はじめに
AigleというPromiseライブラリを開発しています。このライブラリは速度・安全性・利便性を重視したライブラリで、ベンチマーク上だけでなく本番環境を考慮した最適化をしています。
今回はBluebirdと比較しつつAigleを紹介したいと思います。
Benchmark
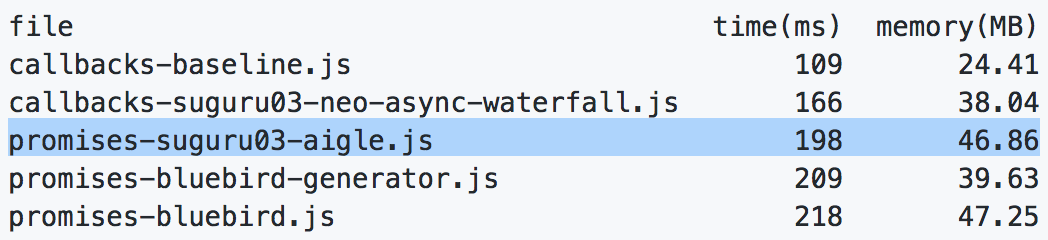
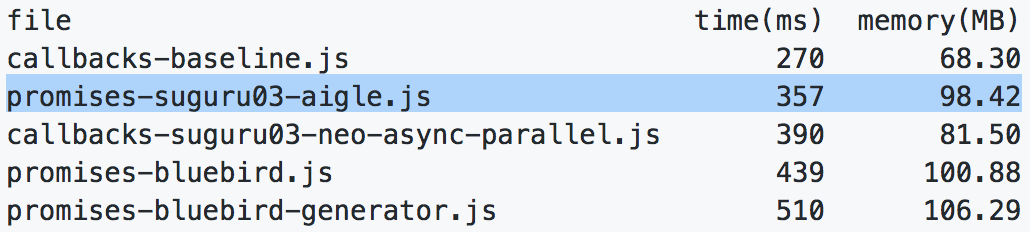
この上記の結果はBluebirdのBenchmarkを実行した結果でです。doxbeeは直列処理、parallelは並列処理になります。またBluebirdでは、Dependenciesが異なるBluebirdのバージョンを持つときパフォーマンスが著しく低下します。Aigleでは上記のパフォーマンス低下を防ぐ処理がされており、ベンチマーク上だけでなく本番環境でも同様のパフォーマンスが期待できます。詳しくはこちらの記事を読んでいただけたらと思います。
Functions
AigleはLodashやAsyncと同じような関数を多数持っており、より高速でかつより可読性の高いコードを実現できます。いくつか例を紹介したいと思います。
Aigle.map vs Bluebird.map
Aigle.mapはBluebirdより1.5倍ほど高速で、かつLodashやAsyncと同様、Objectの引数を持つことができます。
const object = {
a: 1,
b: 2,
c: 3
};
Blubird.map(Object.keys(object), key => {
const value = object[key];
...
});
Aigle.map(object, (value, key) => { ... });
またconcurrencyを使用したい場合、Aigle.mapLimitを使用することができます。これはAsync.mapLimitと似た関数になります。
const array = [1, 2, 3, 4, 5];
Bluebird.map(array, value => {
console.log(value); // 1, 2, 5, 4, 3 オーダーが保証されていない
return Bluebird.delay(10);
}, { concurrency: 2 });
Aigle.mapLimit(array, 2, value => {
console.log(value); // 1, 2, 3, 4, 5 オーダーが保証されている
return Aigle.delay(10);
});
// limitを定義しない場合、デフォルトが使用される。デフォルト値は8
Aigle.mapLimit(array, value => {
console.log(value); // 1, 2, 3, 4, 5
return Aigle.delay(10);
});
さらにAigleではLodashと同様のshorthandをサポートしています。
const array = [{ name: 'barney' }, { name: 'fred' }];
Aigle.resolve(array)
.map('name') // 非同期で呼ばれる
.then(names => console.log(names)); // ['barney', 'fred']
Aigle.mapValues
この関数はAsync.mapValuesやLodash.mapValuesと同様の関数です。Aigle.mapに似た関数ですがObjectを返します。Aigleを使用することで、より可読性の高いコードを書くことができます。
const object = { a: 1, b: 2, c: 3 };
const iterator = value => Promise.resolve(value * 2);
// Bluebird
const result = {};
Bluebird.each(Object.keys(object), key => {
const value = object[key];
return iterator(value)
.then(val => {
result[key] = val;
});
}).then(() => console.log(result)); // { a: 2, b: 4, c: 6 }
// Aigle
Aigle.mapValues(object, iterator)
.then(result => console.log(result)); // { a: 2, b: 4, c: 6 }
Aigle.times
この関数はAsync.timesやLodash.timesど同様の関数で、定義された回数iteratorを実行します。
const n = 10;
const iterator = value => Promise.resolve(value * 2);
// Bluebird
const times = [];
for (let i = 0; i < n; i++) {
times.push(i);
}
Bluebird.map(times, iterator)
.then(result => console.log(result)); // [0, 2, 4, ..., 18]
// Aigle
Aigle.times(n, iterator)
.then(result => console.log(result)); // [0, 2, 4, ..., 18]
まとめ
Aigleはより高速・安全・メンテナンスがしやすいコードを実現できます。紹介した関数はほんの一部でAsyncやLodashのような関数を多数持っており、AsyncやLodashを使っている方でも簡単に使用することができると思います。ぜひ使ってみてください。