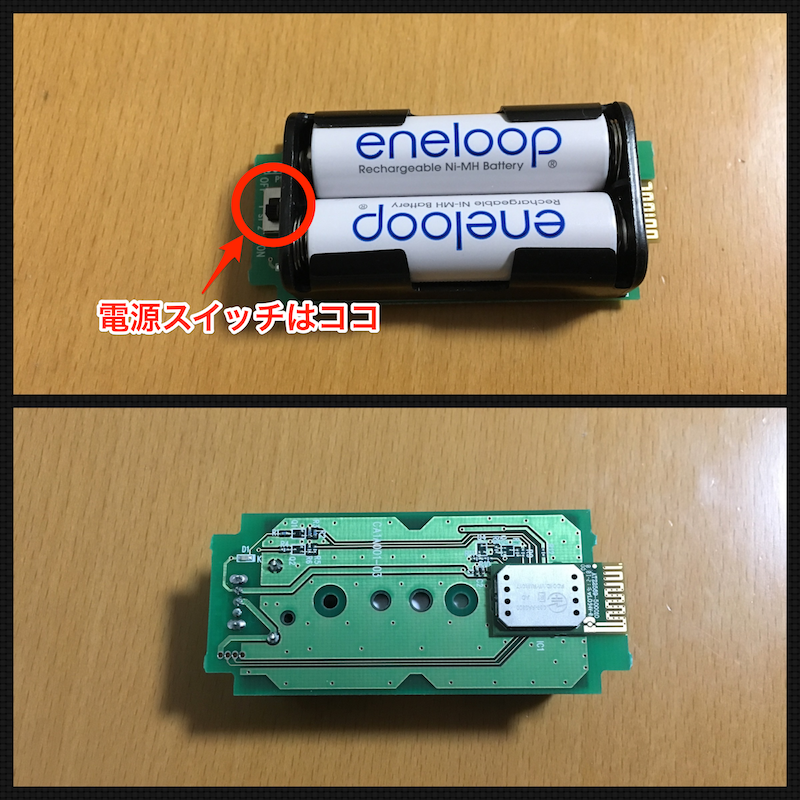
LINE Beacon には物理的な電源スイッチがある
電池をセットしても、電源スイッチをON にしないとLINE Beacon は起動しませんw
(この問題と一時間くらい格闘された方がいたようですw)
グループ
BOT によってはグループに参加させたい場合もありますが、ここにも制約があります。
BOT 側ではグループ内のどのユーザーからの発言かは判別できない
LINE Messaging API リファレンスを見ると分かりますが、BOT がグループ内にいる時にグループのユーザーが発言した場合、どのグループでの発言かは分かりますが、グループ内のどのユーザーが発言しているかは分かりません。
LINE の中の人によると「 グループ内にBOT を追加することの同意は必ずしもグループの全員から得ているわけではない ため、発言者を特定できる情報はセキュリティ上よろしくない」という理由から、この制約が設けられているとのことです。
理由は分かりますが、発言者のUserID は特定できなくとも、グループ内でユーザーが一意となる情報を得られると良いですね。そうなれば、グループ内での発言者数などが分かるので、グループ内でスケジュール調整するBOT などは使いやすくなりそうですね。
まとめにあたって
LINE Messaging API を使った開発で詰まったことや、疑問に思ったこと、改善してほしいことを 忘れないうちに まとめてみました。
また、LINE の中の人と上に書いた話など色々と話ができて、非常に充実した2日間でした。
おわりに
今回のハッカソンでは良いチームに巡り会え、作品「てるいいね!(TELine)」で「優秀作品賞」と「Twilio 賞」のダブル受賞となりました!!
今回の作品を使っていただけるものにするには色々と課題もありますが、まずはBOT AWARDS を目指して頑張っていきたいと思います。
最後になりましたが、チーム「進撃のマッカー」の皆さんありがとうございました!
引き続きよろしくお願いします!!