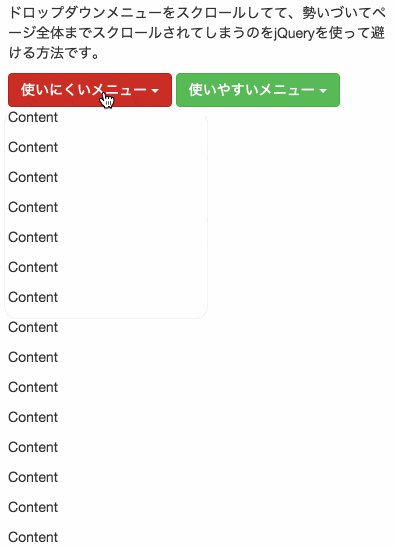
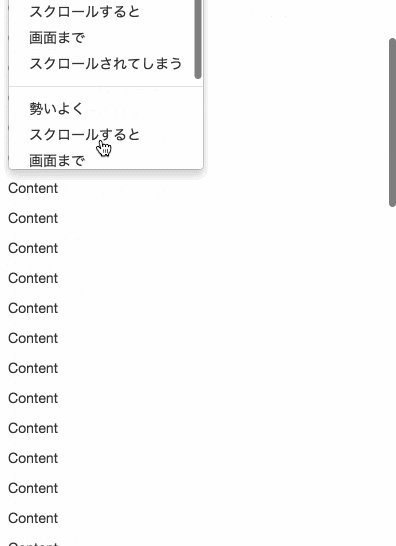
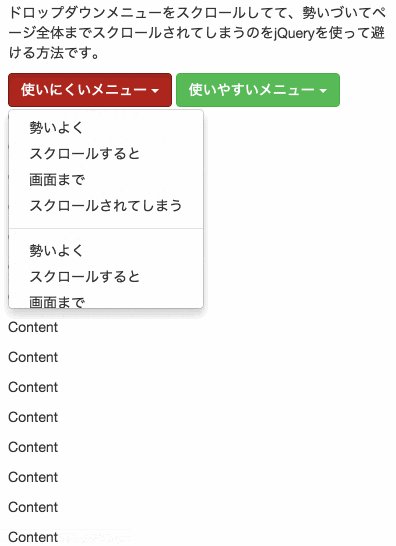
子要素をスクロールできるUIで、その要素をスクロールすると勢いづいて、ページ全体までスクロールしてしまうことがある。
たとえばこんな感じに…

子要素をスクロールしているときは、ページ全体のスクロールを無効にする方法はいろいろ考えられるが、今回はjQueryで対応する方法を紹介する。
(function () {
var timer = null;
$(".prevent-window-scroll").on("mousewheel", function () {
$("body").css({overflow: "hidden"});
clearTimeout(timer);
timer = setTimeout(function () {
$("body").css({overflow: "inherit"});
}, 200);
});
})();
デモ: jQuery - 子要素をスクロールするときは、ウィンドウをスクロールしないようにする例
スニペットの内容を簡単に説明すると、子要素.prevent-window-scrollのmousewheelイベントにかんで、マウスホイールが回ったときに一旦<body>のCSSにoverflow:hiddenをセットすることでページ全体のスクロールを無効化する。その後、200ミリ秒経過したら、<body>のoverflow:hiddenを取ってやるようにしている。