いつもお世話になっております。KnockoutJS の無限の可能性を具現化していきたい私です。
私はアプリ開発に関する知識がほぼゼロなのですが、Knockout による SPA の開発技術を活かせるならと Cordova の勉強を始めました。そんな折にちょうどよく勉強会が開かれるということで。
第1回Apache Cordova勉強会(動画)
第2回Apache Cordova勉強会(まとめ)
にお邪魔させていただきました。
既に 第3回 の開催も予定されています。(いつも開催時に次の予定を決めておき告知するというのはいいですね!)
できれば第3回にて、KnockoutJS をコアとした Cordova アプリの開発で登壇できたら、ということで主催の田中さんと少しお話させていただいたりしました。
この記事は KnockoutJS AdventCalendar 2014 最終日の記事でもありますが、第3回Cordova勉強会に向けての第一歩となります。
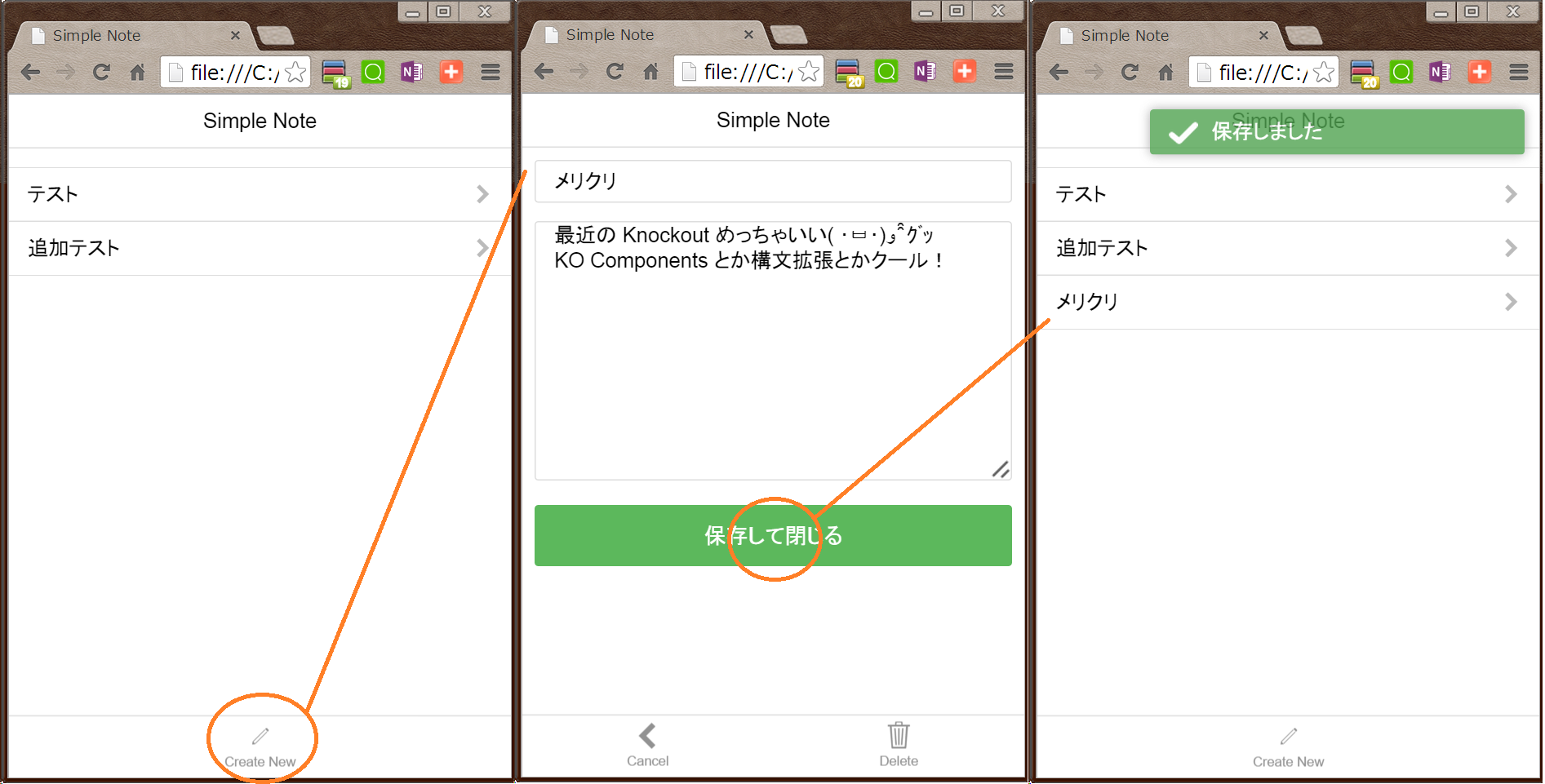
今回作成したサンプルプロジェクト
内容
めちゃくちゃ単純なメモアプリです。
クリスマスに相応しくない面白味のなさですが、かなり忙しかったのでゴメンナサイ!
cordova run browser でのみ検証してますが、プラットフォーム依存なことは一切してないので iOS でも Android でも動くはずです。
構成
以下のようになっています。
- 主要言語: TypeScript
- SPAフレームワーク: 独自構築
- コアライブラリ: KnockoutJS (v3.2), jQuery
- ルーティングライブラリ: routie
- UI フレームワーク: Ratchet
- AMDモジュールおよびタスクランナーとしての WebPack
ほぼほぼ 前々回のSPAプロジェクトサンプル から移植しているため、使っていないライブラリも多少残っています。
開発時間
SPA から大部分をそのまま移植できたので3時間半で完成しました。
ルーティングとUIフレームワークの干渉
今回使った routie というルーティングライブラリは、Knockout チュートリアルでもおなじみの Sammy.js 同様にハッシュリンク #hoge で画面遷移するものです。
これについて一つ問題がありまして、UI フレームワークの Ratchet は モーダル(ダイアログ) やポップオーバーなどの動きのある機能をすべてこのハッシュリンクをトリガとするように設計されています。
つまりプログラムから直接ダイアログを出す仕組みが無いようです。
routie によるルーティングを行っているため、このハッシュリンクをトリガとする機能がすべて動かなくなってしまっています。
別の方法に切り替えるも...
そこで仕方なく page.js という pushState を使った画面遷移のルーティングライブラリに切り替えてみました。
ですが、今度は cordova run browser による動作確認に影響が出てしまいました。
ブラウザプラットフォームでの動作はローカルファイルへのアクセスで行われるため、どうしても pushState が動かないのです。(ここはどうにか Node.js でサーバにしてほしいところですが...)
ですがこれはもちろんアプリにすれば正しく動作することは確認済みです。
問題は UI フレームワークの乏しさ
OnsenUI や ionic のすごさを目の当たりにして、Angular からひとたび離れるとかなり何もない、ものすごい田舎に来てしまったかのような気分になります。
ここらへんはいかに Knockout が好きなユーザとして貢献していけるかが重要かなと思うところですが、もうすでに大差があるというのは事実でしょう。
Cordova と Angular と Knockout と私
現状、Cordova といえば Angular というような構図が出来上がっていると私は思っています。
UI フレームワークの ionic や Onsen UI などは Angular をコアとする開発環境を前提としています。
Angular は SPA フレームワークとしての完成度が重視されているようで、Cordova のような SPA にフォーカスすべき環境には向いているし、関連技術もある程度安定した足場で開発できるということが理由であろうと思っています。
私がなぜ Knockout での Cordova アプリ開発の道を模索しているかというと、この Angular 一択になりかけている状況で、別の選択肢が欲しいからです。Angularが嫌いだとかそういうことでは全くありません。
要するにCordova+Angularはもう誰でもできるくらい道が踏み固められているし、どうせやるなら好きな Knockout でやってみようという話です。
ちなみに私が Knockout を好きな理由は、Knockout がフレームワークではなく例えばレゴブロックのブロック同士をつなげる突起と呼べるくらい解決範囲がミニマムであるということです。完成されたフレームワークを使うのではなく、自らフレームワークを構築できるということは、手が届かない場所が存在しないといえます。
開発者にハックする自由と楽しさを与えてくれる部品として Knockout をお勧めしたいと思っています。
これから
今のところ #cordovajp は勉強会がメインの活動のようですので、何としても毎回参加して Angular 一択の現状に風穴を開けていきたいなと思っています。
もうちょっとアプリ開発の練習も進めて行きます。
あと次の勉強会では、お仕事で Knockout を使ってどんなSPAをつくってるのかもちらっと紹介できると思います。